只要我成为一个废物,就没人能够利用我!
雷猴啊,我是一只临期程序猿。打过几年工,写过几行代码。但今天我不想聊代码,我们聊聊学习这件事。

技术年年更新,尤其是前端框架,很多时候觉得学习速度都要跟不上框架的更新速度了。
而且还不能不学,不学就跟不上,甚至连面试机会都没有。
即使一直在一家公司苟着,如果只是靠勤奋工作,不提升自己的技能,也很难晋升。
比如最近流行的一个梗:前端的职业天花板是小组长。如果不抽点时间来学习其他领域的知识,那天花板真的就非常清晰了。

那应该如何高效学习呢?市面上有很多学习方法,但今天我想分享的是前段时间读过的一本书里面的其中一种学习方法:后设学习法。
书的作者叫 Scott H. Young,他曾在一个月学会素描,一年学会四中语言,一年学完MIT四年课程。还声称自己不是绝世天才!
我真的大受震撼,被自己的废物震撼到了。

书中作者分享了他的多种学习方法,本文只挑了后设学习法出来介绍,这个方法适合想学习新领域知识的工友。

什么是后设学习?
引用书中的解释:
「后设学习」的英文是「metalearning」,其字首「meta」源自希腊词语 「μετά」,代表「之上」,意思是某事跟其自身「有关」,或处理的是一种层次较高的抽象概念。在这里,后设学习指的是学习关于学习这件事。

很多人在学习一项技能时会专注于学习这项技能本身,而作者想强调的是我们可以先学习这个技能的方法。
后设学习的关键是在学习之前,先画出一张学习地图。
而要画出学习地图需要先回答3个问题:
- 为什么?—— 了解你的学习动机,为什么要掌握这项技能?
- 做什么?—— 为了成功,你需要具备哪些知识和能力。
- 怎么做?—— 在学习时有哪些资源、环境与方法可以利用。
具体例子我们稍后再举,我们先看看这个 1、2、3 的思维模式,是不是有点像工程学思维的分解。
工程学思维又是啥?
作为程序员,我们对工程一定不陌生。我们每天开发的项目就是一个个工程。
《开窍》这本书将工程学思维整理出5点:
- 行胜于言
- 分解结构
- 量化
- 列清单
- 取舍
简单来说,工程师大多都是行动派,他们懂得分解任务,懂排期,会列todo list,会排优先级(还会砍需求)。
在这5点里,我比较看重的是“分解结构”和“取舍”。这两点对我们学习一项新技能时非常有用。
工程师会把一个复杂、庞大的问题拆解成一个个小问题,如果拆解出来的小问题还很复杂,那就继续拆解,直到拆解到一个最简单的可执行任务位置。
引用《开窍》里的一句话:工程师相信这个世界上没有解决不了的问题,只有承受不了的成本。

举个例子
那么如何将后设学习和工程学思维结合起来呢?
举个例子。如果我们打算学前端,我们就不应该直接去b站找一套看似详细的前端教程,也不应该直接买本专业书从头看到尾。这样的学习效果通常不会很好,常见的结果就是学到后面忘了前面。相反,我们应该先搞懂为什么要学。你是为了找一份前端工作还是为了丰富主机的业余生活?
再举个例子,我们都知道 Python 很容易上手,可能也是很多其他职业的工友想学编程的首选语言。那你在学之前首先就要搞懂你学 Python 是为了干什么。是为了搭建一个自己的网站?为了写爬虫收集数据?还是为了进军AI领域?

当你的动机明确了,接下来你的目标就清晰了。就可以用工程学思维去拆解任务。
比如,我想找一份前端的工作,但我0基础,对前端什么概念都不懂的。这种情况要怎么做呢?
首先,我会打开招聘平台,搜前端岗位,看看初级前端的招聘需求。多看几个公司的招聘信息,然后把招聘信息里列出的技能点都记录下来,并统计每个技能出现的次数。接着再看看中高级前端的招聘需求,同样把技能点记录下来,看看哪些技能点是和初级前端必备技能点重合的。然后就开始找这些技能点的教程。
逛了一圈下来发现国内很多企业都需要前端懂 HTML、CSS、JS、Vue、React。此时我们还不懂这几个单词是什么意思。没关系,都记录下来,逐个去网上查。
我们还会发现,要求懂 React 的公司不一定需要 Vue,反过来也一样。那这两个东西有可能就是二选一,遇到这个问题时同样也上网查一下这两个东西到底有什么用。然后再看看招聘平台,哪个工资高点,哪个招聘数量多点。再做取舍。

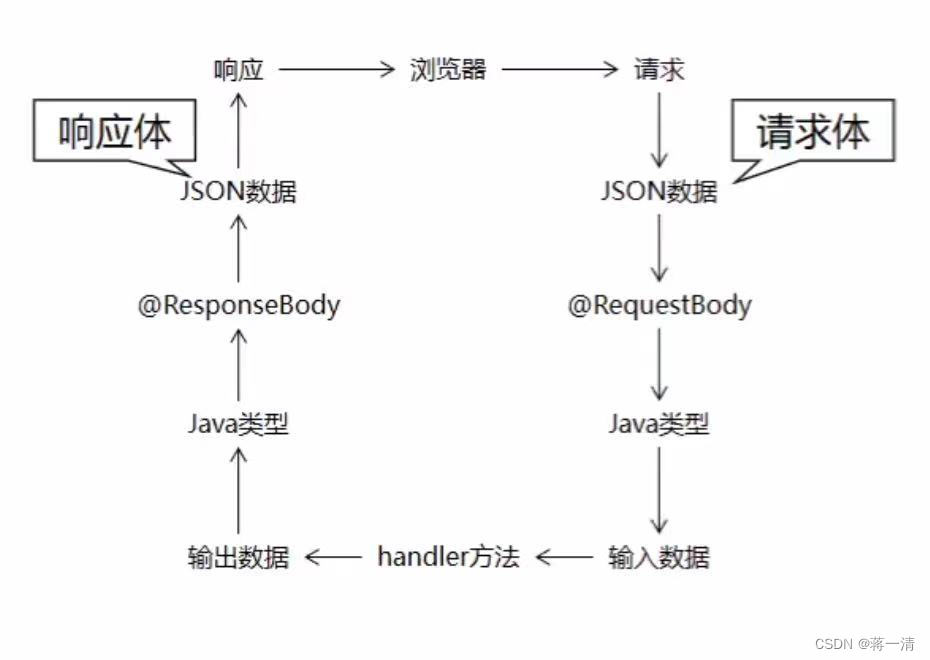
在这个查资料的过程中,我们会知道前端就是做网页的。再结合我们用浏览器上网的经验去思考,在浏览器地址栏输入https://www.baidu.com/ 打开百度网站,在百度输入关键字就能搜索东西出来。百度这个网站有他的布局方式,这应该是前端需要做的。还有各种数据,但查了一下和数据打交道通常是后端的工作,我们要聚焦,这部分我们先不管。同时我们还发现浏览器有前进后退功能(历史记录),这个暂时不知道和前端有没有关系,先记下来。
当我们把要学的知识点列出来,逐个去查它们到底是什么意思,之后就要去搞懂每一个技术点之间到底有什么联系。
最后我们会得到一份学习清单,学习大纲就定义好了。我们就可以拿着这份大纲去网上找学习资料,比如去b站搜响应的学习教程,学完回掘金搜实战经验类的文章看看,面试前也搜一下面经。
在学的过程中,我们还可以把任务进一步拆分。拆解到每周要完成什么任务,再拆解到每天要做什么,做好todo list。这其实已经是我们日常工作中的“排期”了,这样分解下去已经无限接近执行了。
在这个例子中,我们已经建立了一个学习地图,同时还运用了工程学思维,做取舍(在有限的时间内拿到前端offer,Vue 和 React 二选一),把任务拆解。
这套流程其实也有点像 OKR。但这里就不展开 OKR 了,留到下次的水文里吧。
此时关于后设学习法的学习地图就清晰了(为什么?做什么?怎么做?)。这个过程中我们还运用了工程学思维,把任务拆解,

