文章目录
- 鼠标形状设置
- 常用鼠标形状设置
- 自定义鼠标形状
- 重置形状
- 获取鼠标
- 鼠标跟踪
- 鼠标跟踪案例
鼠标形状设置
常用鼠标形状设置
在PyQt中,QWidget类提供了设置鼠标形状的功能。可以使用setCursor()方法来更改QWidget及其子类的鼠标形状。该方法接受一个Qt.CursorShape参数,该参数定义了不同的鼠标形状选项。
以下是一些常用的鼠标形状选项及其对应的Qt.CursorShape常量:
-
Qt.ArrowCursor:标准箭头指针。

-
Qt.UpArrowCursor:向上箭头指针。

-
Qt.CrossCursor:十字形指针。

-
Qt.IBeamCursor:I形指针(用于文本输入)。

-
Qt.WaitCursor:无操作期间的等待指针。

-
Qt.BusyCursor:忙碌指针。

-
Qt.ForbiddenCursor:禁止指针。

-
Qt.PointingHandCursor:手形指针,用于指示可点击的对象。

-
Qt.WhatsThisCursor:上下问号指针,用于提供上下文帮助。

-
Qt.SizeVerCursor:垂直调整大小指针。

-
Qt.SizeHorCursor:水平调整大小指针。

-
Qt.SizeBDiagCursor:对角线调整大小指针(从左上到右下)。

-
Qt.SizeAllCursor:移动调整大小指针。

-
Qt.SplitVCursor:垂直分割指针。

-
Qt.SplitHCursor:水平分割指针。

-
Qt.OpenHandCursor:打开手指针。

-
Qt.ClosedHandCursor:闭合手指针。

-
Qt.BlankCursor:隐藏鼠标指针(下面是一个空白的图片)。

下面为常用鼠标设置的代码示例:
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
import sysapp = QApplication(sys.argv)window = QWidget()
window.resize(200, 200)window.setCursor(Qt.BusyCursor) # 设置鼠标形状为加载状态
window.show()sys.exit(app.exec_())
运行结果:

自定义鼠标形状
在PyQt中,可以使用QCursor对象来将一张图片设置为鼠标指针的形状。下面是具体步骤:
- 导入所需的类:
from PyQt5.QtGui import QPixmap, QCursor - 加载图片:使用QPixmap类的
fromImage()方法从文件或QImage对象中加载图片。例如,cursor_image = QPixmap('path/to/image.png')将会创建一个QPixmap对象,其中包含了指定路径下的图片。 - 调整图片大小:如果需要,可以使用
cursor_image.scaled()方法调整图片的大小。例如,scaled_image = cursor_image.scaled(32, 32)会将图片调整为32x32像素大小的图片。 - 创建自定义鼠标形状:使用QCursor类的
QCursor(cursor_image)构造函数,传入调整大小后的图片,创建一个自定义的QCursor对象。 - 设置QWidget的鼠标形状:使用QWidget的
setCursor()方法将自定义的QCursor对象设置为QWidget的鼠标形状。
以下是一个示例代码,展示了如何将一张图片设置为QWidget的鼠标形状:

from PyQt5.QtWidgets import *
from PyQt5.QtGui import QPixmap, QCursor
import sysapp = QApplication(sys.argv)window = QWidget()
window.setWindowTitle("自定义鼠标操作")
window.resize(300, 300)pixmap = QPixmap('mouse.png') # 创建一个图片对象
new_pixmap = pixmap.scaled(50, 50) # 将缩放图片的对象返回,并用new_pixmap接收其返回值
cursor = QCursor(new_pixmap) # 鼠标对象(图片对象)window.setCursor(cursor)window.show()
sys.exit(app.exec_())
运行结果:

此时将鼠标移动到控件窗口内就会出现自定义的图片。
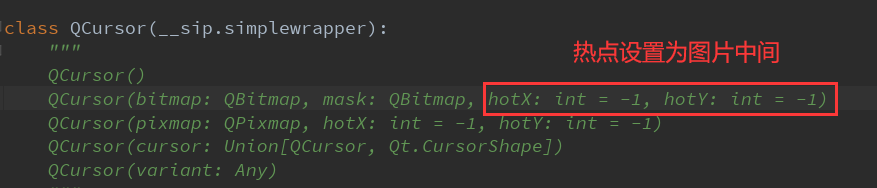
但是,当我们要进行点击的操作时,发现当鼠标的中间位置到达目标位置时才能执行点击操作,这是因为在QCursor函数内部,它将鼠标图片的热点设置在中间位置。

