文章目录
- 一、Django引入
- 1.web应用程序
- 什么是web?
- web引用程序的优点
- web应用程序的缺点
- 什么是web框架
- 2.纯手写web框架
- 1.web框架的本质
- 2.HTTP协议的特性:
- 3.编写
- 基于wsgire模块搭建web框架
- 代码封装优化
- 代码封装
- 二、Django框架的学习
- 1.Python中的主流框架
- 2.如何使用Django:
- 1.版本问题
- 2.运行Django注意事项
- 3.下载
- 4.验证
- 5.常见命令
- 6.pycharm自动创建django项目
- 3.Django app的概念
- 创建应用
- 注册应用
- Django小白必会三板斧
一、Django引入
1.web应用程序
什么是web?
web应用程序是一种可以通过web访问的应用程序,用户只需有浏览器即可,不需要再安装其他软件
比如:淘宝网、京东网、博客园等都是基于web应用的程序
应用程序有两种模式C/S、B/S
C/S是客户端/服务端程序,也就是说这类程序一般独立运行。而B/S就是浏览器端/服务端应用程序,这类应用程序一般借助IE等浏览器来运行。web应用程序一般是B/S模式
web引用程序的优点
- 你所需要的就只是一个适用的浏览器
- 节省硬盘空间
- 它们不需要更新,因为所有的新特性都在服务器上执行,从而自动传达到用户端
- 可以跨平台使用:windows,Mac,Linux等等
web应用程序的缺点
严重依赖服务端正常运行,一旦服务端出现问题,客户端就会受到影响
什么是web框架
被人写好的框架(就是一堆文件和目录),我们只需要在固定的位置写代码即可
2.纯手写web框架
1.web框架的本质
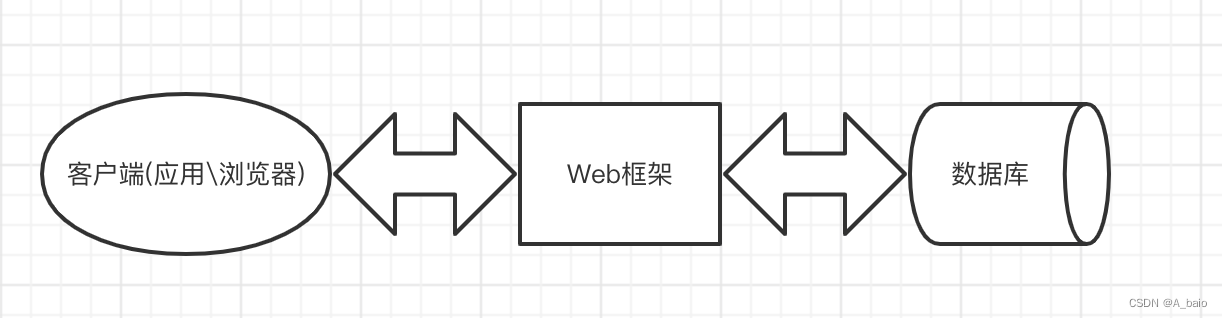
web框架本质上可以看成是一个功能强大的socket服务端,用户的浏览器可以看成是拥有可视化界面的socket客户端。两者通过网络请求实现数据交互,学者们也可以从架构层面上先简单的将Web框架看做是对前端、数据库的全方位整合

2.HTTP协议的特性:
1.四大特性
基于请求响应
基于TCP协议之上的应用层协议
无状态
短连接
2.请求数据格式
请求首行(请求方式、协议、版本号、路径)
请求头
\r\n
请求体
\r\n
请求体(get请求方式是没有请求体的、POST请求方式才有请求体)
3.响应数据格式
响应首行()
响应头
\r\n
响应体()
4.响应状态码
1xx
2xx
3xx
4xx
5xx
3.编写
import socketserver = socket.socket() # 默认是TCP协议
server.bind(('127.0.0.1', 8800)) # IP PORT
server.listen(3) # 半连接池while True:sock, addr = server.accept() # 等待连接data = sock.recv(1024) # 字节bytessock.send(b'http/1.1 200 ok\r\n\r\n') data_str = data.decode() # 转码data_list = data_str.split(' ')[1] # 切分后索引取值print(data_list)if data_list == '/index':sock.send(b'hello index')elif data_list == '/login':sock.send(b'hello login')else:sock.send(b'hello home')
当前的服务端存在什么问题?
- socket部分需要每次都需要我们自己写
- 我们需要自己每次处理HTTP格式的数据,自己转码、切分、取值等
- 没有解决高并发问题
以上的问题怎么优化呢?
借助于wsgiref模块的使用
基于wsgire模块搭建web框架
from wsgiref.simple_server import make_serverdef run(request, response):""":param request: 请求相关数据:param response: 响应相关数据:return: 返回给客户端的真实数据"""response('200 OK', []) # 固定格式 不用管它# print(request) 是一个处理之后的大字典path_info = request.get('PATH_INFO')if path_info == '/index':return [b'index']elif path_info == '/login':return [b'login']return [b'hello wsgiref module']if __name__ == '__main__':server = make_server('127.0.0.1', 8080, run) # 实时监听127.0.0.1:8080 一旦有请求过来自动给第三个参数加括号并传参数调用server.serve_forever() # 启动服务端
代码封装优化
1.网址后缀的匹配问题
2.每个后缀匹配成功后执行的代码有多有少面条版 函数版 模块版
3.将分支的代码封装成一个个函数
4.将网址后缀与函数名做对应关系
5.获取网址后缀循环匹配
6.如果想新增功能只需要先写函数再添加一个对应关系即可
7.根据不同的功能拆分成不同的py文件views.py 存储核心业务逻辑(功能函数)urls.py 存储网址后缀与函数名对应关系templates目录 存储html页面文件
8.为了使函数体代码中业务逻辑有更多的数据可用将request大字典转手传给这个函数(可用不用但是不能没有)
代码封装
1.逐次拆分出来
模块封装功能
from wsgiref import simple_serverdef run(request, response):""":param request: 请求相关的数据:param response: 响应相关的数据:return: 返回给客户端的展示数据"""response('200 OK', []) # 固定编写 无需掌握 return [b'hello jason']if __name__ == '__main__':server = simple_server.make_server('127.0.0.1', 8080, run)'''监听本机8080端口 一旦有请求访问 自动触发run方法的执行'''server.serve_forever()
# 模块封装了socket代码并将请求数据处理成诸多k:v键值对
路由对应响应
# run函数体中添加下列代码
current_path = request.get("PATH_INFO")
if current_path == '/login':return [b'hello login html']
elif current_path == '/register':return [b'hello register html']
return [b'404 error']
2.封装成函数
