使用npm包

Vant Weapp
类似于前端boostrap和element ui那些的样式框架。

安装过程
注意:这里建议直接去看官网的安装过程。
vant-weapp版本最好也不要指定

在项目目录里面先输入npm init -y 初始化一个包管理配置文件: package.json


使用css变量定制vant主题样式(只对vant有效)

使用 CSS 自定义属性(变量) - CSS:层叠样式表 | MDN
连接如上。
使用这个东西可以提供css的可维护性。


 因为每个页面的根节点都是page标签,所以这里拿page当做根节点。
因为每个页面的根节点都是page标签,所以这里拿page当做根节点。 
根据配置文档里面的用法,如果是danger就是button-danger-*,如果是primary就是button-primary-*
根据文档里面来的就可以了。
@开头是less的方式,要改成--开头才是css的用法。

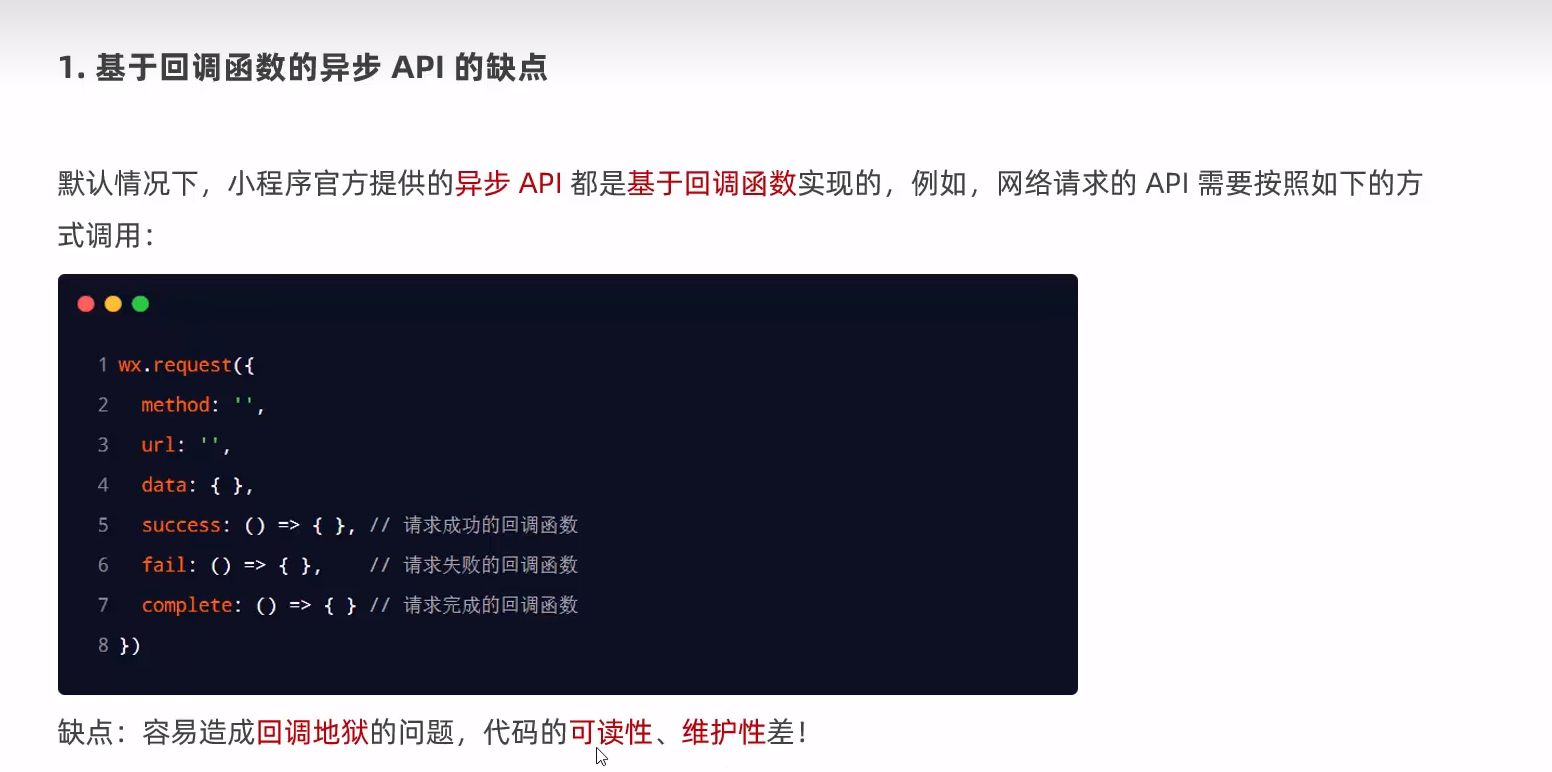
