前面1、2介绍的都是glut编程
下面就进行opengl正是部分啦。
1.绘制点
#include <iostream>
#include <GL/gl.h>
#include <GL/glu.h>
#include <GL/glut.h>void myMainWinDraw();int main(int argc,char** argv) {glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB);glutInitWindowSize(400, 400);glutInitWindowPosition(0, 0);glutCreateWindow("Hello");glutDisplayFunc(myMainWinDraw);glutMainLoop();return 0;
}void myMainWinDraw(){glClearColor(0.0,0.0,0.0,0.0);//设置清除色glClear(GL_COLOR_BUFFER_BIT); //清除颜色缓冲区float a[2];glGetFloatv(GL_POINT_SIZE_RANGE,a);std::cout<<a[0]<<"---"<<a[1]<<"\n"; //输出的是,点大小的范围(不过没有这么严格)glPointSize(10); //设置点的大小glBegin(GL_POINTS);#if 0(0.5f,0.4f);(-0.5f,0.4f,0.0f);(0.0f,-0.4f,0.0f);#elseglColor3f(1.0f,0.0f,0.0f); //为点设置颜色glVertex3f(0.5f,0.4f,0.0f); //该语句可绘制glColor3f(0.0f,0.0f,1.0f);glVertex3f(-0.5f,0.4f,0.0f);glColor3f(0.0f,1.0f,0.0f);glVertex3f(0.0f,-0.4f,0.0f);#endif // 0glEnd();glFlush();
}

这里留下小思考题:
掷骰子是随机事件,现在平面上有三个点A、B、C,还有一个点P,位置可随机。令点A代表骰子的点数为1、4,点B代表骰子的点数为2、5,点C代表骰子的点数为3、6。现在开始扔,如果扔的点数为1或者4,那么取AP的中点作为新的P;如果扔到2或者5,则取BP的中点作为新的P;如果扔到的点数为3,6,则同理取CP的中点作为新的P。同时,要把每次取得的新的P绘制出来,并保持与相应的A或B或C同色。前面一定次数(如前20次),我们先不画点(还未进入稳态),后面再开始绘制。看看最终得到的图形是什么样子。

结果很奇妙!

明明是随机的,却呈现了规律性。赞叹数学、赞叹科学?是的,但我也想赞叹让我知道这个的我的老师。
2.绘制线
#include <iostream>
#include <GL/gl.h>
#include <GL/glu.h>
#include <GL/glut.h>void myMainWinDraw();int main(int argc,char** argv) {glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB);glutInitWindowSize(400, 400);glutInitWindowPosition(0, 0);glutCreateWindow("Hello");glutDisplayFunc(myMainWinDraw);glutMainLoop();return 0;
}void myMainWinDraw(){glClearColor(0.0,0.0,0.0,0.0);glClear(GL_COLOR_BUFFER_BIT);glLineWidth(2);glBegin(GL_LINES);#if 0glVertex3f(0.5f,0.0f,0.0f);glVertex3f(0.5f,0.4f,0.0f);glVertex3f(0.0f,0.4f,0.0f);glVertex3f(0.0f,-0.4f,0.0f);
#elseglColor3f(1.0f,0.0f,0.0f);glVertex3f(0.5f,0.0f,0.0f);glColor3f(0.0f,1.0f,0.0f);glVertex3f(0.5f,0.4f,0.0f);glColor3f(1.0f,0.0f,0.0f);glVertex3f(0.0f,0.4f,0.0f);glColor3f(0.0f,0.0f,1.0f);glVertex3f(0.0f,-0.4f,0.0f);#endifglEnd();glFlush();}两点连成一条直线。点和点之间是配对的,如果给的点的个数是奇数,那么最后一个点没有找到和他配对的点,会不起作用。
关于颜色:
默认状态,是两边点颜色的线性插值,结果如下:

如果不想这样,就需要 glShadeModel(GL_FLAT) 变成:

glShadeModel(GL_SMOOTH) 和 glShadeModel(GL_FLAT) !!
联系:绘制环
glBegin(GL_LINES_LOOP) :给出的两个相邻的点首尾相连,最后一个点和第一个点相连,构成环。两种颜色模式下:


3.绘制三角形
#include <iostream>
#include <GL/gl.h>
#include <GL/glu.h>
#include <GL/glut.h>void myMainWinDraw();int main(int argc,char** argv) {glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB);glutInitWindowSize(400, 400);glutInitWindowPosition(0, 0);glutCreateWindow("Hello");glutDisplayFunc(myMainWinDraw);glutMainLoop();return 0;
}void myMainWinDraw(){glClearColor(0.0,0.0,0.0,0.0);glClear(GL_COLOR_BUFFER_BIT);//glShadeModel(GL_FLAT); //GL_SMOOTHglBegin(GL_TRIANGLES);#if 0glVertex3f(0.5f,0.0f,0.0f);glVertex3f(0.5f,0.4f,0.0f);glVertex3f(0.0f,0.4f,0.0f);glVertex3f(0.0f,-0.4f,0.0f);glVertex3f(0.3f,-0.4f,0.0f);glVertex3f(0.0f,-0.2f,0.0f);
#elseglColor3f(1.0f,0.0f,0.0f);glVertex3f(0.5f,0.0f,0.0f);glColor3f(0.0f,1.0f,0.0f);glVertex3f(0.5f,0.4f,0.0f);glColor3f(1.0f,0.0f,0.0f);glVertex3f(0.0f,0.4f,0.0f);glColor3f(0.0f,0.0f,1.0f);glVertex3f(0.0f,-0.4f,0.0f);glColor3f(1.0f,0.0f,1.0f);glVertex3f(0.3f,-0.4f,0.0f);glColor3f(0.0f,1.0f,1.0f);glVertex3f(0.0f,-0.2f,0.0f);#endifglEnd();glFlush();}三个点一组,绘制一个三角形。

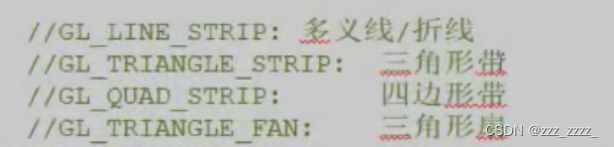
推广:



(后面几个平时用不太到)
4.绘制的线型
#include <iostream>
#include <GL/gl.h>
#include <GL/glu.h>
#include <GL/glut.h>void myMainWinDraw();int main(int argc,char** argv)
{glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB);glutInitWindowSize(400, 400);glutInitWindowPosition(0, 0);glutCreateWindow("Hello");glutDisplayFunc(myMainWinDraw);glutMainLoop();return 0;
}void myMainWinDraw(){glClearColor(0.0,0.0,0.0,0.0);glClear(GL_COLOR_BUFFER_BIT);glLineWidth(2);glEnable(GL_LINE_STIPPLE);glLineStipple(1,0xF0F0); //第一个参数是重复度、第二个参数代表线型glBegin(GL_LINES);glVertex3f(0.5f, 0.4f ,0.0f);glVertex3f(-0.5f, 0.4f ,0.0f);glEnd();glLineWidth(10);glLineStipple(5,0xF0F0);glColor3f(1.0f,0.0f,0.0f);glBegin(GL_LINES);glVertex3f(0.5f, 0.0f, 0.0f);glVertex3f(-0.5f, 0.0f,0.0f);glEnd();glLineWidth(20);glLineStipple(3,0x7555);glColor3f(1.0f,1.0f,0.0f);glBegin(GL_LINES);glVertex3f(0.5f, -0.4f, 0.0f);glVertex3f(-0.5f, -0.8f,0.0f);glEnd();glLineWidth(5);glBegin(GL_LINE_LOOP);glVertex3f(-0.8f, 0.8f, 0.0f);glVertex3f(-0.8f, -0.8f, 0.0f);glVertex3f( 0.8f, -0.8f, 0.0f);glVertex3f( 0.8f, 0.8f, 0.0f);glEnd();glFlush();}
新的知识点:
1. glEnable(GL_LINE_STIPPLE) :将开关打开
2. glLineStipple(1,0xF0F0):第一个参数是重复度,第二个参数是线型。这里是,1111000011110000。如果将第一个参数改为2,那么将变成1111111100000000...这个样子。
绘制结果:

5.多边形绘制的模式(填充/线框)
#include <iostream>
#include <GL/gl.h>
#include <GL/glu.h>
#include <GL/glut.h>void myMainWinDraw();int main(int argc,char** argv)
{glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB);glutInitWindowSize(400, 400);glutInitWindowPosition(0, 0);glutCreateWindow("Hello");glutDisplayFunc(myMainWinDraw);glutMainLoop();return 0;
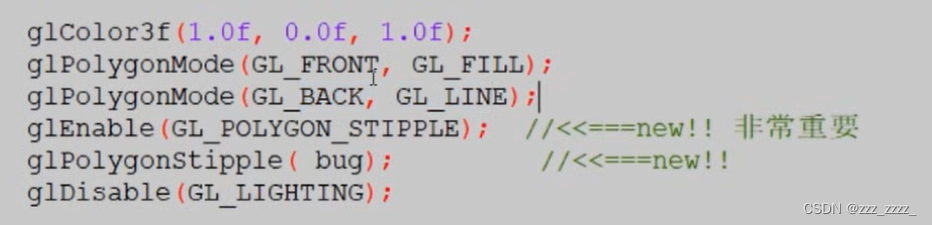
}void myMainWinDraw(){glClearColor(0.0,0.0,0.0,0.0);glClear(GL_COLOR_BUFFER_BIT);glDisable(GL_LIGHTING);glPolygonMode(GL_FRONT,GL_FILL);glPolygonMode(GL_BACK,GL_LINE);glBegin(GL_TRIANGLES);glVertex2f(-1.0f, 0.0f);glVertex2f( 0.0f, 0.0f);glVertex2f( 0.0f, 1.0f);glEnd();glPolygonMode(GL_FRONT,GL_LINE);glBegin(GL_TRIANGLES);glVertex2f( 1.0f, 0.0f);glVertex2f( 0.0f, 1.0f);glVertex2f( 0.0f, 1.0f);glEnd();glPolygonMode(GL_FRONT_AND_BACK,GL_FILL);glBegin(GL_TRIANGLES);glVertex2f( 0.0f, 0.0f);glVertex2f( -1.0f, 0.0f);glVertex2f( 0.0f,-1.0f);glEnd();glFrontFace(GL_CW);glPolygonMode(GL_BACK,GL_FILL);glPolygonMode(GL_FRONT,GL_LINE);glBegin(GL_TRIANGLES);glVertex2f( 0.0f, 0.0f);glVertex2f( 0.0f,-1.0f);glVertex2f( 1.0f, 0.0f);glEnd();glFlush();
}
新的知识点:
1. glPolygonMode(GL_FRONT,GL_FILL):设置正面或者背面的填充方式为GL_FILL或者GL_LINE模式。
2. glFrontFace(GL_CW):初始状态将CCW方向(点的顺序)视为正面,该语句将CW方向转为正面。
6.多边形填充的效果
填充图形的定义:

 下面就是glBegin()和glEnd() 了
下面就是glBegin()和glEnd() 了








![短路语法 [SUCTF 2019]EasySQL1](https://img-blog.csdnimg.cn/e9dd4cbbaa854d148f24d6af0146e6b6.png)



![Radiology 谈人工智能在放射学领域的10个预测方向 [文献阅读]](https://img-blog.csdnimg.cn/img_convert/99353942d55d34cab32271194609ff27.png)