def register(request):return 'register'def login(request):return 'login'def error(request):with open(r'templates/error.html', 'r', encoding='utf8') as f:return f.read()urls = (('/login',login),('/register',register)
)def run(request, response):func_name = Nonefor url_tuple in urls: if current_path == url_tuple[0]:# 先获取对应的函数名func_name = url_tuple[1]# 一旦匹配上了 后续的对应关系就无需在循环比对了break# for循环运行完毕之后 func_name也有可能是Noneif func_name:res = func_name(request)else:res = error(request) # 顺手将request也传给函数 便于后续数据的获取return [res.encode('utf8')]
将后缀匹配单独做一个模块
# 后缀匹配
urls = (('/register', register),('/login', login),('/index', index),
)
服务端启动文件
from wsgiref import simple_server
from urls import urls
from views import errordef run(request, response):response('200 OK', []) current_path = request.get("PATH_INFO")func_name = Nonefor url_tuple in urls: # ('/register', register)if current_path == url_tuple[0]:func_name = url_tuple[1]breakif func_name:res = func_name(request)else:res = error(request) return [res.encode('utf8')]if __name__ == '__main__':server = simple_server.make_server('127.0.0.1', 8080, run)server.serve_forever()
请求后缀相对应的响应
def register(request):return 'register'def login(request):return 'login'def index(request):return 'index'def error(request):with open(r'templates/error.html', 'r', encoding='utf8') as f:return f.read()
总结拆分后要是想新增一个功能,只能在view.py中编写函数,urls.py添加对应关系即可
3.模板文件和静态文件
templates文件夹 存储HTML文件
static文件夹 存储HTLML页面所需静态资源
二、Django框架的学习
1.Python中的主流框架
Django框架:最主流的,市场占用率90%以上,笨重的框架,里面自带了很重的模块,不适用于小项目,类似于航空母舰
falsk框架:轻量级的,小而美,自带的功能比较少,需要安装很多的第三方模块,当你安装的模块足够多的时候,也差不多跟Django差不多了
tornado框架:异步非阻塞、高性能、学这个框架成本有点高、解决的并发量挺高的,它一般用在特殊的场景
