文章目录
- 1 问题描述
- 2 解决方案
1 问题描述
近期,将ArcGIS Api for JS v4.16更新到了ArcGIS Maps SDK for JS v4.27,原本去除地图的css代码失效了。
v4.26及以前版本 ,需要用.esri-view-surface--inset-outline:focus::after 控制边框属性。
从 v4.27版本开始 ,改用.esri-view-surface--touch-none::after控制边框属性。
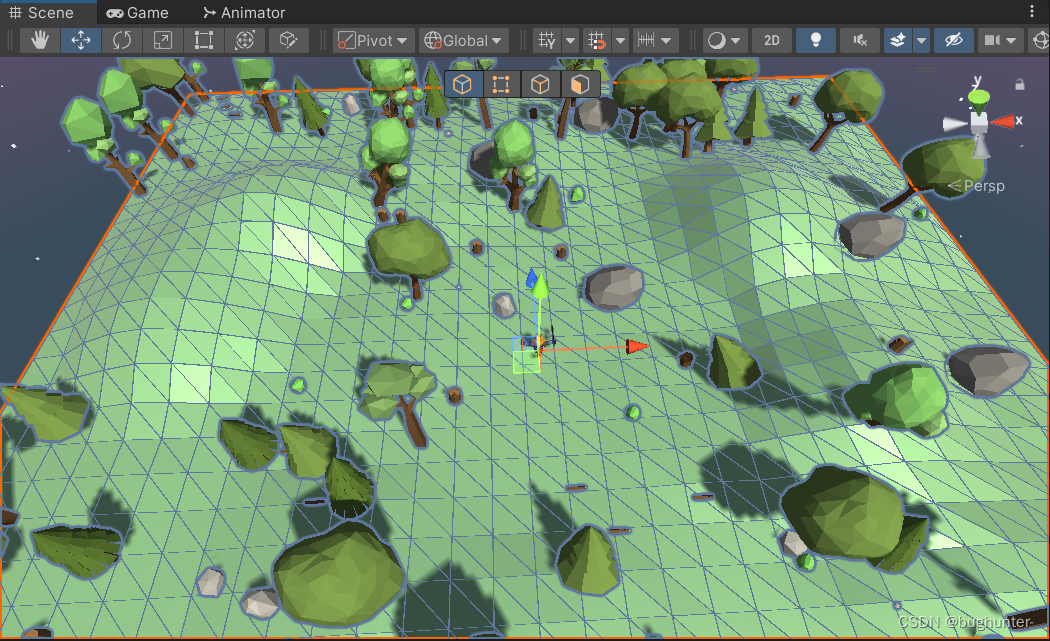
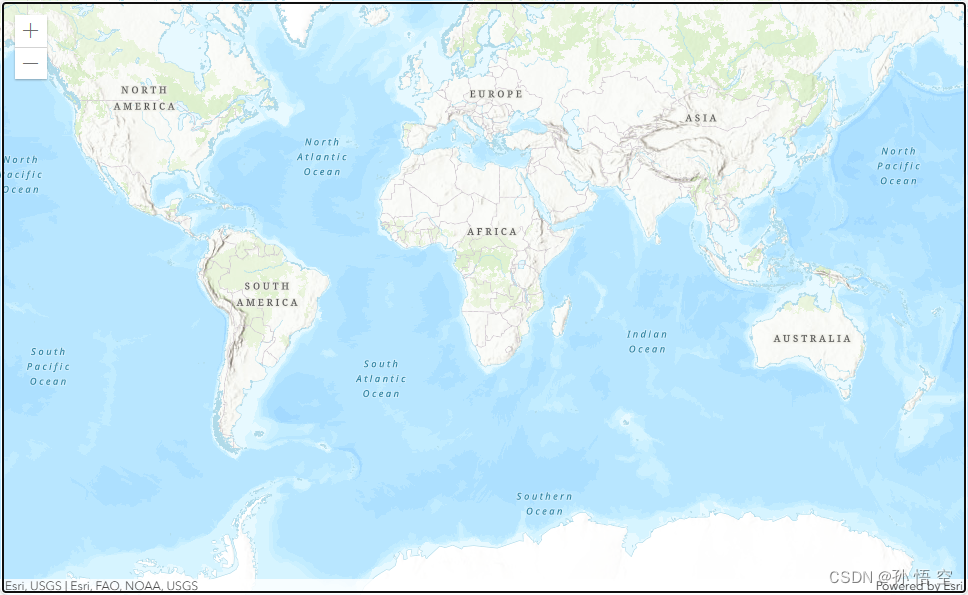
下面为没有关闭地图边框的效果图。(亮色版地图为黑色边框,暗色版地图为白色边框。下图为亮色版地图)

2 解决方案
ArcGIS Api for JS v4.26及以前版本
/*移除地图边框 ArcGIS Api for JS v4.26及以前版本*/
.esri-view .esri-view-surface--inset-outline:focus::after {outline: none !important;
}/*不加.esri-view 也可以*/
.esri-view-surface--inset-outline:focus::after {outline: none !important;
}
ArcGIS Maps SDK for JavaScript v4.27
/*移除地图边框 ArcGIS Maps SDK for JavaScript v4.27*/
.esri-view-surface--touch-none::after {outline: none !important;
}
完整代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" /><title>Intro to MapView - Create a 2D map</title><style>html,body,#viewDiv {padding: 0;margin: 0;height: 100%;width: 100%;}/*移除地图边框 ArcGIS Maps SDK for JavaScript v4.27*/.esri-view-surface--touch-none::after {outline: none !important;} </style><!-- 从 CDN 加载 ArcGIS Maps SDK for JavaScript --><link rel="stylesheet" href="https://js.arcgis.com/4.27/esri/themes/light/main.css" /><!-- 引用 main.css 样式表 --><script src="https://js.arcgis.com/4.27/"></script></head><body><!-- 存放地图内容的div --><div id="viewDiv"></div><script>require(["esri/Map", "esri/views/MapView"], (Map, MapView) => {// 创建Map对象,指定地图const map = new Map({basemap: "topo-vector"});// 创建MapView对象const view = new MapView({container: "viewDiv", // viewDiv为容器div的idmap: map, // 地图所在的Map对象zoom: 4, // 初始LOD缩放等级(0-23) level of detail (LOD)// scale: 50000000, // 设置初始比例尺为 1:50,000,000 zoom和scale选其一即可center: [108, 32] // 地图初始中心位置经纬度 [longitude,latitude]});});</script>
</body></html>
结果展示: