文章目录
- 1 外联接口
- 1.1 接口类的封装
- 1.2 共享内存与配置文件
- 2 json格式配置文件的定义
- 2.1 共享内存中存储的节点结构
- 2.2 服务器端配置文件
- 2.3 客户端配置文件
- 2.4 改进配置文件
- 3 共享内存类修改
- 4 将接口打包成库(静态/动态)
- 4.1 相关的指令
- 4.1.1 静态库
- 4.1.2 动态库
- 4.2 外联接口的实现 - 以金融安全传输项目为例
- 4.2.1 创建一个空Linux项目
- 4.2.2 将封装好的类文件加入到项目中
- 4.2.3 在属性页中添加库依赖项
- 4.2.4 配置远程主机,启动调试,确认代码没有问题
- 4.2.5 远程主机上删掉main.cpp或者test.cpp
- 4.2.6 将剩余的cpp打包成动态库
- 5 动态库的测试
- 5.1 测试代码的仓库:
- 5.1 先启动秘钥协商的客户端和服务端 ,并查看共享内存的状态
- 5.2 测试用的客户端是好的,但是服务端没法跟共享内存关联。很奇怪,留一个bug...待解决
1 外联接口
1.1 接口类的封装
// 读共享内存中的秘钥, 进行对称加密// des , 3des , aesclass MyInterface{public:// json参数磁盘的json格式的配置文件MyInterface(string json);~MyInterface();// 数据加密// 参数: 待加密的数据->明文, 返回值: 密文string encryptData_des(string str);string encryptData_3des(string str);string encryptData_aes(string str);// 数据解密// 参数: 待解密的数据-密文, 返回值: 明文string decryptData_des(string str);string decryptData_3des(string str);string decryptData_aes(string str);}

- 可以参考这个项目的实现,将加解密封各自封装好
https://github.com/Chufeng-Jiang/OpenSSL_Secure_Data_Transmission_Platform/tree/dev_origin/Module%20Preparation%20and%20Test/07.CryptoTest
1.2 共享内存与配置文件
提供的接口不是一个应用程序 -> 不是进程
- 如何从共享内存中读数据?
- 虽然接口不是程序, 但是要被业务程序调用
- 业务程序是进程
- 通过业务程序完成进程间通信
- 业务程序是进程
- 虽然接口不是程序, 但是要被业务程序调用
- 外联接口要求必须要通用
- 必须用通过配置文件读配置信息 -> 找到共享内存
2 json格式配置文件的定义
2.1 共享内存中存储的节点结构
class NodeSecKeyInfo{public:NodeSecKeyInfo() : status(0), seckeyID(0){bzero(clientID, sizeof(clientID));bzero(serverID, sizeof(serverID));bzero(seckey, sizeof(seckey));}int status; // 秘钥状态: 1可用, 0:不可用int seckeyID; // 秘钥的编号char clientID[12]; // 客户端ID, 客户端的标识char serverID[12]; // 服务器ID, 服务器标识char seckey[128]; // 对称加密的秘钥};
2.2 服务器端配置文件
{"ServerID":"0001", // 当前秘钥协商服务器的ID"ClientID":"1111" // 不能写死,和当前业务服务器通信的客户端ID --> 这个是动态的"ShmKey":"/usr/lib", // 通过 shmKey 打开一块已经存在的共享内存"MaxNode":100, // 共享内存中存储的最大节点数 -> 用于遍历
}
2.3 客户端配置文件
{"ServerID":"0001","ClientID":"1111""shmKey":"/usr/local", // 通过 shmKey 打开一块已经存在的共享内存"MaxNode":1, // 共享内存中存储的最大节点数 -> 用于遍历
}
2.4 改进配置文件
// 将配置文件中的serverID和clientID去掉
// 找秘钥的方式:- 通过clientID和serverID进行查找- 通过秘钥ID查找// 通过配置文件打开共享内存
{"shmKey":"/usr/local", // 通过 shmKey 打开一块已经存在的共享内存"MaxNode":1, // 共享内存中存储的最大节点数 -> 用于遍历
}
3 共享内存类修改
class SecKeyShm : public BaseShm
{
public:// 打开或创建一块共享内存// 这个操作是在父类中做的SecKeyShm(int key, int maxNode);SecKeyShm(string pathName, int maxNode);~SecKeyShm();void shmInit();int shmWrite(NodeSecKeyInfo* pNodeInfo);NodeSecKeyInfo shmRead(string clientID, string serverID);/**********************************************/NodeSecKeyInfo shmRead(int keyID);// 通过这个函数读共享内存中的第一个NodeSecKeyInfo// 给客户端使用// 这个不会NodeSecKeyInfo shmFirstNode();private:int m_maxNode;
};
