CSS
层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结
构分离.
CSS 就是 “东方四大邪术” 之化妆术
CSS 基本语法规范:
选择器 + 若干属性声明
-
选择器决定针对谁修改 (找谁)
-
声明决定修改啥 (干啥)
-
声明的属性是键值对. 使用: 区分键值对和键和值.
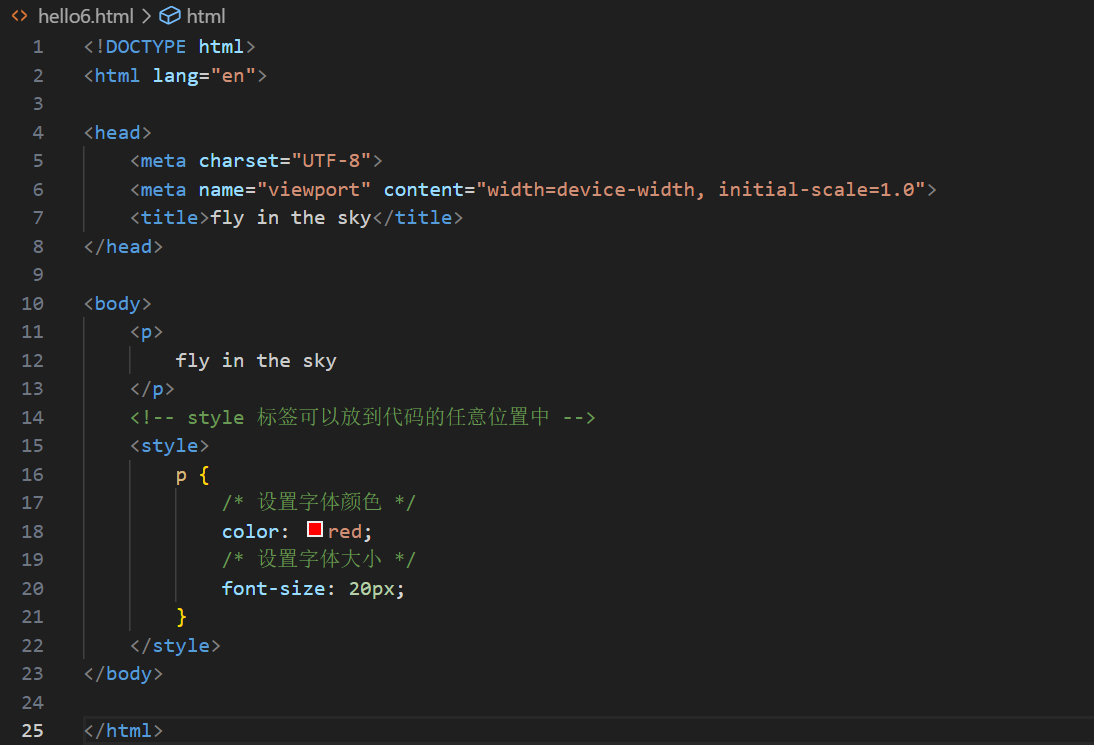
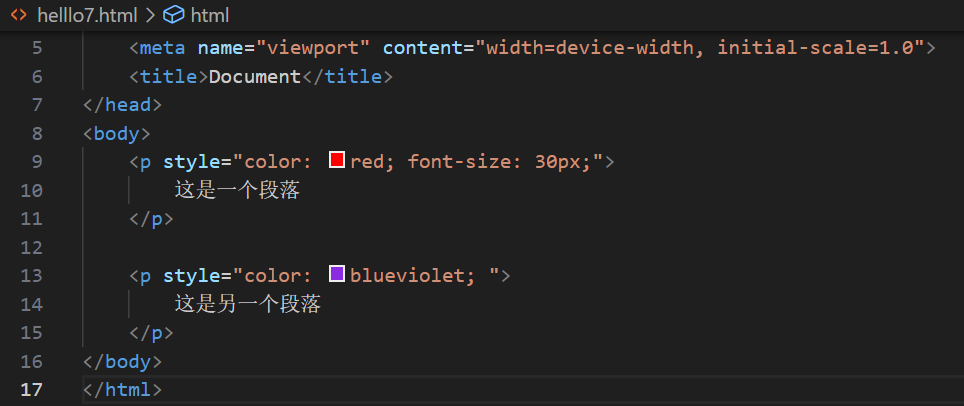
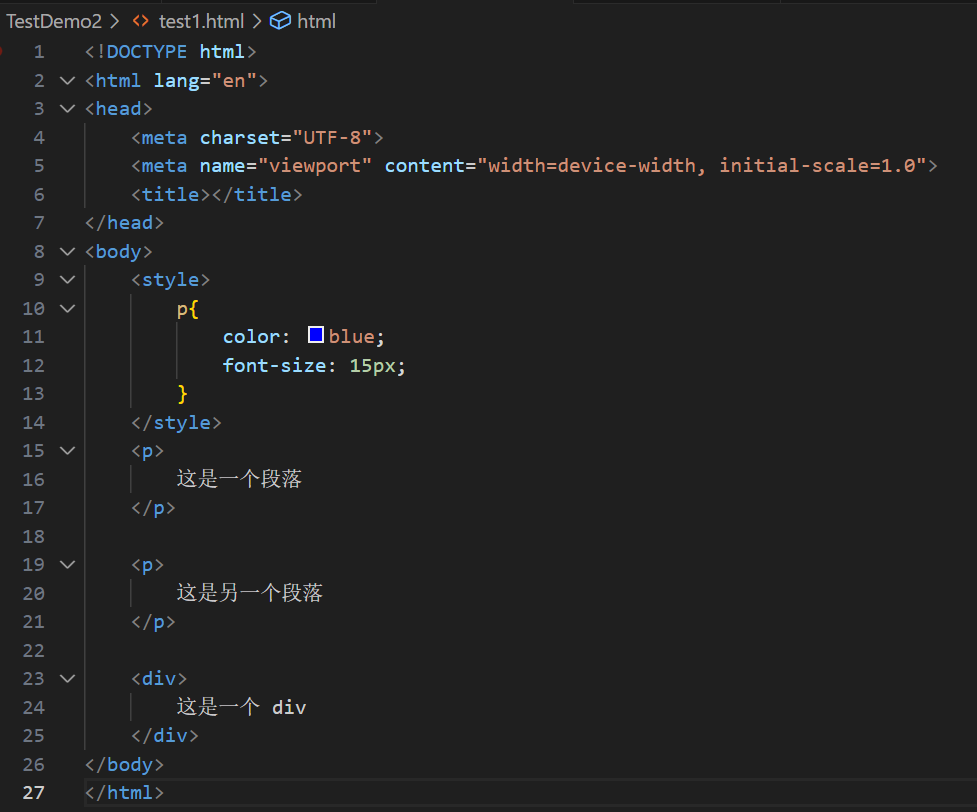
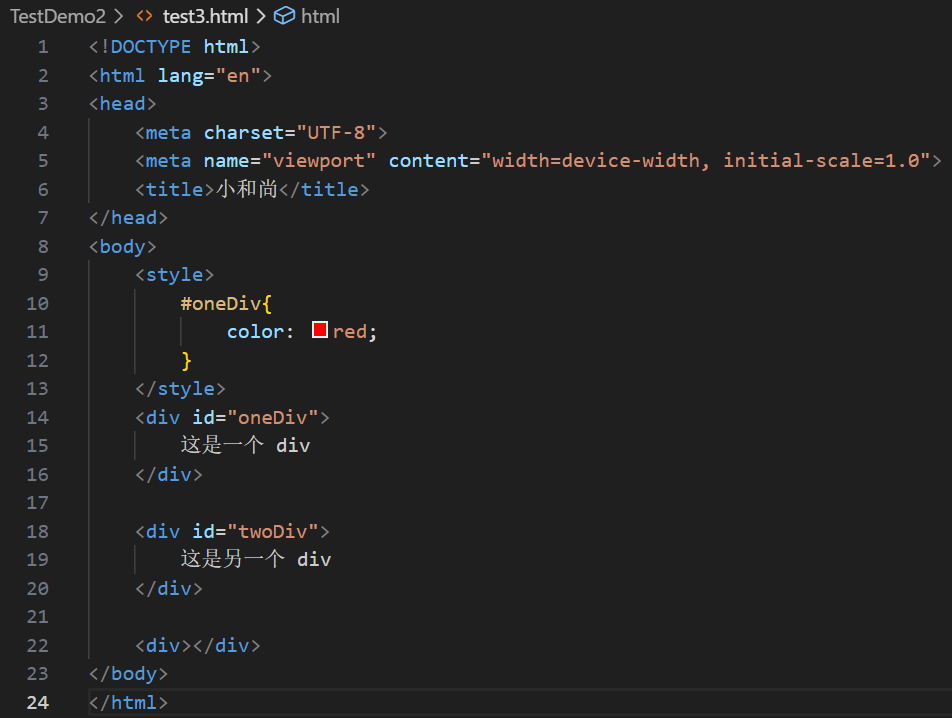
示例代码

