第一种打印方法:不需要下载任何插件
浏览器自带打印功能(不太推荐),原理是生成新的页面后被打印,当打印完成或者取消打印时,页面需要强制刷新,否则页面无法回显。
//打印功能
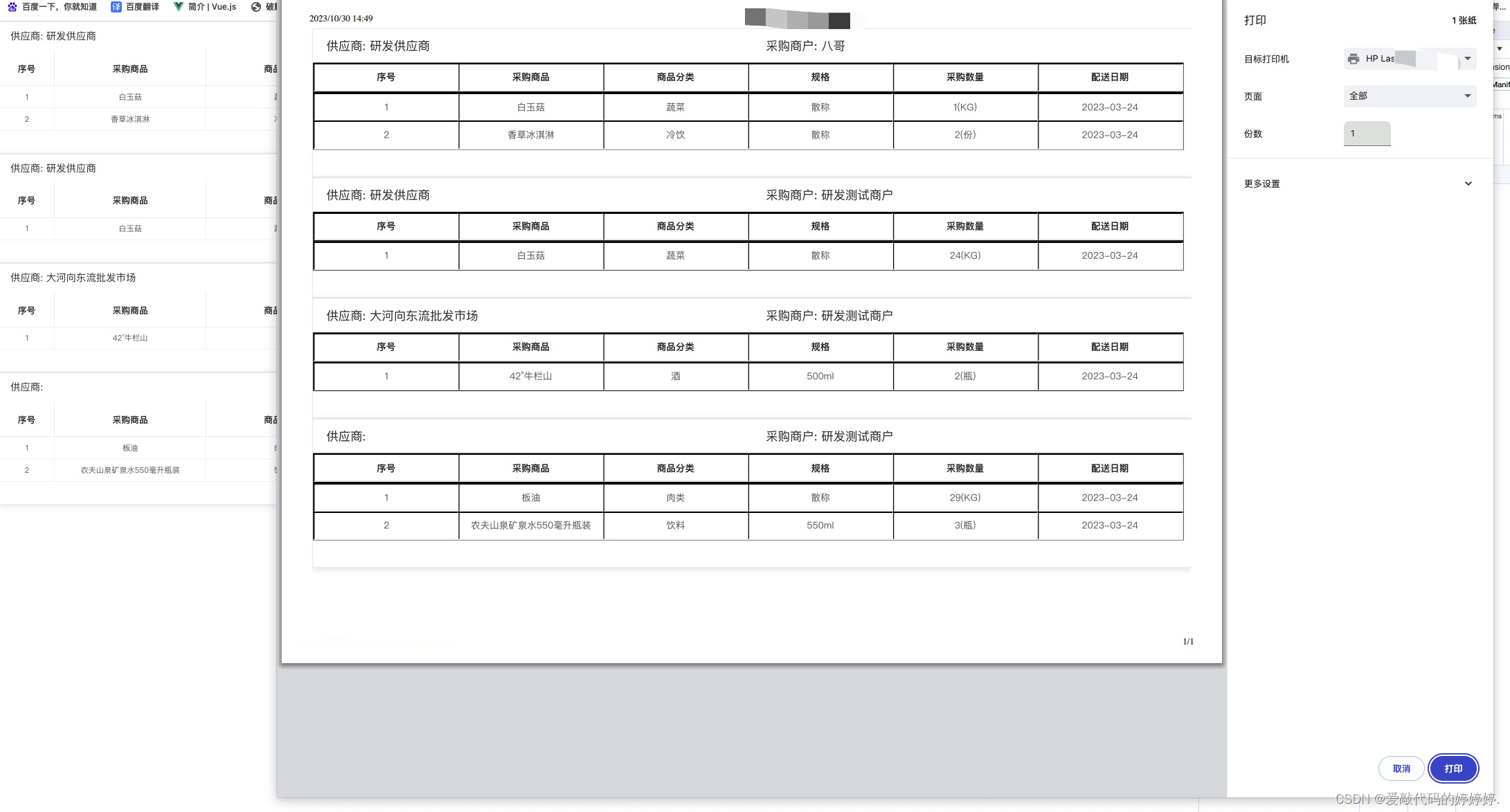
print() {var print = document.getElementById("print"); //获取到你表格绑定的idvar newContent = print.innerHTML;var oldContent = document.body.innerHTML;document.body.innerHTML = newContent;document.getElementsByTagName('body')[0].style.zoom=0.8;window.print();window.location.reload();//将原油页面还原document.body.innerHTML = oldContent;document.getElementsByTagName('body')[0].style.zoom=1;},需要打印的页面:

点击打印后原始页面会被覆盖,如图:

第二种打印方法):下载print-js第三方库 + 这里顺带将列表内的单号生成条形码一同打印
第一步:下载 print-js 打印库 和 jsbarcode 条码库
npm install print-js --save
npm install jsbarcode --save第二步:在需要打印的组件中,引入print-js,并在打印事件的处理方法中编写代码来实现打印功能。
