目录
1.构建、推送镜像
1.1 执行脚本
2.2 pom.xml配置
2.部署镜像服务
2.1 执行脚本
2.2 compose文件
3.docker stack常用命令
介绍:使用goole jib插件构建镜像,docker stack启动部署服务;
通过执行两个脚本既可以实现构建镜像、部署服务的过程。本文将对两个脚本及其他核心配置文件做详细解释。
1.构建、推送镜像
1.1 执行脚本
执行脚本sh build.sh即可,脚本位于项目根目录下,脚本build.sh内容如下:
#!/bin/bash
echo "start build myApp image...."# 指定选择prod环境,通过goole的jib工具构建镜像,并将镜像推送到192.168.100.90:5000镜像仓库
mvn clean compile jib:build -Djib.to.image=192.168.100.90:5000/myApp/backend_prod:2.2 -DsendCredentialsOverHttp=true -Djib.container.jvmFlags=-Dspring.profiles.active=prod,-Duser.timezone=Asia/Shanghai,-Xms4096m,-Xmx6144m,-Xmn512mecho "end build myApp image...."说明:选择prod环境配置,maven 清理后并编译打包代码,再通过jib工具构建镜像并推送到镜像仓库。
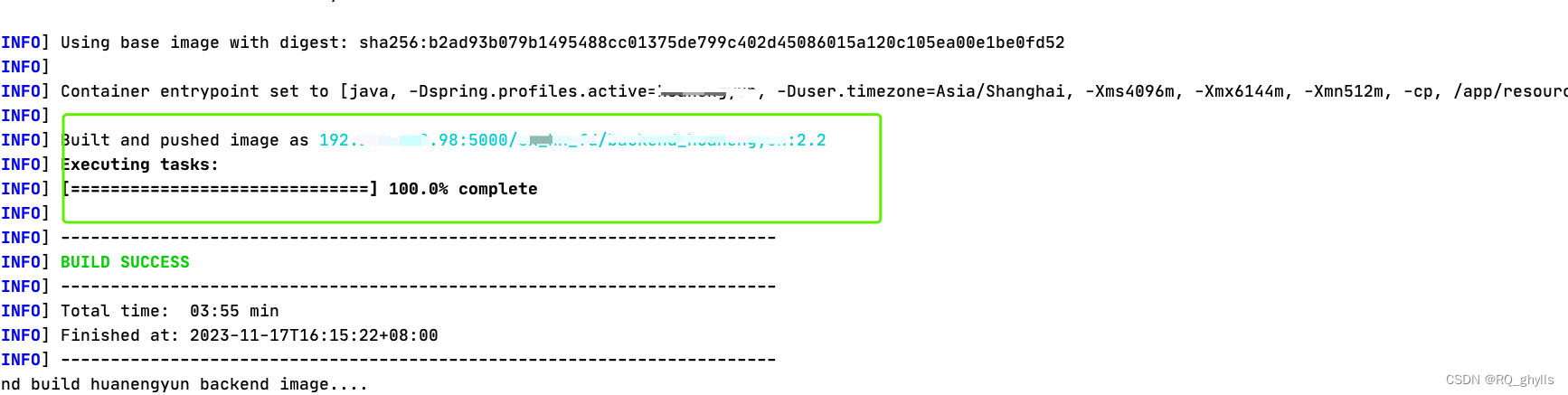
执行成功如下:

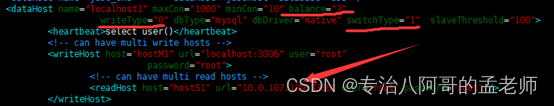
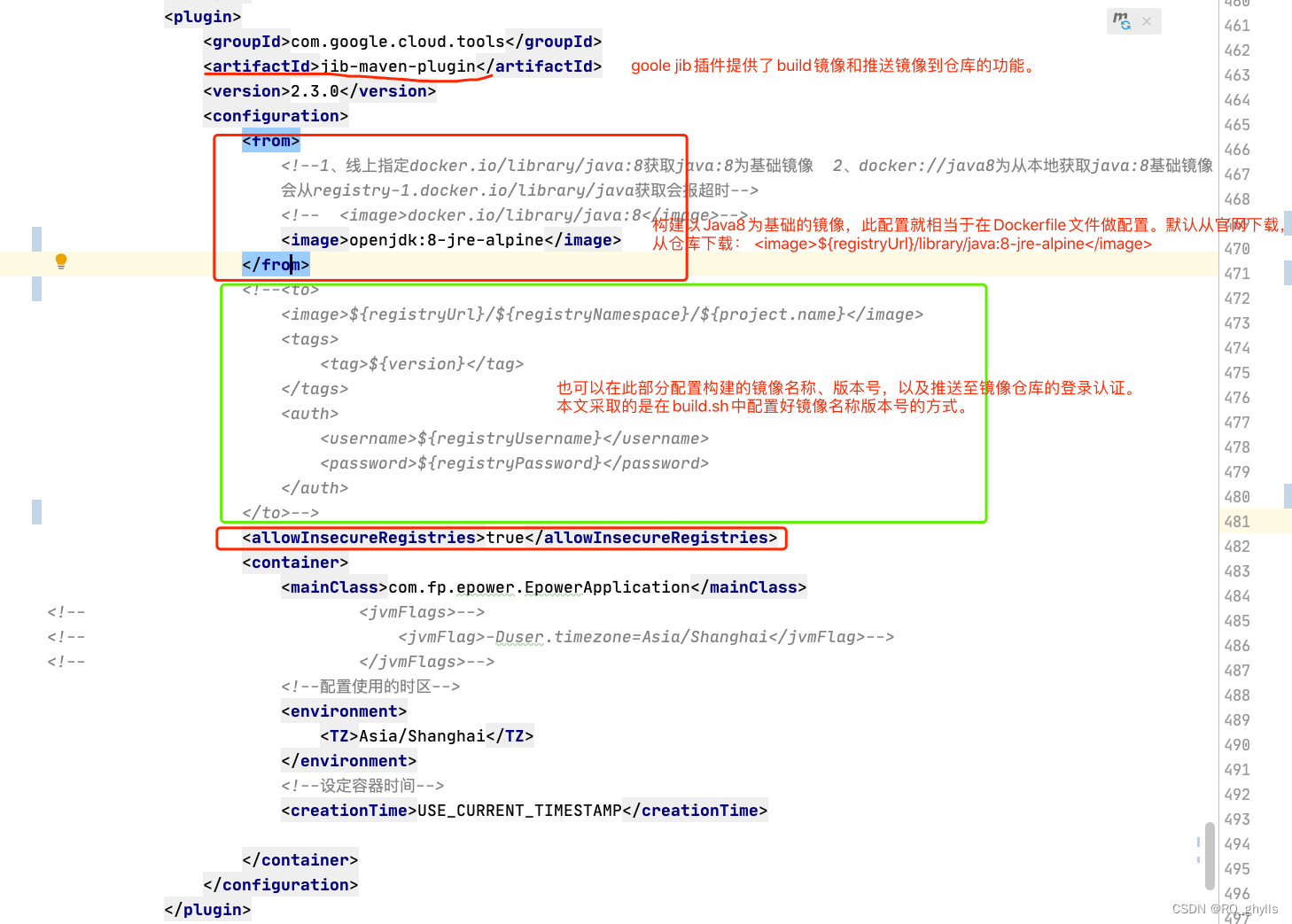
2.2 pom.xml配置
由于需要goole的jib插件,所以需要在pom.xml中配置jib,配置如下:
 2.部署镜像服务
2.部署镜像服务
2.1 执行脚本
sh deploy.sh start
在镜像所在服务器的(deploy.sh、docker-compose.yaml文件)目录下执行此脚本命令即可。deploy.sh脚本内容如下:
#!/bin/bash
cmd="$1"service="$2"
config="$3"basepath=$(cd `dirname $0`; pwd)login(){docker login 192.168.100.90:5000 --username=admin --password=admin@server1
}start(){echo "启动/更新服务"#如果192.168.100.90:5000设有密码则需要登录,如果没有则注释掉此行命令;#docker login 192.168.100.90:5000 --username=admin --password=admin@server1# 部署镜像服务,起名为myAppService。# -c , --compose-file:指定stack file的路径位置为同此脚本目录下的docker-compose.yaml文件#--with-registry-auth,向swarm代理发送registry认证详细信息docker stack deploy -c $basepath/docker-compose.yaml myAppService --with-registry-auth
