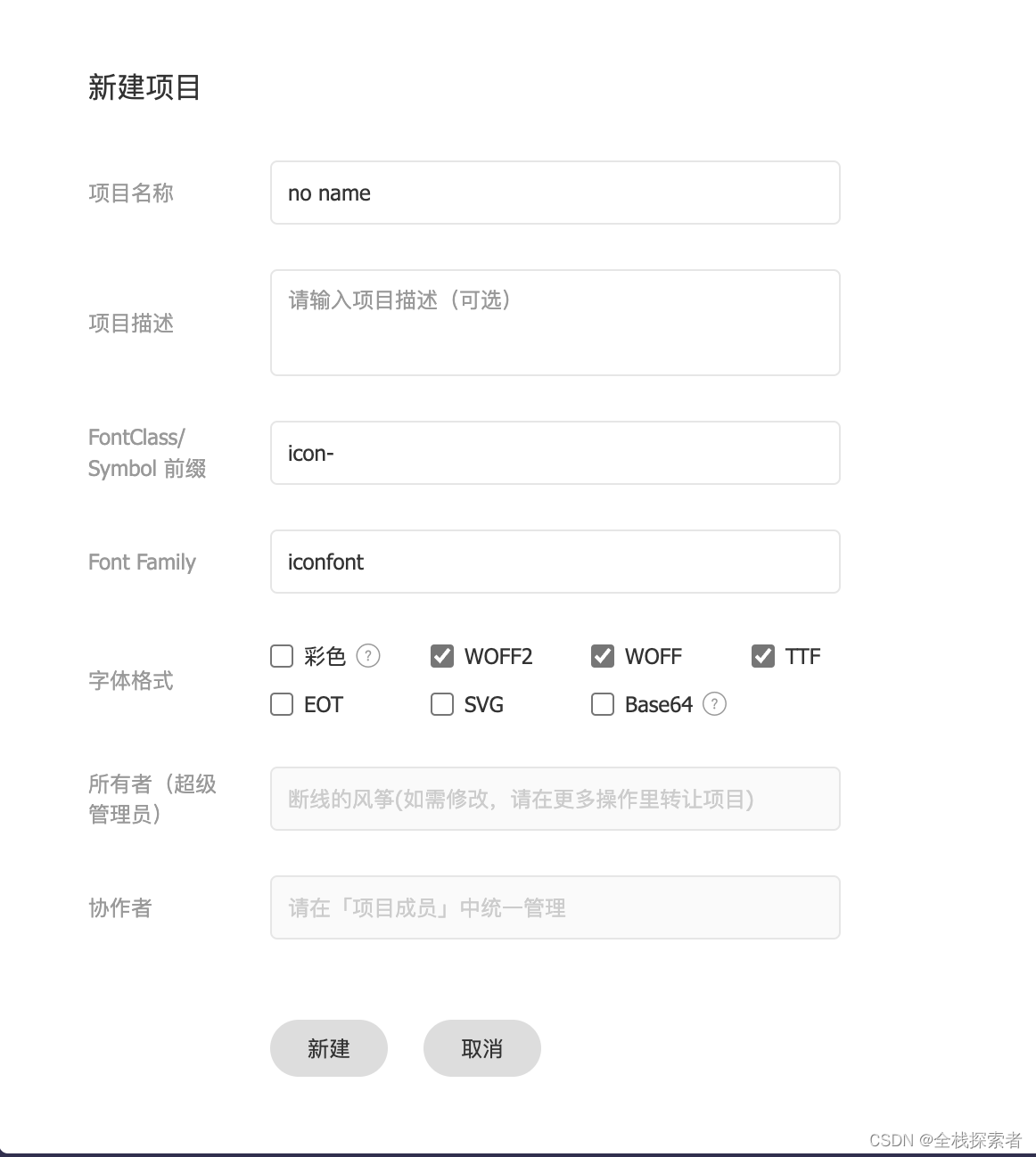
创建iconfont项目
进入iconfont官网,完成注册流程,即可创建项目。
无法访问iconfont可尝试将电脑dns改为阿里云镜像223.5.5.5和223.6.6.6

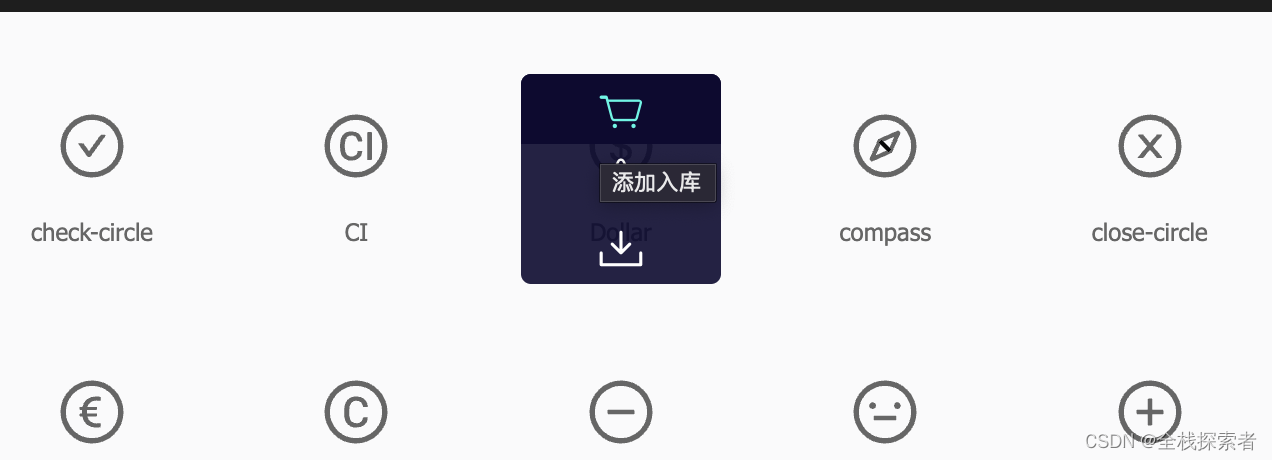
添加图标
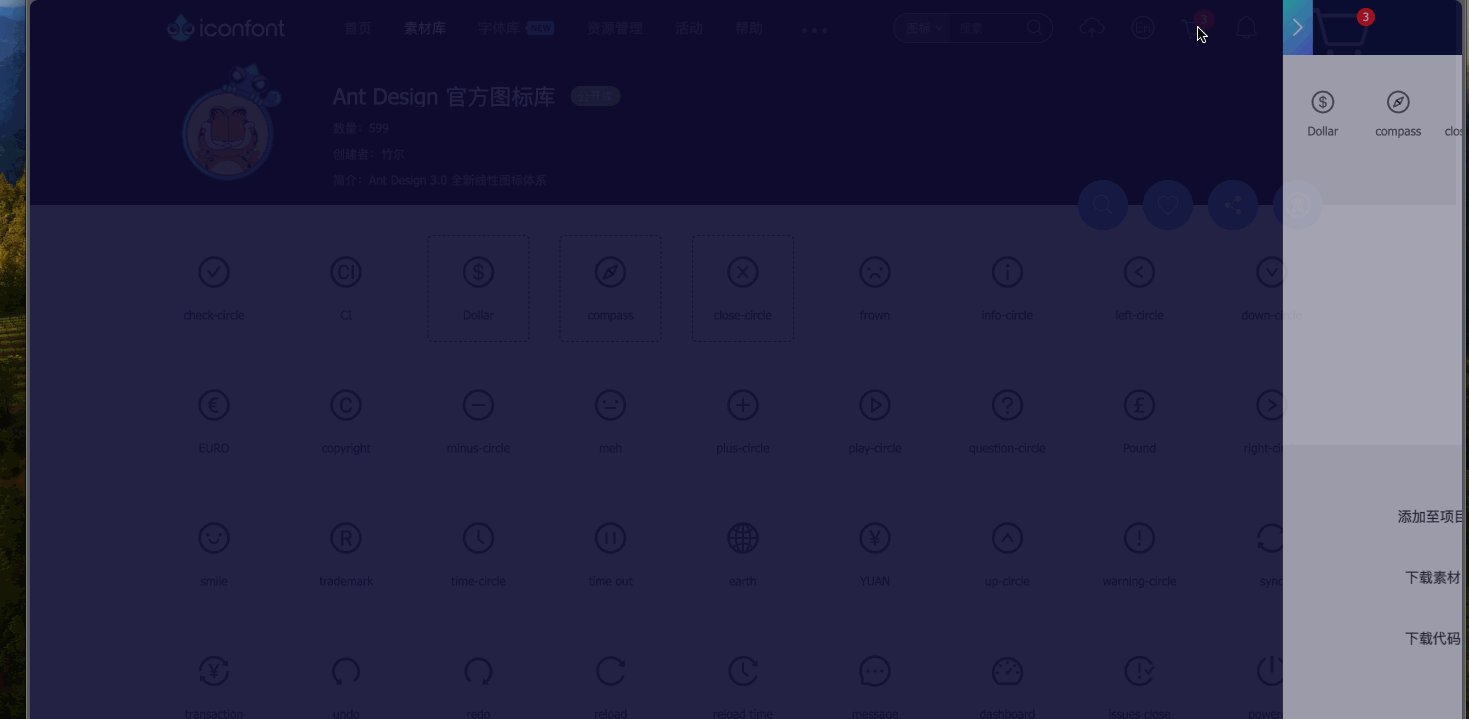
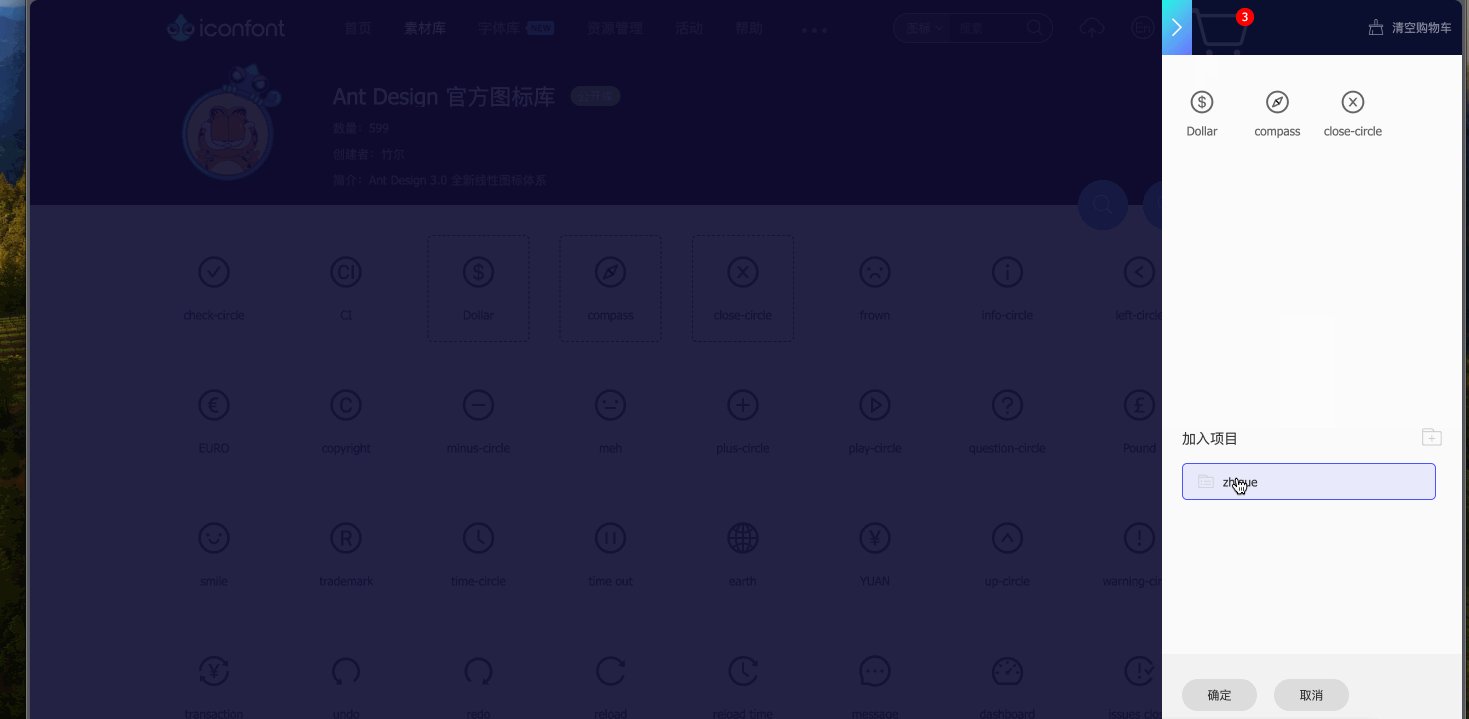
在图标库里选择图标,加入购物车

将图标添加到之前创建的项目中

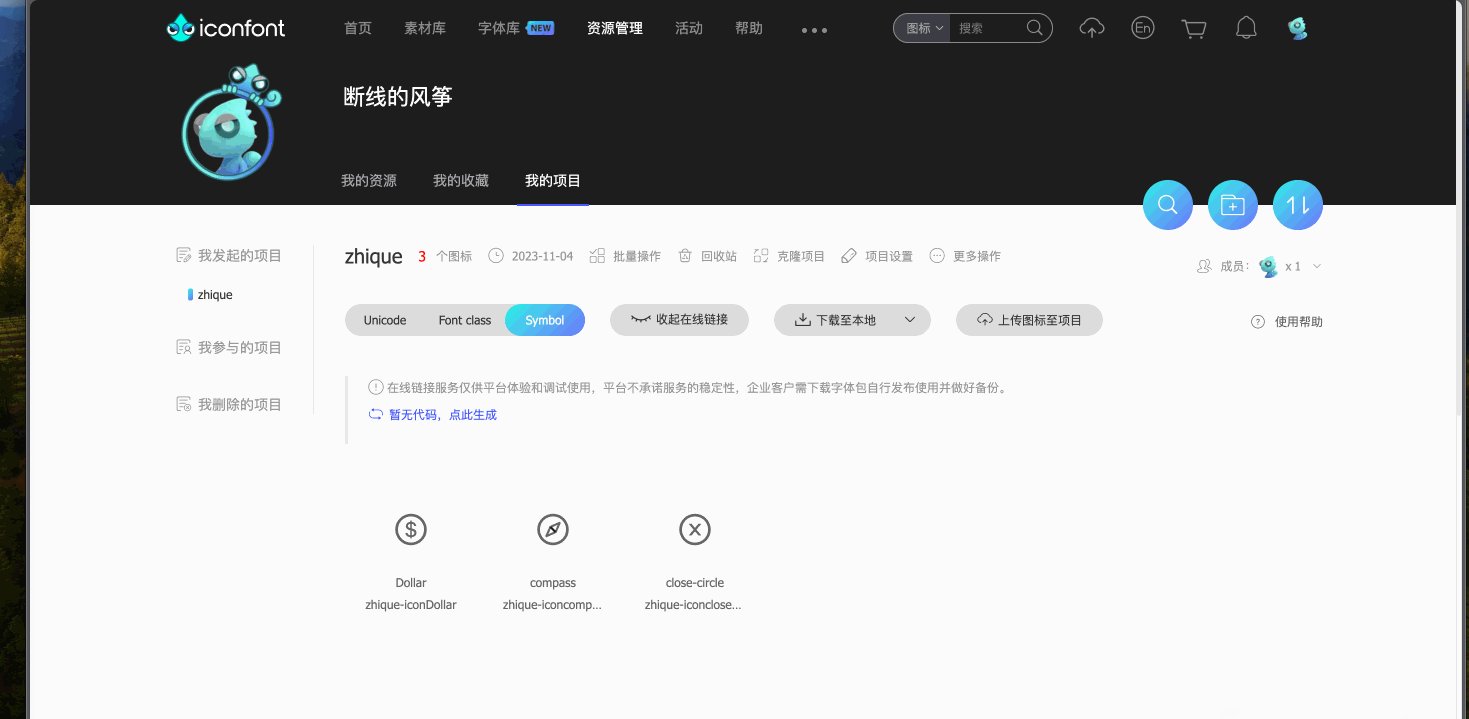
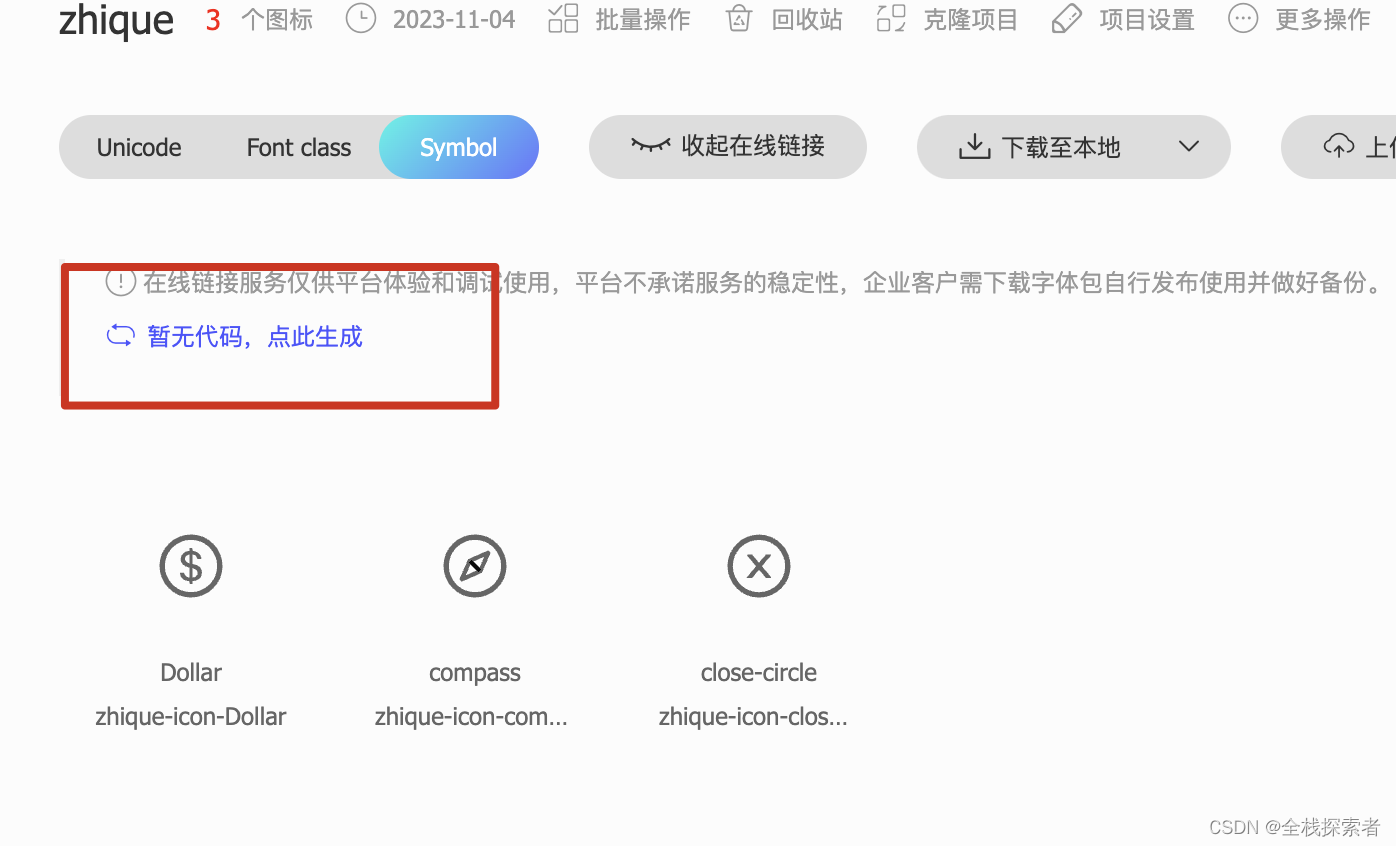
生成代码

将代码配置到项目里
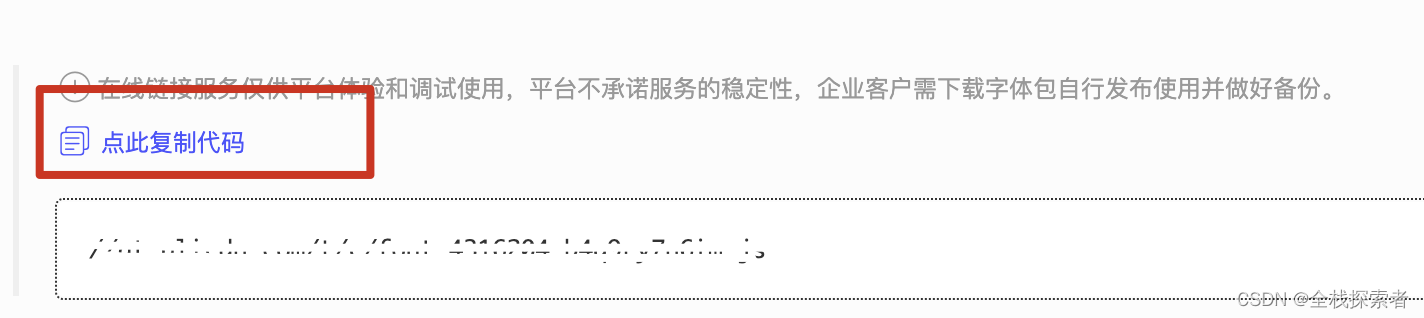
复制代码

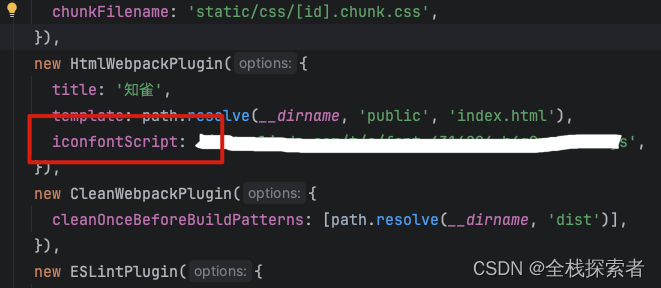
配置到webpack里

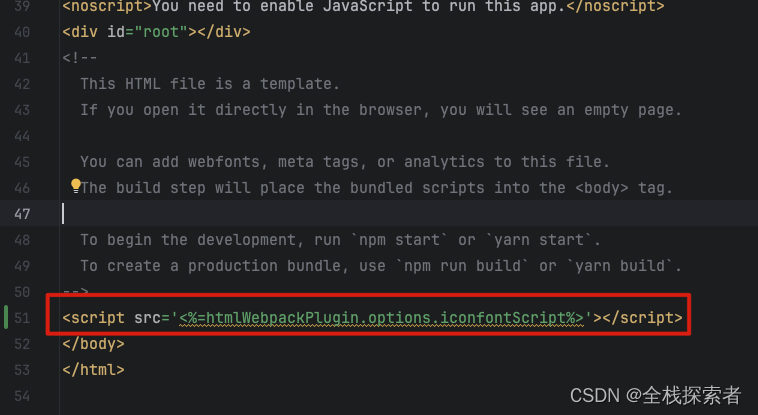
在网页模板里引用