fastapi框架:它主要用来写一些接口,不写页面,他只负责写业务逻辑
2.如何使用Django:
1.版本问题
django 1.x 同步 1.11
django 2.x 同步 2.2 常用
django 3.x 支持异步 3.2
django 4.x 支持异步 4.2
版本之间的差异其实不大,主要是添加了额外的功能
2.运行Django注意事项
1.django项目中所有的文件名目录名不要出现中文
2.计算机名称尽量不要出来中文
3.一个pycharm尽量就是一个完整的项目(不要嵌套和叠加)
4.不同版本的python解释器与不同版本的django可以会出现问题
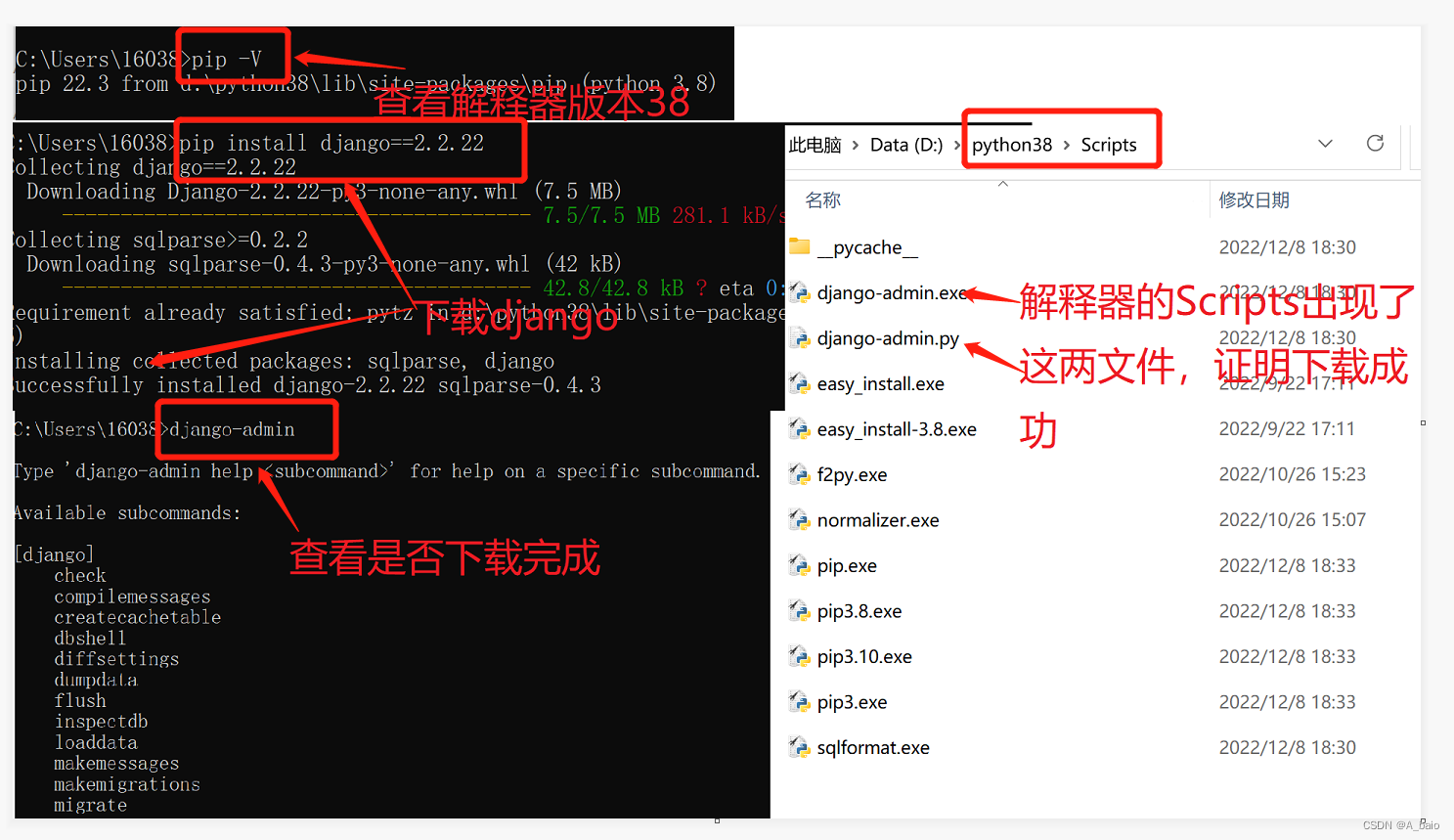
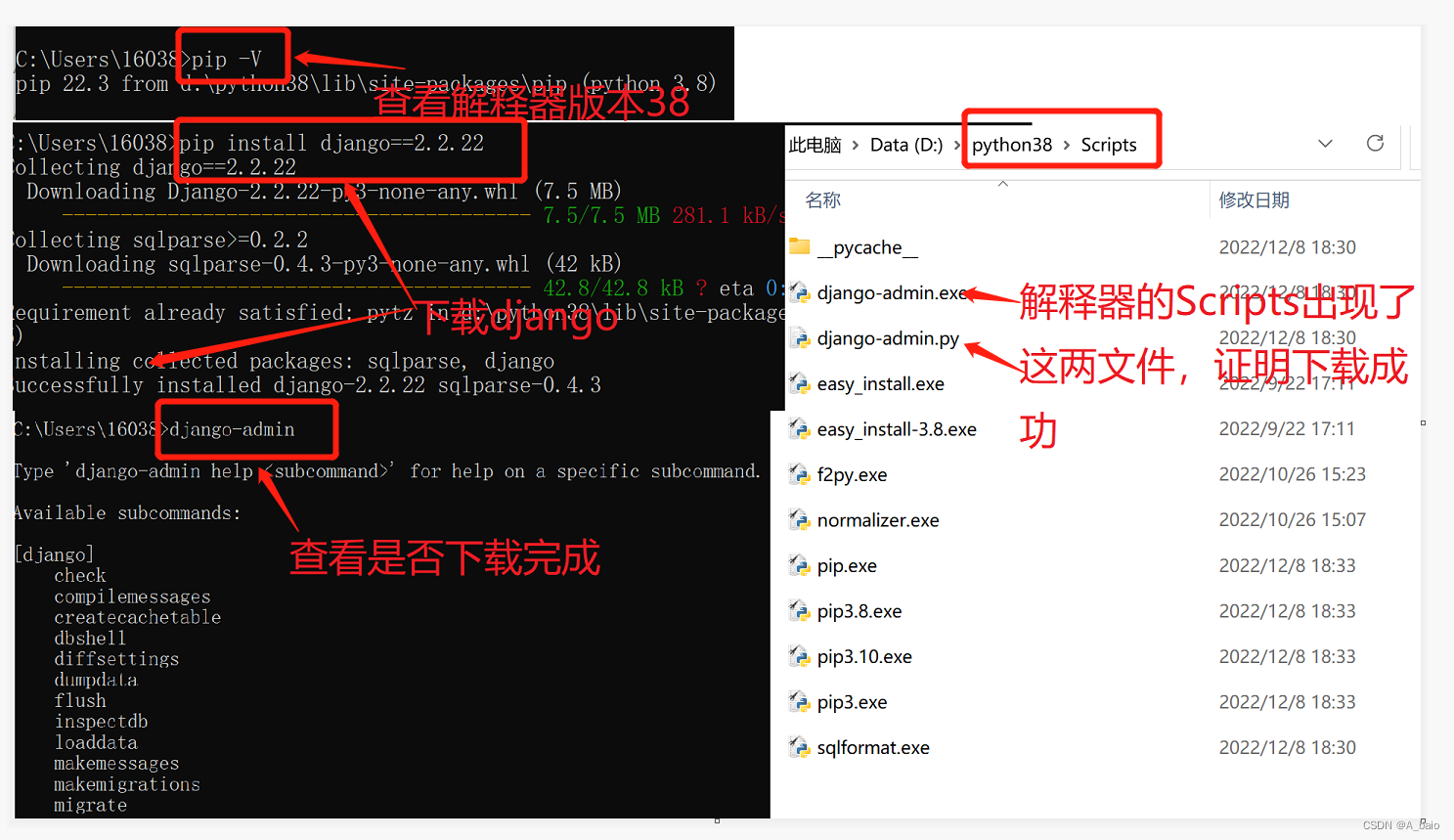
3.下载
pip3 install django 默认最新版
pip3 install django版本号 指定版本
pip3 install django2.2.22
pip下载模块会自动解决依赖问题(会把关联需要用到的模块一下下载)
4.验证
django-admin
5.常见命令
1.创建django项目django-admin startproject 项目名
2.启动django项目cd 项目名python38 manage.py runserver ip:port
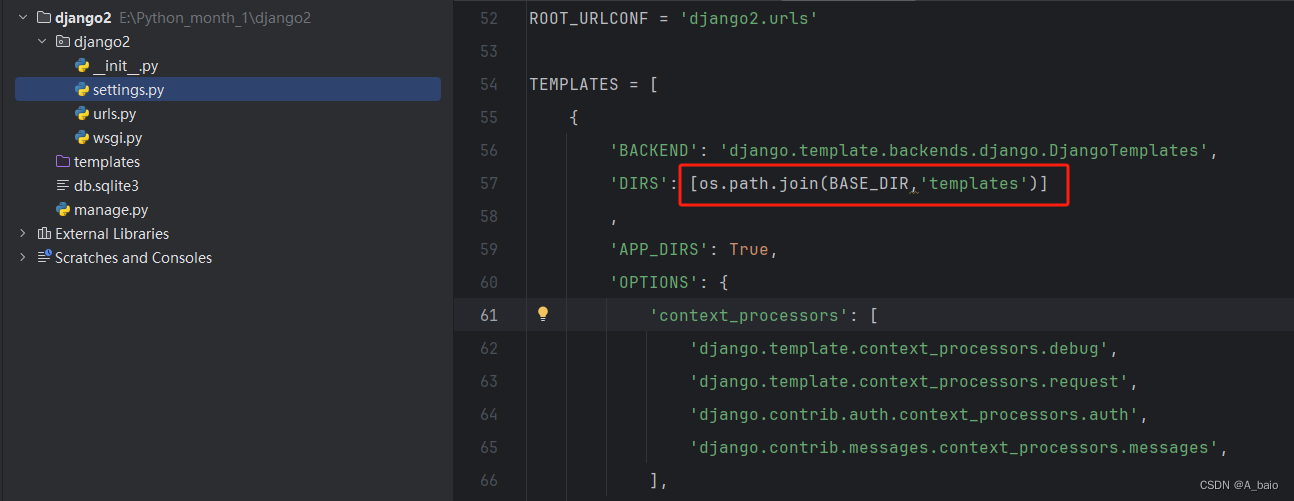
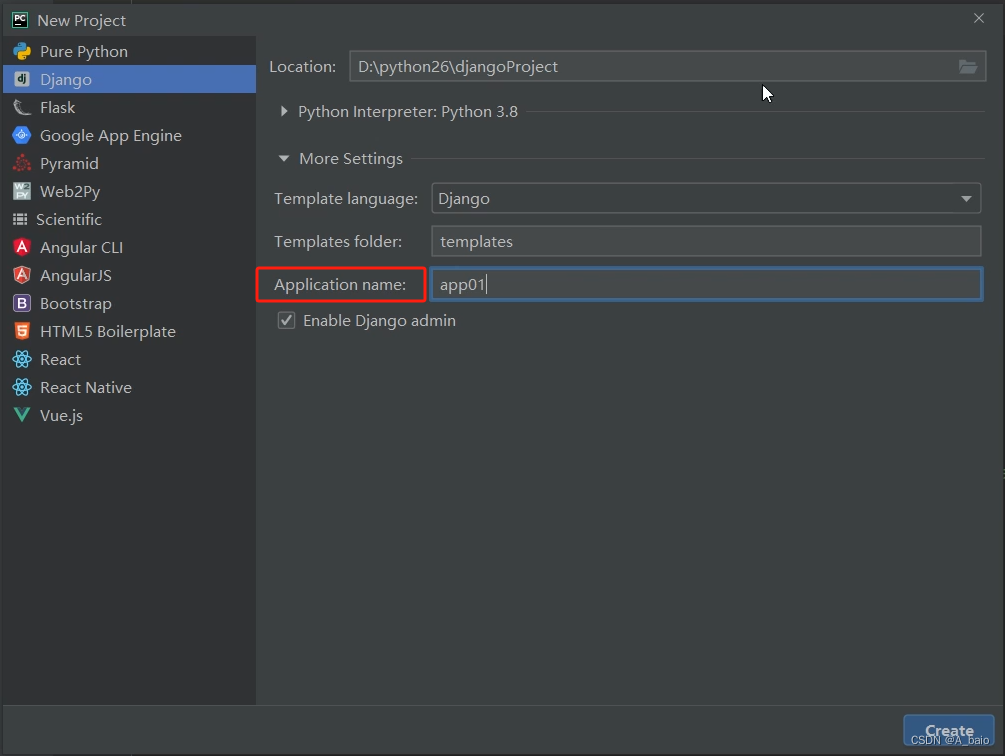
6.pycharm自动创建django项目
pycharm会自动创建django项目,但是配置文件中可能会报错,需要改目录配置os.path.join(BASE_DIR,'templates')



