1. DevChat是什么?
DevChat是一款由思码逸打造的AI编程工具,致力于提升开发者的编程效率。它集成了多种主流大模型,包括ChatGPT、Codex等,支持自然语言编程、代码编写、代码生成、代码补全等功能。DevChat的最大优势在于一站式服务,能够无缝切换不同的AI模型,省去了整合和选择的麻烦,让开发者能够更快速地进行编码工作。
2. DevChat AI编程助手有哪些优势
核心优势包括:
- 多模型兼容性: DevChat支持多种主流大模型,可以根据任务需求选择合适的模型,如GPT-4、GPT-3.5、Claude2等,实现高效的任务处理。
- 精准的上下文控制: DevChat具有精准的上下文管理,允许用户将任意代码段加入对话,避免了AI猜测的不确定性,提高了用户的控制权。
- 灵活的提示词目录: 提供开放的提示词扩展功能,支持团队和个人的自定义需求,使得编程更加灵活。
- 简单可扩展的Prompt模板管理: DevChat通过ask-code功能解答代码库的各类问题,具有灵活的Prompt模板管理,满足用户不同场景的需求。
- 产品设计务实,迭代反馈快: DevChat注重产品设计,快速迭代,满足用户不断变化的需求。
- 代码和文档自由生成: 不仅仅是简单的代码补全,DevChat能够生成代码和文档,提高了开发文档的编写效率。
- 对接微软Azure服务: 保障了可信赖的企业级数据安全,为用户提供更安全可靠的开发环境。
一、絮絮叨叨
用 GPT 辅助编程是啥体验?用 DevChat 辅助编程是啥体验?体验就是,每天和这货聊聊天,事情就干完了,你看:

每天上午睡懒觉,中午睡午觉,下午醒来就和 DevChat 唠唠嗑,然后这货就帮我写了几百行代码。
赶在下班前一个提交,
老板还得夸我效率高,
“辛苦辛苦,写这么多!”
今日个早起了吧?
中午忘了休息吧?
累坏身体可不行,
早点下班,回家吧~
(呵,可能让老板知道这个“秘密武器”,不然得给我派三个人的活!)
1.1 缘起
四月底的一个早上,CEO 拉我开了一个 1-1 的会。
- 他问:“胡涛,你怎么看 ChatGPT 和 GPT-4?”
- 我答:“我觉得第四次工业革命真的来了。”
- 他又问:“要不,来一块搞点事情吧?”
- 我又答:“好!”
1.2 嫌弃
后来过了没过多久 DevChat 就发布了一款 VS Code 插件,提供了“一站式 AI 辅助编程”体验。但我并不是第一批用户。没错,我自己都不用,哇咔咔,你敢信?(别纳闷,参与 DevChat 项目 != 参与插件开发)
我习惯在网页上用 ChatGPT,写代码的时候一个屏幕开着 Goland/Pycharm,另一个屏幕开着浏览器,里面常驻两个 tab 页,ChatGPT 和 Google。而且我作为 JetBrains 用户,从第一份工作开始就一直在用 JetBrains 系列 IDE 的7年死忠粉,没有足够的理由是很难说服我转到 VS Code 阵地的。
不过想想为了用上 GPT-4,千方百计搞过虚拟电话卡,搞过海外信用卡,倒腾好一阵也没有成功。但是现在 DevChat 直接对接 GPT-4 还让免费用,这也确实也够鼓动我试用一下 DevChat 了。这不,前不久,我试着下载了 VS Code,试着用了一下 DevChat。好家伙,那天晚上我没忍住,在内部群里抛了好几个 bug,然后:
WTF 啊,
你们用了个把月都没发现 bug 吗?
啊……
气人啊……
这几个程序员是不是有 bug 不修啊……
1.3 征服
我是一个“Late Majority”,你很难说服我去使用一个刚推出的新工具,因为尝鲜需要成本,我坚信十次尝鲜九次失望。同时我是也是一个苛刻的人,会过分看重细节,又患强迫症晚期……
"鸿沟理论"里的“后期多数派”(Late Majority):这个群体的人们通常会在大多数人已经接受新产品或新想法后,才会选择接受。他们通常对新事物持有疑虑,需要看到明显的证据才会接受。
所以每次一个陌生的工具落到我的手里,都免不了被一顿挑刺。有时候我甚至觉得自己适合去当一个产品经理或者测试工程师。最后这些工具在我这里只能得到2种评价:
- “S**T!”
- “还行”
没错,我嘴里的“还行”差不多就是最高评价了。
所以 DevChat VS Code 插件在我这里被喷再正常不过了。不过喷完之后,我发现这东西确实解决了实际问题,能够帮我进一步提升编程效率。使用网页版 GPT 时遇到的很多切实的麻烦事被它解决了。哎,找谁说理去啊,骂都骂了,结果发现,这东西还蛮好用的嘞。
(其实我也奇怪,为什么老板一直没有“强迫”大家用。他坚信酒香不怕巷子深?管他呢。反正,我尝到甜头了,而且免费续杯,我没理由拒绝。)
二、认真聊聊
咳咳,我要认真了。
少年,既然你看到了这里,我想你对 DevChat 到底能干啥,到底怎么用,到底还是感兴趣的。那好,你负责扶着方向盘,让 DevChat 当你的领航员,体验一把和 AI 结对编程的乐趣!
剧透:下文会演示如何让 DevChat 代劳,一步一步完成框架选择、代码编写、Dockerfile 编写、Helm Chart 打包、拉起 Kubernetes 集群测试 Chart 包、解决运行错误、编写 commit message……
2.1 老板给了少年一个任务
老板:“少年,你用 Golang 写一个 API 服务吧,跑 Kubernetes 里……”
少年并不会写 Golang,少年擅长的是写业务代码。于是,少年试着装了 DevChat,试着把“脏活累活”都给 GPT 去做。
2.2 少年祭出了 DevChat
- 先准备一个 Git 仓库
$ mkdir golang-webapp
$ cd golang-webapp
$ git init
- 接着打开 VS Code,安装 DevChat 插件

