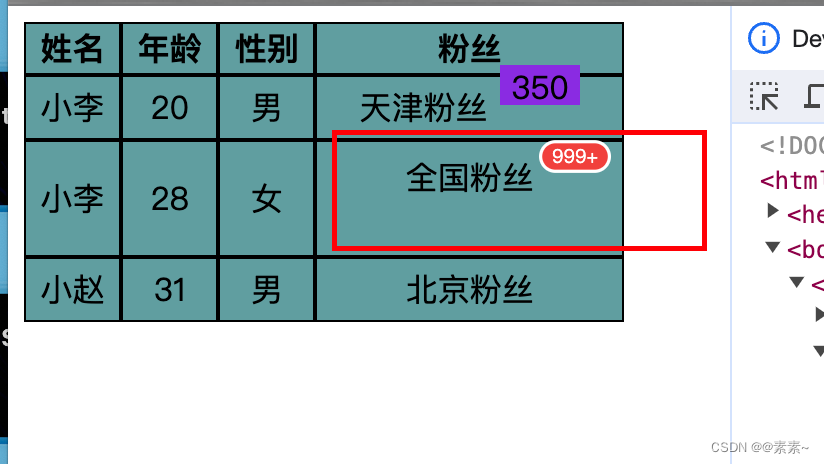
如图:想实现搜索关键字,搜索到的内容中把包含的此字变为蓝色。

实现方式如下:此方式是uniapp开发运行到微信小程序的代码。
第一种方法:小程序自己实现
1.布局写法
*[HTML]: 没有使用花括号渲染,所以需要 $options.filters 来找到过滤器
*[HTML]: item.titleName 为需要添加颜色的 内容
*[HTML]: searchName 为当前搜索框输入搜索的 关键字
<!-- 原 <text class="nameClass">{{item.titleName}}</text> -->
<view class="nameClass" v-html="$options.filters.formatTitle(item.titleName,searchName)"></view>2. style写法,布局中引用的nameClass样式如下:
.nameClass {width: 430rpx;font-size: 30rpx;font-weight: bold;text-align: left;color: #333333;white-space: normal;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 1;-webkit-box-orient: vertical;}
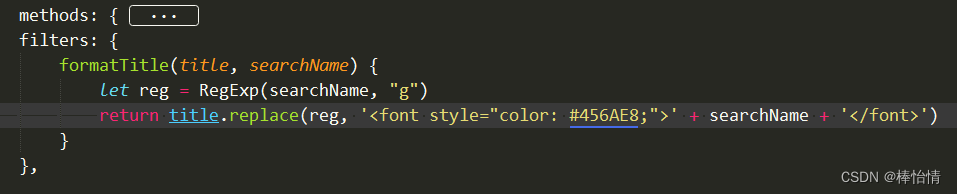
3.JavaScript代码写法。步骤1、中布局引用的方法$options.filters.formatTitle。
filters: {formatTitle(title, searchName) {let reg = RegExp(searchName, "g")return title.replace(reg, '<font style="color: #456AE8;">' + searchName + '</font>')}},此fileters和methods方法平级。如图所示

注意点:因为是运行到小程序里面。所以设置颜色的时候要使用<font></font> 标签才能使颜色生效。
运行到小程序里面会使用rich-text 进行渲染
第二种方式:接口返回的内容直接带上标签font样式。页面直接渲染html。
1.布局写法
<view class="nameClass" v-html="item.titleName"></view> 2.样式写法nameClass。同第一种方式的nameClass.





![[Linux 基础] Linux使用git上传gitee三板斧](https://img-blog.csdnimg.cn/0e03ce3c3f6045268536d19fef377782.png)