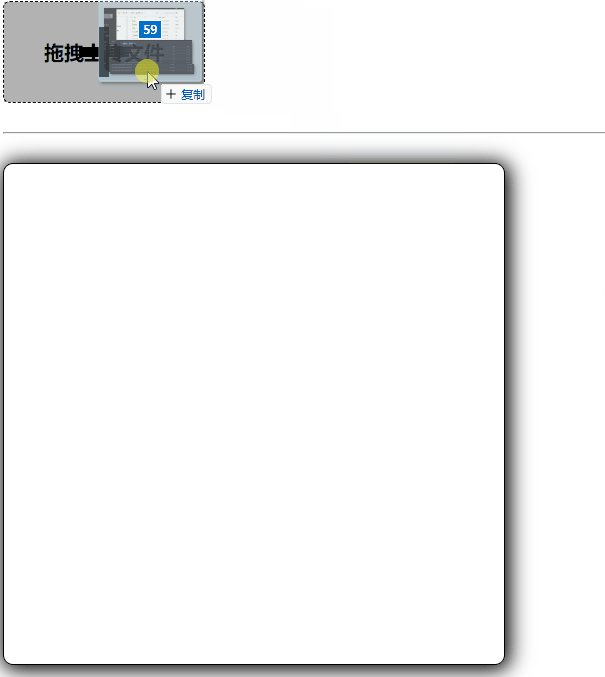
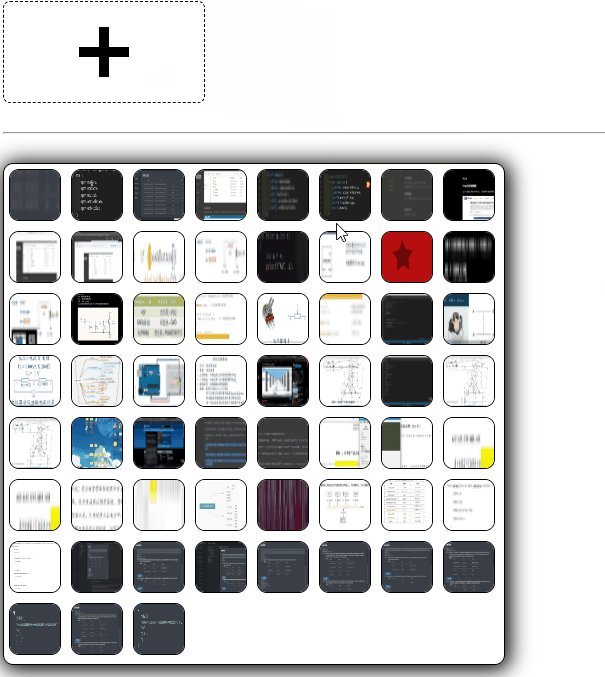
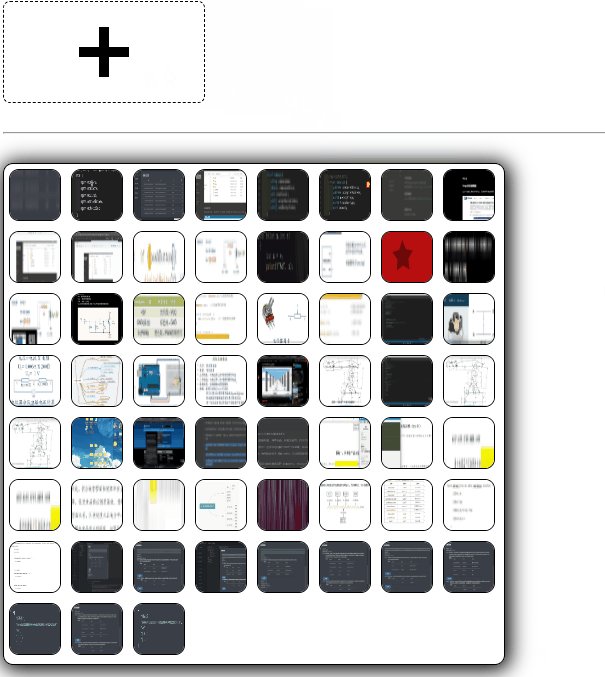
直接看效果

实现代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>拖拽上传文件</title><style>/* 拖拽容器 */.box-container {position: relative;display: flex;justify-content: center;align-items: center;border: 1px dashed black;border-radius: 7px;width: 200px;height: 100px;}.box1 {position: absolute;width: 10px;height: 50px;background: black;}.box2 {position: absolute;width: 50px;height: 10px;background: black;}.dropbox {position: absolute;opacity: 0;width: 100%;height: 100%;line-height: 100px;text-align: center;font-size: 20px;font-weight: 900;background: rgb(0, 0, 0, 0.3);}/* 图片容器 */.img-container {width: 500px;height: 500px;border: 1px solid black;border-radius: 10px;box-shadow: 2px 2px 20px 3px black;overflow: auto;}.img-item {float: left;width: 50px;height: 50px;margin: 5px;border: 1px solid black;border-radius: 10px;}</style>
</head><body><div class="box-container"><div class="box1"></div><div class="box2"></div><div class="dropbox">拖拽上传文件</div></div><br><hr><br><div class="img-container"></div></body>
<script>let dropbox = document.querySelector('.dropbox')dropbox.addEventListener("dragenter", dragenter, false)dropbox.addEventListener("dragover", dragover, false)dropbox.addEventListener("drop", drop, false)dropbox.addEventListener('dragleave', dragleave, false)function dragenter(e) {e.stopPropagation();e.preventDefault();}// 进入拖拽容器function dragover(e) {e.stopPropagation();e.preventDefault();dropbox.style.cssText = `opacity: 1;`}// 离开拖拽容器function dragleave(e) {e.stopPropagation();e.preventDefault();dropbox.style.cssText = `opacity: 0;`}// 将拖拽标签放在拖拽容器上(鼠标松开)function drop(e) {e.stopPropagation();e.preventDefault();dropbox.style.cssText = `opacity: 0;`const dt = e.dataTransfer;const files = dt.files;console.log(dt.files);handleFiles(files);}let imgContainer = document.querySelector('.img-container')/** * handleFiles() 处理文件列表* * @param files 文件列表* @return */function handleFiles(files) {for (const file of files) {if (!file.type.startsWith("image")) {continue}const img = document.createElement('img')img.classList.add('img-item')// 读取文件流const reader = new FileReader()reader.onload = (e) => {img.src = e.target.resultimgContainer.appendChild(img)}reader.readAsDataURL(file)}}</script></html>












![[vue-router]vue3.x Hash路由前缀问题](https://img-blog.csdnimg.cn/7e8e9690990a4ea28ef024c88b94e21c.png)