NodeSecKeyInfo SecKeyShm::shmRead(int keyID)
{int ret = 0;// 关联共享内存NodeSecKeyInfo* pAddr = NULL;pAddr = static_cast<NodeSecKeyInfo*>(mapShm());if (pAddr == NULL){cout << "共享内存关联失败..." << endl;return NodeSecKeyInfo();}cout << "共享内存关联成功..." << endl;//遍历网点信息int i = 0;NodeSecKeyInfo info;NodeSecKeyInfo* pNode = NULL;// 通过clientID和serverID查找节点cout << "maxNode: " << m_maxNode << endl;for (i = 0; i < m_maxNode; i++){pNode = pAddr + i;cout << i << endl;cout << "keyID: " <<keyID << endl;//cout << "clientID 比较: " << pNode->clientID << ", " << clientID.data() << endl;//cout << "serverID 比较: " << pNode->serverID << ", " << serverID.data() << endl;if (pNode->seckeyID == keyID){// 找到的节点信息, 拷贝到传出参数info = *pNode;cout << "++++++++++++++" << endl;cout << info.clientID << " , " << info.serverID << ", "<< info.seckeyID << ", " << info.status << ", "<< info.seckey << endl;cout << "===============" << endl;break;}}unmapShm();return info;
}
4 将接口打包成库(静态/动态)
4.1 相关的指令
4.1.1 静态库
// 生成.o
gcc/g++ *.c/*.cpp -c// 打包.o
ar rcs libxxx.a *.o
4.1.2 动态库
# 生成.o -> 和位置无关使用的是相对地址
gcc/g++ *.c/*.cpp -c -fpic
# 生成动态库
gcc/g++ -shared *.o -o libxxx.so
4.2 外联接口的实现 - 以金融安全传输项目为例
打包加解密的库
4.2.1 创建一个空Linux项目
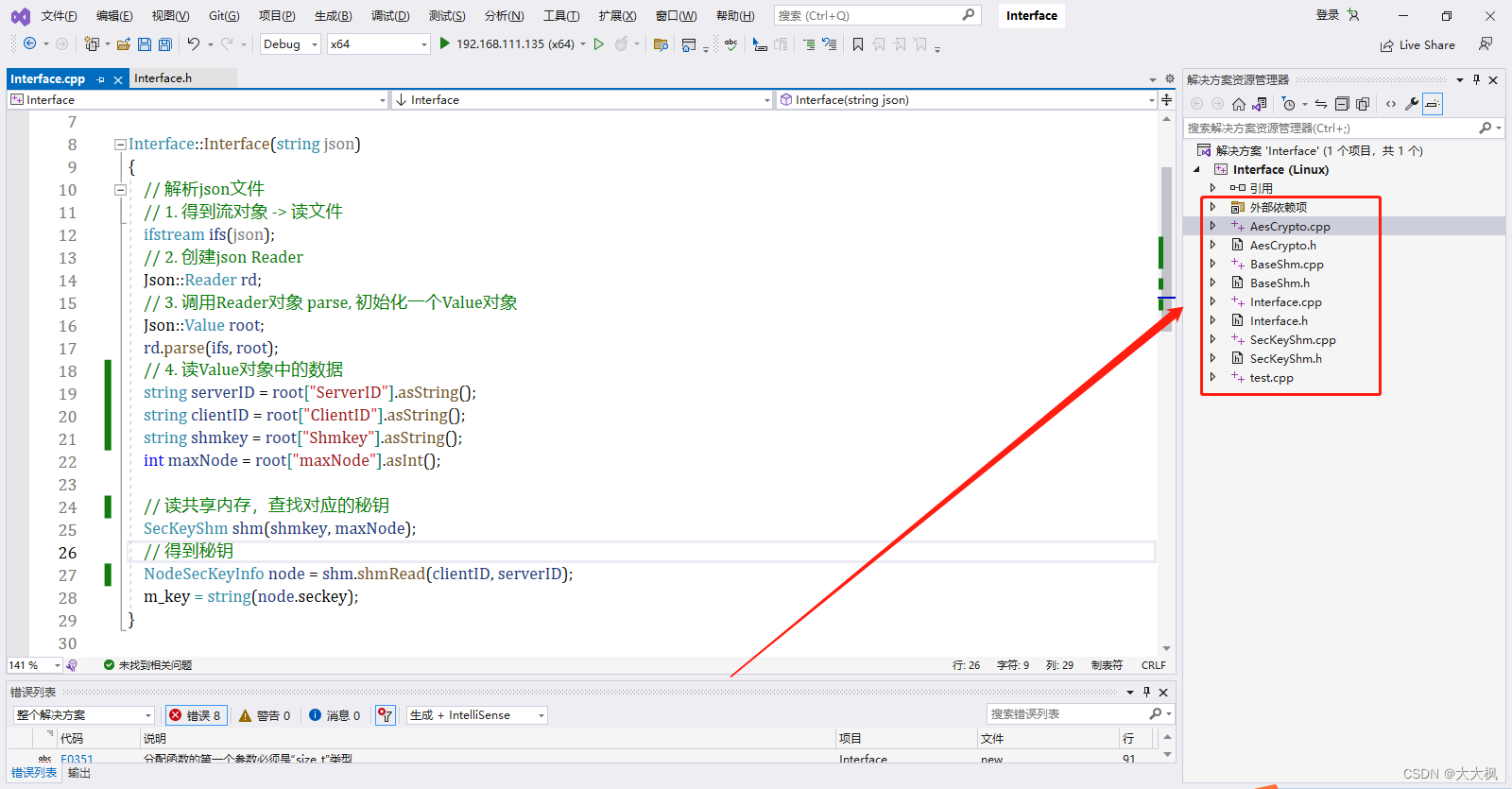
4.2.2 将封装好的类文件加入到项目中

4.2.3 在属性页中添加库依赖项
这里要注意jsoncpp的写法,
如果centos里json动态库的名字是libjson.so,那么就是写json.