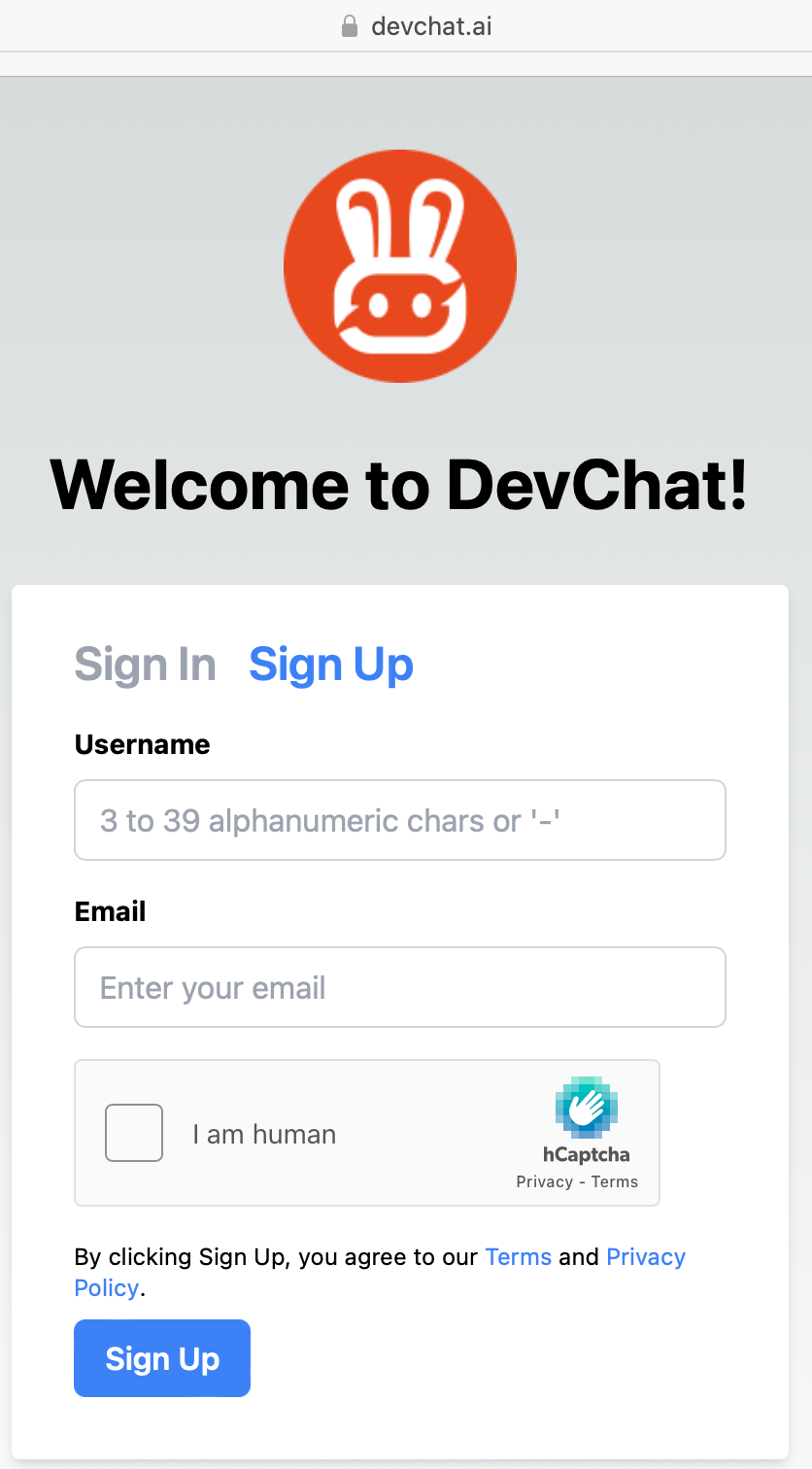
- 到 https://www.devchat.ai 注册一个 key
注册只需要提供用户名和邮箱,完成注册后,少年收到了一封包含 key 的邮件:

- 配置 DevChat
接着将 key 配置到 DevChat 插件(Mac:⌘ + , | Windows:Win + , ):

- 来,打个招呼
随便说点啥,如果 DevChat 回复你了,恭喜,一切顺利,少年露出了笑颜!

