一.开发环境准备
1. VisualStudio 2022
2. .NET SDK 7.0
3. Prism 版本 8.1.97
以上环境,如有新的版本,可自行选择安装新的版本为主
二.创建Wpf项目
1.项目的名称:MyToDo
项目名称:这里只是记录学习,所以随便命名都无所谓,只要觉得合理就行
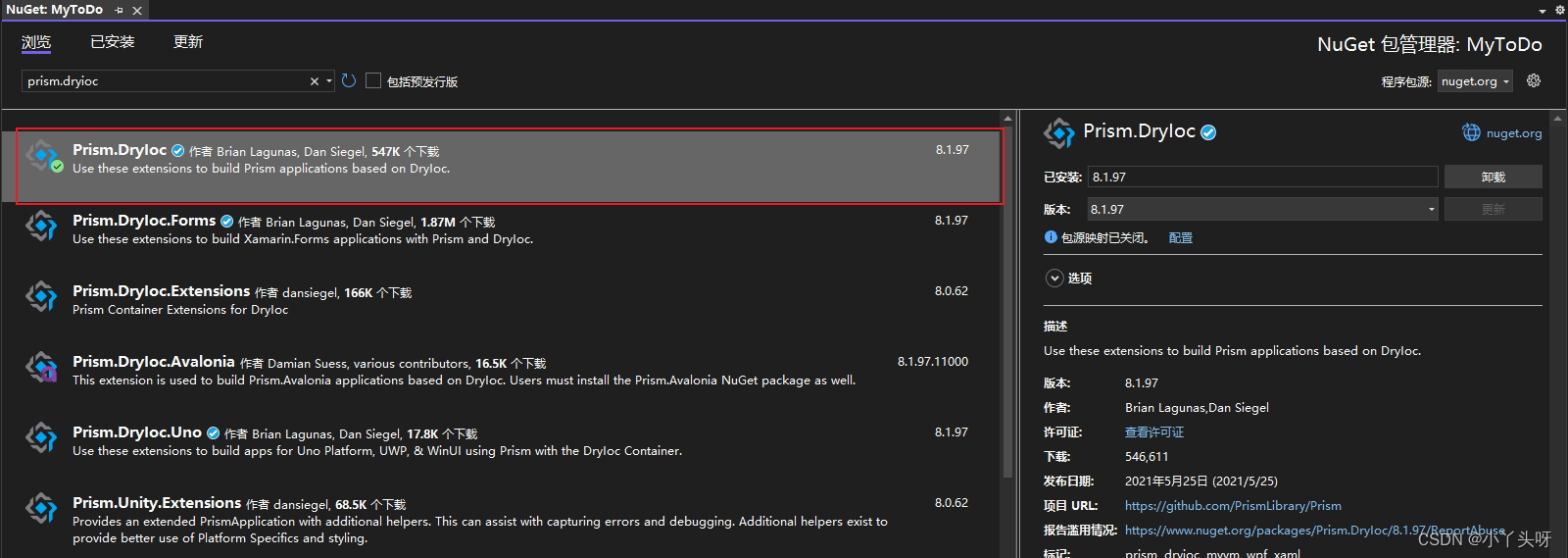
2.打开NuGet,下载Prism 包
注意:下载的包名是Prism.DryIoc。为什么不是Prism.xxx其他包,而是Prism.DryIoc,别问我,我也不知道。我的目的是学会使用就OK.

3.修改App.xaml 入口文件
- 引入Prism 命名空间 xmlns:prism="http://prismlibrary.com/"
- 修改Application节点标签成 prism:PrismApplication
- 后台App.xaml.cs 文件,继承的Application 也改成 PrismApplication
- 删除App.xaml 前端页中的 StartupUri="MainWindow.xaml"
修改后的 App.xaml 文件
<prism:PrismApplication x:Class="MyToDo.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:MyToDo"xmlns:prism="http://prismlibrary.com/"><Application.Resources></Application.Resources>
</prism:PrismApplication>
不要问,为什么要这样改,我真不知道。每个框架都有自己的约定,按照这个套路来就好了!
5. 修改App.xaml.cs 文件,必须要实现2个接口。如果不实现编译会报错。(其他接口自行参考官网例程,按需使用,因为我现在也不会)

- CreateShell 方法,创建启动页,跟App.xaml 的StartupUi是一样的作用,所以需要删掉App启动页,不然启动运行会有2个主窗口。
- RegisterTypes 方法,用于注入一些服务。例如:数据库服务,其他接口服务等等.具体这个注册怎么个用法,我现在也不懂,在往后学习当中。先了解这2个方法作用。
修改后的 App.xaml.cs 文件
namespace MyToDo
{/// <summary>/// Interaction logic for App.xaml/// </summary>public partial class App : PrismApplication{/// <summary>/// 创建启动页面/// </summary>/// <returns></returns>protected override Window CreateShell(){return Container.Resolve<MainWindow>();}/// <summary>/// 依懒注入的方法/// </summary>/// <param name="containerRegistry"></param>protected override void RegisterTypes(IContainerRegistry containerRegistry){}}
}4. 引入MaterialDesignThemes UI组件库
- UI 组件库主要用来美化界面,类似前端开发使用一些UI库
- Material Design Themes UI仓库地址 打开WiKi
- NuGet 安装

- UI组件库安装完成后,在App.xaml 文件中,添加UI库命名空间并且引入UI库的资源文件

UI 库命名空间:
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"UI 库资源文件:
<Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><materialDesign:BundledTheme BaseTheme="Light" PrimaryColor="DeepPurple" SecondaryColor="Lime" /><ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" /></ResourceDictionary.MergedDictionaries></ResourceDictionary>
</Application.Resources>UI库使用方式,在git hub 仓库wiki都有说明.完成后以上方式后,就能正常使用了。
三.创建Web API 项目
Web API 项目主要是用于获取数据
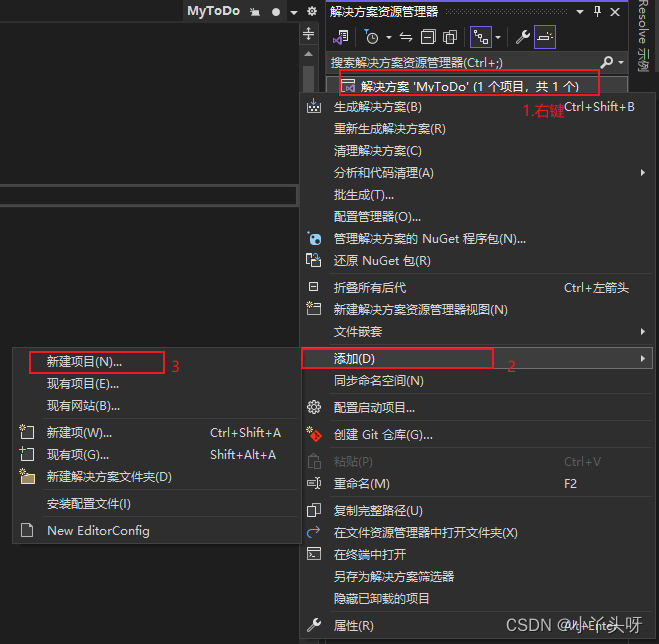
1. 添加Web API 项目

2.选择ASP.NET Core Web API

3.取消HTTPS 选项
主要原因是,开发环境勾选上HTTPS,到时候运行要提示你安装各种证书,因为HTTPS 提供了加密通信和证书验证,并且要手动配置证书啥的,开发环境这么搞就太麻烦了。大概就是这个意思。其他别问,我也不懂,百度大概是这么说的.
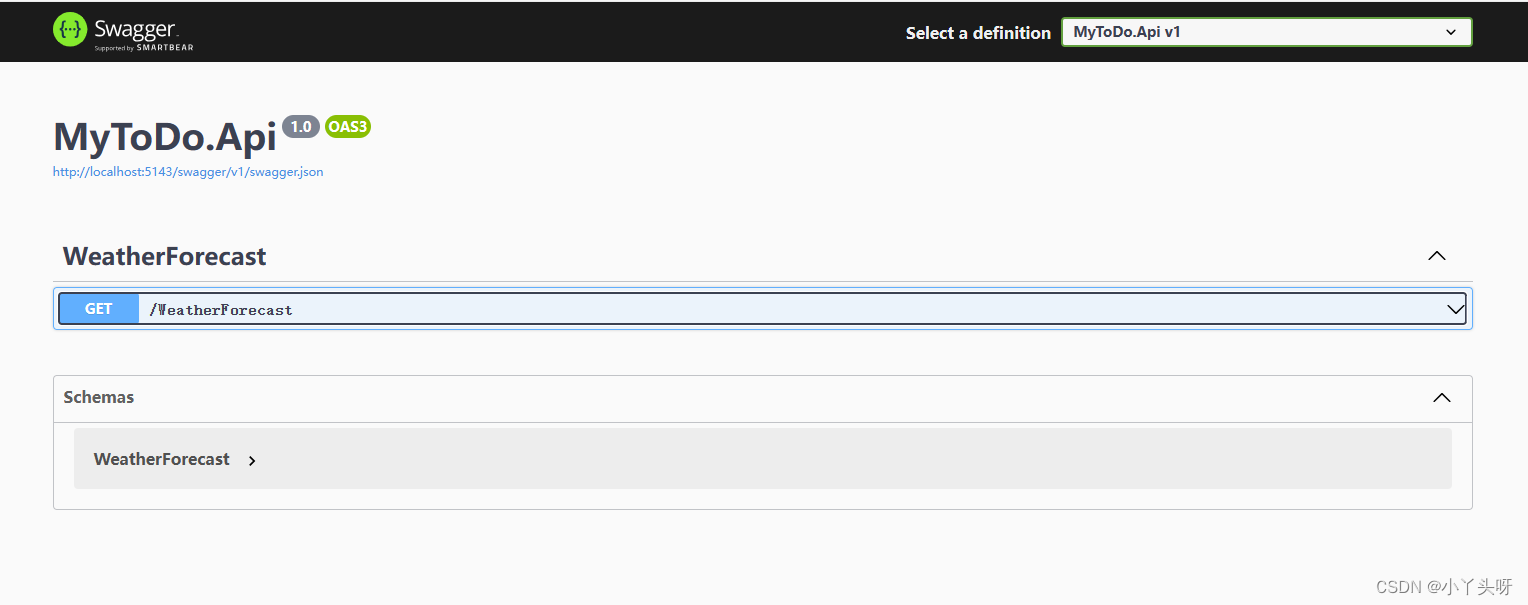
 4.最终项目结构
4.最终项目结构

- Web Api 设置为启动项,运行起来就是这个效果了

仅供自己学习记录,不做任何教程提供,不喜欢也请别喷我。这个是从b 站看视频学习wpf,就想记录一下。写的水平有限,也并不是写出来误导别人,毕竟你有没有基础我不知道,反正我看的懂就ok,方便我以后用的上时可以回来翻下笔记。仅此而已!!!















![[开源]一个低代码引擎,支持在线实时构建低码平台,支持二次开发](https://img-blog.csdnimg.cn/img_convert/9de576e66741f28719ffa010a07d0b1b.png)