因此可以通过修改图片的热点位置,就可实现鼠标点击生效的位置。如以下代码,QCursor(new_pixmap, 0, 0),其中的0,0即为热点位置,若想将热点位置改为鼠标右下角,可设置为50,50。因为前边使用pixmap.scaled(50, 50)已将图片缩放到50,50的尺寸大小
pixmap = QPixmap('mouse.png') # 创建一个图片对象
new_pixmap = pixmap.scaled(50, 50) # 将缩放图片的对象返回,并用new_pixmap接收其返回值
cursor = QCursor(new_pixmap, 0, 0) # 鼠标对象(图片对象)
重置形状
在PyQt中,unsetCursor()是一个QWidget的方法,用于将QWidget的鼠标指针形状重置为默认形状。
以以上代码为例:
pixmap = QPixmap('mouse.png') # 创建一个图片对象
new_pixmap = pixmap.scaled(50, 50) # 将缩放图片的对象返回,并用new_pixmap接收其返回值
cursor = QCursor(new_pixmap, 0, 0) # 鼠标对象(图片对象)window.setCursor(cursor)
window.unsetCursor() # 重置鼠标形状
运行结果:

获取鼠标
在PyQt中,你可以使用QWidget的pos()方法来获取鼠标的当前位置,使用QWidget的setPos()方法来设置鼠标的位置。
下面分别来介绍这两个方法:
-
获取鼠标位置:
pos()pos()方法返回一个QPoint对象,表示当前鼠标的位置。(鼠标相对于屏幕的位置)QPoint对象有两个属性:x()表示横坐标,y()表示纵坐标。你可以使用这两个属性来获取具体的坐标值。
-
设置鼠标位置:
setPos()setPos(x, y)方法允许你将鼠标的位置设置为指定的横纵坐标。你可以通过给定的x和y参数来指定新的坐标。x和y参数可以是一个整数或浮点数类型的值,表示相应的坐标位置。
在以上代码的基础上加上以下代码:
current_cursor = window.cursor()
print(current_cursor.pos()) # 打印当前鼠标的位置
current_cursor.setPos(0, 0) # 移动鼠标到屏幕左上角
print(current_cursor.pos()) # 打印当前鼠标的位置
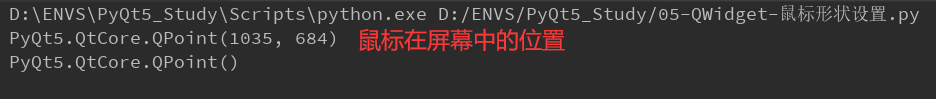
运行结果:

鼠标跟踪
在PyQt中,可以使用setMouseTracking()和hasMouseTracking()这两个API函数来设置和查询鼠标跟踪功能。
-
setMouseTracking()函数setMouseTracking(enable)允许你开启或关闭鼠标跟踪功能。enable参数是一个布尔值,如果为True,则开启鼠标跟踪功能;如果为False,则关闭鼠标跟踪功能。- 不跟踪:鼠标移动时,必须处于按下状态,才会触发
mouseMoveEvent事件。 - 跟踪:鼠标移动时,不处于按下状态,也会触发mouseMoveEvent事件。
-
hasMouseTracking()函数hasMouseTracking()函数会返回一个布尔值,表示当前QWidget是否开启了鼠标跟踪功能。
以下是一个使用鼠标跟踪功能的示例代码:
from PyQt5.QtWidgets import *
import sysclass MyWindow(QWidget):def __init__(self, parent=None):super().__init__(parent)def mouseMoveEvent(self, me):print("鼠标移动了")if __name__ == '__main__':app = QApplication(sys.argv)window = MyWindow()window.resize(300, 300)window.show()sys.exit(app.exec_())
运行结果:
当鼠标放在控件内,未按下鼠标左键时,鼠标未进行跟踪,当长按鼠标左键并移动时,才会触发鼠标跟踪事件。