2.3 让 DevChat 帮着选 web 框架
少年:我需要用 Golang 写一个 API 服务,跑 Kubernetes 里。首先请帮我选择一个合适的 web 框架。

DevChat 给出了 4 个选项,你可以进一步针对每个框架追问 DevChat 相关的细节,也可以选择直接 Google 查询这个框架的官网地址,进去看详细文档。这里少年选择了 Gin。
2.4 让 DevChat 帮着写代码
少年:请告诉我如何用 Gin 框架来写一个 webapp,我需要一个能运行的示例,比如实现一个 GET /ping 接口。


少年跟着操作了一下:
- 安装 Gin
$ go get -u github.com/gin-gonic/gingo: go.mod file not found in current directory or any parent directory.'go get' is no longer supported outside a module.To build and install a command, use 'go install' with a version,like 'go install example.com/cmd@latest'For more information, see https://golang.org/doc/go-get-install-deprecationor run 'go help get' or 'go help install'.
报错了,正如一开始所说,少年并不擅长 Golang,所以嘛,掉坑太正常了。不过没关系,少年反手就把这段错误一个复制,直接贴给 DevChat,没心情思考,没动力解释,让 DevChat 自己意会:
DevChat: 看起来你的 Go 环境没有启用 Go Modules,这是 Go 1.11 以后版本推出的一种依赖管理工具。在 Go 1.16 以后,go get 命令在没有 go.mod 文件的环境下不再支持获取依赖。
你可以通过以下步骤来创建一个新的 Go module 并获取 Gin 框架:
在你的工作目录下,运行
go mod init <module-name>来初始化一个新的 Go module。这里的<module-name>是你的模块名,通常是你的项目在版本控制系统中的路径,例如github.com/yourname/yourproject。go mod init github.com/yourname/yourproject这将会在当前目录下创建一个 go.mod 文件。
然后,你可以使用 go get 命令来获取 Gin 框架:
go get github.com/gin-gonic/gin这将会下载 Gin 框架,并更新你的 go.mod 和 go.sum 文件。
现在,你可以开始编写你的 web 应用了。
少年对着操作了一下:

很和谐,成功了。
- 插入代码
继续跟着 DevChat 的节奏走,创建一个 main.go 文件,然后,magic:

- 运行,测试
还记得 DevChat 说怎么测试吗?少年继续跟着操作:

跑通了,代码架子有了。
2.5 让 DevChat 帮着写 Dockerfile
写 Dockerfile 需要注意啥?
不好意思,记不得,注意事项太多了。少年决定继续让 DevChat 全权包干:

在说出“接下来请帮我写一个 Dockerfile,我要将这个 golang-webapp 打包到容器里。”之前,这里多了一步操作,也就是将 main.go 添加到了 DevChat 上下文,这样 DevChat 就能根据这个信息,给出更加准确的 Dockerfile 了,比如 DevChat 因此会知道这个应用监听的是 8080 端口。

最后 DevChat 还说可以运行下面命令测试:
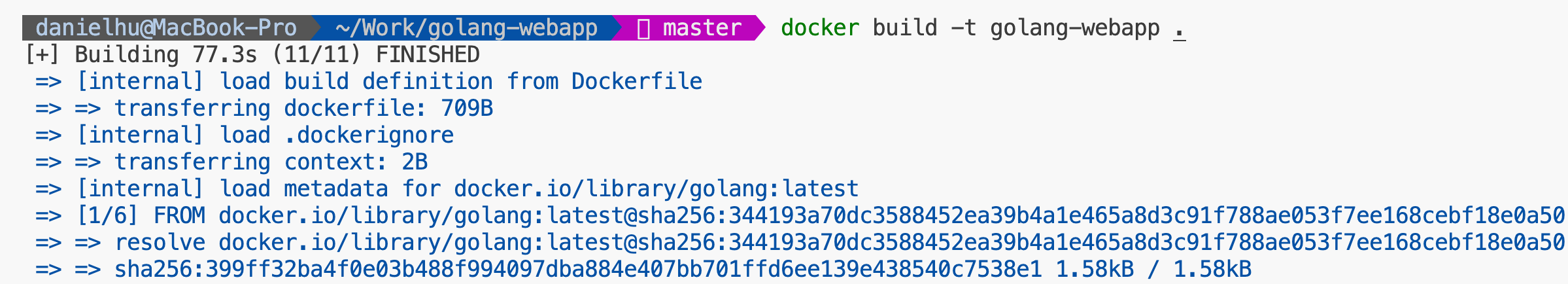
docker build -t golang-webapp .
docker run -p 8080:8080 golang-webapp
- 构建镜像

- 启动运行(前置条件是装好了 Docker Desktop)