p是一个选择器,选择页面所有的P标签.
{ }{}里面的CSS属性,是可以写一个或者多个.每个属性都是一个键值对.
键和值之间使用:分割, 键值对之间使用;分割.
每个键值对可以独占一行,也可以不独占.
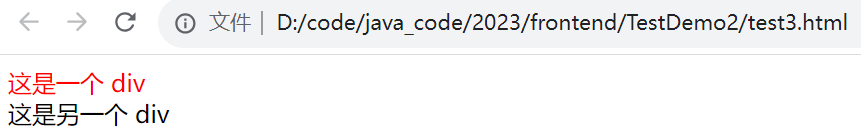
运行效果

三种写 CSS 的方式
1.内部样式: 使用 style 标签,直接把CSS写到 html文件中的.
此时的 style 标签可以放到任何位置,一般建议放到 head标签里.
注: 上面写的代码就是这种方式.
2.内联样式: 使用 style 属性,针对指定的元素设置样式.
(此时不需要写选择器,直接写属性键值对),这个时候样式只是针对当前元素生效.
示例代码

运行效果

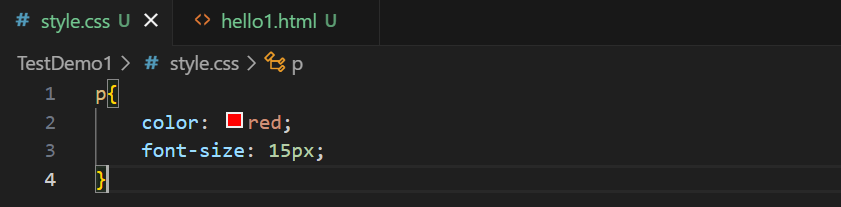
3.外部样式: 把 css 代码单独作为一个.css文件,再通过 link 属性,让 html 引入该 css文件.
实际开发中,一般都是使用外部样式来写CSS.让html和css分离开,从而互不影响.
css 文件

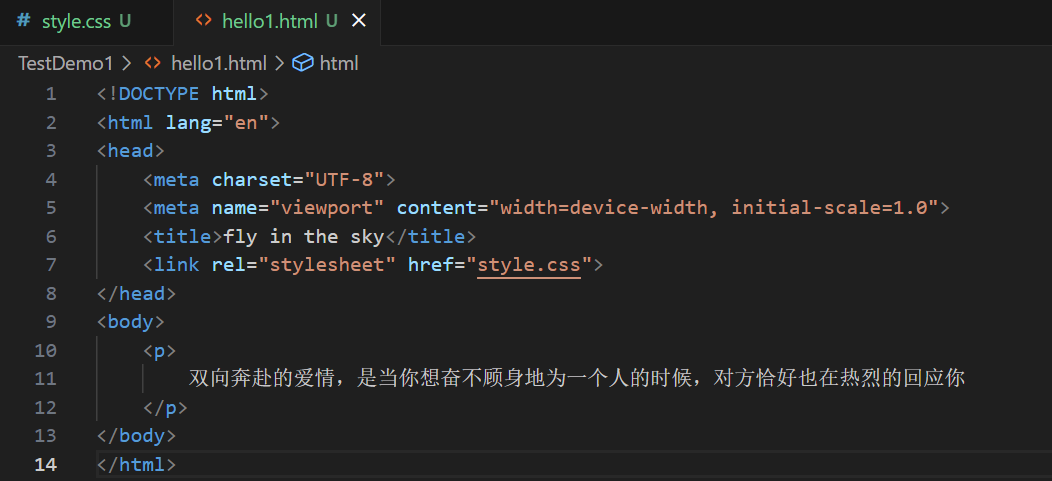
html 代码

运行效果

CSS 选择器
1.标签选择器
在
{前面写标签名字,此时意味着会选中当前页面中所有的指定标签.
示例代码

运行效果

2.类选择器
相比于标签选择器,是更好的选择.可以创建CSS类,手动指定哪些元素应用这个类.
注: 此处所说的类,和 Java 中的面向对象的类无关! CSS的所谓的"类"就是把一组CSS属性起了个名字,方便别的地方引用.
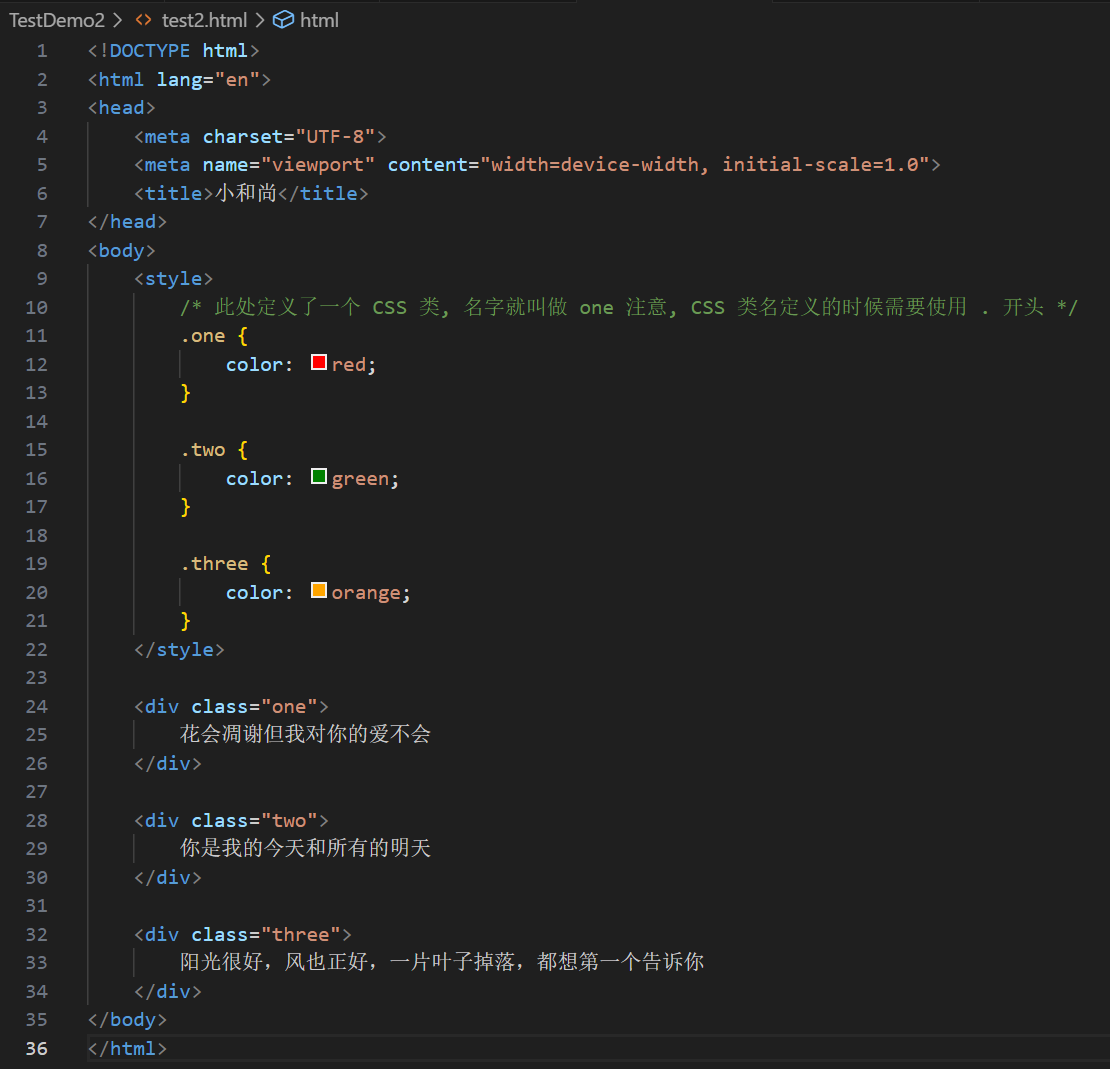
示例代码

注意事项:
定义类,需要使用.开头.引用这个类的时候,通过 class 属性 = “类名” 即可,不需要带.
运行效果

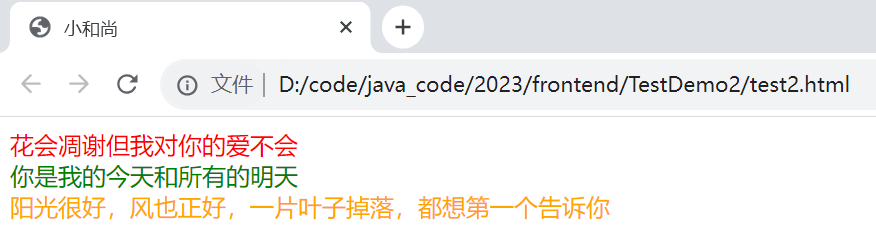
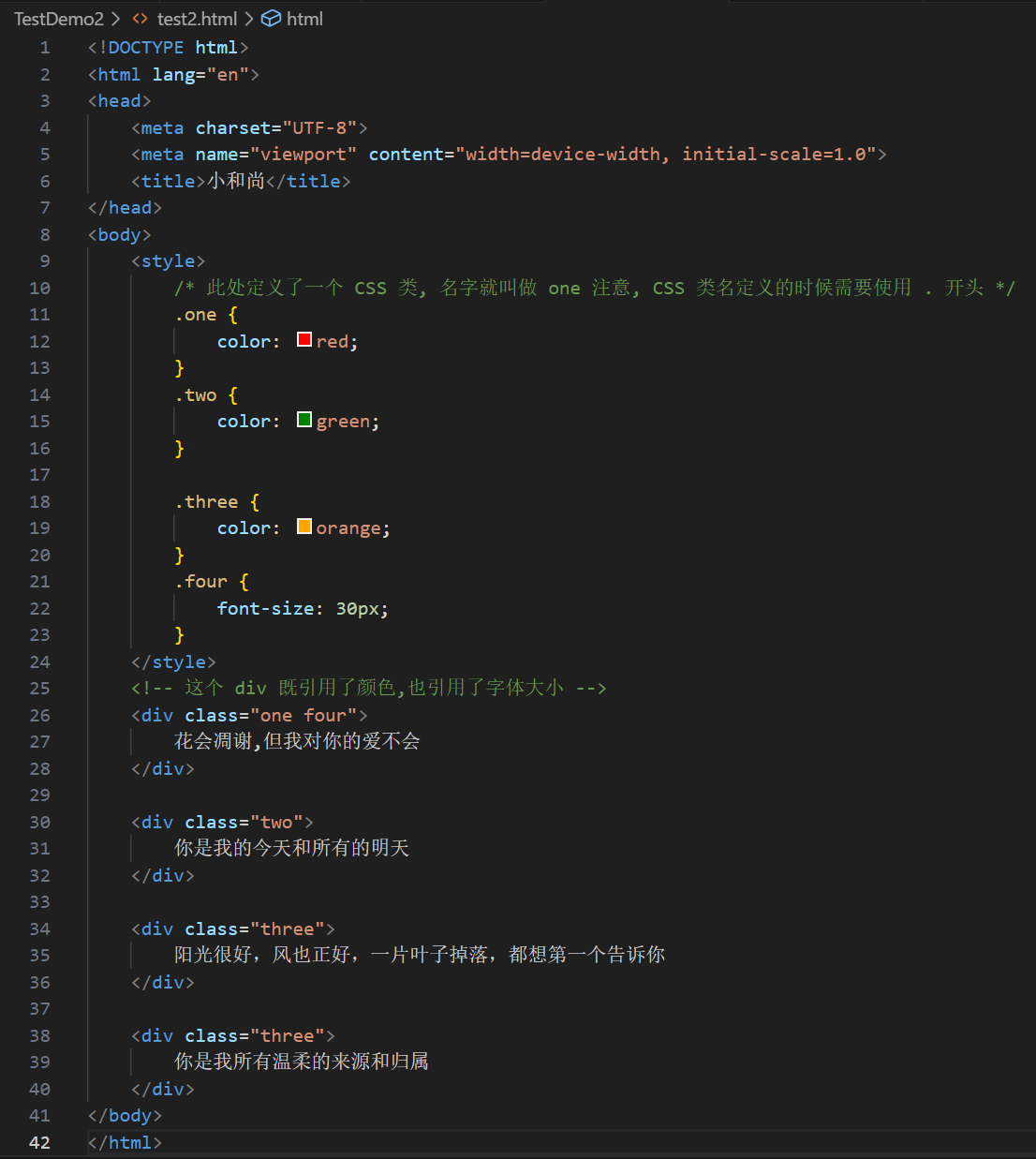
示例代码2
一个类,可以被一个元素引用,也可以被多个元素引用.
一个元素可以引用一个类,也可以引用多个类.

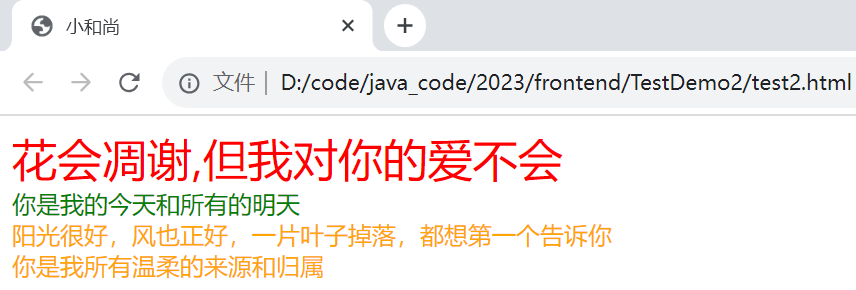
运行效果

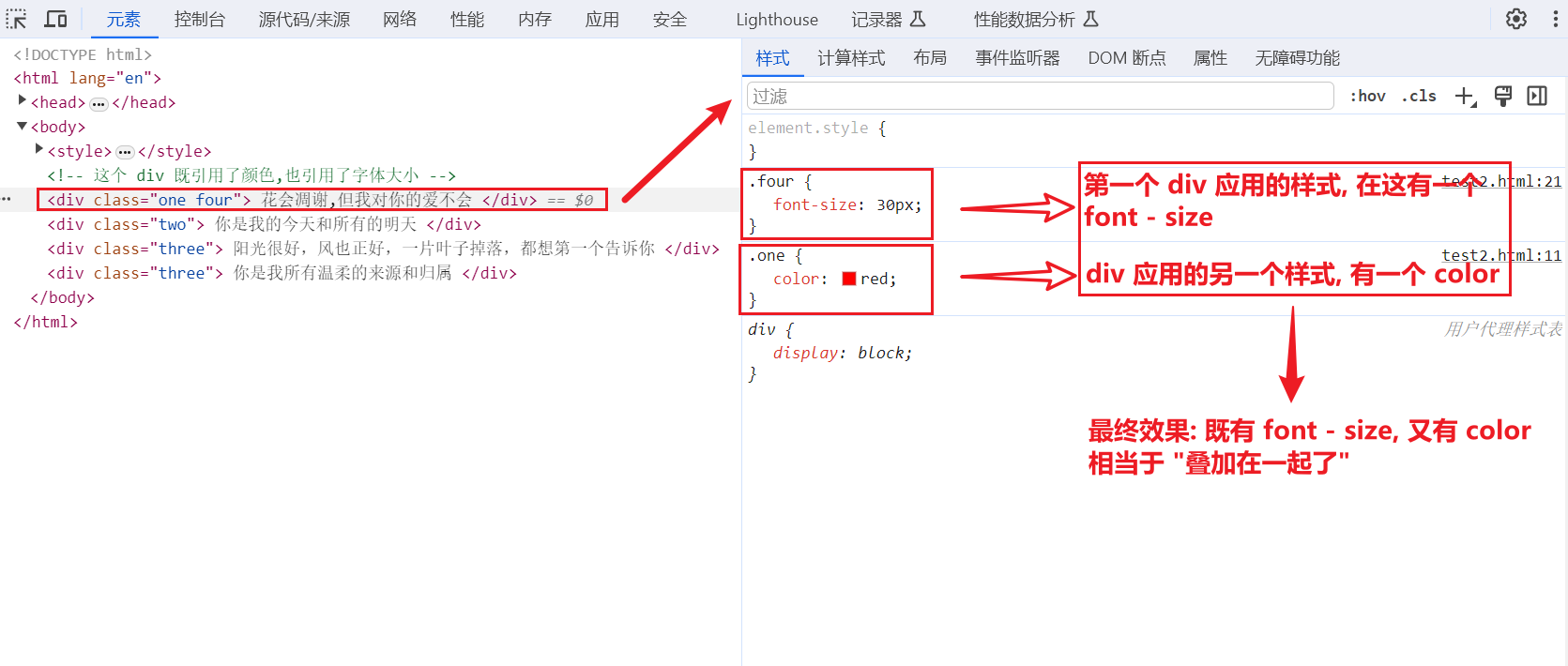
通过该例子来理解层叠
CSS 中文名: 层叠样式表. 一个元素,是可以被应用多组样式的,这些样式就好像一层一层的叠加上去的

3.ID选择器
html页面中的每个元素,都是可以设置一个唯一的id的,作为元素的身份标识.给元素安排id之后,就可以通过id来选中对应的元素了.
注: 类选择器,是可以让多个元素应用同一个类的.id选择器,则只能针对唯一的元素生效,因为一个页面里,只能有唯一的id.
示例代码

运行效果

4.后代选择器
上面三个选择器,都属于,简单的基础选择器.除此之外, CSS还支持一些更复杂一点的,
复合选择器就是把前面的基础选择器组合一下.
后代选择器是一个非常典型复合选择器.
后代选择器,把多个简单的基础选择器,组合一下(可以是标签,类, id选择器的任意组合).
标签选择器间的任意组合
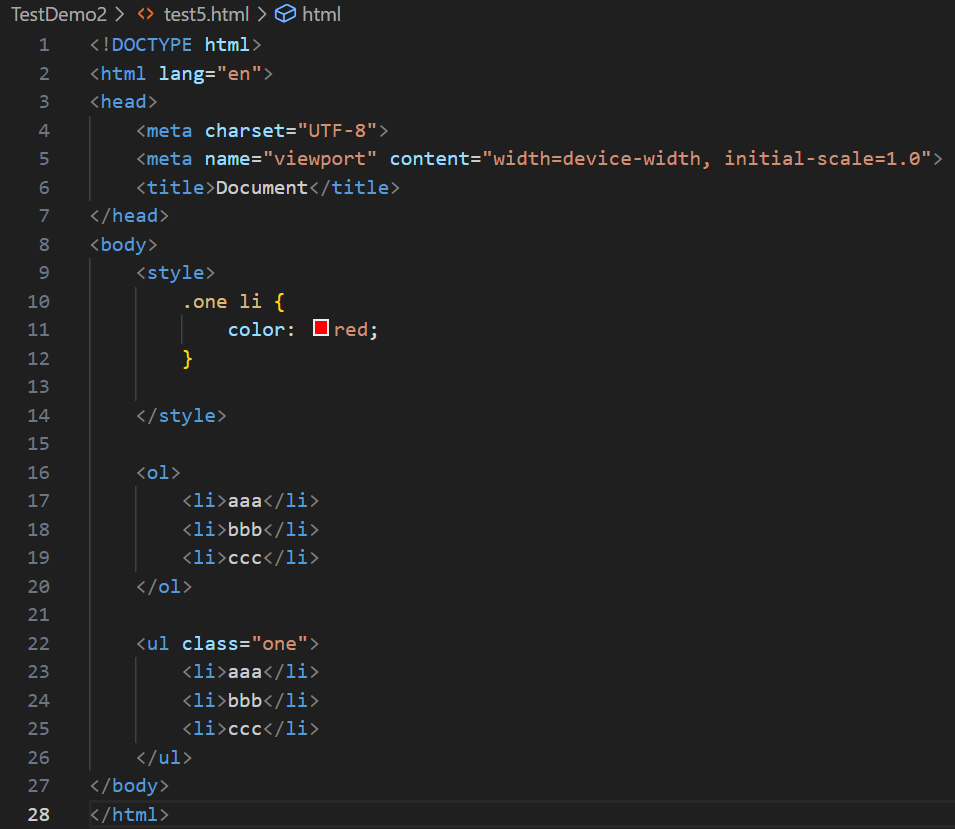
示例代码

