如今学 Python 的程序员越来越多,甚至不少人会把 Python 当作第一语言来学习。不过尽管 Python 功能强大上手轻松,但并不代表它的学习曲线不陡峭,得来全不费工夫。
当推开 Python 的大门,你会发现 Python 入门简单但精通很难。看似语法记得滚瓜烂熟,但一进入实际项目,就被打回了原型。
比如这些问题你能第一时间想到答案吗:
- Python 中的协程和线程有什么区别?
- 生成器如何进化成协程?
- 并发编程中的 future 和 asyncio 有什么关系?
- 如何写出线程安全的高性能代码呢?
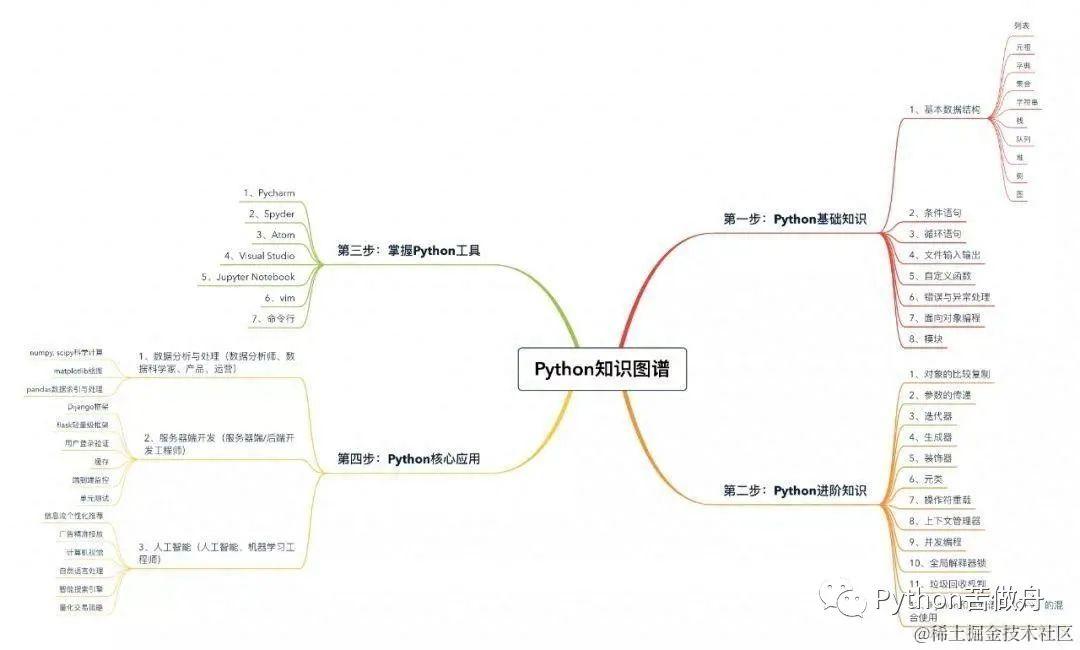
不会?没关系!先看看下面这份从入门到进阶的 Python 核心知识点学习路线。
😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓
👉CSDN大礼包🎁:全网最全《Python学习资料》免费分享(安全链接,放心点击)👈


- Python 基础入门
必学知识:【Python 基础数据结构】【Python 基础语法】【文件操作】【错误与异常处理】【Python 面向对象】【模块化】
第一步,你需要掌握 Python 的核心基础知识。当然,不同于其他基础教材,我不仅仅只讲基础概念、操作,同时也为你整理了很多进阶难度的知识,或是一些重难点、易错点等需要注意的地方。不仅可以让入门级的程序员查漏补缺,打捞基础,也能让有经验的程序员,重新从工程角度认识基础,升华理解。
- Python 进阶核心知识
必学知识:【Python 协议】【Python 高级语法】【Python 正则表达式】【Python 并发编程】【垃圾回收机制】【项目实战】
第二步,进阶 Python 核心知识点,比如装饰器、并发编程等等。如果你的工作只是写 100 行以下的脚本程序,可能不怎么会用得到。但如果你做的是大型程序的开发,则非常有必要。
- 规范:编写高质量的 Python 程序
这部分着重于教你把程序写得更加规范、更加稳定。作者在实际工作中见过不少程序员,会写程序,但写得实在有点 “惨不忍睹”,导致最后调试起来错误不断,修改非常费劲儿。因此,用单独一个版块讲解这个问题非常有必要。
- Python 实战,串联整个知识体系:带你搭建量化交易系统
必学知识点:【RESTful】【Socket】【Pandas】【Numpy】【Kafka】【RabbitMQ】【MySQL】【Django】
真正要掌握一门编程语言,仅仅学会分散的知识点是不够的,还必须要把知识点串联起来,做一些中型的项目才能有更深的领悟与提高。
为此,我整理搜集了我自己 体验学习成功过 觉得很优质的 Python 实战开发文档/项目资料:
😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓
👉CSDN大礼包🎁:全网最全《Python学习资料》免费分享(安全链接,放心点击)👈

1:入门基础
- Python简介
- Python安装
- Python运算符


2:介绍常用运算符。
- Python运算符
- 变量
- 输出
- 常量

3:Python基础数据类型
- 整型(int)
- 布尔值
- 字符串
- 列表
- 元祖
- range

4:函数
- ==id is
- 深浅拷贝
- 集合

5:函数
- 函数介绍
- 函数定义
- 函数的调用
- 函数的返回值
- 函数的参数

6: Python 中的函数进阶
- 函数参数-动态参数
- 函数的注释
- 名称空间
- gloabal、nonlocal

7:Python 中自定义模块
- 读写文本文件
- 读写二进制文件
- os 模块
第11章 Python 软件开发规范(目录结构方式(推荐)、logging模块)
- 为什么要设计项目目录结构
- 较好的目录结构方式(推荐)
- logging模块
···
…
…
第21章 Python AI 绘画 (Windows 环境安装、Civitai 介绍)
- Windows 环境安装
- Civitai 介绍

😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓
👉CSDN大礼包🎁:全网最全《Python学习资料》免费分享(安全链接,放心点击)👈