API Promise化



安装完重新构建需要先npm。用法如下。


全局数据共享

Mobx

 创建MobX的Store实例
创建MobX的Store实例
注意: 这里要先创建一个store文件夹下的一个store.js文件,然后在文件里面填入下面东西。

在页面中使用Store


在组件中使用Store

 分包
分包
基础概念

好处就是可以懒加载,首次启动只加载主包的内容,分包的页面和资源只有在访问到的时候才会去下载。





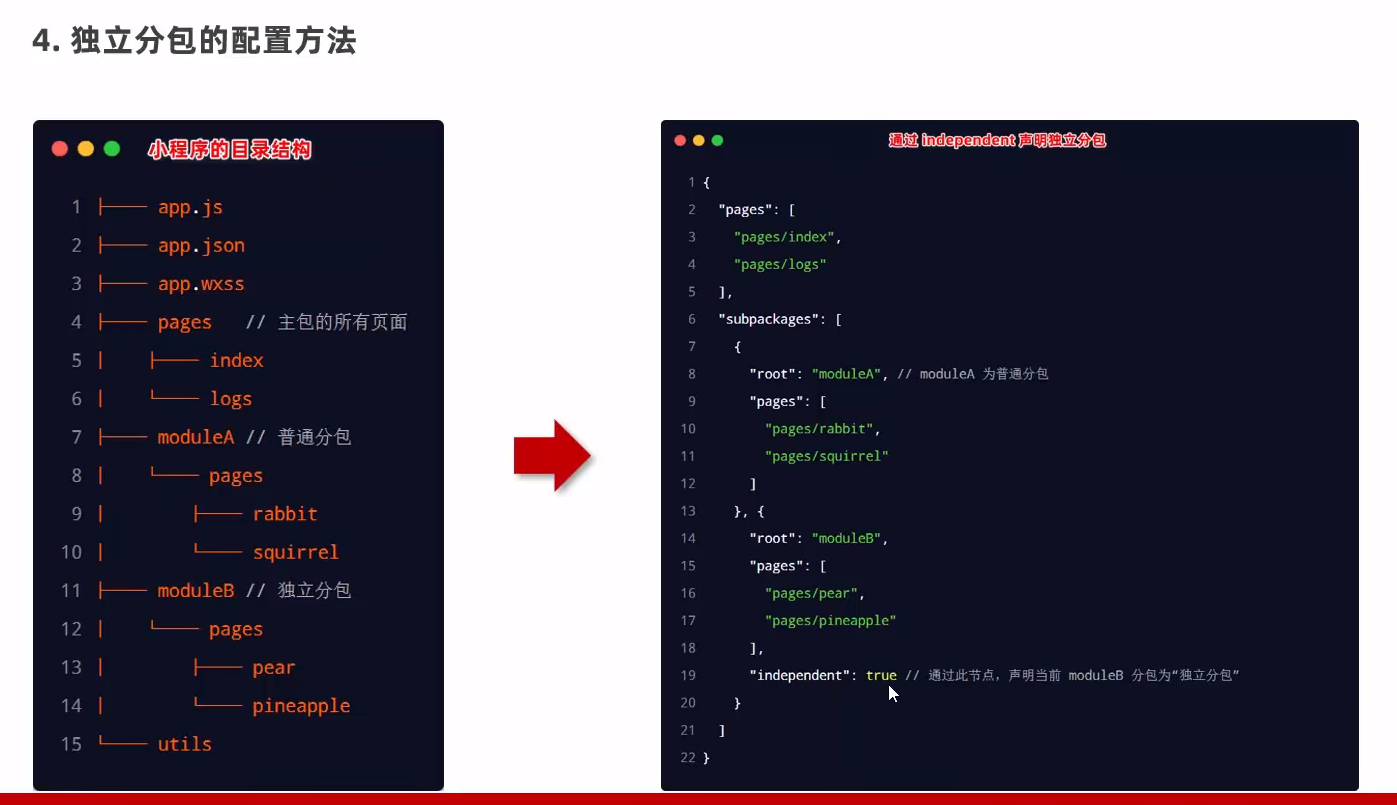
分包的基本用法

 设定好root=pkgA之后会按照设定好的路径自动创建对应的页面。
设定好root=pkgA之后会按照设定好的路径自动创建对应的页面。
使用name属性可以为分包添加别名,在右侧可以查看分包和主包的大小。

打包原则

引用原则

独立分包


独立分包的业务场景就是先看广告,才能进去.整笑了。还有的应用场景比如说登录?