开发图标组件
在components文件夹下创建Icon组件
import React, { DetailedHTMLProps, HTMLAttributes } from 'react';interface IconPropsextends DetailedHTMLProps<HTMLAttributes<HTMLElement>, HTMLElement> {type: string;
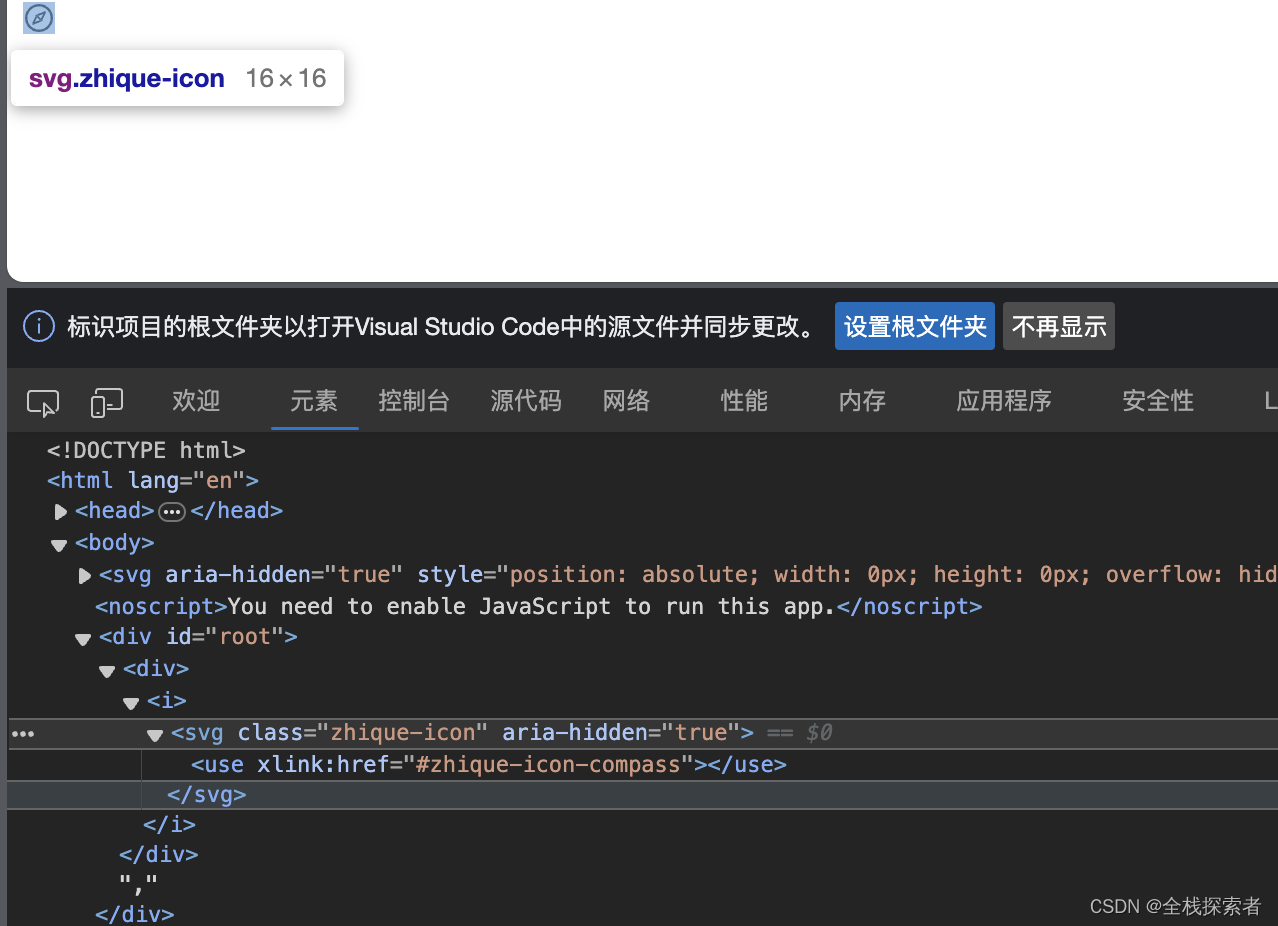
}const Icon: React.FC<IconProps> = ({ type, className, ...rest }) => (<i className={className} {...rest}><svg className="zhique-icon" aria-hidden="true"><use xlinkHref={`#zhique-icon-${type}`} /></svg></i>
);export default Icon;
在global.less里添加样式
.zhique-icon {width: 1em; height: 1em;vertical-align: -0.15em;fill: currentcolor;overflow: hidden;}
使用组件
import React from 'react';import { Icon } from '@/components';export default () => (<div><Icon type="compass" /></div>
);