3.Django app的概念
Django框架就类似于是一所大学,一所大学也要有二级学院
应用就类似于是二级学院,一个Django框架至少要有一个应用
创建应用
1.终端命令创建应用
python38 manage.py startapp 应用名
2.pycharm创建应用

新建Django项目的时候默认创建一个,并且会自动注册应用
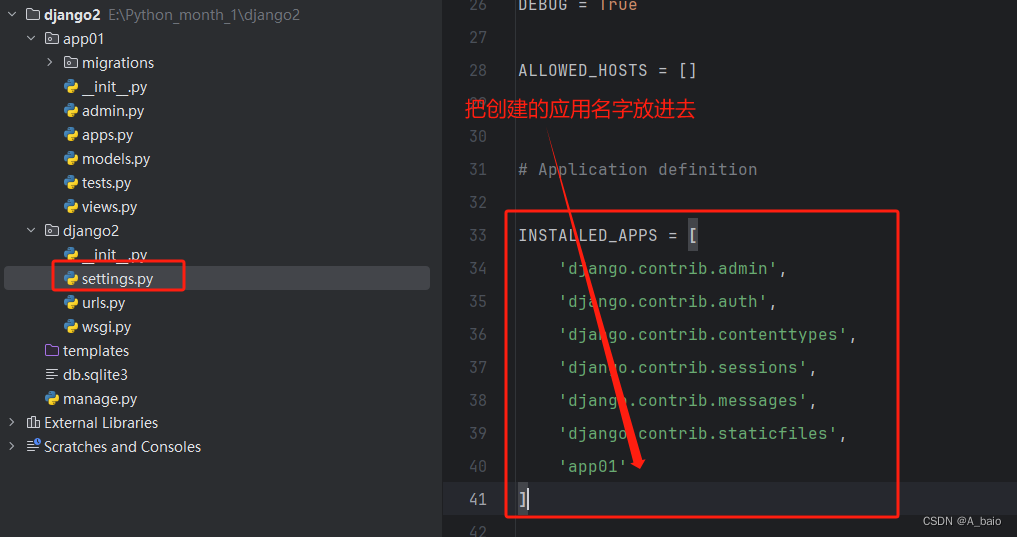
注册应用
在你的Django项目里找到settings.py文件,找到INSTALLED_APPS列表,添加应用名

Django主要目录结构
django2 项目名称app01 应用名称migrations 用来存储数据库迁移记录__init__.py admin.py 跟后台项目注册相关apps.py 跟一些注册相关models.py 数据库 模型层tests.py 测试文件views.py 视图文件,写一些后端逻辑
django2__init__.py settings.py 配置相关urls.py 路由相关wsgi.py 内部封装wsgiref服务器
templates 模型文件夹,需手动创建,pycharm自动创建
db.sqlite3 Django自带的小型数据库
manage.py Django框架的入口文件
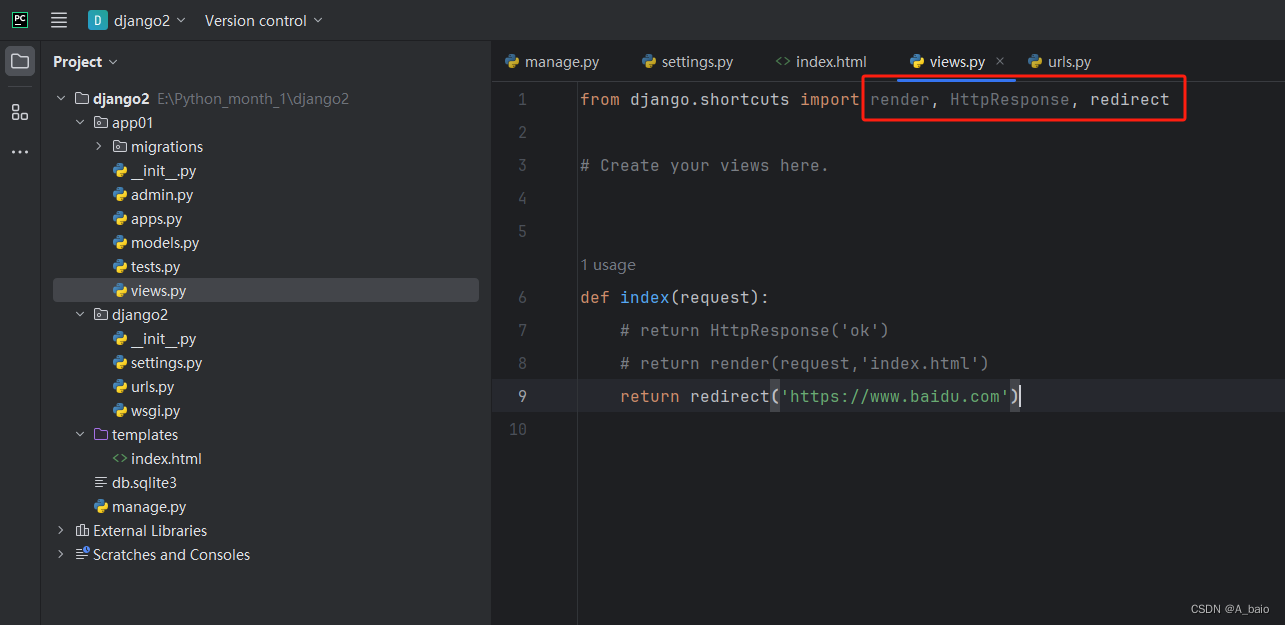
Django小白必会三板斧
frpm django.shortcuts import render,HttpResponse,redirectHttpResponse 返回字符串类型的数据
render 返回HTML页面并且支持传值
redirect 重定向