因为我在安装json的时候创建软连接的名字是libjsoncpp.so,因此这里写的jsoncpp
jsoncpp;crypto

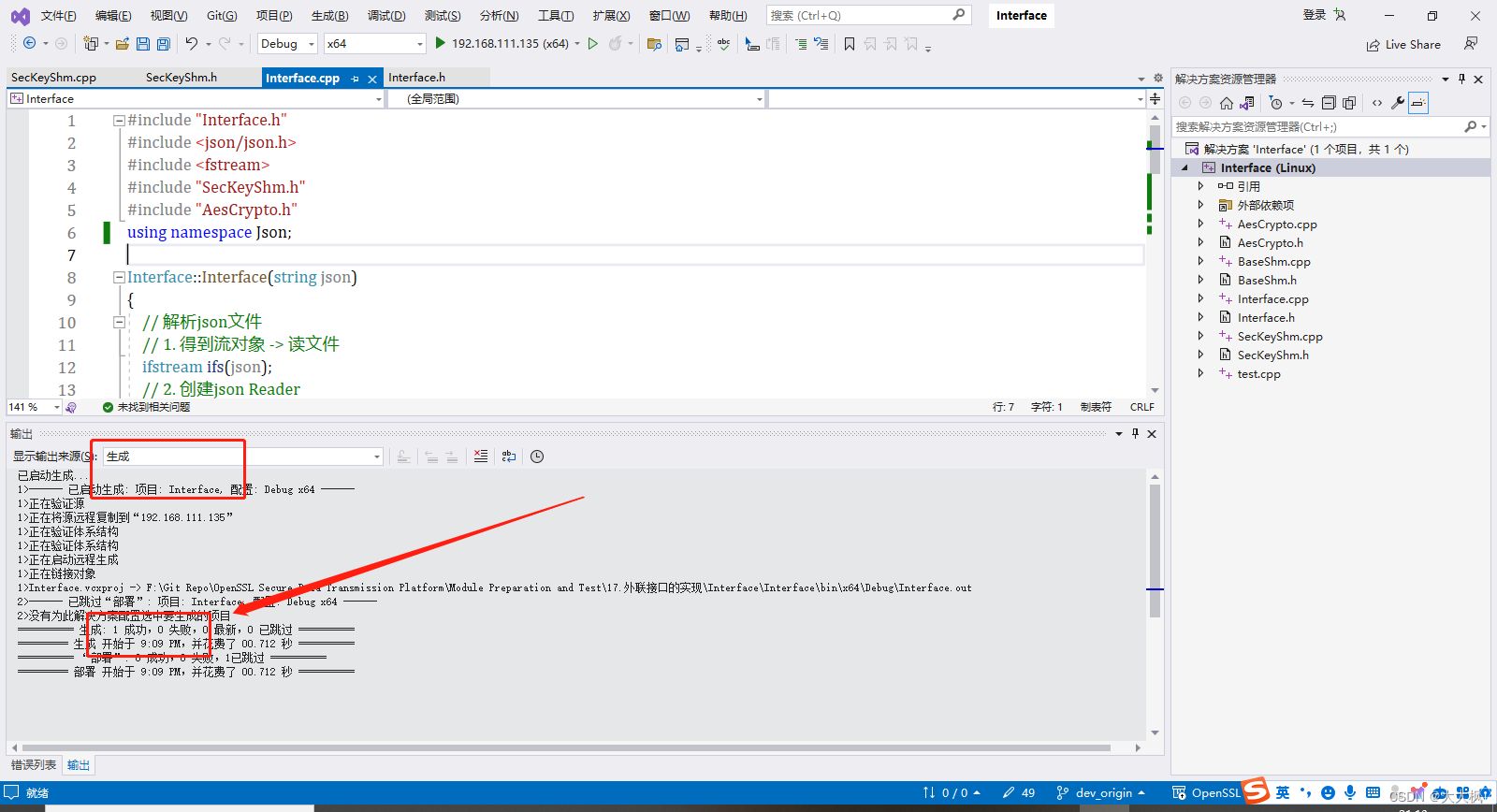
4.2.4 配置远程主机,启动调试,确认代码没有问题


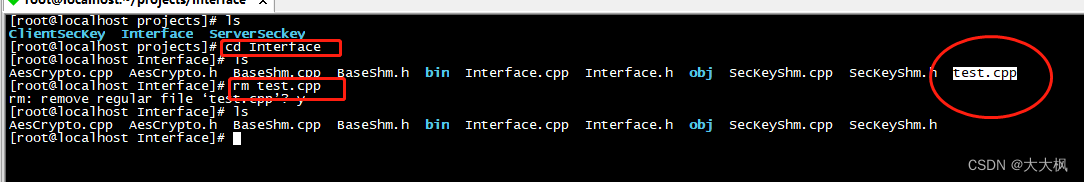
4.2.5 远程主机上删掉main.cpp或者test.cpp

4.2.6 将剩余的cpp打包成动态库
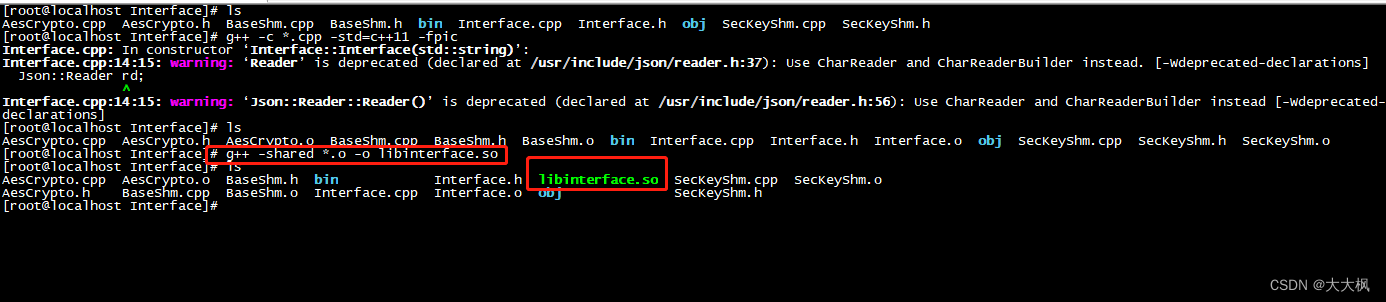
g++ -c *.cpp -std=c++11 -fpic

g++ -shared *.o -o libinterface.so

将头文件里的API和libxxx.so文件发给用户就可以了。
5 动态库的测试
5.1 测试代码的仓库:
在第4部分,打包的动态库所在的位置为:/root/projects/Interface
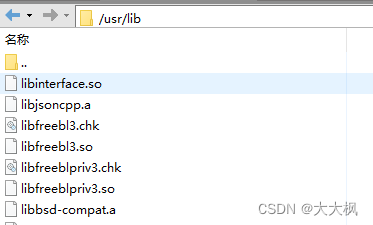
mv libinterface.so /usr/lib/

- 编译指令
g++ *.cpp -lpthread -L/root/projects/Interface -linterface -ljsoncpp -lcrypto -std=c++11g++ *.cpp -lpthread -linterface -ljsoncpp -lcrypto -std=c++11
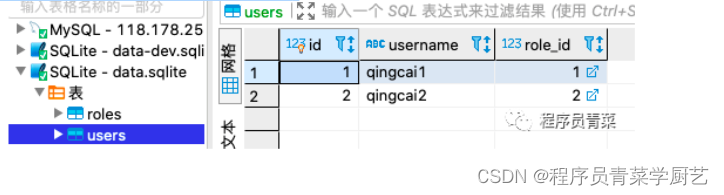
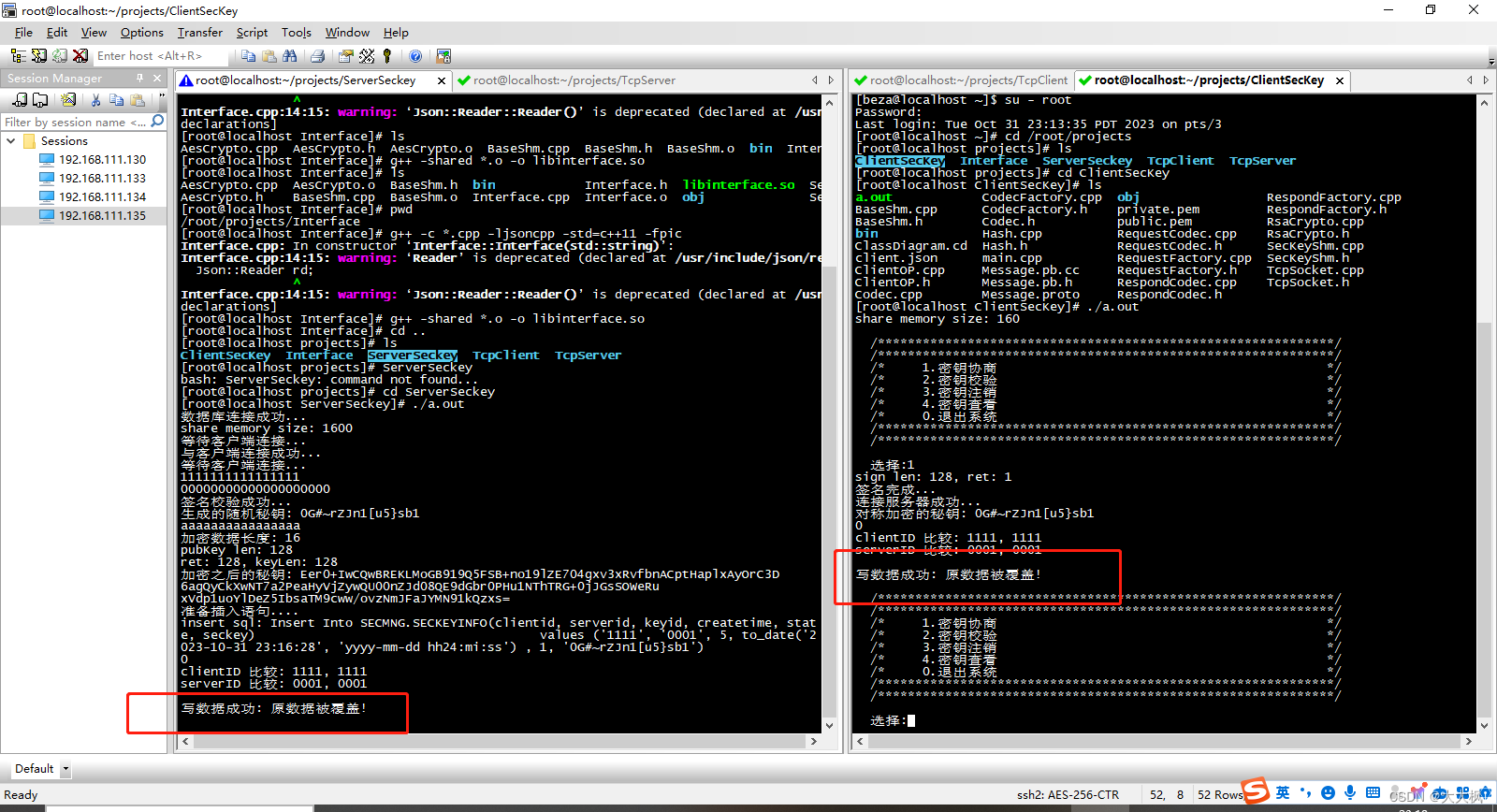
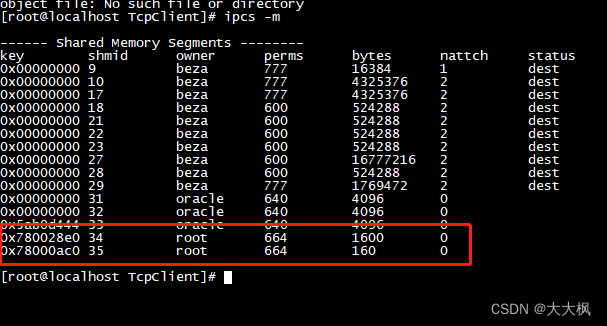
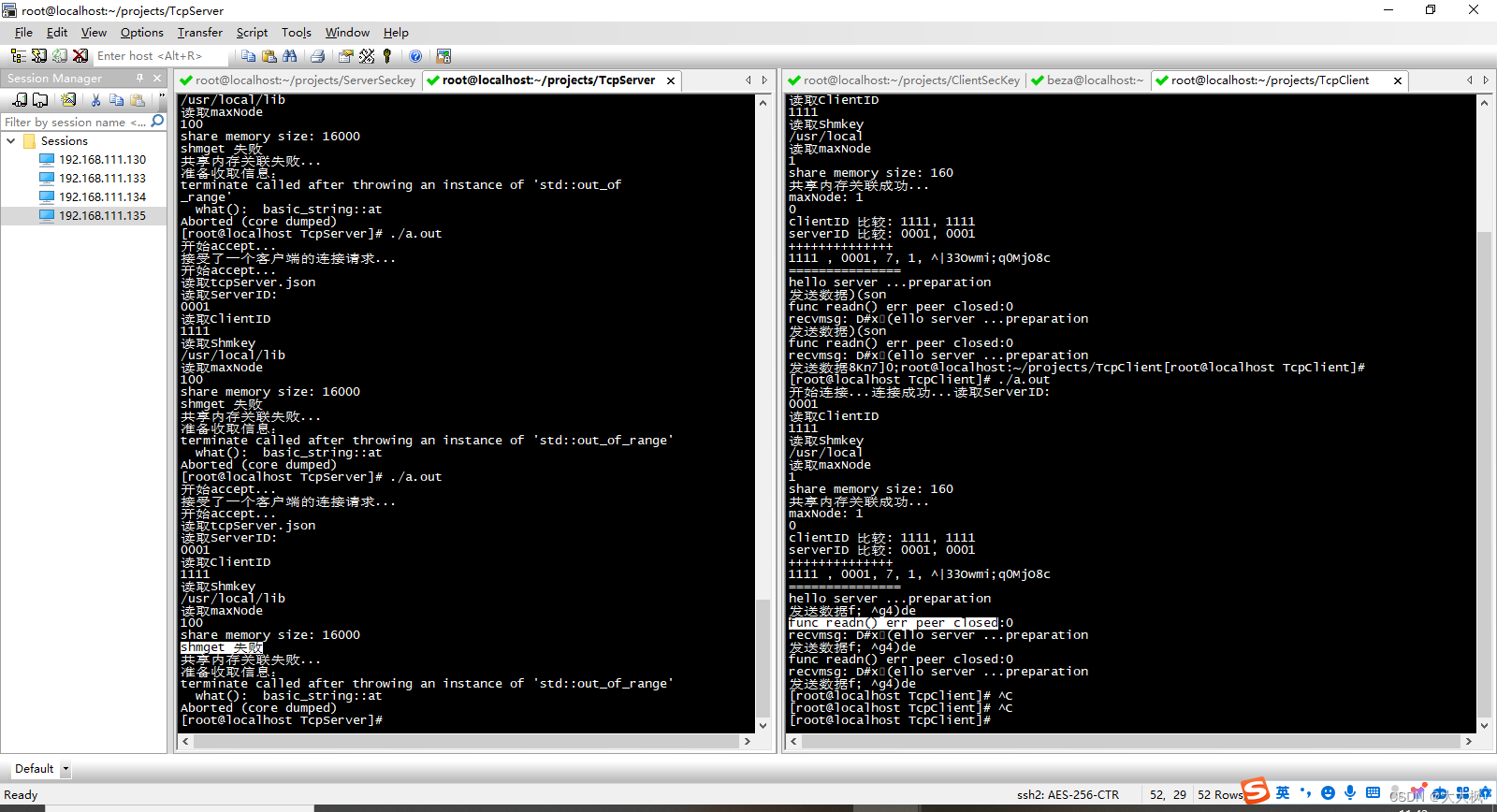
5.1 先启动秘钥协商的客户端和服务端 ,并查看共享内存的状态


5.2 测试用的客户端是好的,但是服务端没法跟共享内存关联。很奇怪,留一个bug…待解决













![[Linux 基础] Linux使用git上传gitee三板斧](https://img-blog.csdnimg.cn/0e03ce3c3f6045268536d19fef377782.png)