
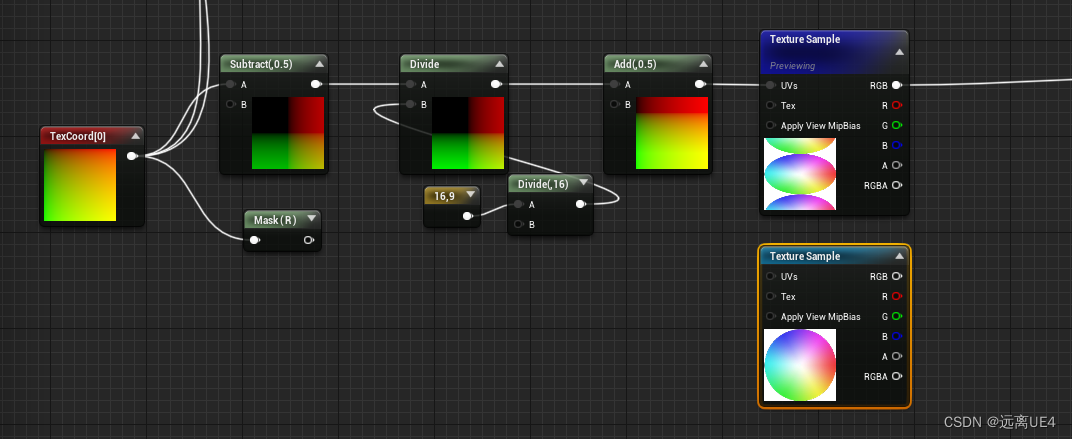
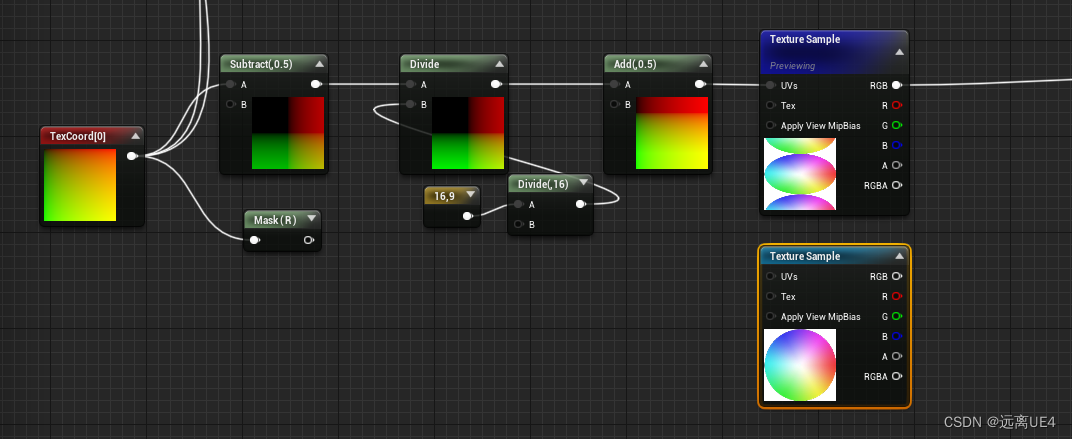
首先,为什么要先减去0.5呢,因为缩放的贴图中心在0,0原点,以这个点缩放效果是这样:

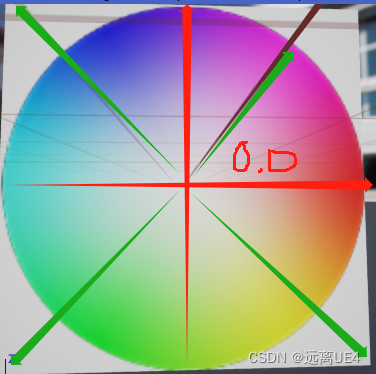
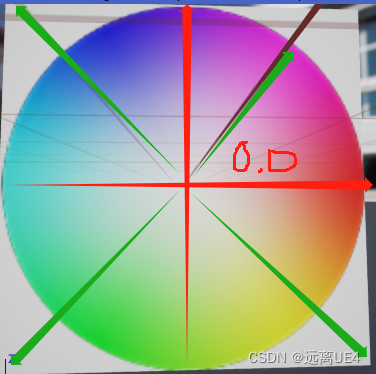
它缩放的图案不会在正中间,因为是以0,0点进行缩放的

以这个图的箭头去缩放图片的,所以不能使得缩放后的图片放在正中心
那么减去0.5,UV原点就变到了原先0.5,0.5的点,这样就能保证伸缩的图片在正中心
最后辅助几张图片进行大家理解

若圆心在0,0点,那么贴图UV伸缩就是这样伸缩的

若UV圆心是原先0.5,0.5的位置,那么伸缩位置即可在正中间

首先,为什么要先减去0.5呢,因为缩放的贴图中心在0,0原点,以这个点缩放效果是这样:

它缩放的图案不会在正中间,因为是以0,0点进行缩放的

以这个图的箭头去缩放图片的,所以不能使得缩放后的图片放在正中心
那么减去0.5,UV原点就变到了原先0.5,0.5的点,这样就能保证伸缩的图片在正中心
最后辅助几张图片进行大家理解

若圆心在0,0点,那么贴图UV伸缩就是这样伸缩的

若UV圆心是原先0.5,0.5的位置,那么伸缩位置即可在正中间
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/196964.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!