版本说明
当前版本号[20231114]。
| 版本 | 修改说明 |
|---|---|
| 20231114 | 初版 |
目录
文章目录
- 版本说明
- 目录
- HTTP协议
- 1、网址
- 1.1 网址的概念
- 1.2 URL的组成
- 1.3 知识要点
- 2、HTTP协议的介绍
- 2.1 HTTP协议的概念及作用
- 2.2 HTTP协议的概念及作用
- 2.3 浏览器访问Web服务器的过程
- 3、HTTP请求报文
- 3.1 HTTP最常见的请求报文有两种
- 3.2 HTTP GET请求报文分析
- 3.3 HTTP POST请求报文分析
- 3.4 知识要点
- 4、HTTP响应报文
- 4.1 HTTP 响应报文分析
- 4.2 HTTP 状态码介绍
- 5、查看HTTP协议的通信过程
- 5.1 谷歌浏览器开发者工具的使用
- 5.2 查看HTTP协议的通信过程
- 5.3 知识要点
- 静态Web服务器程序开发
- 6、 搭建Python自带的静态Web服务器
- 6.1 什么是静态Web服务器?
- 6.2 搭建Python自带的静态Web服务器
- 6.3 访问搭建的静态Web服务器
- 6.4 查看浏览器和搭建的静态Web服务器的通信过程
- 6.5 知识要点
- 7、静态Web服务器-返回固定页面数据
- 7.1 开发自己的静态Web服务器
- 7.2 获取浏览器的HTTP请求报文
- 7.3 组装固定页面数据的响应报文
- 7.4 知识要点
HTTP协议
1、网址
1.1 网址的概念
网址又称为URL,URL的英文全拼是(Uniform Resoure Locator),表达的意思是统一资源定位符,通俗理解就是网络资源地址。
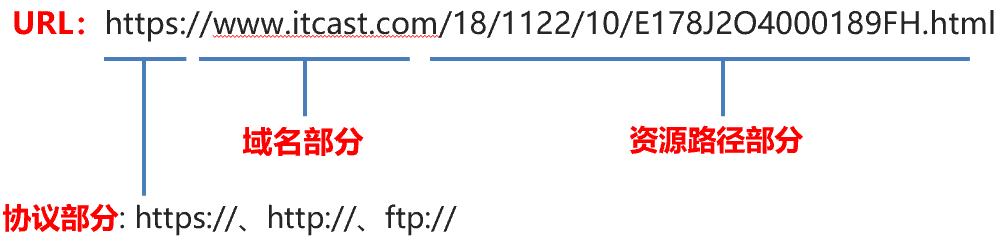
URL地址:https://www.itcast.com/18/1122/10/E178J2O4000189FH.html
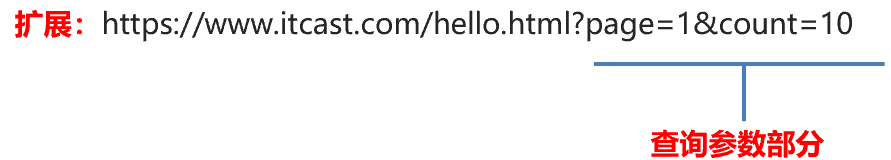
1.2 URL的组成

域名:IP地址的别名,它是用点进行分割使用英文字母和数字组成的名字,使用域名目的就是方便的记住某台主机IP地址。

参数说明:? 后面的page表示第一个参数,后面的参数都使用 & 进行连接
1.3 知识要点
网址就是网络资源的地址,又称为URL,通过URL能够找到对应的资源数据。
URL组成部分:
- 协议部分
- 域名部分
- 资源路径部分
- 查询参数部分[可选]
2、HTTP协议的介绍
通过HTTP协议来规定浏览器和web服务器之间通讯的数据的格式

2.1 HTTP协议的概念及作用
HTTP协议的全称是(HyperText Transfer Protocol),翻译过来就是超文本传输协议。
超文本是指在文本数据的基础上还包括非文本数据,非文本数据有图片、音乐、视频等,而这些非文本数据会使用链接的方式进行加载显示,通俗来说超文本就是带有链接的文本数据也就是我们常说的网页数据。

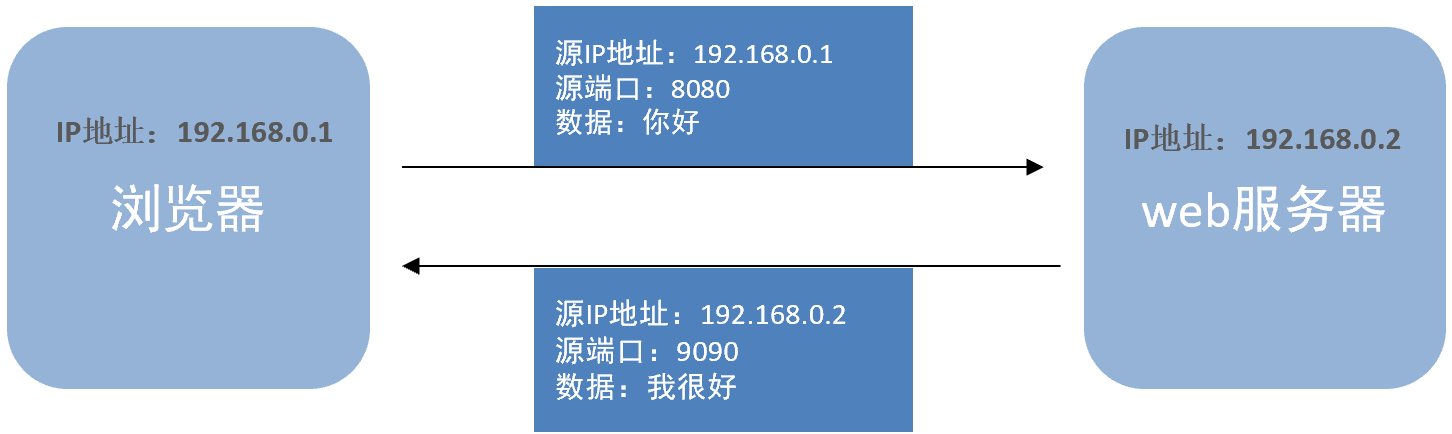
2.2 HTTP协议的概念及作用
HTTP协议的制作者是蒂姆·伯纳斯-李,1991年设计出来的,HTTP协议设计之前目的是传输网页数据的,现在允许传输任意类型的数据。它是浏览器和Web服务器传输数据的一个协议(HTTP)。
传输HTTP协议格式的数据是基于TCP传输协议的,发送数据之前需要先建立连接。
TCP传输协议是用来保证网络中传输的数据的安全性的,HTTP协议是用来规定这些数据的具体格式的。
注意:
HTTP协议规定的数据格式是浏览器和Web服务器通信数据的格式,也就是说浏览器和Web服务器通信需要使用HTTP协议。
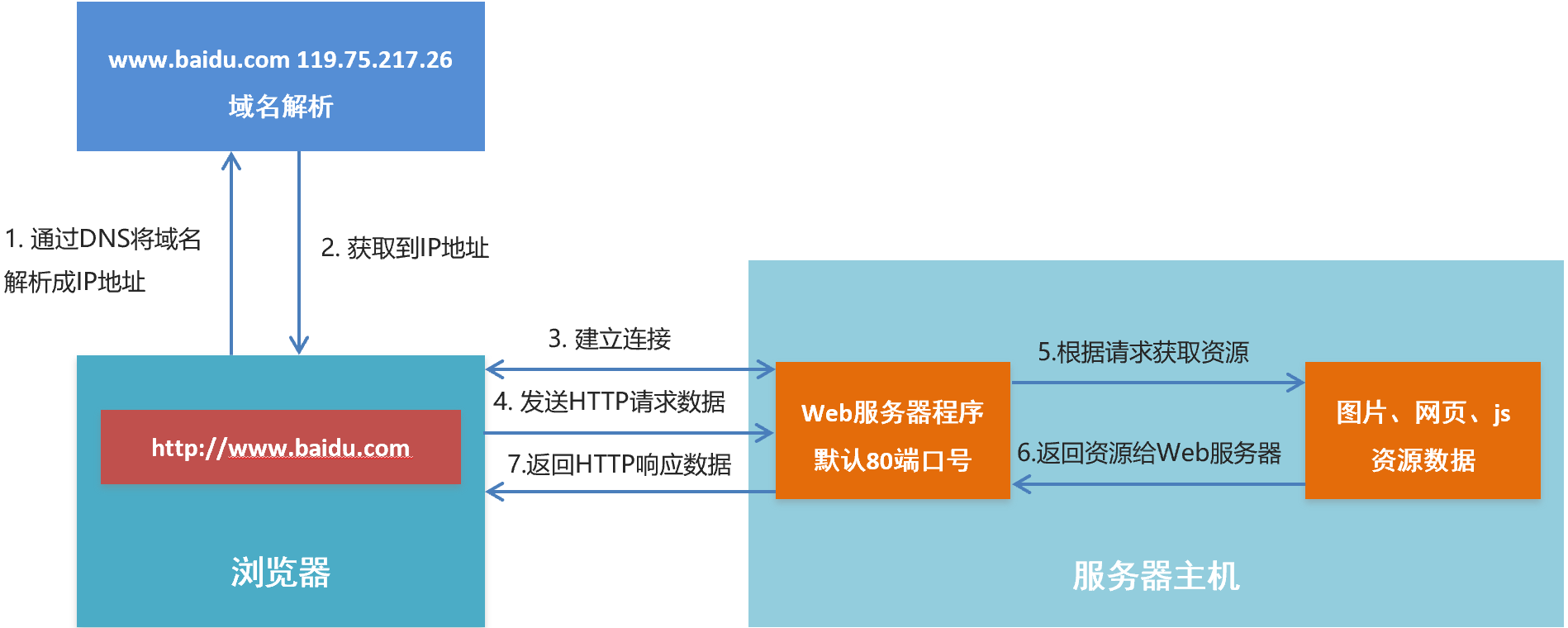
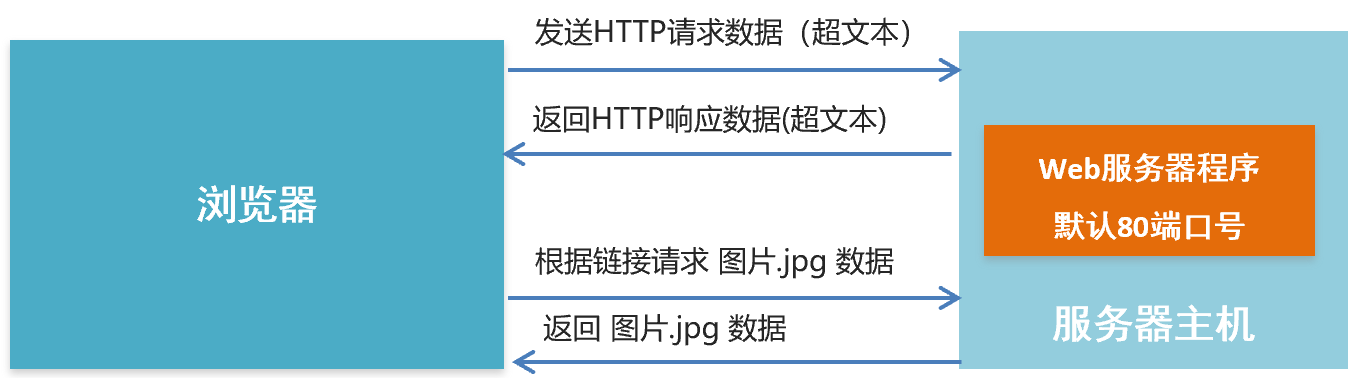
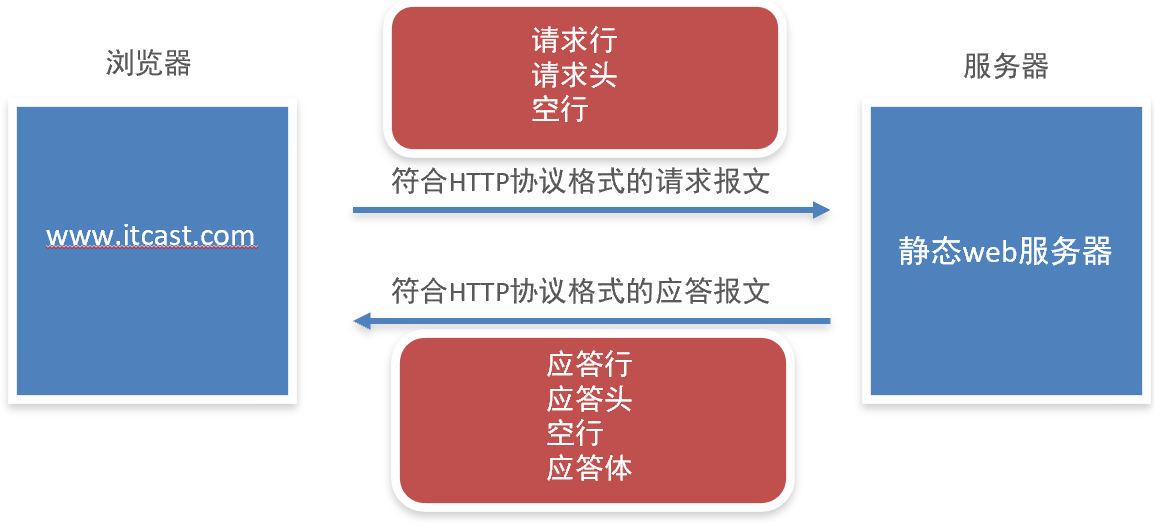
2.3 浏览器访问Web服务器的过程
注意:
HTTP协议分别规定了请求数据的格式,响应数据的格式。并且他们一般都是成对出现的

3、HTTP请求报文
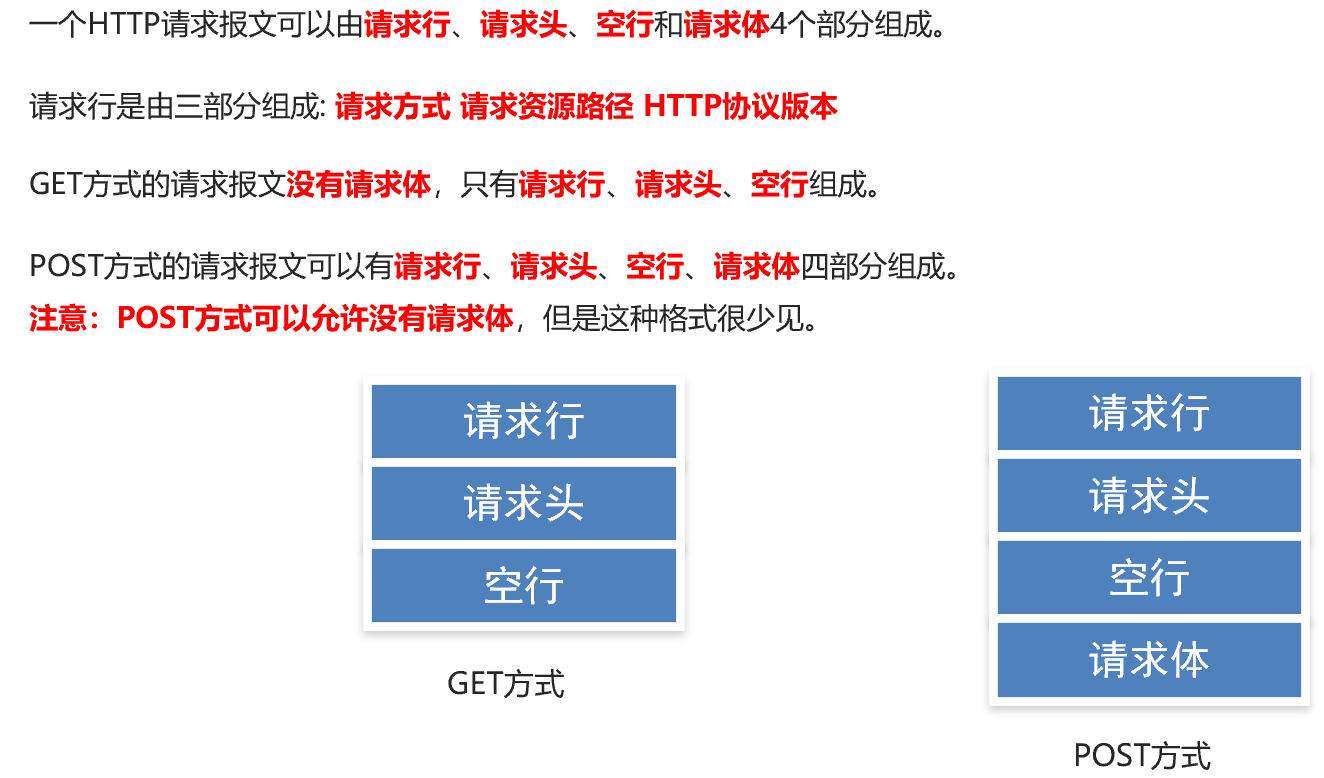
3.1 HTTP最常见的请求报文有两种
- GET方式的请求报文
- POST方式的请求报文
说明:
- GET: 获取Web服务器数据
- POST: 向Web服务器提交数据
3.2 HTTP GET请求报文分析

---- 请求行 ----
GET /a/b/c HTTP/1.1 # GET请求方式 请求资源路径 HTTP协议版本
---- 请求头 -----
Host: www.itcast.cn # 服务器的主机地址和端口号,默认是80
Connection: keep-alive # 和服务端保持长连接
Upgrade-Insecure-Requests: 1 # 让浏览器升级不安全请求,使用https请求
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36 # 用户代理,也就是客户端的名称
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 # 可接受的数据类型
Accept-Encoding: gzip, deflate # 可接受的压缩格式
Accept-Language: zh-CN,zh;q=0.9 #可接受的语言
Cookie: pgv_pvi=1246921728; # 登录用户的身份标识
---- 空行 ----
GET / HTTP/1.1\r\n
Host: www.itcast.cn\r\n
Connection: keep-alive\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\n
Accept-Encoding: gzip, deflate\r\n
Accept-Language: zh-CN,zh;q=0.9\r\n
Cookie: pgv_pvi=1246921728; \r\n
\r\n (请求头信息后面还有一个单独的’\r\n’不能省略)
说明:
每项数据之间使用:\r\n
3.3 HTTP POST请求报文分析

---- 请求行 ----
POST /xmweb?host=mail.itcast.cn&_t=1542884567319 HTTP/1.1 # POST请求方式 请求资源路径 HTTP协议版本
---- 请求头 ----
Host: mail.itcast.cn # 服务器的主机地址和端口号,默认是80
Connection: keep-alive # 和服务端保持长连接
Content-Type: application/x-www-form-urlencoded # 告诉服务端请求的数据类型
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36 # 客户端的名称
---- 空行 ----
---- 请求体 ----
username=hello&pass=hello # 请求参数
POST /xmweb?host=mail.itcast.cn&_t=1542884567319 HTTP/1.1\r\n
Host: mail.itcast.cn\r\n
Connection: keep-alive\r\n
Content-Type: application/x-www-form-urlencoded\r\n
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36\r\n
\r\n(请求头信息后面还有一个单独的’\r\n’不能省略)
username=hello&pass=hello
说明:
每项数据之间使用:\r\n
3.4 知识要点

4、HTTP响应报文
4.1 HTTP 响应报文分析
响应行是由三部分组成:HTTP协议版本 状态码 状态描述

--- 响应行/状态行 ---
HTTP/1.1 200 OK # HTTP协议版本 状态码 状态描述
--- 响应头 ---
Server: Tengine # 服务器名称
Content-Type: text/html; charset=UTF-8 # 内容类型
Connection: keep-alive # 和客户端保持长连接
Date: Fri, 23 Nov 2018 02:01:05 GMT # 服务端的响应时间
--- 空行 ---
--- 响应体 ---
<!DOCTYPE html><html lang=“en”> …</html> # 响应给客户端的数据
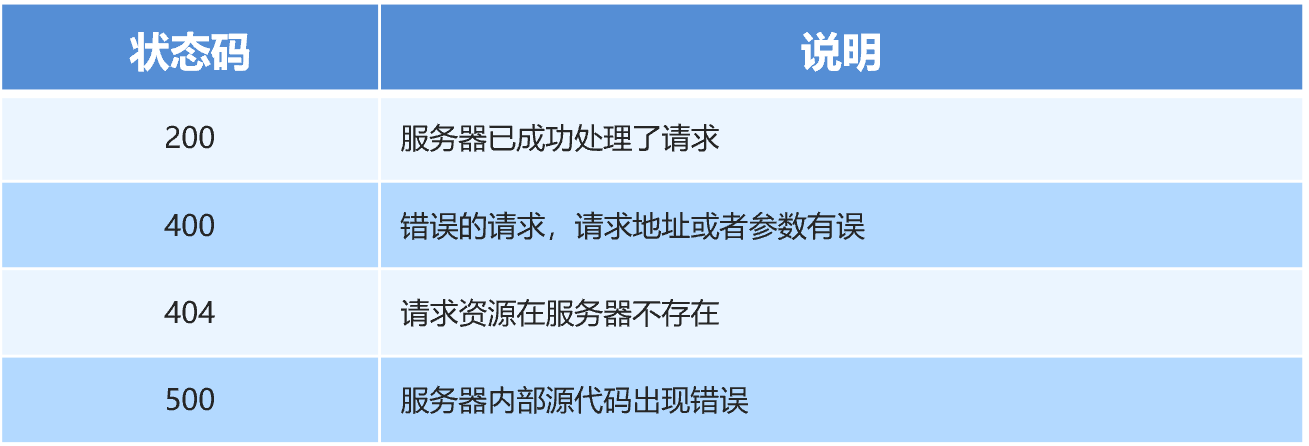
4.2 HTTP 状态码介绍
状态码是用于表示Web服务器响应状态的3位数字代码
最常见的状态码是200

5、查看HTTP协议的通信过程
5.1 谷歌浏览器开发者工具的使用
安装Google Chrome浏览器,在Windows和Linux平台按F12调出开发者工具, Mac中选择“视图 ->开发者 ->”开发者工具或者直接使用 alt+command+i 这个快捷键,还有一个多平台通用的操作就是在网页右击选择检查。
提示:开发者工具还是查看网页布局和JS代码调试的利器。

注意:每一次浏览器和服务器的数据通讯,都是成对出现的即请求和响应,同时每一次请求和响应都必须符合HTTP协议的格式。

标签选项说明:
元素(Elements):用于查看或修改HTML标签
控制台(Console):执行JS代码
源代码(Sources):查看静态资源文件,断点调试JS代码
网络(Network):查看http协议的通信过程

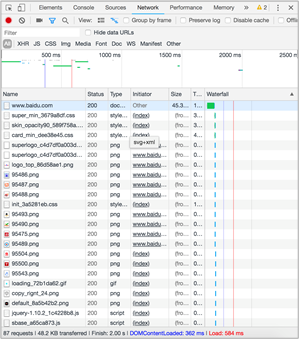
使用说明:
- 点击Network标签选项
- 在浏览器地址栏输入百度的网址,就能看到请求百度首页的HTTP的通信过程
- 这里的每项记录都是请求+响应的一次过程
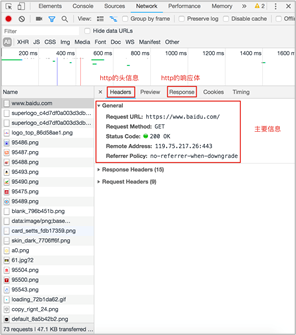
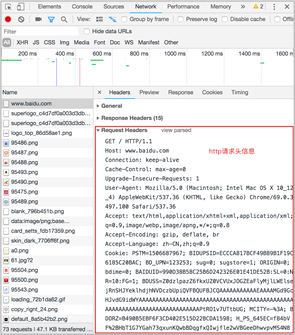
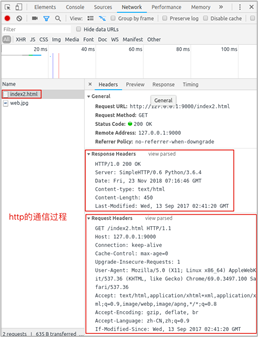
5.2 查看HTTP协议的通信过程




5.3 知识要点
谷歌浏览器的开发者工具是查看http协议的通信过程利器,通过Network标签选项可以查看每一次的请求和响应的通信过程,调出开发者工具的通用方法是在网页右击选择检查。
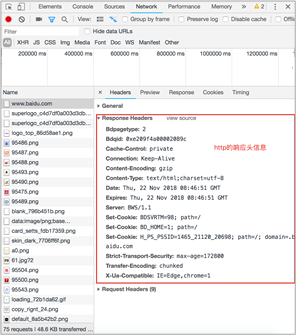
Headers选项总共有三部分组成:
①General: 主要信息
②Response Headers: 响应头
③Request Headers: 请求头
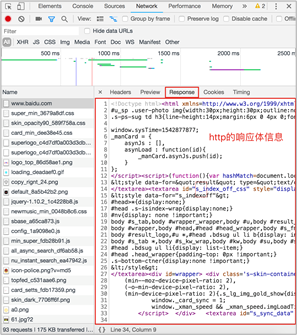
Response选项是查看响应体信息的
静态Web服务器程序开发
6、 搭建Python自带的静态Web服务器
6.1 什么是静态Web服务器?
可以为发出请求的浏览器提供静态文档的程序。
平时我们浏览百度新闻数据的时候,每天的新闻数据都会发生变化,那访问的这个页面就是动态的,而我们开发的是静态的,每天访问我们自己的静态web服务器,页面的数据不会发生变化。
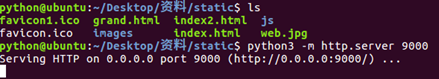
6.2 搭建Python自带的静态Web服务器

