网站SEO优化
浏览722
一、合理的title、description、keywords
搜索对着三项的权重逐个减小,title值强调重点即可;description把页面内容高度概括,不可过分堆砌关键词;keywords列举出重要关键词。
1、title
title,就是浏览器上显示的那些内容,不仅用户能看到,也能被搜索引擎检索到(搜索引擎在抓取网页时,最先读取的就是网页标题,所以title是否正确设置极其重要。)title一般不超过80个字符,而且词语间要用英文“-”隔开,因为计算机只对英语的敏感性较高,对汉语的敏感性不高。
用法:
(1)首页title写法,一般是“网站名称-主关键词或一句含有主关键词的描述”。一般网站名称放后面,因为搜索引擎给予标题最前面的词比后面的高。比如,做“冰箱”这个词,就这样写“冰箱_变频冰箱-海尔官网”。
(2)栏目页title写法,一般有2种:“栏目名称-网站名称”、“栏目名称栏目关键词-网站名称”。而且栏目名称最好用关键词来确定,比如企业招聘栏目最好就用企业招聘,而不要起个让人无法识别的名字如企业来人,企业看看,或企业加上一些特殊符号,这种写法虽然很有个性,但会让你的网站在优化上占了下风。
(3)分类列表页title写法,一般是“分类列表页名称-栏目名称-网站名称”,这个和栏目页差不多。
(4)文章页title写法,一般有3种:“文章标题-网站名称”、“内容标题-栏目名称”、“内容标题-栏目名称-网站名称”。其中,“内容标题-栏目名称-网站名称”的写法最为规范,但也相对复杂,它能给用户很好的提示,让用户知道他在访问哪篇文章,并且是在哪个网站的哪个栏目下。
2、description(内容摘要)
description是对于一个网页的简要内容概况。description一般不超过150个字符,描述内容要和页面内容相关。
用法:
(1)首页description写法,一般是将首页的标题、关键词和一些特殊栏目的内容融合到里面,写成简单的介绍。
(2)栏目页description写法,一般是将栏目的标题、关键字、分类列表名称融合到里面,写成简单的介绍。
(3)分类列表页description,这个就比较简单了,一般只需要把分类列表的标题、关键词融合在一起,写成简单的介绍。
(4)文章页description写法,一般有2种写法,标准写法就和前面的一样,将文章标题、文章中的重要内容和关键词融合在一起,写成简单的介绍。这是最好最标准的写法。但是这样写比较麻烦,还有一种种偷懒的方法,你可以在文章首段和标题中加入关键词,比如我这篇文章是讲title、keywords、description的,那么在文章首段和标题中就加入这些内容,然后直接将文章首段的内容复制到description中即可。
3、keywords(关键词)
keywords,主要作用是告诉搜索引擎本页内容是围绕哪些词展开的。因此keywords的每个词都要能在内容中找到相应匹配,才有利于排名。keywords一般不超过3个,每个关键词不宜过长,而且词语间要用英文“,”隔开。为什么用英文上文已经说过。而且,尽量将重要的关键字靠前放,因为靠后的关键字排名较差,除非你站有很高的权重。
用法:
(1)首页keywords写法,一般是“网站名称,主要栏目名,主要关键词”。
(2)栏目页keywords写法,一般是“栏目名称,栏目关键字,栏目分类列表名称”。
(3)分类列表页keywords写法,这个就比较简单了,只要将你这个栏目中的主要关键字写入即可。
(4)文章页keywords写法,建议大家提取文章中的关键词,比如我的文章主要是讲SEO优化的,那么我关键词肯定是SEO优化,如果你觉得你提取关键词的能力较差,也可以选择文章中出现比较多的词来作为关键词,比如我现在写的内容是关于title、keywords、description的,那我的文章页关键词就是这3个。
二、语义化的HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页
1. 什么是HTML语义化
什么是HTML语义化,我的理解是: 用最恰当的标签来标记内容。通俗的说,就是告诉你:“这是一个一级标题或二级标题”,“这是一个段落”,“这是头部”,“这是一个导航栏”,并不会告诉你:“这是红色的”,“这个有多么宽,多么高”。标题脱了CSS这层外衣,它还是一个标题。这就是简单的HTML语义化:表现网页的结构。语义化的HTML元素指的是那些使用最恰当的HTML进行标记的内容,在标记构成中并不关心内容显示。语义化的HTML是构建有效网站的基石。
2、在写HTML代码时应该注意
尽可能少的使用无语义的标签div和span;
在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
不要使用纯样式标签,如:b、font、u等,改用css设置。
需要强调的文本,可以包含在strong或者em标签中(浏览器预设样式,能用CSS指定就不用他们),strong默认样式是加粗(不要用b),em是斜体(不用i);