若在主程序中就设置鼠标跟踪,观察其结果:
window.setMouseTracking(True) # 设置鼠标跟踪
print(window.hasMouseTracking()) # 打印鼠标跟踪状态
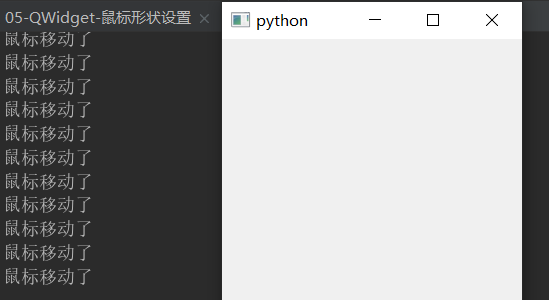
运行结果:
当鼠标移动到控件内,未按下鼠标左键,只移动,会直接触发鼠标跟踪事件,这是因为在程序中设置了鼠标跟踪。

在以上代码的基础上使用globalPos()方法打印鼠标的全局位置(相对于屏幕),使用localPos()方法打印局部位置(相对于控件)
def mouseMoveEvent(self, me):print('全局位置:', me.globalPos())print('局部位置:', me.localPos())
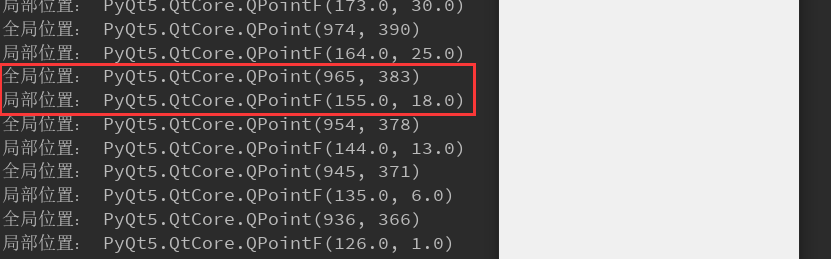
运行结果:

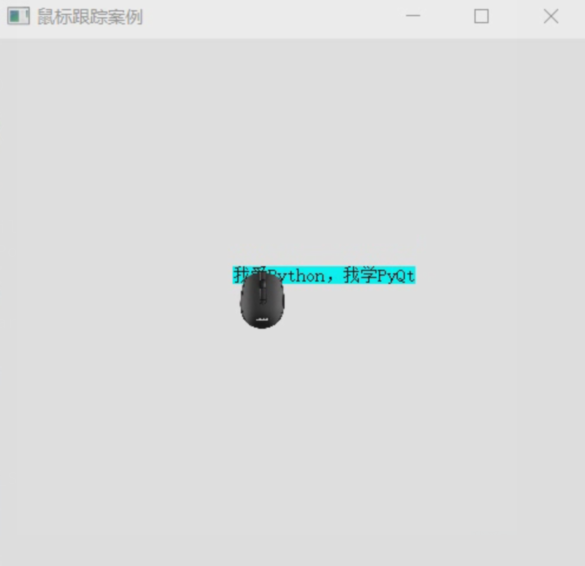
鼠标跟踪案例
案例:创建一个窗口,内部有一个label控件。
要求:
- 鼠标移入窗口时,让label位置跟随鼠标位置。
- 让鼠标设置为指定图片
以上案例的代码:
from PyQt5.QtWidgets import *
from PyQt5.QtGui import QPixmap, QCursor
import sysclass MyWindow(QWidget):def __init__(self, parent=None):super().__init__(parent)# 设置窗口标题和大小self.setWindowTitle('鼠标跟踪案例')self.resize(500, 500)# 设置鼠标pixmap = QPixmap('mouse.png').scaled(50, 50)cursor = QCursor(pixmap, 0, 0) # 设置热点为鼠标左上角self.setCursor(cursor)self.setMouseTracking(True) # 开启鼠标跟踪# 设置标签label = QLabel(self)label.setText('我爱Python,我学PyQt')label.setStyleSheet('background-color: cyan;')def mouseMoveEvent(self, me):# 让标签跟踪鼠标label = self.findChild(QLabel)label.move(me.localPos().x(), me.localPos().y())if __name__ == '__main__':app = QApplication(sys.argv)window = MyWindow()window.show()sys.exit(app.exec_())
运行结果: