docker部署是主流的部署方式,极大的方便了开发部署环境,保持了环境的统一,也是实现自动化部署的前提。
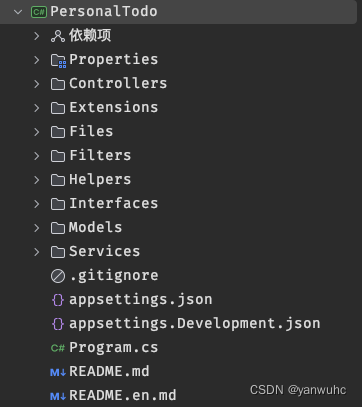
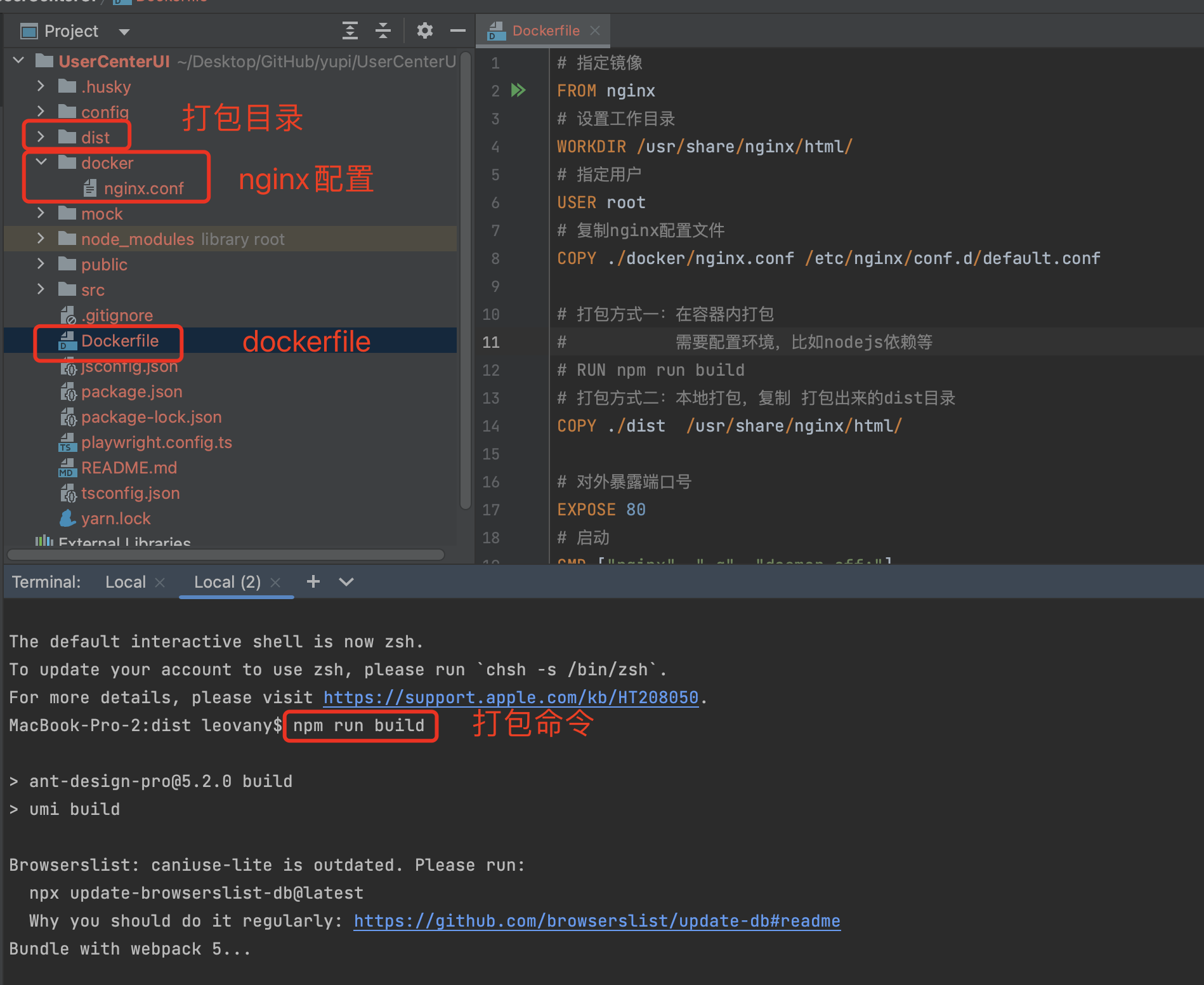
1 项目的目录结构
dist: 使用build打包命令,生成的打包目录
npm run build: 打包项目命令
docker: 存放docker容器需要修改的配置目录,比如 nginx配置
Dockerfile: 跟项目根目录同级

2 创建Dockerfile
- 内容
# 指定镜像
FROM nginx:1.24
# 设置工作目录
WORKDIR /usr/share/nginx/html/
# 指定用户
USER root
# 复制nginx配置文件
COPY ./docker/nginx.conf /etc/nginx/conf.d/default.conf# 打包方式一:在容器内打包
# 需要配置环境,比如nodejs依赖等
# RUN npm run build
# 打包方式二:本地打包,复制 打包出来的dist目录
COPY ./dist /usr/share/nginx/html/# 对外暴露端口号
EXPOSE 80
# 启动
CMD ["nginx", "-g", "daemon off;"]查找nginx稳定版本
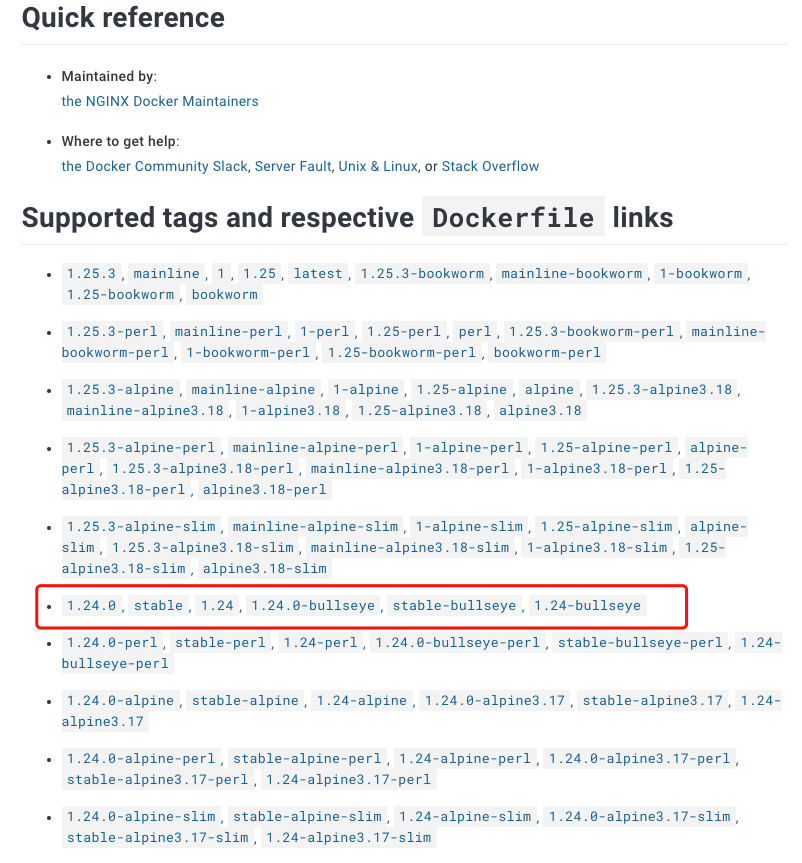
进入
https://hub.docker.com/_/nginx查找stable稳定版本- mainline:主线版,即开发版,学习环境可以使用,生产环境建议不要使用
- stable:稳定版,学习环境和生产环境都可使用
- stable-perl:包含最新的perl模块的稳定版,适合安装在Centos上。
- stable-alpine-perl:包含最新的perl模块的稳定版,适合安装在Alpine Linux上。
- stable-alpine:不包含perl模块的稳定版,适合安装在Alpine Linux上。
- stable:包含最新的perl模块的稳定版,适合安装在Centos上

3 生成docker镜像
打开终端,进入项目根目录,输入命令行
- 进入项目根目录
cd xxxx- 生成镜像
docker build -t user-center-ui:v0.0.1 .
4 生成容器并启动
docker run --name user-center-ui -p 80:80 -d user-center-ui:v0.0.1
5 访问
输入http://localhost:80/xxx 即可访问成功。
如果是在云服务器上,记得放行对应的端口。