使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td;
表单域要用fieldset标签包起来,并用legend标签说明表单的用途;
每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性,在lable标签中设置for=someld来让说明文本和相对应的input关联起来。
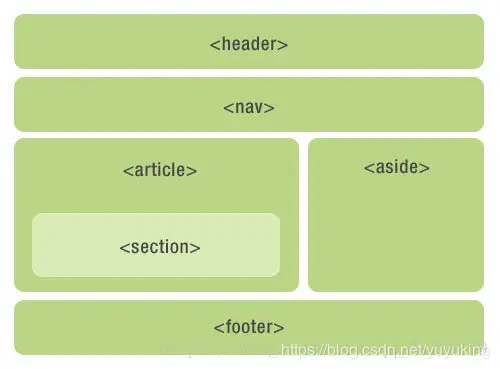
3、HTML5常用的语义元素
HTML5提供了新的语义元素来定义网页的不同部分,它们被称为“切片元素”,如图所示

常用的语义化元素:
(1)header元素
header 元素代表“网页”或“section”的页眉。
通常包含h1-h6元素或hgroup,作为整个页面或者一个内容块的标题。也可以包裹一节的目录部分,一个搜索框,一个nav,或者任何相关logo。
整个页面没有限制header元素的个数,可以拥有多个,可以为每个内容块增加一个header元素
header使用注意:
可以是“网页”或任意“section”的头部部分;
没有个数限制。
如果hgroup或h1-h6自己就能工作的很好,那就不要用header。
(2)footer元素
footer元素代表“网页”或“section”的页脚,通常含有该节的一些基本信息,譬如:作者,相关文档链接,版权资料。如果footer元素包含了整个节,那么它们就代表附录,索引,提拔,许可协议,标签,类别等一些其他类似信息。
我是页脚
footer使用注意:
可以是“网页”或任意“section”的底部部分;
没有个数限制,除了包裹的内容不一样,其他跟header类似。
(3)hgroup元素
hgroup元素代表“网页”或“section”的标题,当元素有多个层级时,该元素可以将h1到h6元素放在其内,譬如文章的主标题和副标题的组合
这是一篇介绍HTML 5语义化标签和更简洁的结构
HTML 5
hgroup使用注意:
如果只需要一个h1-h6标签就不用hgroup
如果有连续多个h1-h6标签就用hgroup
如果有连续多个标题和其他文章数据,h1-h6标签就用hgroup包住,和其他文章元数据一起放入header标签
(4)nav元素
nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。
-
HTML 5
-
CSS3
-
JavaScript
但是我在有些时候却情不自禁的想用它,譬如:侧边栏上目录,面包屑导航,搜索样式,或者下一篇上一篇文章,但是事实上规范上说nav只能用在页面主要导航部分上。页脚区域中的链接列表,虽然指向不同网站的不同区域,譬如服务条款,版权页等,这些footer元素就能够用了。
nav使用注意:
用在整个页面主要导航部分上,不合适就不要用nav元素;
(5)aside元素
aside元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。(特殊的section)
在article元素之外使用作为页面或站点全局的附属信息部分。最典型的是侧边栏,其中的内容可以是日志串连,其他组的导航,甚至广告,这些内容相关的页面。
内容
标题呢
这里是内容呢
aside使用总结:
aside在article内表示主要内容的附属信息,
在article之外则可做侧边栏,没有article与之对应,最好不用。
如果是广告,其他日志链接或者其他分类导航也可以用
(6)section元素
section元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。
section通常还带标题,虽然html5中section会自动给标题h1-h6降级,但是最好手动给他们降级。如下:
section是啥?
关于section
section的介绍
关于其他
关于其他section的介绍
section使用注意:
一张页面可以用section划分为简介、文章条目和联系信息。不过在文章内页,最好用article。section不是一般意义上的容器元素,如果想作为样式展示和脚本的便利,可以用div。
表示文档中的节或者段;
article、nav、aside可以理解为特殊的section,所以如果可以用article、nav、aside就不要用section,没实际意义的就用div
(7)article元素
article元素最容易跟section和div容易混淆,其实article代表一个在文档,页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。譬如论坛的帖子,博客上的文章,一篇用户的评论,一个互动的widget小工具。(特殊的section)
除了它的内容,article会有一个标题(通常会在header里),会有一个footer页脚。
一篇文章
文章内容..