ul li含义就是: 先找页面中所有的ul, 然后在这些ul里再找所有的li.
注:li只要是ul的后代即可,包含子元素,孙子元素,重孙子元素……不一定非得是"子元素".
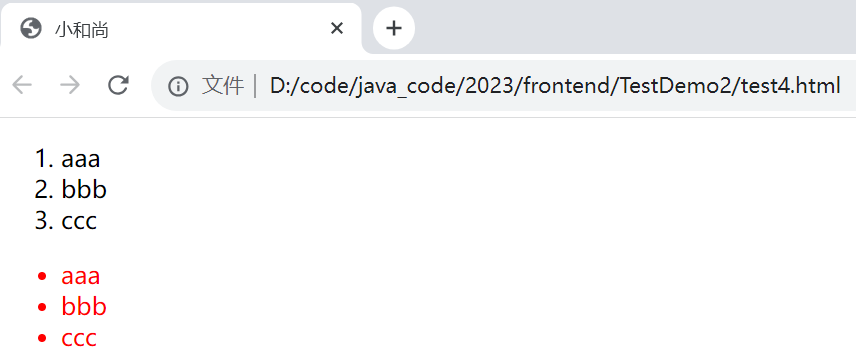
运行效果

类和标签选择器的任意组合
示例代码

运行效果

5.子选择器
子选择器,也是把多个简单的基础选择器组合(标签,类,id选择器任意组合),只是找匹配的子元素,不找孙子元素之类的.
语法:
选择器1 > 选择器2 { 属性... }
例子:.one a {}只在.one的子元素里面找a标签.
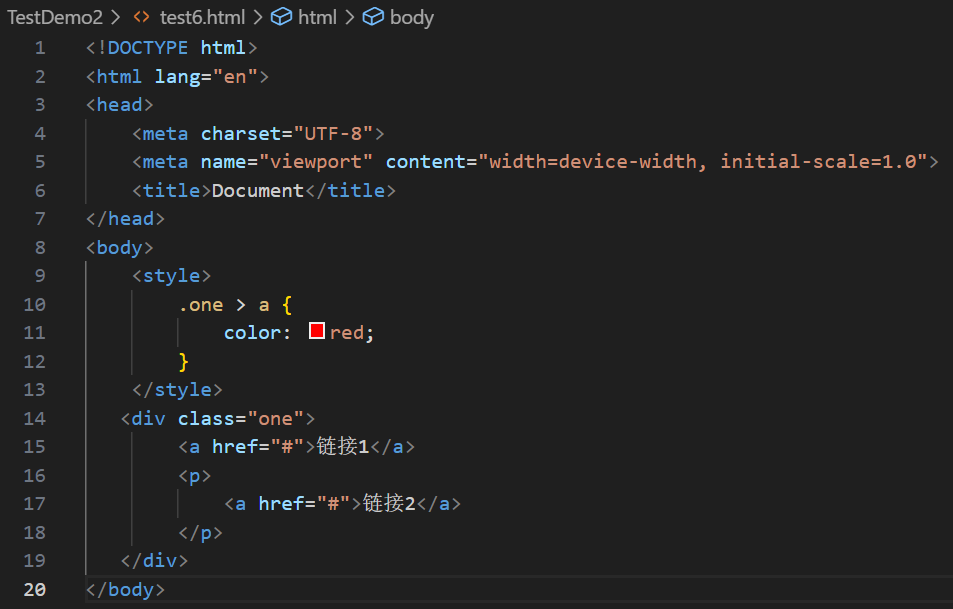
示例代码

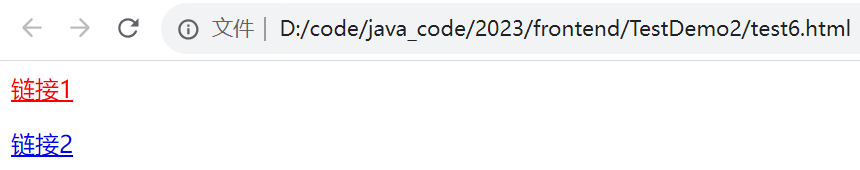
运行效果

6.并集选择器
语法:
选择器1,选择器2{ 属性... }~~ 多组选择器,应用了同样的样式
- 通过 逗号 分割等多个元素.
- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行(最后一个选择器不能加逗号).
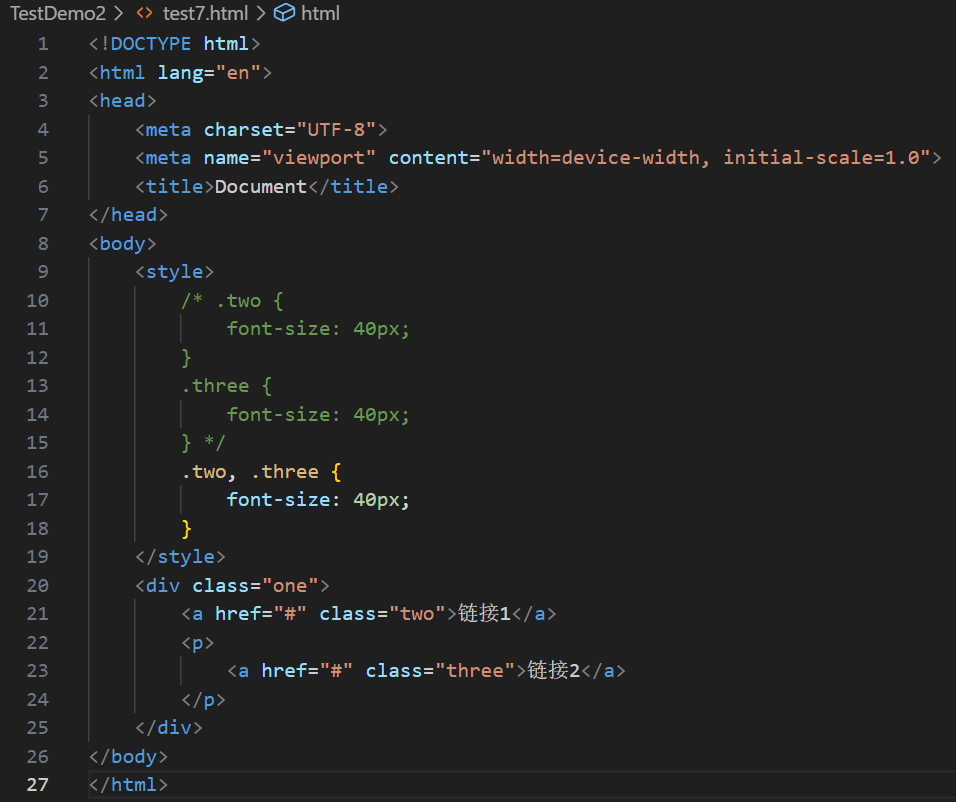
示例代码

运行效果

7.伪类选择器
~~ 复合选择器的特殊用法
前面的选择器都是选中某个元素,而伪类选择器选中某个元素的某个特定状态.
:hover 选择鼠标指针悬停上的链接
:active 选择活动链接(鼠标按下了但是未弹起)
:link 选择未被访问过的链接
:visited 选择已经被访问过的链接
1)使用:hover的示例代码

鼠标指针没悬停在上面的运行效果
 鼠标指针悬停在上面的运行效果
鼠标指针悬停在上面的运行效果

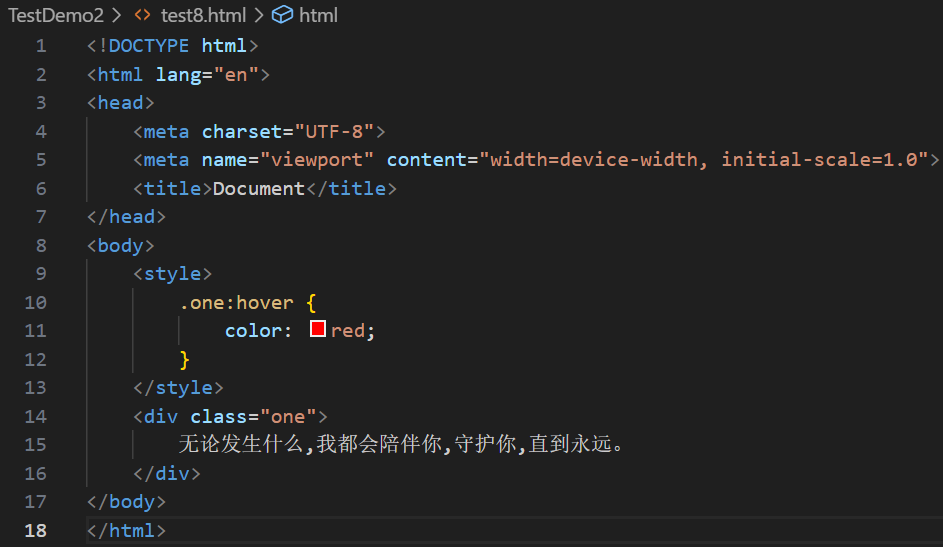
2)使用 :hover和:active的示例代码

运行效果



CSS 常用属性值
CSS常用属性.具体的样式的设置了.
样式涵盖很多方面的内容,包括不限于大小,位置,颜色,形状,边距,边框,特殊滤镜,过渡效果,动画…
注: 和样式相关的属性,非常多的,只需要知道一些常用的即可,其他的需要用到的时候去查资料就行.
相关的参考文档链接: CSS参考手册
1.设置字体家族
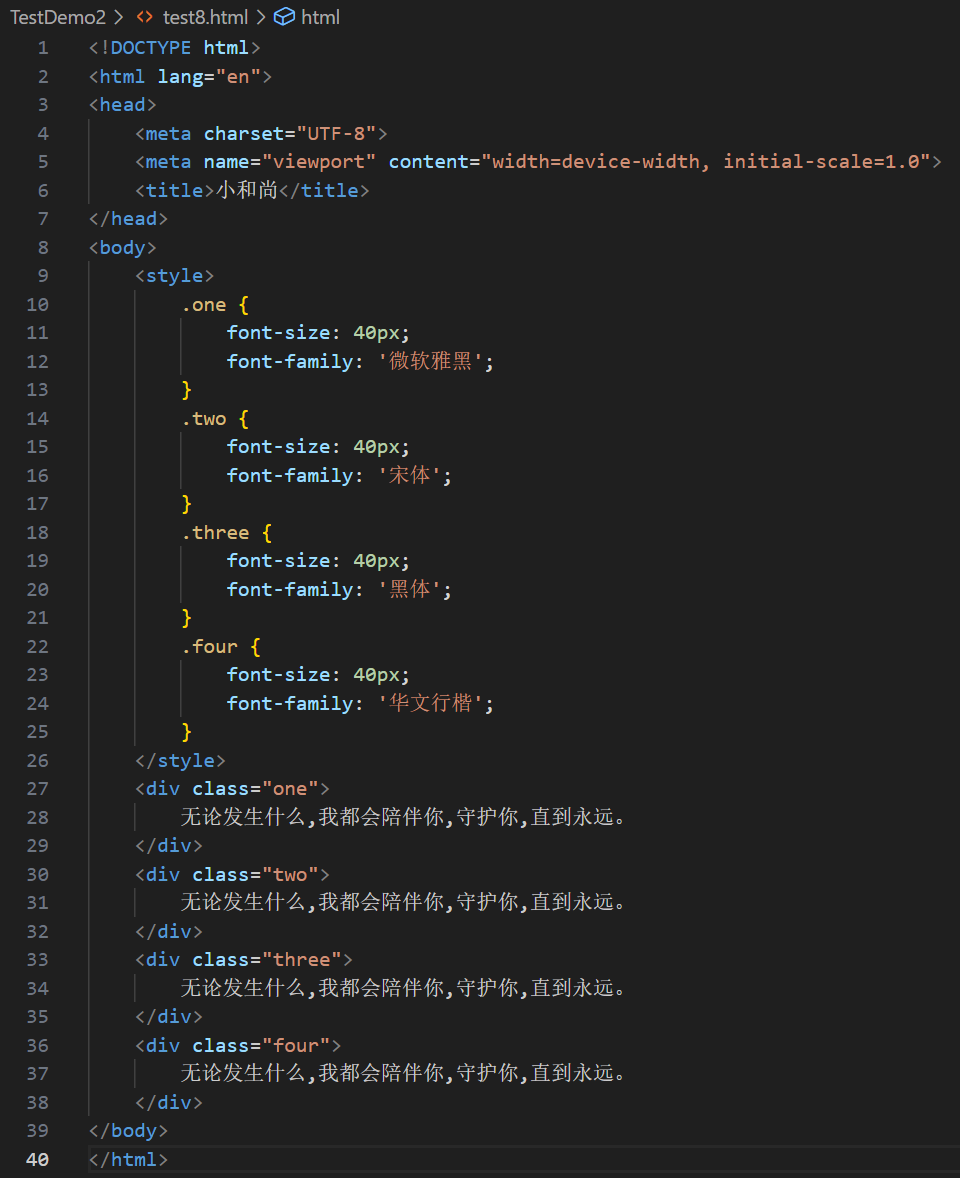
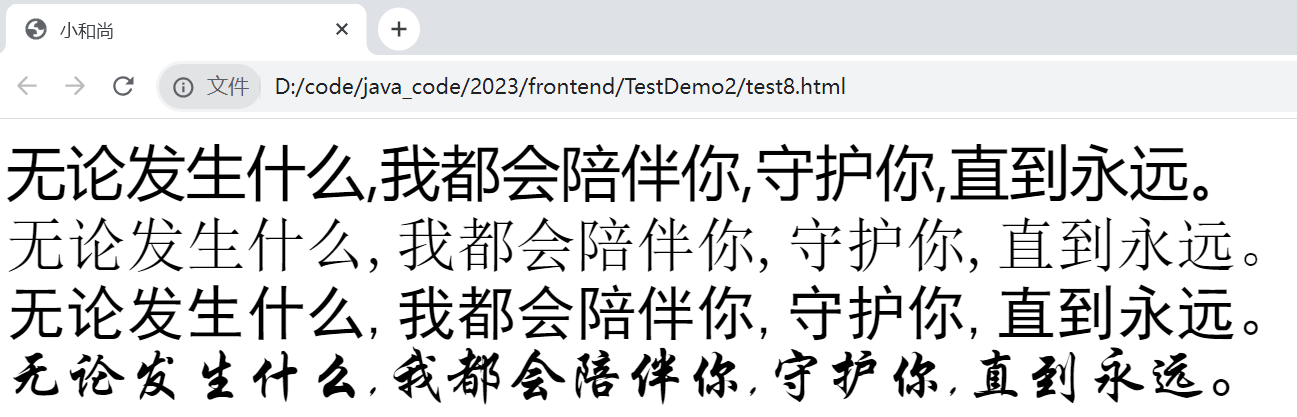
font-family,当前使用哪种字体来显示.常见的字体: 微软雅黑,宋体,黑体,华文行楷(windows 上都自带了这些字体)……
注: 这个属性指定的字体,要求必须要是系统已经安装了的,如果你要指定一些特殊的字体,系统上没有,则不能正确显示.
这种情况一般是需要通过浏览器请求对应的服务器,获取到指定字体文件,才能设置.
示例代码