}down(){docker stack rm $service
}# 查询stack服务中的容器运行状态
ps(){docker stack ps $service
}usage(){echo "start version - 启动/更新服务"echo "down - 删除服务"echo "ps - 查看服务中容器的运行状态"echo "login - 登录镜像仓库"
}if [[ $cmd = "start" ]]; thenstart
elif [[ $cmd = "down" ]]; thendown
elif [[ $cmd = "ps" ]]; thenps
elif [[ $cmd = "login" ]]; thenlogin
elseusage
fi
2.2 compose文件
docker-compose.yaml文件内容如下:
#指定compose文件版本
version: '3'
#定义所有的service
services:#定义第一个service,起名为frontbackend:#镜像名称必须要与build.sh中起的名称一模一样image: 192.168.100.90:5000/myApp/backend_prod:2.2#挂载文件 宿主机文件路径:容器内文件路径volumes:- "/usr/local/project_data/my_service/report/:/usr/local/my_service/report/"- "/usr/local/project_data/my_service/json/:/usr/local/my_service/json/"- "/usr/local/project_data/my_service/logs/:/usr/local/my_service/logs/"- "/usr/local/project_data/my_service/model/:/usr/local/my_service/model/"deploy:replicas: 1update_config:parallelism: 1delay: 10srestart_policy:condition: anydelay: 10smax_attempts: 3window: 120sresources:limits:memory: 20240Mreservations:memory: 1024M#端口映射ports:- "9001:9001"
本文件创建了一个名为“backend”的service,也可以在下面继续添加其他服务。(一般情况下将前端服务和后端服务都配置到同一个compose文件中,这样就可以通过deploy.sh同时部署前后端。)
3.docker stack常用命令
启动服务后可通过docker命令查看服务状态:
docker stack ls 查看服务列表
docker stack ps 服务名 查看服务状态
docker stack ps 服务名 --no-trunc 查看服务状态,不要截断输出
docke stack rm 服务名 删除服务