small内容
更多语义化元素:https://developer.mozilla.org/en-US/docs/Web/HTML/Element
4、一些简单的语义化举例
下面是一段html代码,我们来进行优化
标签的语义更多
段落1内容强调内容
段落2内容
上述代码添加CSS样式可以达到效果,但用的只是向div,span这样的无语义标签,我们从标签上看不出结构这样显然是不行的,我们需要用代码清晰表现出:“哪是标题”,“哪是内容”。我们改进一下。
版本一
标签的语义 更多
段落一的各种内容.....强调的内容
段落二的内容。。。段落二的内容。。。
版本一比源代码大有改进,从标签可以分清哪是标题哪是内容,也能看到哪被强调,但仔细看有a链接在h2标签中,虽然它们是在同一行,但a链接并不是属于标题。我们也可以添加HTML5语音元素进行改进:
版本二
标签的语义化
更多
段落一的各种内容.....强调的内容
段落二的内容。。。
版本二用HTML5定义的新标签是语义化更加完美,写到这里基本上也就可以了,但其实我们还可以利用ARIA(无障碍网页倡议)更加使代码完美。更加具有可读性。
版本三
标签的语义化
更多
段落一的各种内容.....强调的内容
段落二的内容。。。
现在可以看到标签中多了一些role属性,那是ARIA中定义的地标角色定义它们可以使屏幕阅读器更好的工作。当然并不是使用div这些标签就是不重视语义化,有些时候因为样式的需求必须使用这些无语义标签,这时我们就应该大胆使用它们。但能少用尽量少用。
但是也不要因为html5新标签的出现,而随意用之,错误的使用肯定会事与愿违。所以有些地方还是要用div的,就是因为div没有任何意义的元素,他只是一个标签,仅仅是用来构建外观和结构。因此是最适合做容器的标签。
三、非装饰性图片必须加alt
标签的 alt 属性指定了替代文本,用于在图像无法显示或者用户禁用图像显示时,代替图像显示在浏览器中的内容。
示例:
1、alt标签的作用:
增强内容相关性
它是可以利用汉字介绍文章内容的,对于一些特定的企业产品,由于视觉的体验,它往往是少文字的。
提高关键词密度
在操作企业站的时候,我们经常遇到是站点首屏一个大的横幅banner,几乎占用了首页的大部分页面,为了有效的提高首页核心关键词密度,我们只能利用一切办法增添关键词,比如:在图片的alt标签中添加。
四、友情链接,好的友情链接可以快速的提高你的网站权重
友情链接,也称为网站交换链接、互惠链接、互换链接、联盟链接等,是具有一定资源互补优势的网站之间的简单合作形式,即分别在自己的网站上放置对方网站的LOGO图片或文字的网站名称,并设置对方网站的超链接(点击后,切换或弹出另一个新的页面),使得用户可以从合作网站中发现自己的网站,达到互相推广的目的,因此常作为一种网站推广基本手段。
友情链接是指互相在自己的网站上放对方网站的链接。必须要能在网页代码中找到网址和网站名称,而且浏览网页的时候能显示网站名称,这样才叫友情链接。
友情链接是网站流量来源的根本,比如一种可以自动交换链接的友情链接网站(每来访一个IP,就会自动排到第一),这是一种创新的自助式友情链接互联网模式。
五、外链,高质量的外链,会给你的网站提高源源不断的权重提升
外链就是指在别的网站导入自己网站的链接。导入链接对于网站优化来说是非常重要的一个过程。导入链接的质量(即导入链接所在页面的权重)间接影响了我们的网站在搜索引擎中的权重。
外链是互联网的血液,是链接的一种。没有链接的话,信息就是孤立的,结果就是我们什么都看不到。一个网站是很难做到面面俱到的,因此需要链接到别的网站,将其他网站所能补充的信息吸收过来,连接外链不在于数量,而是在于链接外链的质量。
外链的效果不只是为了提高网站的权重,也不仅仅是为了提高某个关键词的排名。一个高质量的外部链接是可以给网站带来很好的流量。
六、向各大搜索引擎登陆入口提交尚未收录站点
百度提交入口:https://ziyuan.baidu.com/linksubmit/url
Google提交入口:http://www.google.com/addurl/?hl=zh-CN&continue=/addurl
360提交入口:http://info.so.360.cn/site_submit.html
搜狗提交入口:http://fankui.help.sogou.com/index.php/web/web/index?type=1
必应提交入口:https://www.bing.com/toolbox/webmaster/(必应的匿名提交url已经取消,需要去登陆Bing网站管理员到“配置我的网站”菜单选项中的“提交URL”工具)
七、重要内容HTML代码放在最前:搜索引擎抓取HTML顺序是从上到下,保证重要内容一定会被抓取
八、少用iframe:搜索引擎不会抓取iframe中的内容
九、提高网站速度:网站速度是搜索引擎排序的一个重要指标
















![[Mac软件]Adobe XD(Experience Design) v57.1.12.2一个功能强大的原型设计软件](https://img-blog.csdnimg.cn/90aa798e3f794ba2a93e298844537ba1.png)