import printJS from 'print-js'
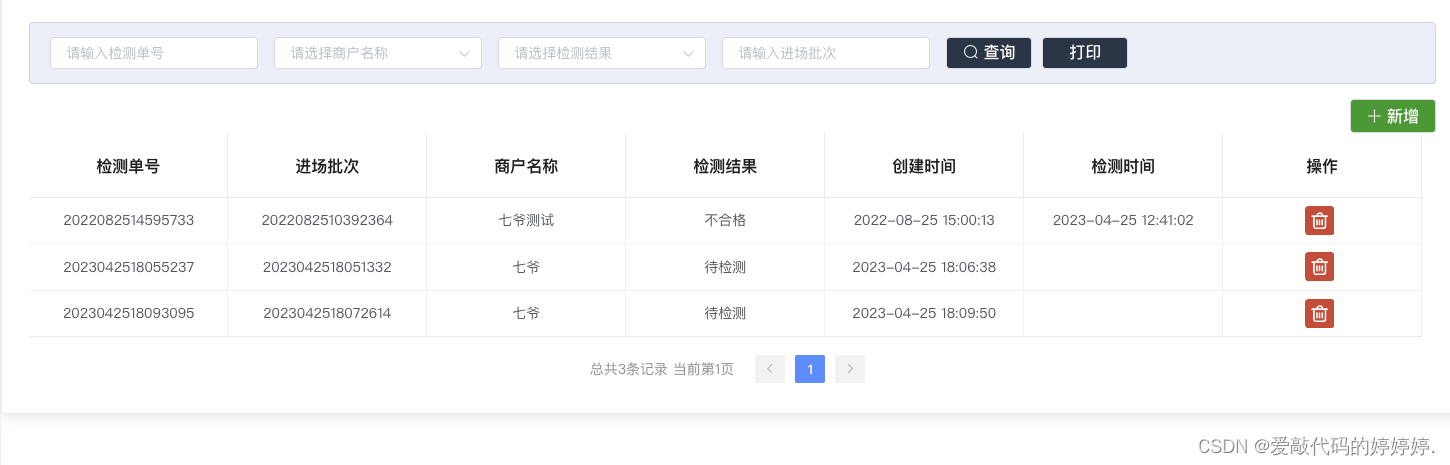
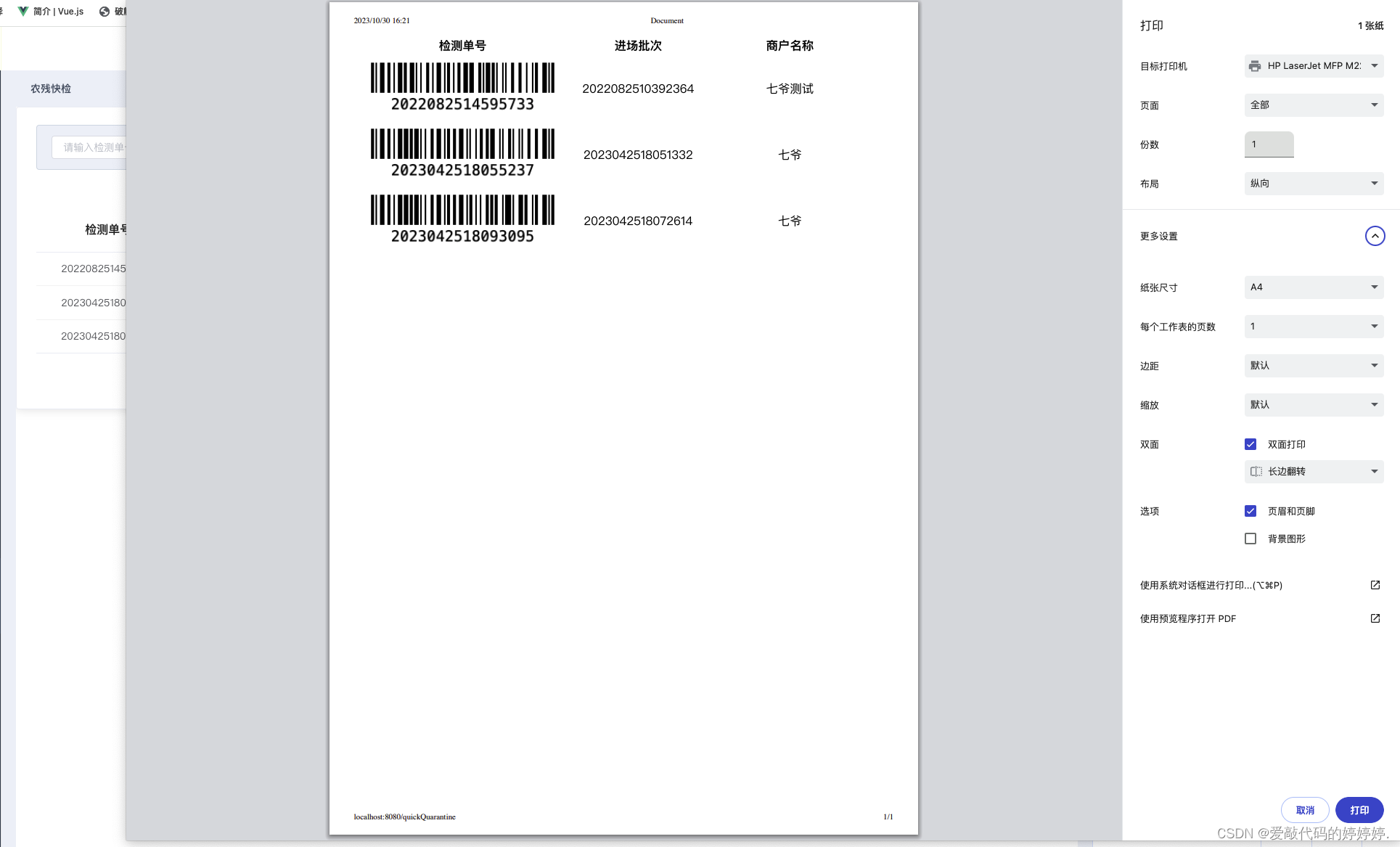
import JsBarcode from 'jsbarcode'printTable() {// 创建一个新的div来放置每一行数据及其对应的条形码const printContent = document.createElement('table');const title =document.createElement('tr');//自定义打印表格的表头const t1= document.createElement('th')t1.textContent='检测单号'title.appendChild(t1);const t2= document.createElement('th')t2.textContent='进场批次'title.appendChild(t2);const t3= document.createElement('th')t3.textContent='商户名称'title.appendChild(t3);printContent.appendChild(title);// 遍历表格数据,为每一行检测单号生成条形码,并将数据和条形码放置在div中this.tableData.forEach(item => {const row = document.createElement('tr');// 添加条形码const