-m表示运行包里面的模块,执行这个命令的时候,需要进入你自己指定静态文件的目录,然后通过浏览器就能访问对应的html文件了,这样一个静态的web服务器就搭建好了。
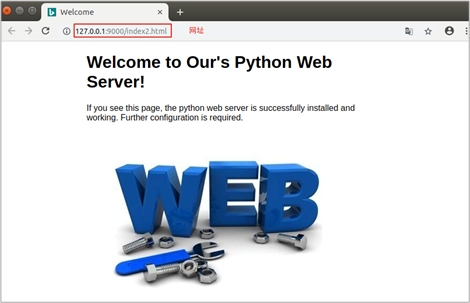
6.3 访问搭建的静态Web服务器
访问Web服务器:

6.4 查看浏览器和搭建的静态Web服务器的通信过程
HTTP的通信过程:

6.5 知识要点
静态Web服务器是为发出请求的浏览器提供静态文档的程序,搭建Python自带的Web服务器使用 python3 –m http.server 端口号这个命令即可,端口号不指定默认是8000

强调!应答体中携带的数据发送到浏览器,浏览器经过渲染产生具体页面.
7、静态Web服务器-返回固定页面数据
7.1 开发自己的静态Web服务器
开发步骤:
- 编写一个TCP服务端程序。
- 获取浏览器发送的HTTP请求报文数据。
- 读取固定页面数据,把页面数据组装成HTTP响应报文数据发送给浏览器。
- HTTP响应报文数据发送完成以后,关闭服务于客户端的套接字。

TCP服务端程序代码:
import socket
# 创建tcp服务端套接字
tcp_server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
# 设置socket选项,立即释放端口
tcp_server_socket.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, True)
# 绑定端口号
tcp_server_socket.bind((“”, 9090))
# 设置监听
tcp_server_socket.listen(128)
# 循环接收客户端的连接请求
while True:
conn_socket, ip_port = tcp_server_socket.accept()
7.2 获取浏览器的HTTP请求报文
import socket
# 创建tcp服务端套接字
tcp_server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
# 中间代码省略……
# 循环接收客户端的连接请求
while True:
conn_socket, ip_port = tcp_server_socket.accept()
# 获取客户端的请求报文数据
client_request_data = conn_socket.recv(4096)
print(client_request_data)
7.3 组装固定页面数据的响应报文
# 使用rb的原因是浏览器也有可能请求的是图片
with open(“index.html”, “rb”) as file:
file_data = file.read()
response_line = “HTTP/1.1 200 OK\r\n” # 响应行
# 响应头
response_header = "Server: PWS1.0\r\nContent-Type: text/html;charset=utf-8\r\n"
response_body = file_data # 响应体
# 拼接响应报文数据
response_data = (response_line + response_header + "\r\n").encode("utf-8") + response_body
# 发送响应报文数据
conn_socket.send(response_data)
conn_socket.close()
7.4 知识要点
- 编写一个TCP服务端程序
tcp_server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)# 循环接收客户端的连接请求while True:
conn_socket, ip_port = tcp_server_socket.accept()
- 获取浏览器发送的http请求报文数据
client_request_data = conn_socket.recv(4096)
- 读取固定页面数据,把页面数据组装成HTTP响应报文数据发送给浏览器。
response_data = (response_line + response_header + "\r\n").encode("utf-8") + response_bodyconn_socket.send(response_data)
- HTTP响应报文数据发送完成以后,关闭服务于客户端的套接字。
conn_socket.close()
后续待补充!