我的例子
我是一个表达能力不太好的人,经常出现词不达意的情况。意识到这点后,我想做出改变:训练自己的表达能力。
怎么训练呢?像up主一样录视频发网上?我还没做好露脸的准备,而且我的普通话很普通(粤语人)。查了一下市面上很多文字转语音的工具,这确实可以满足当一个技术up的需求。但既然要先准备文稿,那不如先试试用图文的方式去训练自己的表达能力吧。
此时,“动机”和“做什么”就已经定义好了。

接下来要怎么做?
要写什么文章?我敲代码的,选技术类的文章会比较轻松。
什么技术都写吗?分解一下。我逛了一圈国内的技术平台,当时觉得掘金的氛围不错,而掘金又是偏前端娱乐圈的。
“前端,娱乐圈”这两个标签说明这里前端开发者比较多,应用、面试类文章比较受欢迎。那大方向就定下来了。
再分解,面试我不想写,那就剩下应用类。Vue、React 这些热门框架的文章很多,我扎个头进去没优势。写啥呢写啥呢?要解这题,我换了个思路,既然我前面定义了“应用”和“面试”这两个标签,在“应用”找不到直接答案,那就用“面试”的思维去找“应用”的答案。于是我打开招聘平台,看了一下发现可视化方面的要求越来越多了。那就写可视化的应用吧。
再分解,写3D还是2D的可视化文章呢?3D却是是炫酷,未来可能是一个重要领域,但当时中小公司应用得不多。再看看2D领域,应用面真的广,那就选2D。2D比较热门的是图表,起步阶段我先躲开这个方向。找来找去,我找了 Fabric.js(详细分解我就不再写下去了,总之就是分析-分解-分析-分解下去)。
选题方向的定义过程:
写文章 -> 技术类 -> 前端 -> 可视化 -> 2D -> Fabric.jsFabric.js 我以前没接触过,百度搜到的文章不多,官方文档又没有中文,官方文档的讲解对初学者不友好。如果我能把 Fabric.js 的入门教程写清楚,就算完成一次训练。
怎么学?
先去看看 Fabric.js 的 Demos 页面,把例子看完就知道这个工具能干啥。然后我挑了一个简单的 demo ,给自己定个目标:我要通过查文档去实现这个 demo。

接下来就是粗略的过一遍官方文档。粗略了解一下 Fabric.js 提供了那些方法给我们用。经过2天时间我就自己实现了当初选的那个demo,同时也对 Fabric.js 熟悉了。有点输出倒逼输入的感觉。
怎么讲解?
自己入门了,那要怎么给工友们讲解 Fabric.js 呢?讲解部分才是我这次真正要训练的目标。
这里同样运用了工程学思维:分解,然后列清单。
我先定义一个要完成的大目标(让工友们学完我的文章可以做一个图形编辑器出来)。这个目标我没在文章里说,但确实我整个《Fabric.js专栏》的大主题。
如果一上来就说要完成一个图形编辑器,对于我来说很难,很难讲解。对于工友来说,没接触过 Fabric.js 也很难看懂这文章。遇到难题,首先要做的就是分解。我先写一篇入门文章,然后再围绕这个大目标,将各个功能点拆出来写。比如在 Fabric.js 里怎么做自定义右键菜单。
一套操作下来,目录也整理好了。接下来要做的就是每篇具体的文章要怎么写了。

关于怎么写好一篇文章,可以参考一下论坛里比较火的文章,看看他们的思路是怎样的。也可以找一些写作教程来看,然后将教程里的一些写作准则整理出来,按照这些规范来写。练习时间长了,表达能力应该会变强(讲道理的话)。
怎么写才能让工友们容易接受呢?同样需要分解。我把那篇文章要做的目标先定好,然后通过“1、2、3、4……”逐一讲解,循序渐进的讲。这个思路应该不会错的,先写一篇试水,有反馈再做调整。

长期使用这套方法,除了学习目标更清晰,还能更清楚自己的需求(很多人其实不知道自己的真实需求是什么),时间长了甚至可以去 猜测产品经理的想法。
他为什么要提这个需求?A. 用户确实有这个需求
B. 试水
C. 产品经理脑袋温度很高
D. 他就是想整我以上就是我对“后设学习”和“工程学思维”的理解和应用。虽然我的例子里很多细节都没拿出来说,但我猜工友们应该知道我想表达什么的,一定知道的吧~
道理我都懂,但就是做不好

代码仓库