使用Vite创建Vue3项目 配置路由+路径
- 一、创建项目:
- 二、配置路由
- 1. vue3+vite+ts路由配置
- 2. vue3+vite+js路由配置
- 三、配置路径
一、创建项目:
- 创建一个文件夹在文件夹上的 地址栏 或者是 win+R 打开cmd命令窗口。
- 输入命令 npm create vite@latest
这里我们的项目就创建完成了,可以直接使用开发者工具进行运行了。
二、配置路由
1. vue3+vite+ts路由配置
- 首先我们安装一下路由:npm install vue-router@4
Vue3 路由文档链接
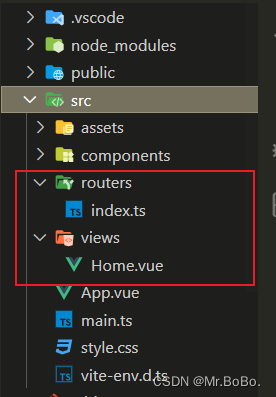
- 在src目录下 创建一个 routers文件夹(文件夹下创建一个index.ts文件) 和 views文件夹(文件下创建一个Home.vue)
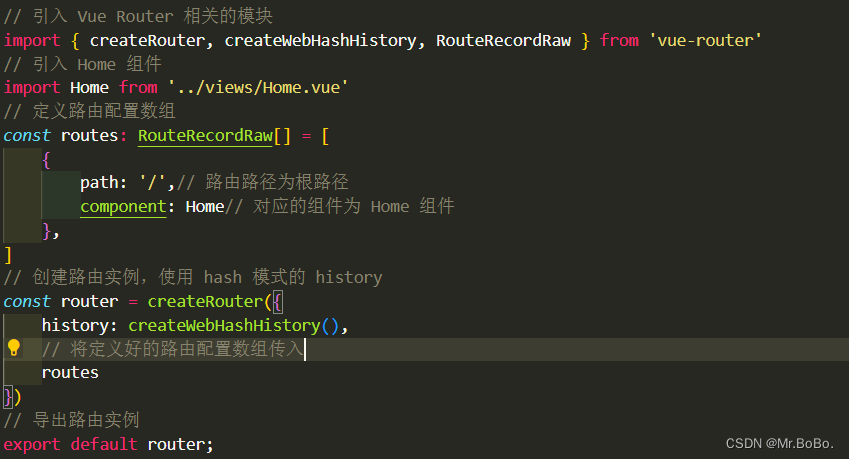
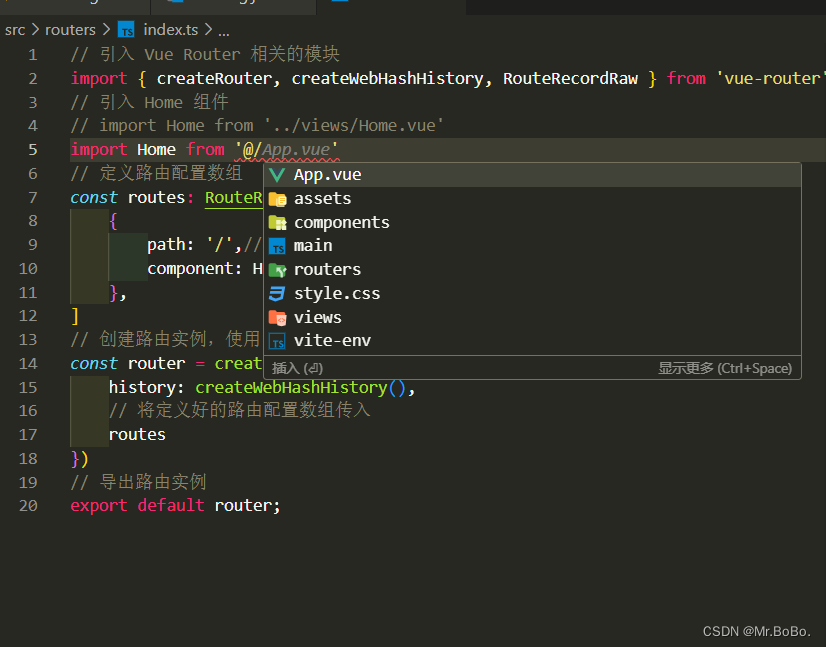
- 在index.ts文件中编写一下代码:
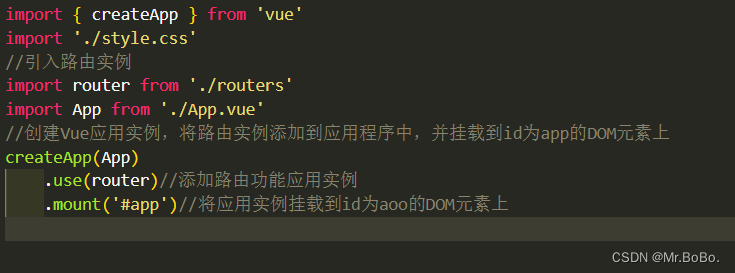
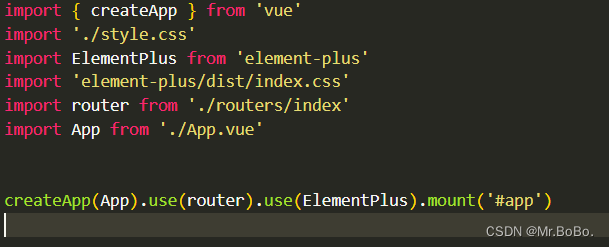
- 在main.ts入口文件中引入:
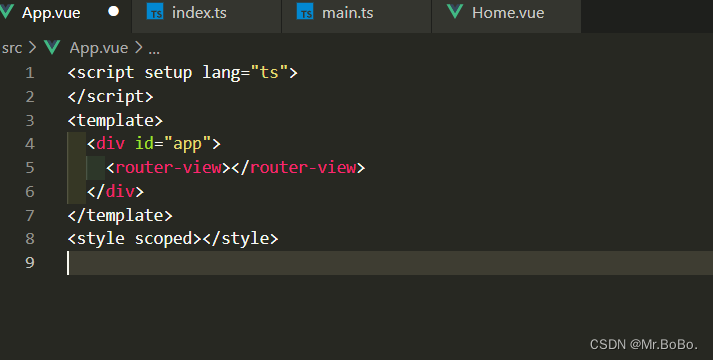