运行效果

2.设置字体大小
浏览器的每个文字,可以视为是一个"方框",如果是英文阿拉伯数字,方框比较窄,如果是中文,一般就是一个正方形.
设置font-size: 20px,文字框高度则是20px.
注: 你实际观察/测得的文字尺寸一般是与设置的大小不一样,因为你的浏览器的缩放设置和显示器的缩放设置都会影响到文字的尺寸.
3.字体粗细
font-weight来设置字体粗细.
实际设置值的时候,有两种典型的设置风格.
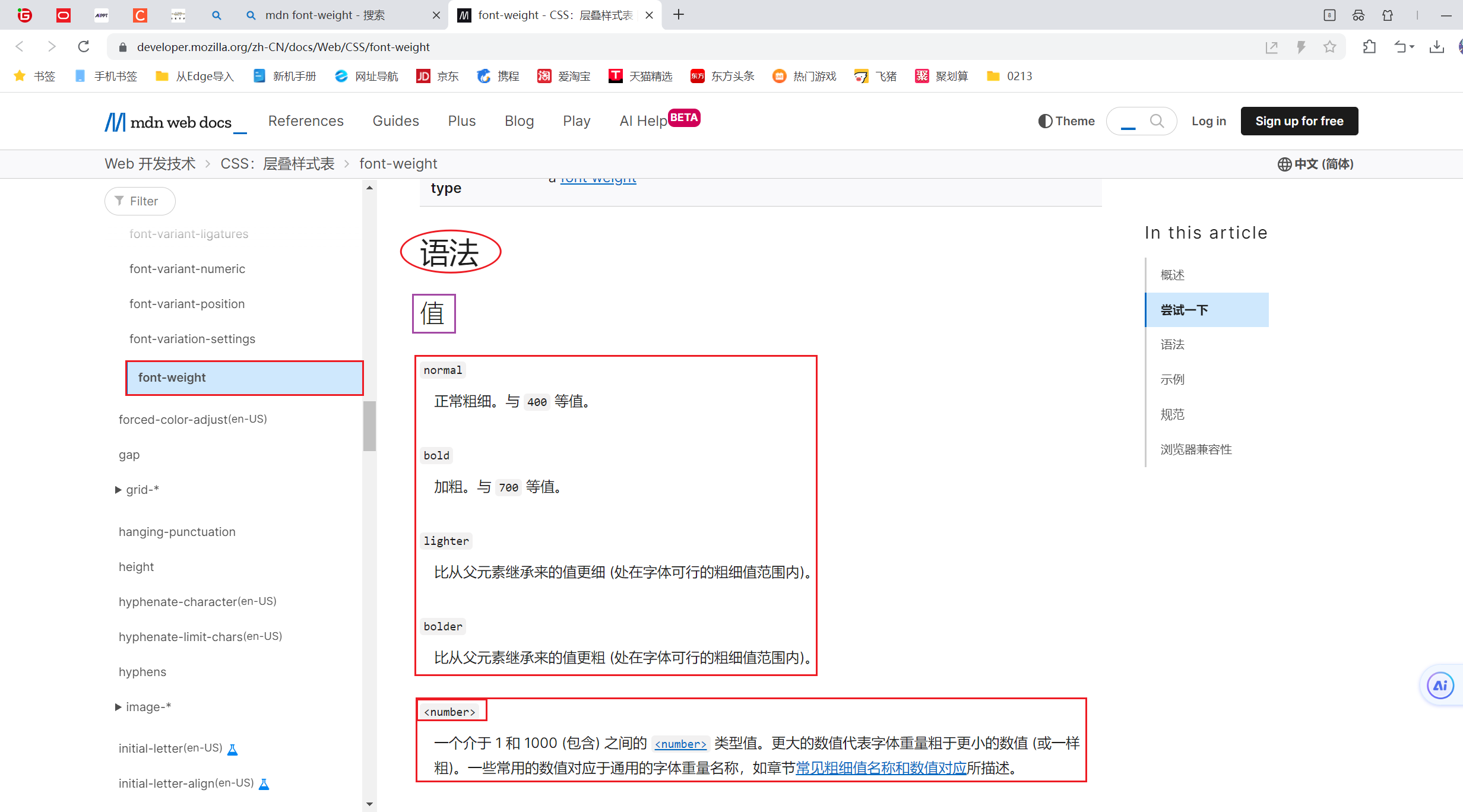
1.使用单词
2.使用数字
相关的语法介绍

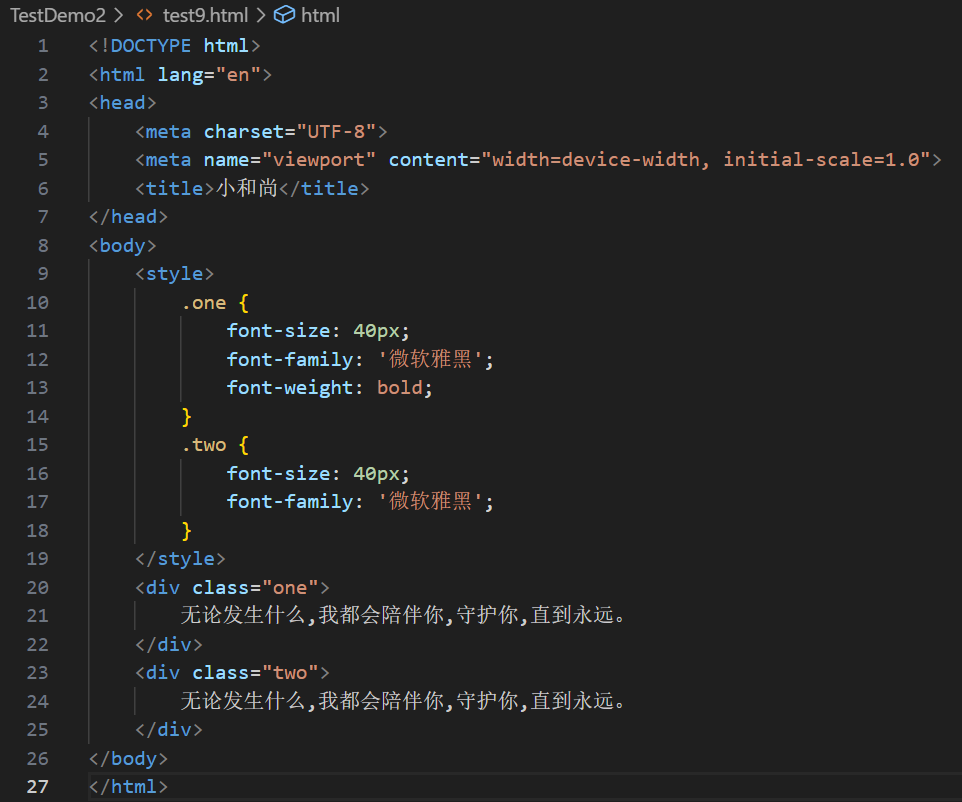
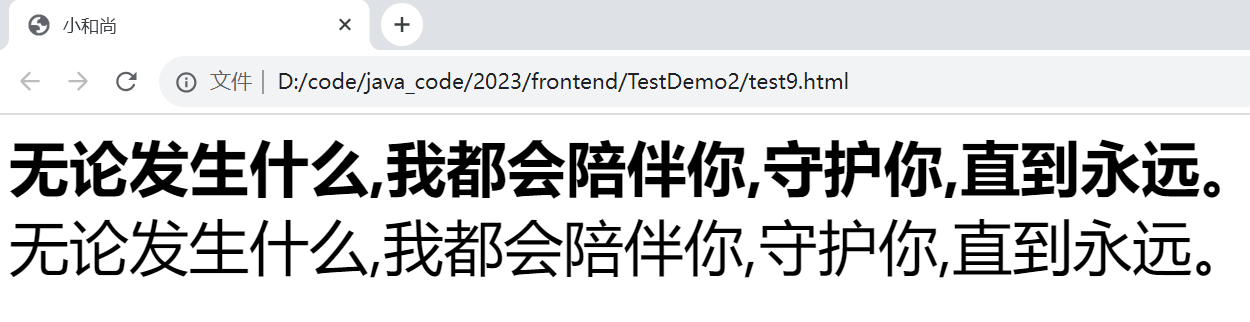
示例代码

运行效果

4.文字倾斜
font-style设置文字倾斜.
i,em让文字倾斜,这两个标签实际开发中,没什么用处.一个div标签就可以打天下,搭配CSS就几乎可以实现前面各种标签的效果,html很多功能相当于被CSS给架空了.
设置倾斜: font-style: italic;
取消倾斜: font-style: normal;
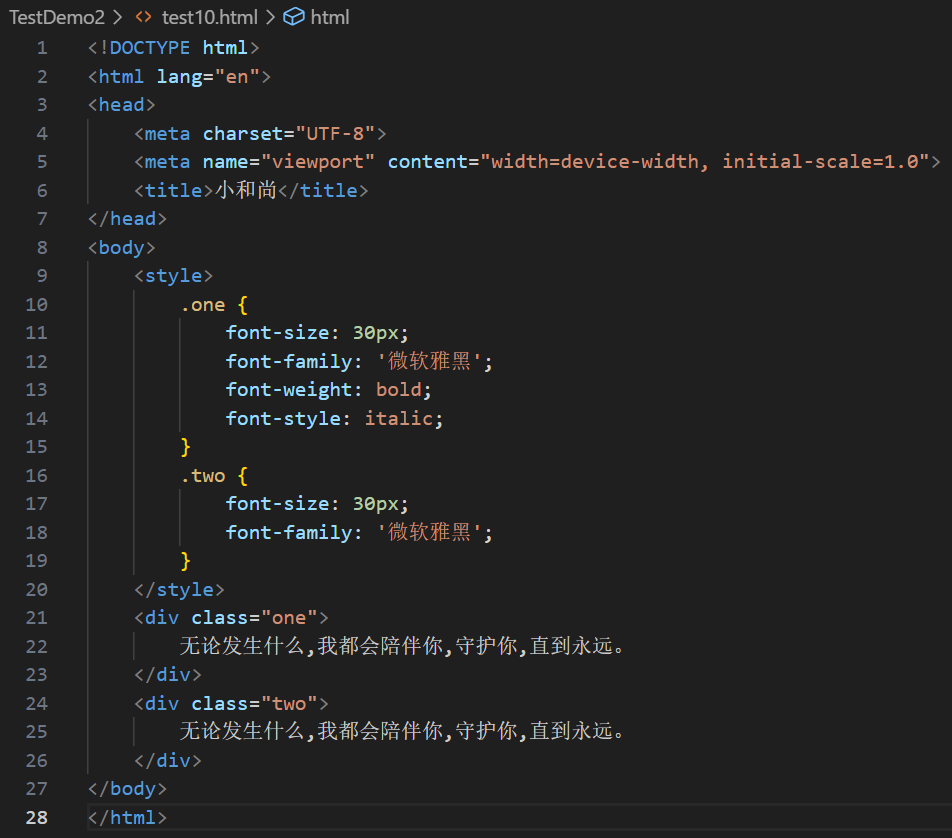
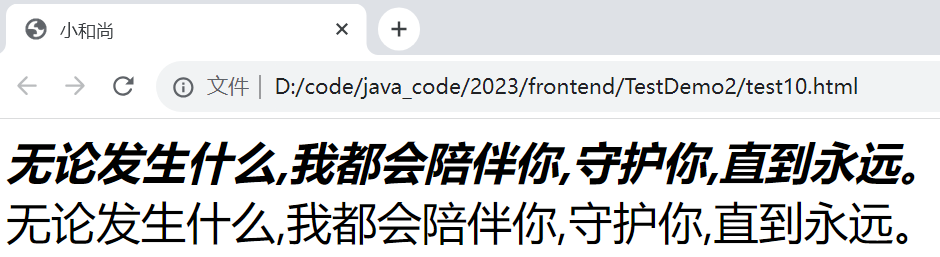
示例代码

运行效果

5.文字颜色
color来设置文字颜色
计算机是如何表示颜色的
颜色就是不同波长(频率)的光.日常看到的很多光,都是混合成的.
比如白光,就是红,绿,蓝,三原色等比例混合.
计算机表示颜色,一种典型方式就是RGB的表示方式.
前端中,给RGB各分配一个字节.每个字节的范围,0-255/OO-FF(计算机里的典型表示).
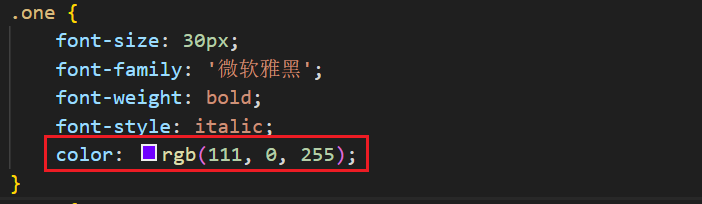
color: rgb(111, 0, 255);通过这三个分量不同比例的搭配,就可以调和出不同的颜色



![[Android]修改应用包名、名称、版本号、Icon以及环境判断和打包](https://img-blog.csdnimg.cn/1265674686e0439c8a6cb0543b7b45da.png)