 通过声明将一个分包变成独立分包。
通过声明将一个分包变成独立分包。
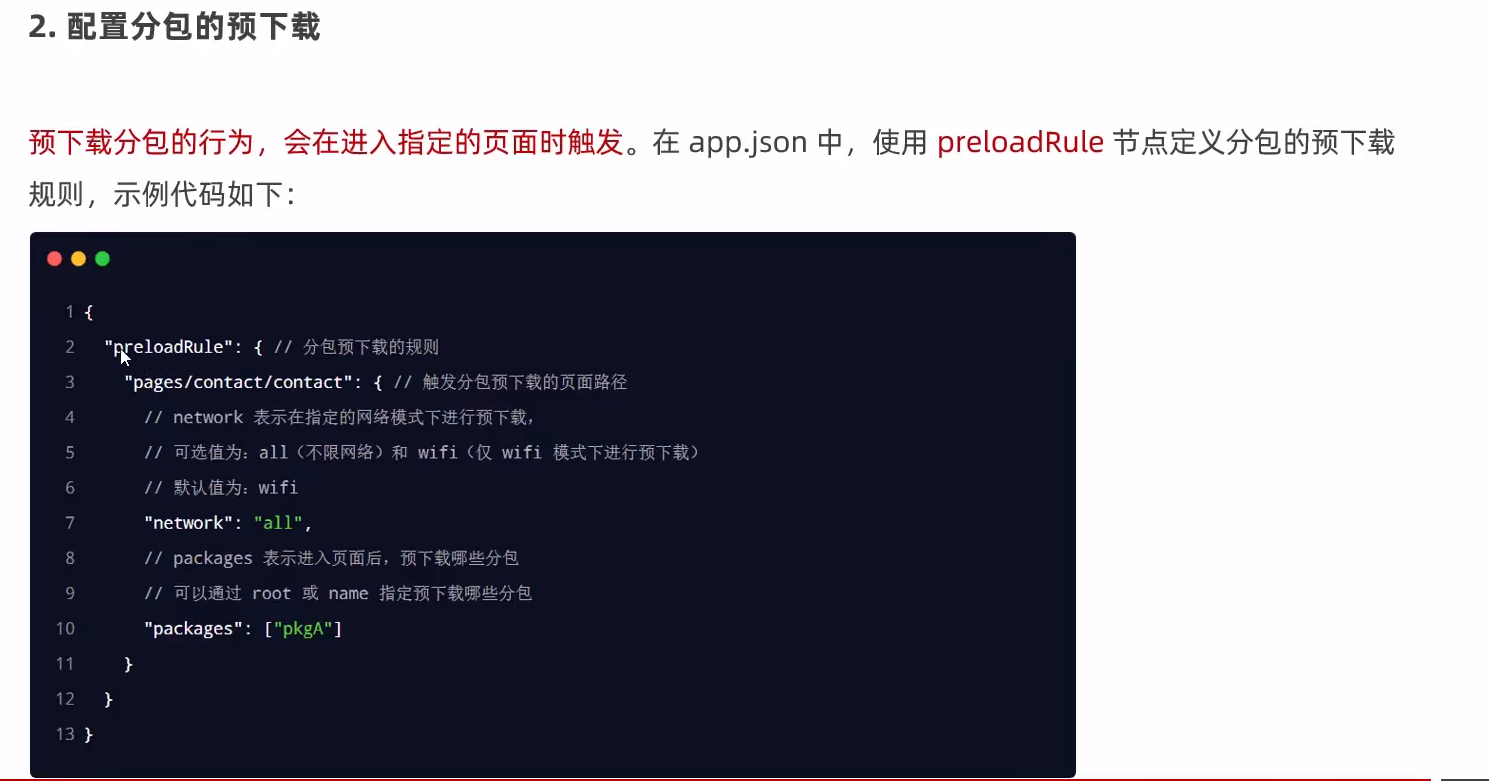
分包预下载



案例——自定义tabBar

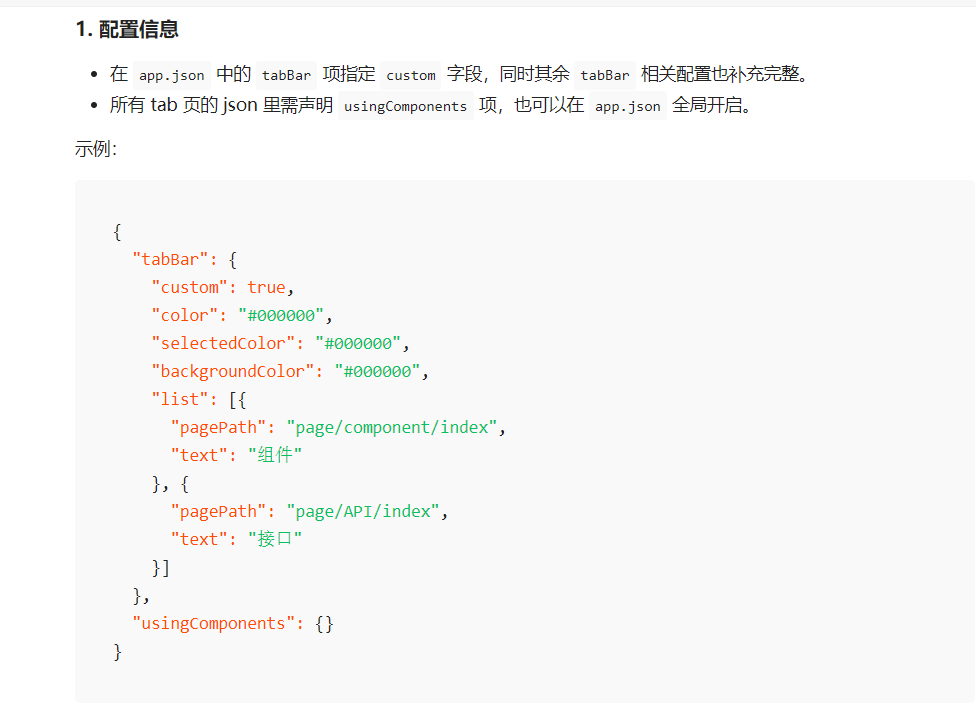
在app.json中定义tabBar的配置信息
在下面这个链接里面可以看见相关的操作。
自定义 tabBar | 微信开放文档
配置流程
即使已经自定义了tabBar了,原本的list数组也不能删除,这是微信官方的要求,但是list不会生效也不会作用于自定义tabBar。


在声明true并且准备好index组件之后就会自动渲染好tabBar

初步实现自定义的tabBar效果
使用vant-weapp携带的组件库渲染tabbar。
 按照这个基础用法渲染出如下
按照这个基础用法渲染出如下


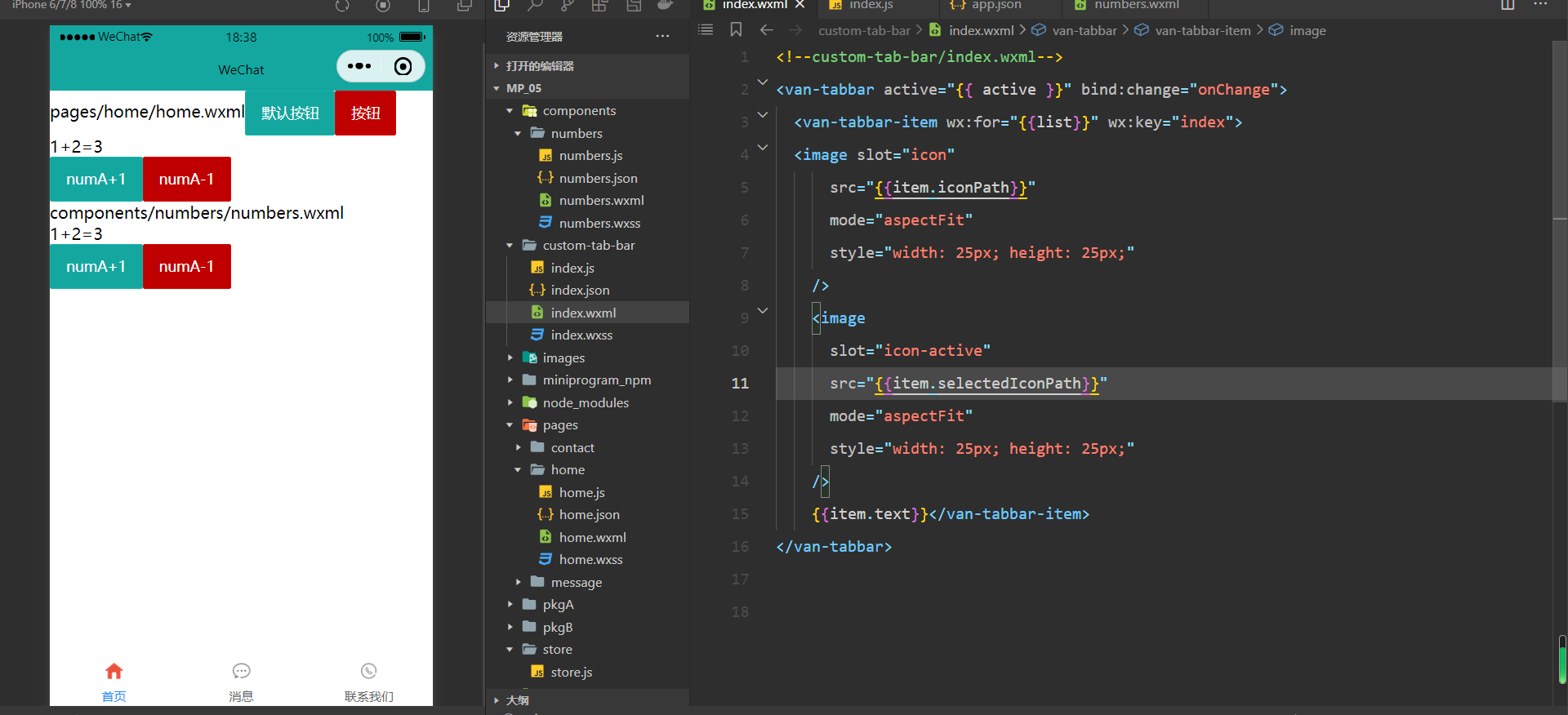
自定义图标

通过循环的方式渲染tabBar,使用原本app.json里面的list作为数据源放到html.js里面。
使用for渲染。
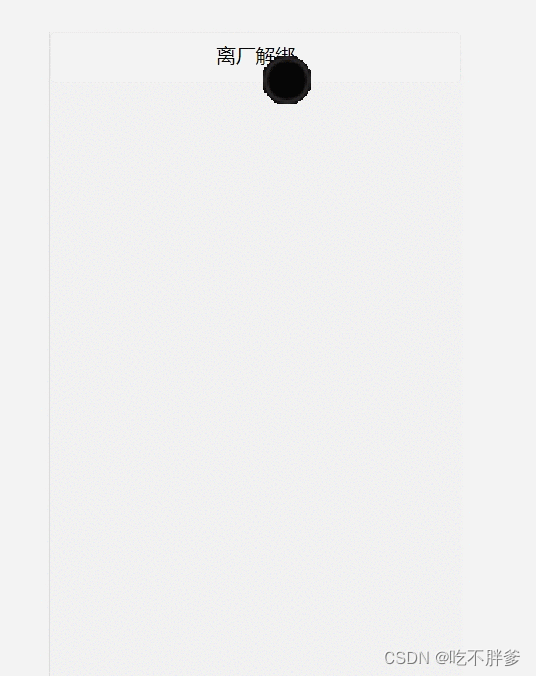
实现效果如下

渲染tabBar右上角的数据徽标
在目前效果中数字徽标是会超出导航栏的。

这部分的处理直接去看视频吧。
经过几个操作之后成功变成如下效果。

按需为tabBar渲染数字徽标
需要渲染的就新增一个info字段。



动态渲染数字徽标
数字徽标的内容不能是写死的,通常会根据页面上的内容进行动态渲染。
这个需要用到MobX的store.
直接按照vant-app文档给的用法使用。

简单来说这里的步骤就是,导入store,监听store里面的sum值,然后sum变化时修改info为sum的最新值.
这里就不贴代码了

实现tabBar页面切换效果
使用wx.switchTab切换当前页面。并且在store里面维护一个activeTabBarIndex作为导航栏选中项的索引。
这里要调用的方法和要修改的数值都是store里面的,只是映射到了index组件的data里面使用。
store里

index.js里

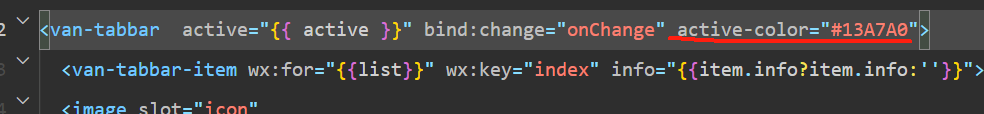
修改tabBar选中项文本的颜色
使用一个“active-color”标签进行设置

最终代码不放出来了,太多了