- 在app.vue文件中将路由容器写在里面。
这样呢路由就配置好了。
2. vue3+vite+js路由配置
- 首先我们安装一下路由:npm install vue-router@4
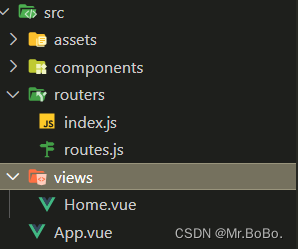
- 跟ts差不多,也是创建两个文件夹和两个文件,但是我这把路由和路由表才分开了
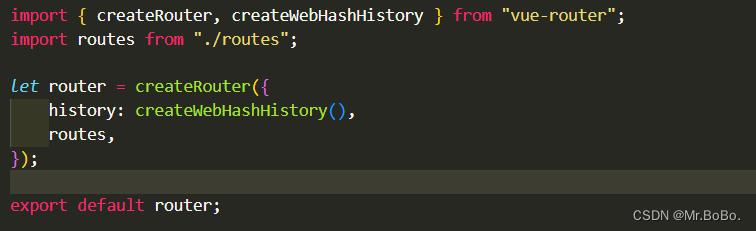
- index.js中写一下代码:
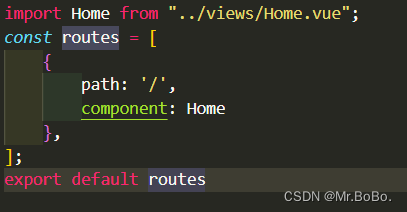
- 在routers.js中编写一下代码
- 在main.js入口文件编写一下代码(后面的步骤就跟上面ts的一样了。):
三、配置路径
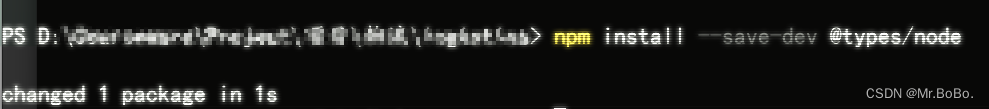
- 这里需要安装一个文件路径插件 npm install --save-dev @types/node
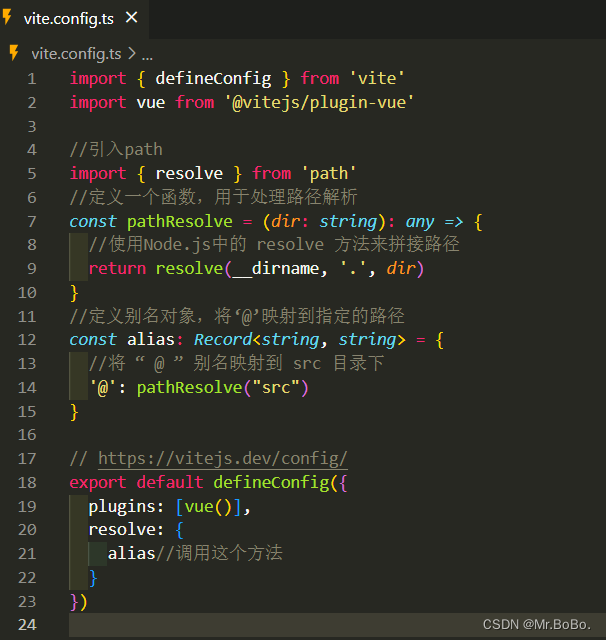
- 首先在 vite.config.ts 中配置
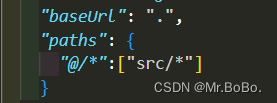
- 其次在tsconfig.json中配置(在compilerOptions中配置)
最后将引入的Home.vue文件更改成 @ 引入