2.6 让 DevChat 帮着封装 Helm Chart
少年:好的,我已经完成了 Dockerfile 的测试,成功构建出了镜像 golang-webapp:latest,现在我希望将其通过 Helm Chart 的方式打包,请告诉怎么做。
DevChat:要使用 Helm Chart 打包你的应用,你需要首先安装 Helm。然后,你可以按照以下步骤来创建和配置你的 Helm Chart:
- 创建一个新的 Helm Chart:
helm create mychart这将在当前目录下创建一个名为 mychart 的新目录,其中包含了一个基本的 Helm Chart 结构。
- 修改 mychart/Chart.yaml 文件,更新 chart 的描述和版本信息。
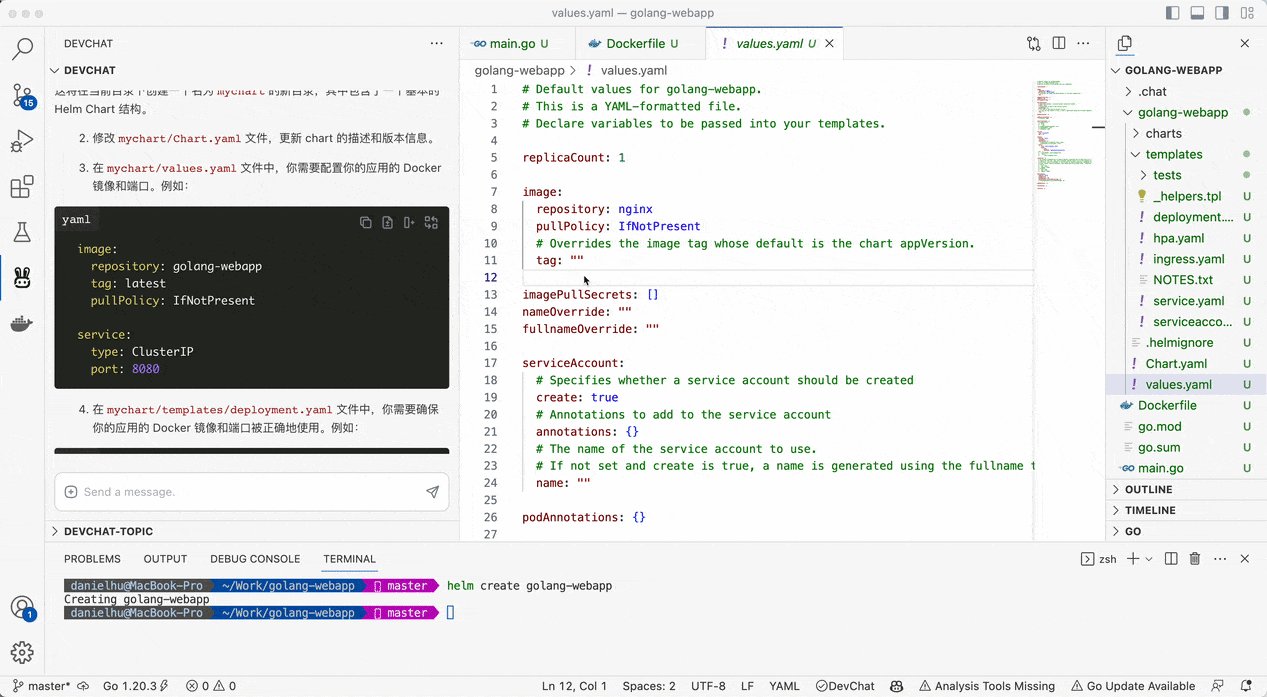
- 在 mychart/values.yaml 文件中,你需要配置你的应用的 Docker 镜像和端口。例如:
image:repository: golang-webapptag: latestpullPolicy: IfNotPresentservice:type: ClusterIPport: 8080
- 在 mychart/templates/deployment.yaml 文件中,你需要确保你的应用的 Docker 镜像和端口被正确地使用。例如:
spec:containers:- name: {{ .Chart.Name }}image: "{{ .Values.image.repository }}:{{ .Values.image.tag }}"imagePullPolicy: {{ .Values.image.pullPolicy }}ports:- name: httpcontainerPort: 8080protocol: TCP
- 最后,你可以使用以下命令来打包你的 Helm Chart:
helm package mychart这将创建一个名为 mychart-0.1.0.tgz 的文件,其中包含了你的 Helm Chart。你可以将这个文件部署到你的 Kubernetes 集群。
注意:以上步骤假设你的 Docker 镜像已经被推送到一个可以访问的 Docker registry。如果你的 Docker 镜像仍然在你的本地机器上,你需要首先将它推送到 DockerHub 或其他 Docker registry。
行吧,咱照着这个步骤试试:
- helm create

太强了,由衷对 Helm 命令竖起大拇指,一行就能出来一个和谐的脚手架!
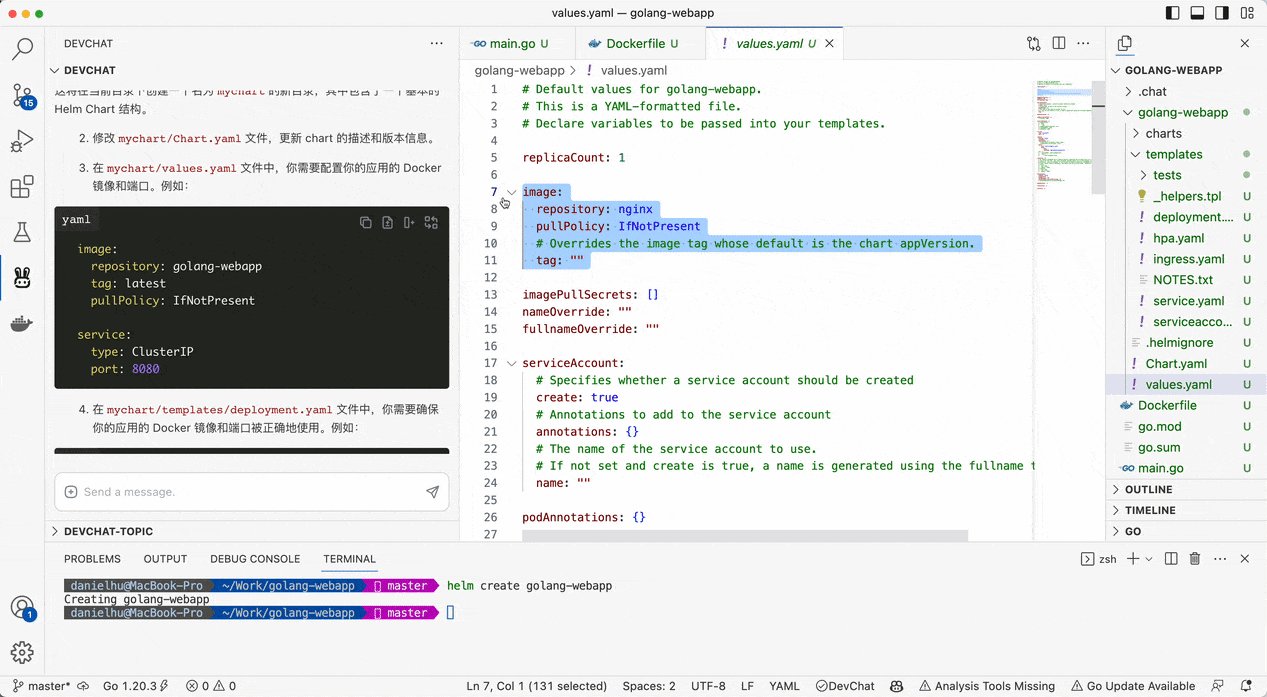
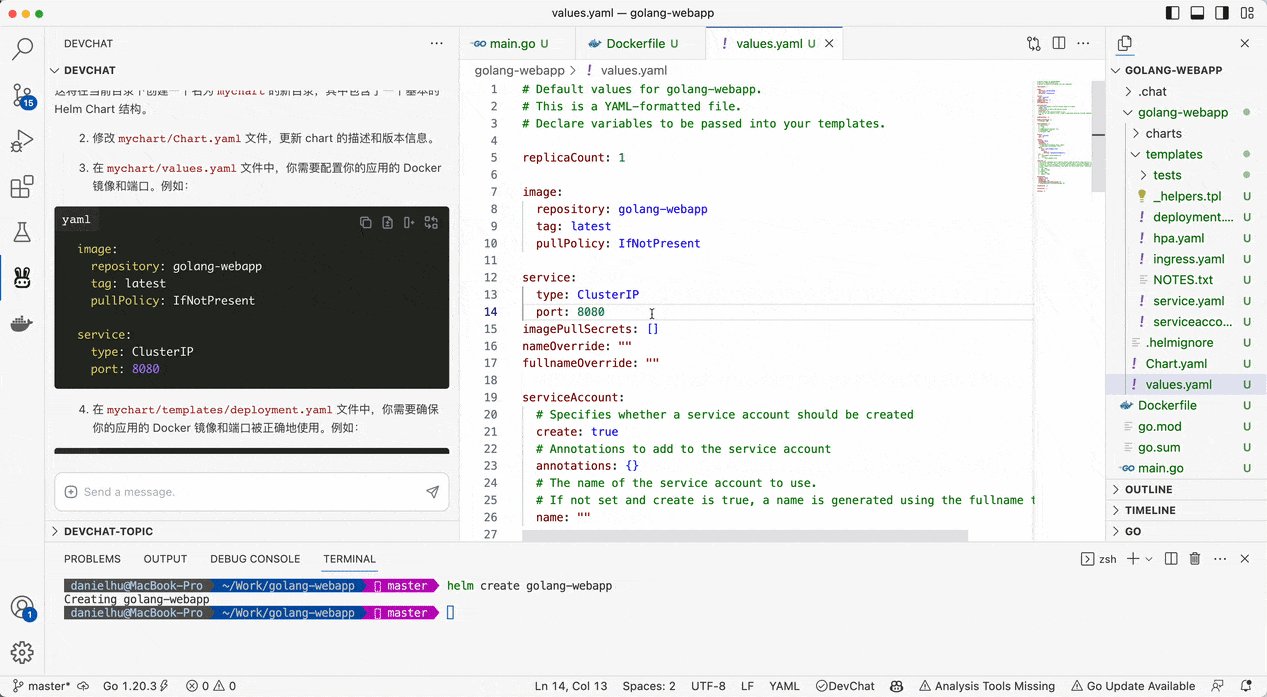
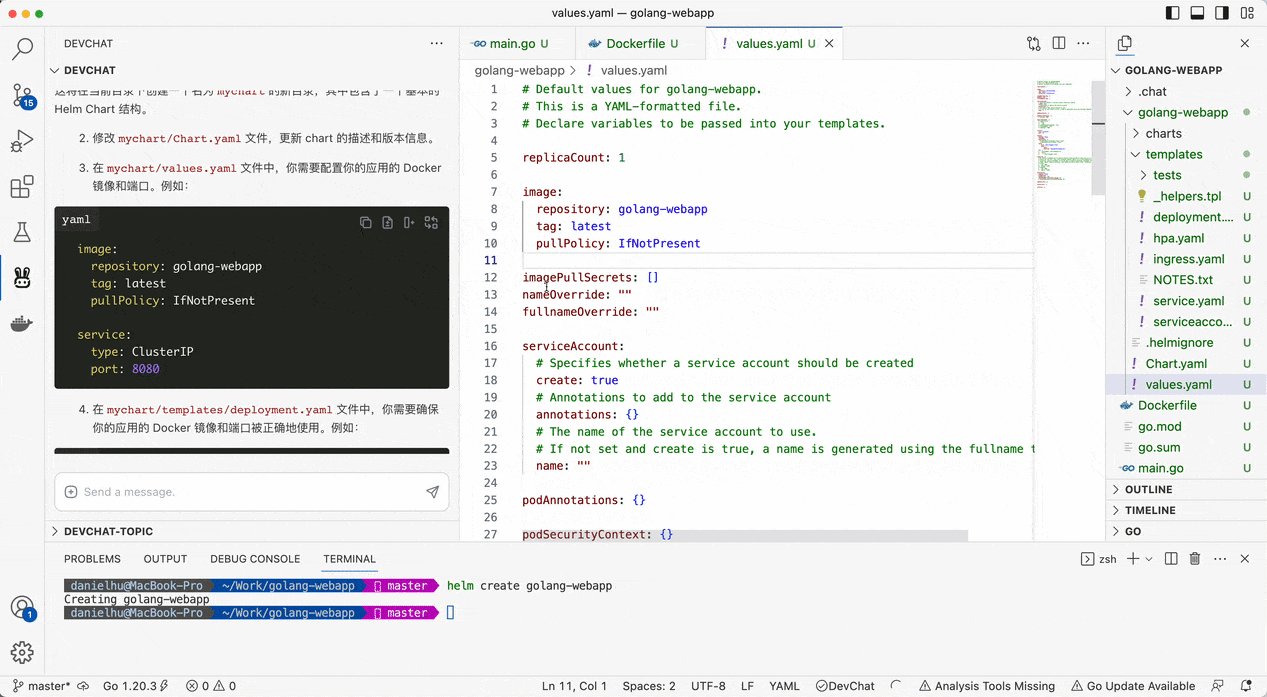
- 更新 values.yaml
在 values.yaml 里 service 和 image 的配置并没有挨着,所以少年插入 DevChat 给的配置后,将 service 相关的配置往后面挪了挪:

然后在大约 40 行左右直接修改 service.port,把默认的 80 改成 8080:
service:type: ClusterIPport: 8080
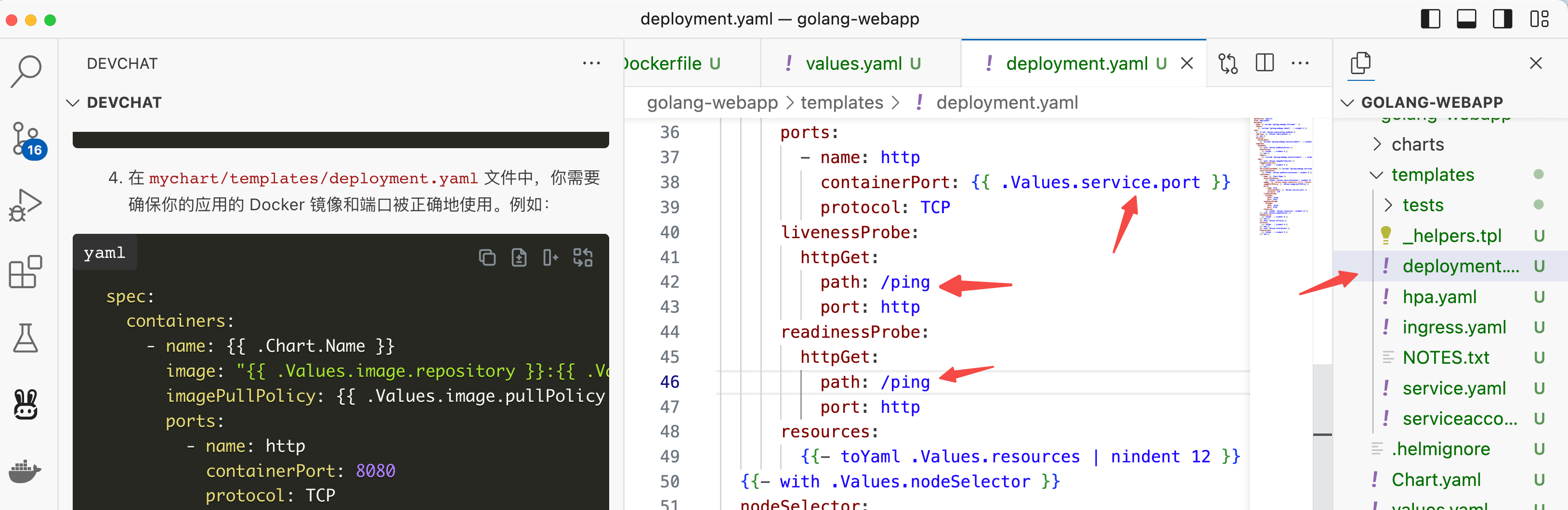
- 更新 deployment.yaml
DevChat 提到需要注意 deployment.yaml,不过打开这个文件后,其实可以看到 containerPort 不需要修改,它的值从 values.yaml 里读取,错不了。不过这里得留意下 livenessProbe 和 readinessProbe 的 path,显然默认值是 /,但是少年只实现了 /ping 这个 API,所以得相应更新下这里才行:

- helm package
$ helm package golang-webapp
Successfully packaged chart and saved it to: /Users/danielhu/Work/golang-webapp/golang-webapp-0.1.0.tgz
2.7 让 DevChat 帮着拉起 K8s 集群以便测试应用
少年:我已经打出了相应 Chart 包 golang-webapp-0.1.0.tgz,本地也有了镜像 golang-webapp:latest,下面请告诉我如何在本地用 minikube 启动一个测试用的 k8s 集群,并且将我的 Helm 包部署上去测试。我的本地环境是 Macbook M1,已经安装好了 Docker Desktop。
DevChat:首先,你需要在你的本地机器上安装 Minikube。Minikube 是一个工具,可以让你在本地运行 Kubernetes。你可以使用 Homebrew 来安装 Minikube:
brew install minikube然后,你可以使用以下命令来启动一个 Minikube 集群:
minikube start --driver=docker这将使用 Docker 驱动来启动一个 Minikube 集群。如果你的本地机器上已经安装了 Docker,这是最简单的方式。
接下来,你需要将你的 Docker 镜像加载到 Minikube 的 Docker daemon 中。你可以使用以下命令来做到这一点:
minikube image load golang-webapp:latest现在,你可以使用 Helm 来部署你的应用。首先,你需要添加你的 Helm Chart 到本地的 Helm repository:
helm repo add local file://path/to/your/chart/directory然后,你可以使用以下命令来部署你的应用:
helm install myapp local/golang-webapp这将部署你的应用到 Minikube 集群。你可以使用以下命令来检查你的应用的状态:
kubectl get pods如果一切正常,你应该能看到你的应用正在运行。
少年照抄作业,一步步继续执行:
- 安装 minikube
brew install minikube
- 用 minikube 拉起一个默认 K8s 集群
$ minikube start --driver=docker
😄 minikube v1.29.0 on Darwin 13.1 (arm64)
✨ Using the docker driver based on existing profile
🎉 minikube 1.30.1 is available! Download it: https://github.com/kubernetes/minikube/releases/tag/v1.30.1
💡 To disable this notice, run: 'minikube config set WantUpdateNotification false'👍 Starting control plane node minikube in cluster minikube
🚜 Pulling base image ...
🤷 docker "minikube" container is missing, will recreate.
🔥 Creating docker container (CPUs=2, Memory=4000MB) ...
🐳 Preparing Kubernetes v1.26.1 on Docker 20.10.23 ...
🔗 Configuring bridge CNI (Container Networking Interface) ...
🔎 Verifying Kubernetes components...▪ Using image gcr.io/k8s-minikube/storage-provisioner:v5
🌟 Enabled addons: storage-provisioner, default-storageclass
🏄 Done! kubectl is now configured to use "minikube" cluster and "default" namespace by default
- load 镜像到 minikube 环境
minikube image load golang-webapp:latest
- 部署 Helm Chart
DevChat 说可以执行类似这样的命令:
helm repo add local file://path/to/your/chart/directory
helm install myapp local/golang-webapp
少年不信。显然这时候应该执行:
helm install myapp ./golang-webapp-0.1.0.tgz
不过不管少年是不是能一眼看穿 GPT 的这次“一本正经地胡说八道”,都不打紧,执行一下,发现报错,把错误再次通过 DevChat 告诉 GPT,也能很快得到正确的操作步骤。
$ helm install myapp ./golang-webapp-0.1.0.tgz
NAME: myapp
LAST DEPLOYED: Thu Jun 29 15:51:10 2023
NAMESPACE: default
STATUS: deployed
REVISION: 1
NOTES:
1. Get the application URL by running these commands:export POD_NAME=$(kubectl get pods --namespace default -l "app.kubernetes.io/name=golang-webapp,app.kubernetes.io/instance=myapp" -o jsonpath="{.items[0].metadata.name}")export CONTAINER_PORT=$(kubectl get pod --namespace default $POD_NAME -o jsonpath="{.spec.containers[0].ports[0].containerPort}")echo "Visit http://127.0.0.1:8080 to use your application"kubectl --namespace default port-forward $POD_NAME 8080:$CONTAINER_PORT
- 检查部署结果

行,到此,架子基本就搭好了。
2.8 让 DevChat 帮着写 Commit Message
一时没收住,干的事有点多了。到了提交代码的时间,这次不用为 commit message 如何写而烦恼了,少年刚才写了 Golang 代码,Dockerfile,Helm Chart,分3个 commits,且看 DevChat 如何丝滑完成这个任务:
git add添加你的第一个 commit 想要包含的内容
既然要分成几个 commits,自然需要先将第一个 commit 的“范围” add 一波:

- 让 DevChat 拿着 git add 的 cache 内容去写 commit message
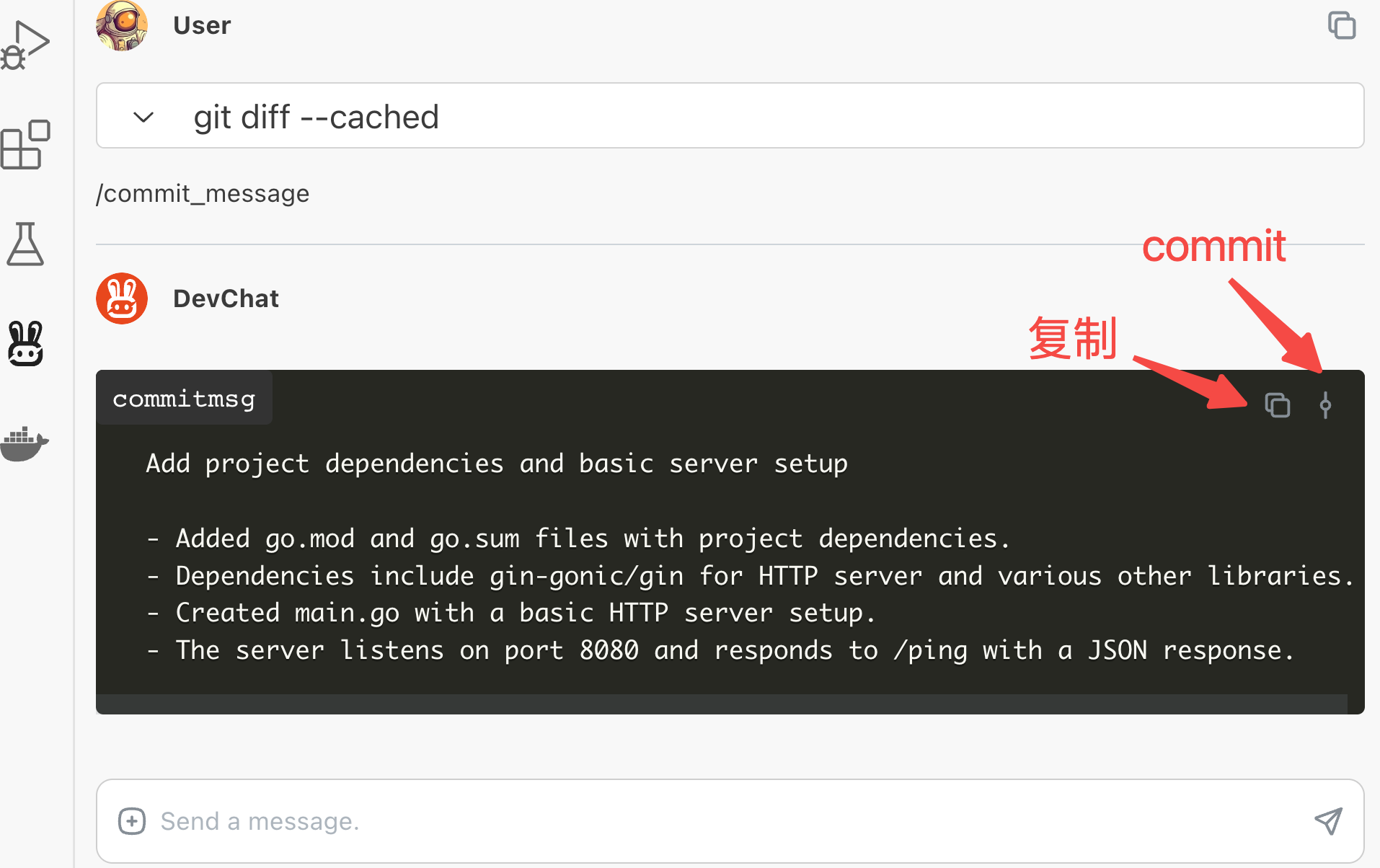
点击“+”将刚才 git add 的内容加入会话上下文,然后告诉 DevChat 执行“commit_message”命令,就可以拿到 GPT-4 总结的 commit message 了

- 提交 commit
DevChat 会输出一段 commit message 备选文案,少年可以点击复制,然后自己编辑后手动 git commit -m,也可以直接点击 “commit” 按钮。

- 重复这个过程,完成剩下的 commits
最终少年得到了这样3个commits:
$ git log --oneline
b54b57a (HEAD -> master) Add Helm chart for Golang web application
a528930 Add Dockerfile for Go application
4057bac Add project dependencies and basic server setup
当然,对于 DevChat 给出的结果,少年也可以根据自己的口味微调后再提交,不过今天少年只想偷懒,毕竟,现在的结果已经比满屏“Update”好看太多了。
最后,当然你还可以继续让 DevChat 协助你完成具体的业务代码编写,测试用例编写,CICD 配置等等。不过,我就不再此继续赘述了。
三、心动了吗
如你所见,我并没有演示 DevChat 的全部能力,不过管中窥豹,我相信你已经感受到了在软件项目开发过程中使用 DevChat 和使用“网页版 GPT 们”有啥区别。
如你所见,DevChat 并不是简单地将 ChatGPT 那个聊天框搬到了 VS Code 里,而是在此之上结合软件开发过程的各种场景,尽可能优化使用体验,将“GPT-4 与 VS Code 之间的那个缝”逐渐填平!
还在等什么?还不赶紧到 https://www.devchat.ai 注册一个 key,然后试着开始用 DevChat 编程?!
BTW:
- GitHub:devchat-ai · GitHub
- 注册网站:https://www.devchat.ai
- 微信群:注册后会收到一封邮件,内附群二维码
- Discord:https://discord.gg/9t3yrbBUXD