barcodeContainer = document.createElement('img');//第二个参数表示需要生成条形码的数据JsBarcode(barcodeContainer, item.detectionCode, {format: 'CODE128', // 条形码格式displayValue: true, // 显示条形码数值height:40 //条形码高度});row.appendChild(barcodeContainer);// 根据所需打印内容添加数据项const dataBatch= document.createElement('td');dataBatch.textContent = item.batch;row.appendChild(dataBatch);const tenantName = document.createElement('td');tenantName.textContent = item.tenantName;row.appendChild(tenantName);// 将每一行数据添加到打印内容div中printContent.appendChild(row);});// 将打印内容添加到body中document.body.appendChild(printContent);// 执行打印内容,这里加了一个定时器是为了解决在打印表格时条形码有时候会不显示的问题setTimeout(()=>{//解决打印时会导致样式丢失问题const style = '@media print {td{text-align:center;width:200px} }';//这里设置打印内容的样式printJS({printable: printContent,type: 'html',style: style,header: null,base64: true,}, () => {// 打印完成后需要进行的操作});},1000)//移除打印内容document.body.removeChild(printContent);},需要打印的页面:

点击打印按钮后不会覆盖原始页面:

过程中遇到的问题:
在生成条形码这一块遇到问题:点击打印按钮后弹出打印内容的页面,发现有的时候条形码不显示,可能是因为
printJS执行打印操作时,某些条形码元素还未完全加载完毕导致的。为了解决这个问题,尝试使用setTimeout函数延迟一段时间后再执行打印操作,以确保页面元素加载完全。在上一个问题得到解决的同时产生了一个新问题:就是打印内容的页面样式丢失了(原本我的样式是在插入每一行元素前设置的),网上找了一圈方案终于得到了解决,可能是因为在延迟执行打印操作时,页面布局和样式的计算还未完成。于是我将样式写在了setTimeout里面,并将样式赋给了 printJS 里的style属性 ,最终得到了解决。
其中用到了JsBarcode库来生成条形码,printJS用来实现打印功能。
printJS官方文档: https://printjs.crabbly.com/
JsBarcode官方文档:https://lindell.me/JsBarcode/
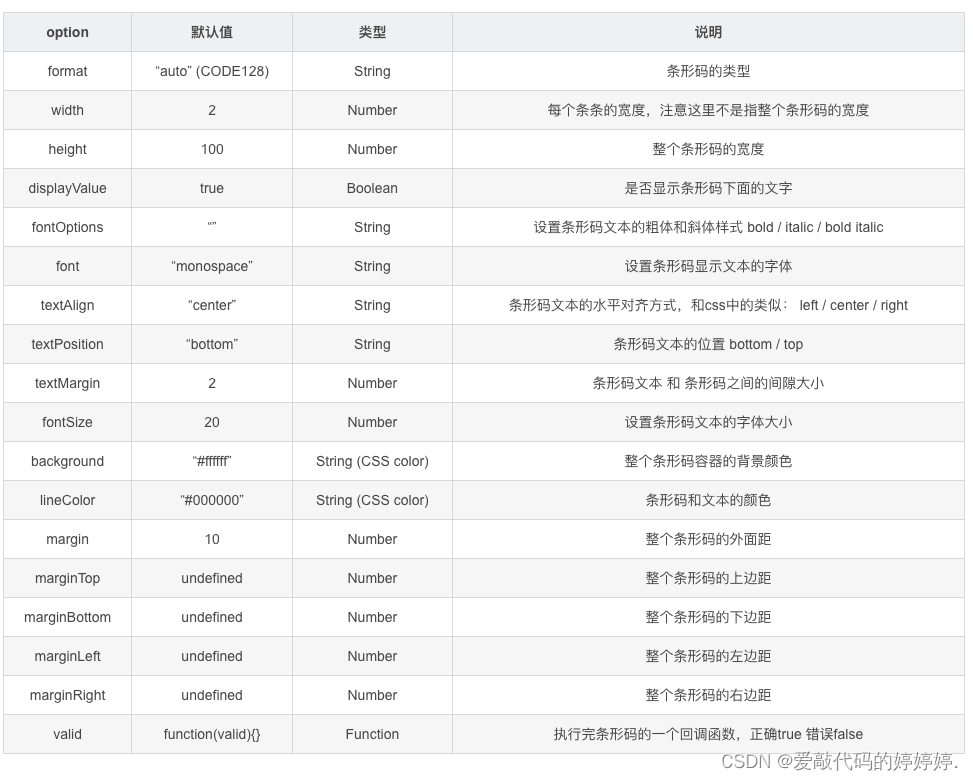
JsBarcode里的参数设置: