1. 安装前准备
1.1 CentOS简介
CentOS(Community Enterprise Operating System,中文意思是:社区企业操作系统)是一种基于 Red Hat Enterprise Linux(RHEL)源代码构建的免费开源操作系统。它在稳定性、安全性和可靠性方面表现出色,被广泛应用于服务器环境、企业级应用和开发平台。由于出自同样的源代码,因此有些要求高度稳定性的服务器以 CentOS 替代商业版的 Red Hat Enterprise Linux 使用。两者的不同在于 CentOS 并不包含封闭源代码软件。
CentOS 7是CentOS项目发布的开源类服务器操作系统,于2014年7月7日正式发布。
CentOS 7是一个企业级的Linux发行版本,它源于RedHat免费公开的源代码进行再发行。 CentOS 7内核更新至3.10.0、支持Linux容器、支持Open VMware Tools及3D图像即装即用、支持OpenJDK-7作为缺省JDK、支持内核空间内的iSCSI及FCoE、支持PTPv2等功能。
1.2 VMware虚拟机安装
VMware官网下载
网址:https://www.vmware.com/products/workstation-pro/workstation-pro-evaluation.html

1.3 镜像下载(3选1即可)
- CentOS官网下载(速度较慢)
网址:https://www.centos.org/

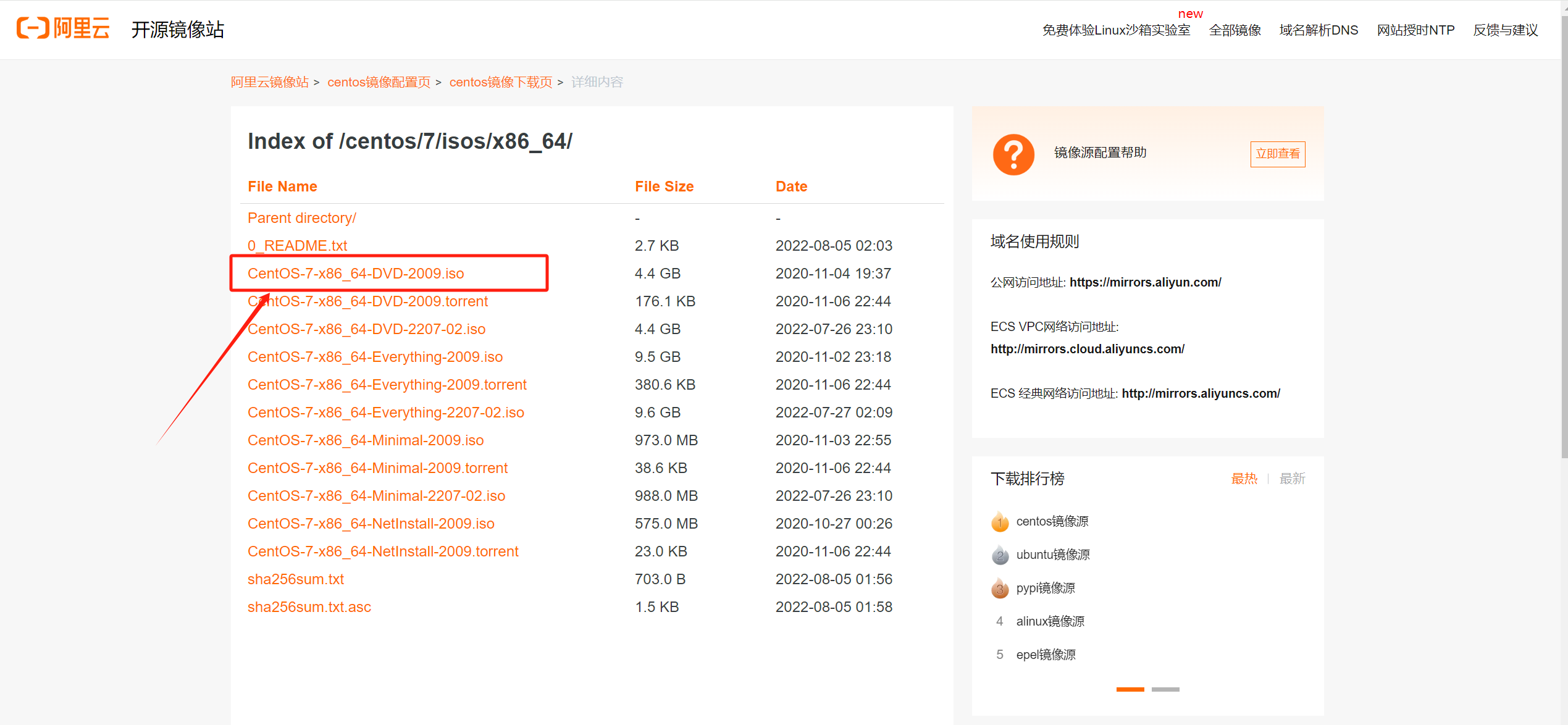
- 阿里云开源镜像下载地址
网址:https://mirrors.aliyun.com/centos/7/isos/x86_64/

- 百度网盘镜像下载链接
链接:https://pan.baidu.com/s/1jrV9hZt2r-hilVnBDQqD1w
提取码:p2nx
2. 使用VMware安装CentOS 7
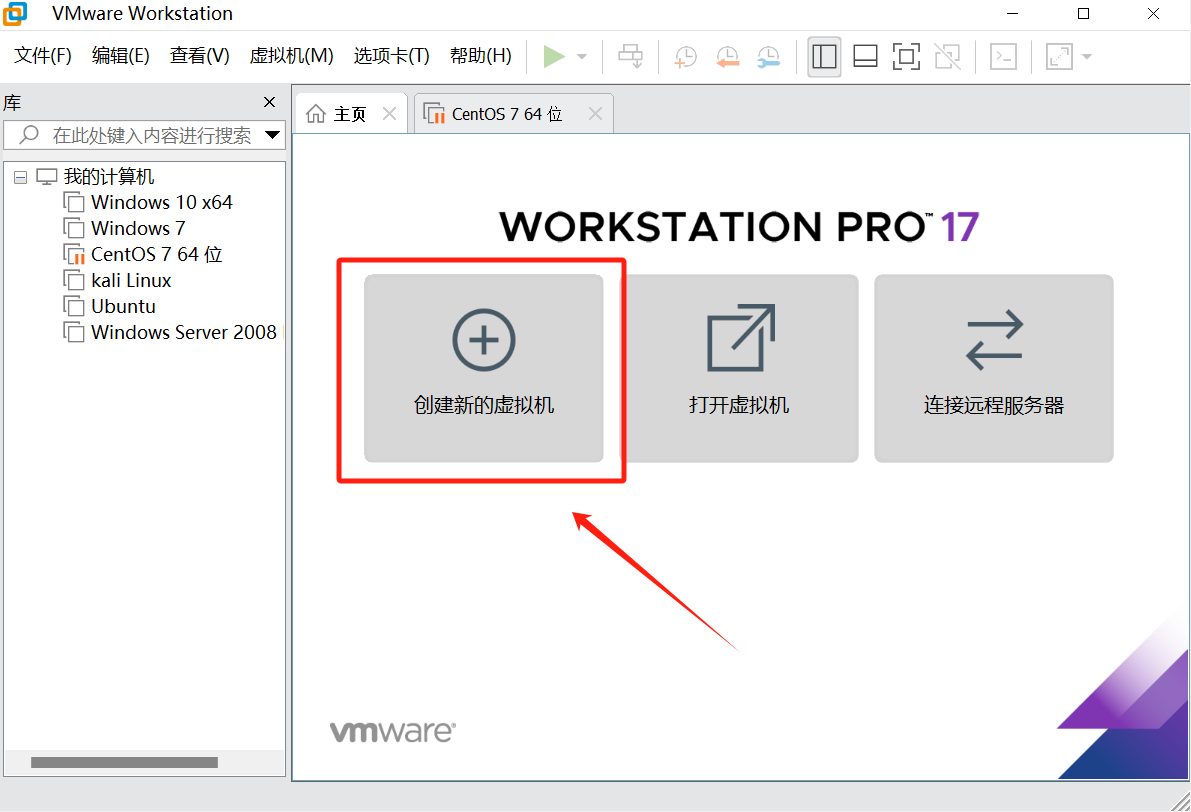
- 打开VMware,点击“创建新的虚拟机”

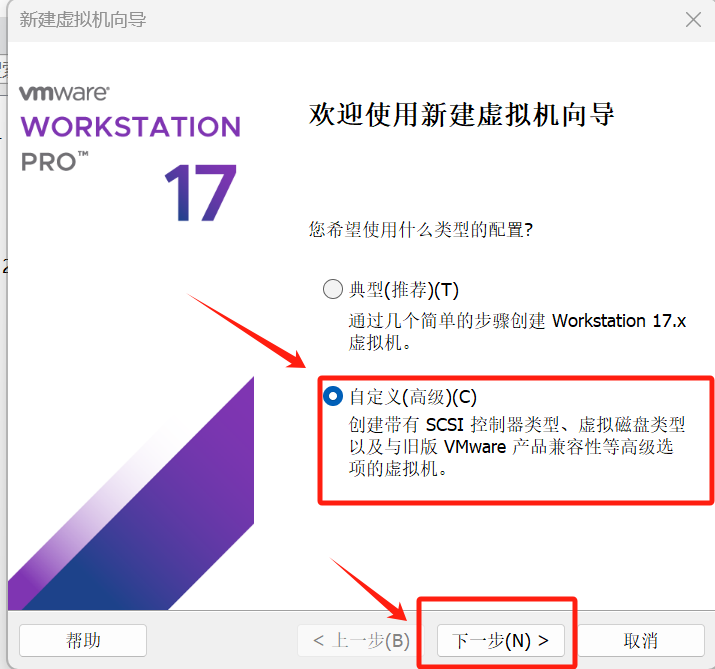
- 选择“自定义(高级)”,并点击“下一步”

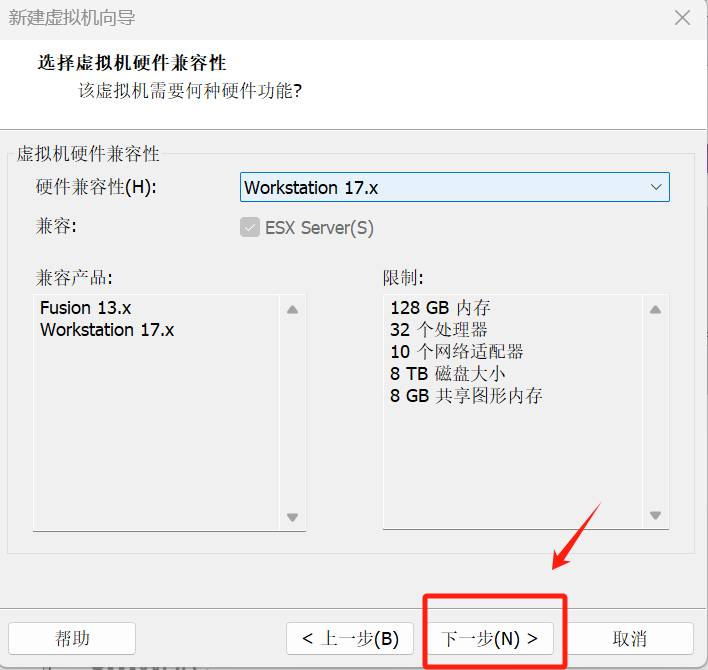
- 保持默认设置,并点击“下一步”

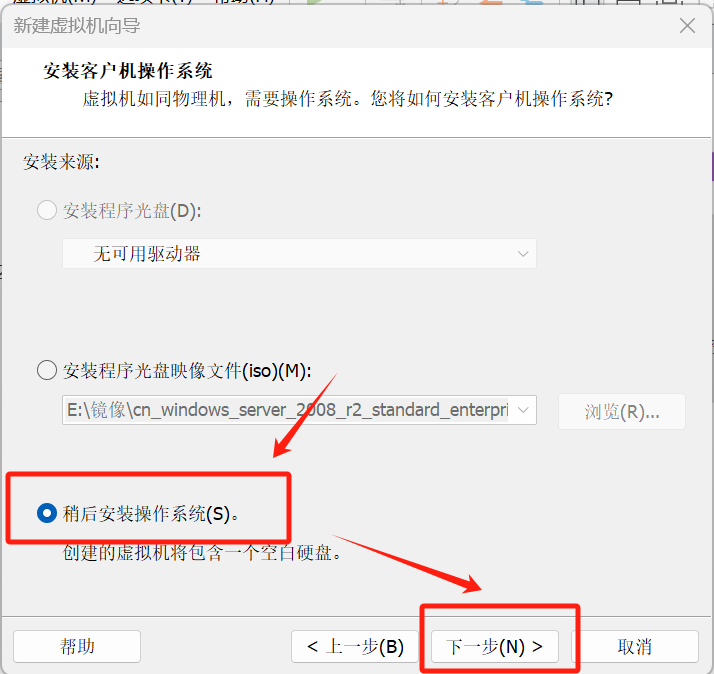
- 选择“稍后安装操作系统”,并点击“下一步”

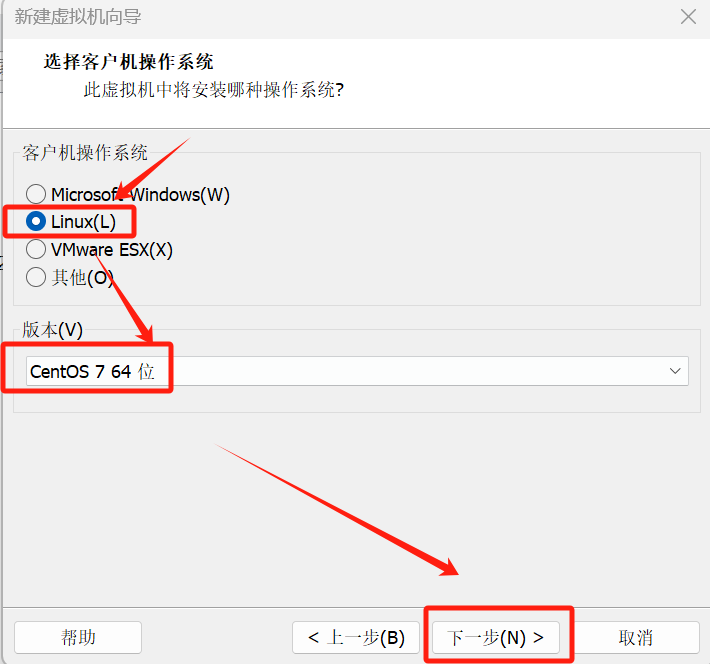
- 客户机操作系统选择“Linux”,版本选择“CentOS 7 64位”,并点击“下一步”

- 输入虚拟机名称(无要求),点击“浏览”更改安装路径,点击“下一步”

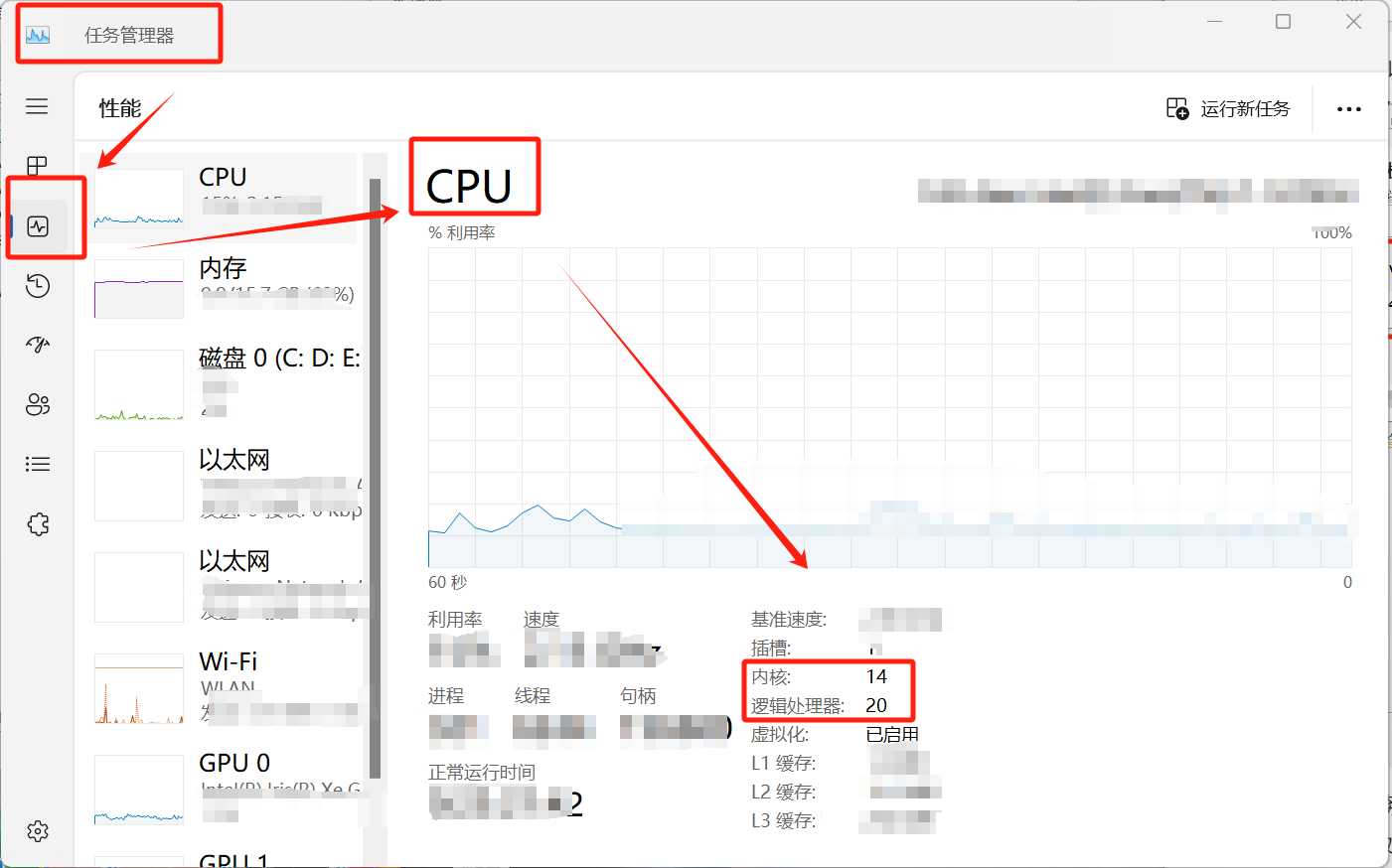
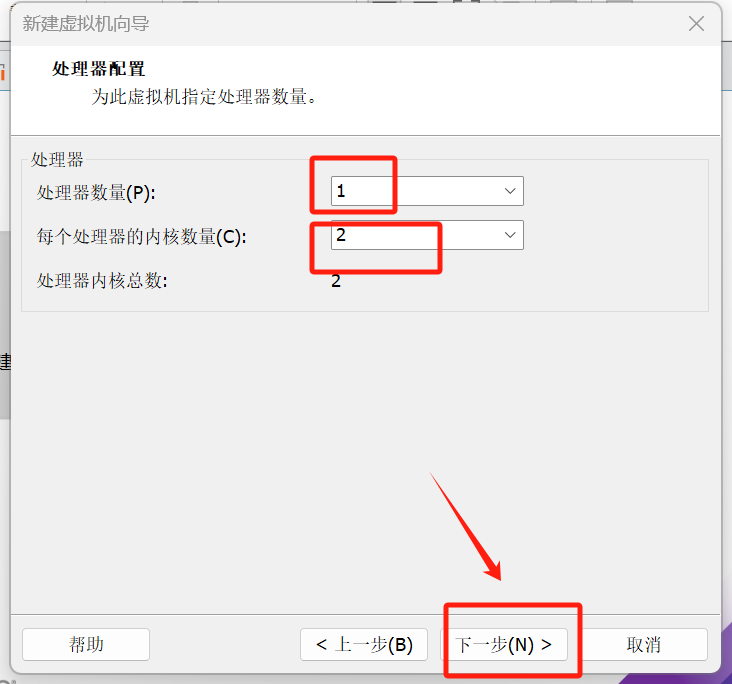
- 打开任务管理器CPU查看性能,根据物理主机的配置设置“处理机配置”,填写“处理器数量”和“每个处理器的内核数量”(此处设置的数量不得超过物理主机的CPU内核数量)


- 设置虚拟机的内存(默认即可),并点击“下一步”

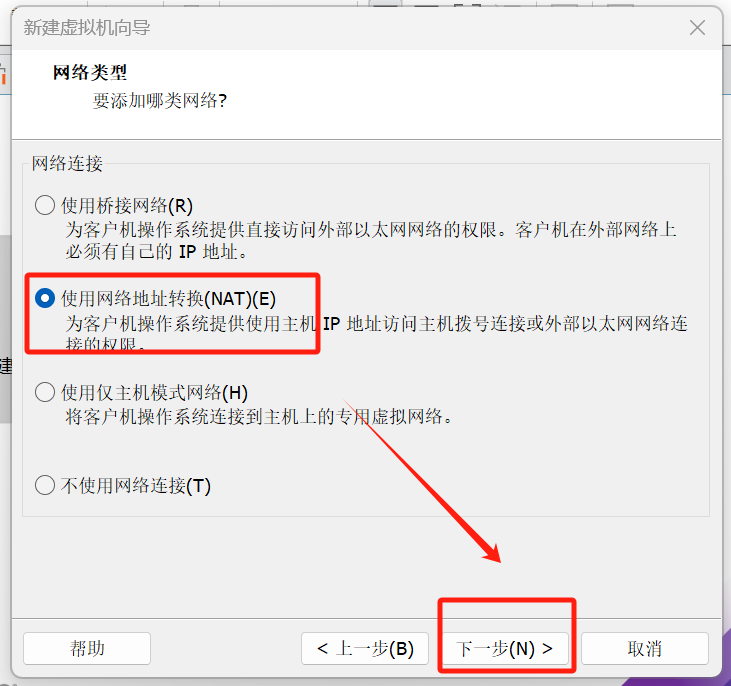
- 设置网络类型(按需选择),并点击“下一步”

- 选择I/O控制器类型(默认推荐即可),并点击下一步

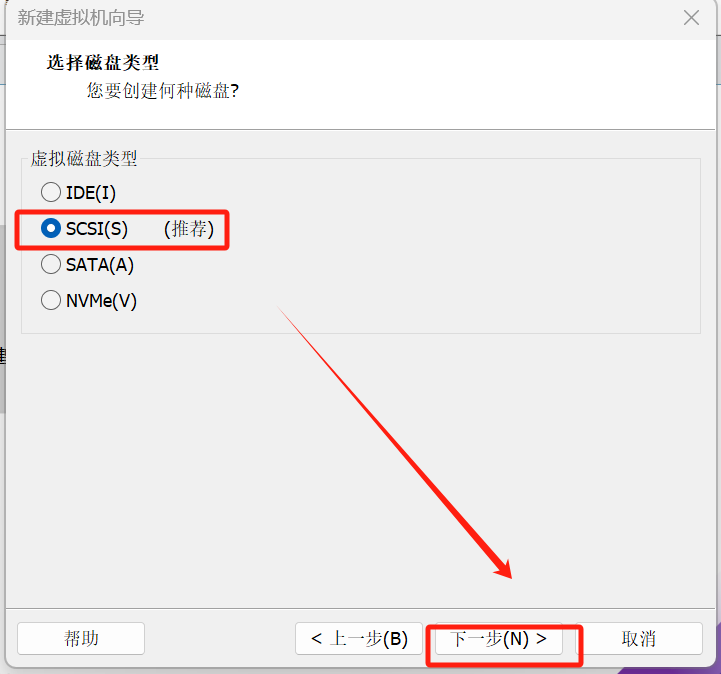
- 选择磁盘类型(默认推荐即可),并点击“下一步”

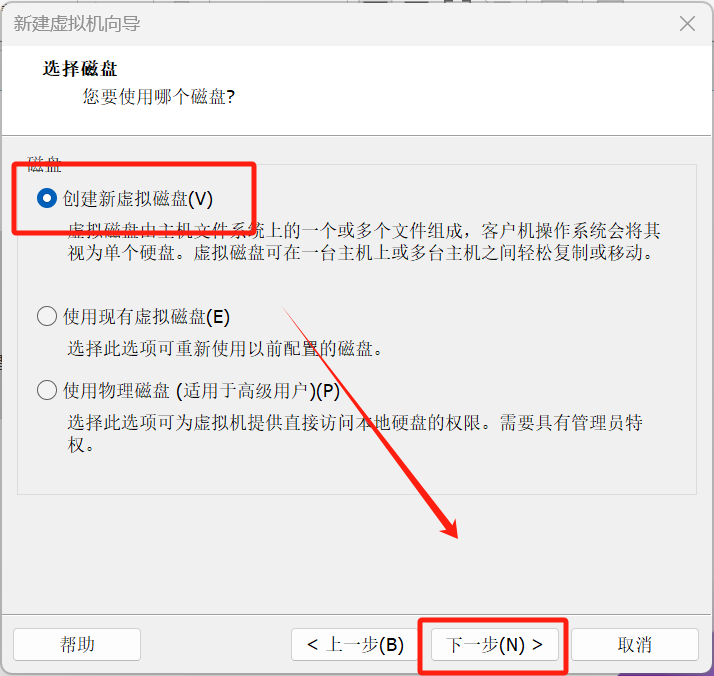
- 选择磁盘(默认即可),并点击“下一步”

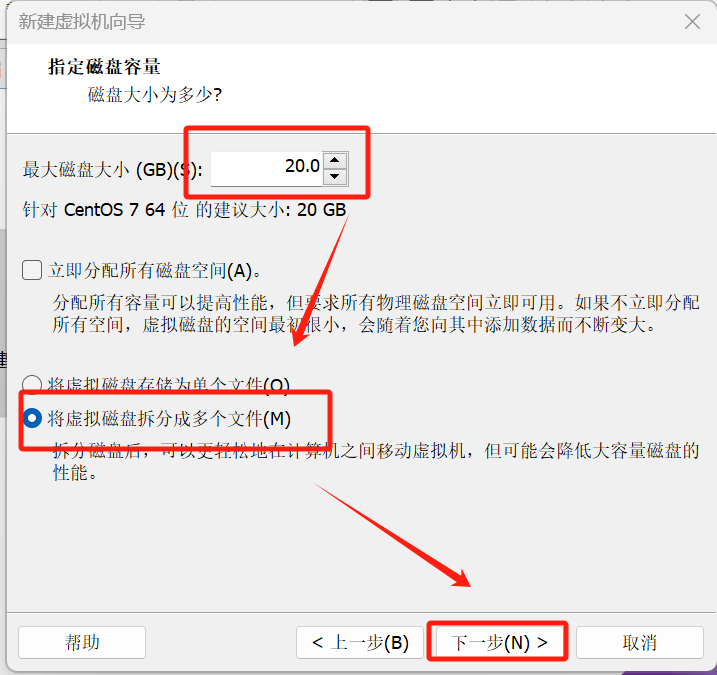
- 指定磁盘容量,最大磁盘容量(默认即可),选择“将虚拟磁盘拆分成多个文件”(若选择立即分配,虚拟机会立刻将20G分配给CentOS 7,导致主机硬盘容量减少20G),并点击“下一步”

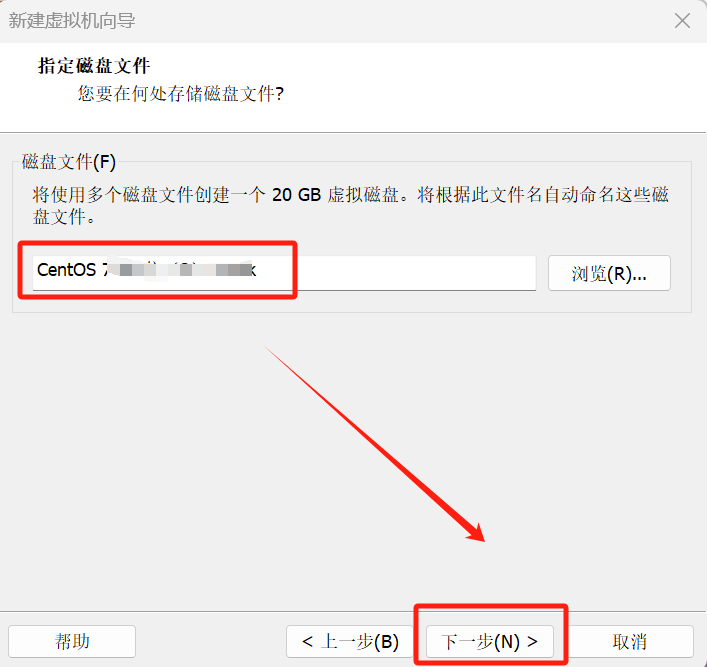
- 指定磁盘文件(默认即可),并点击“下一步”

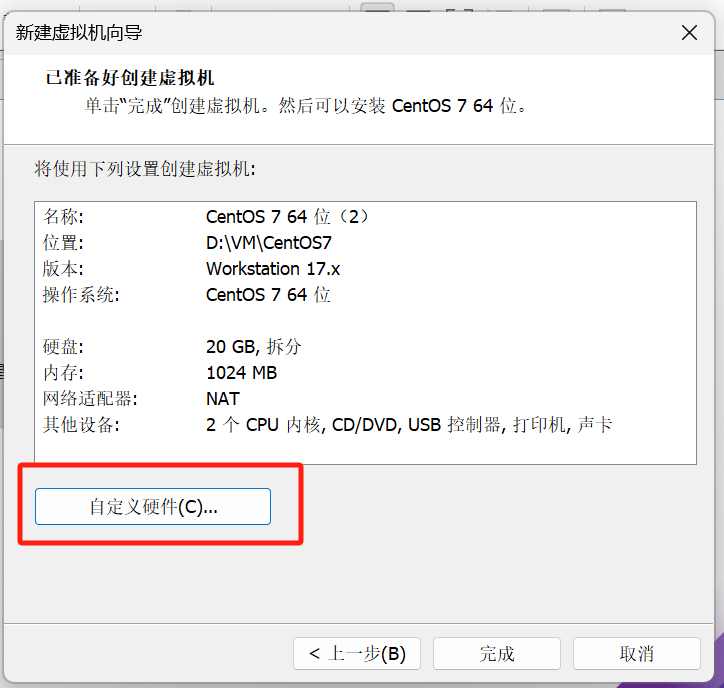
- 点击“自定义硬件”

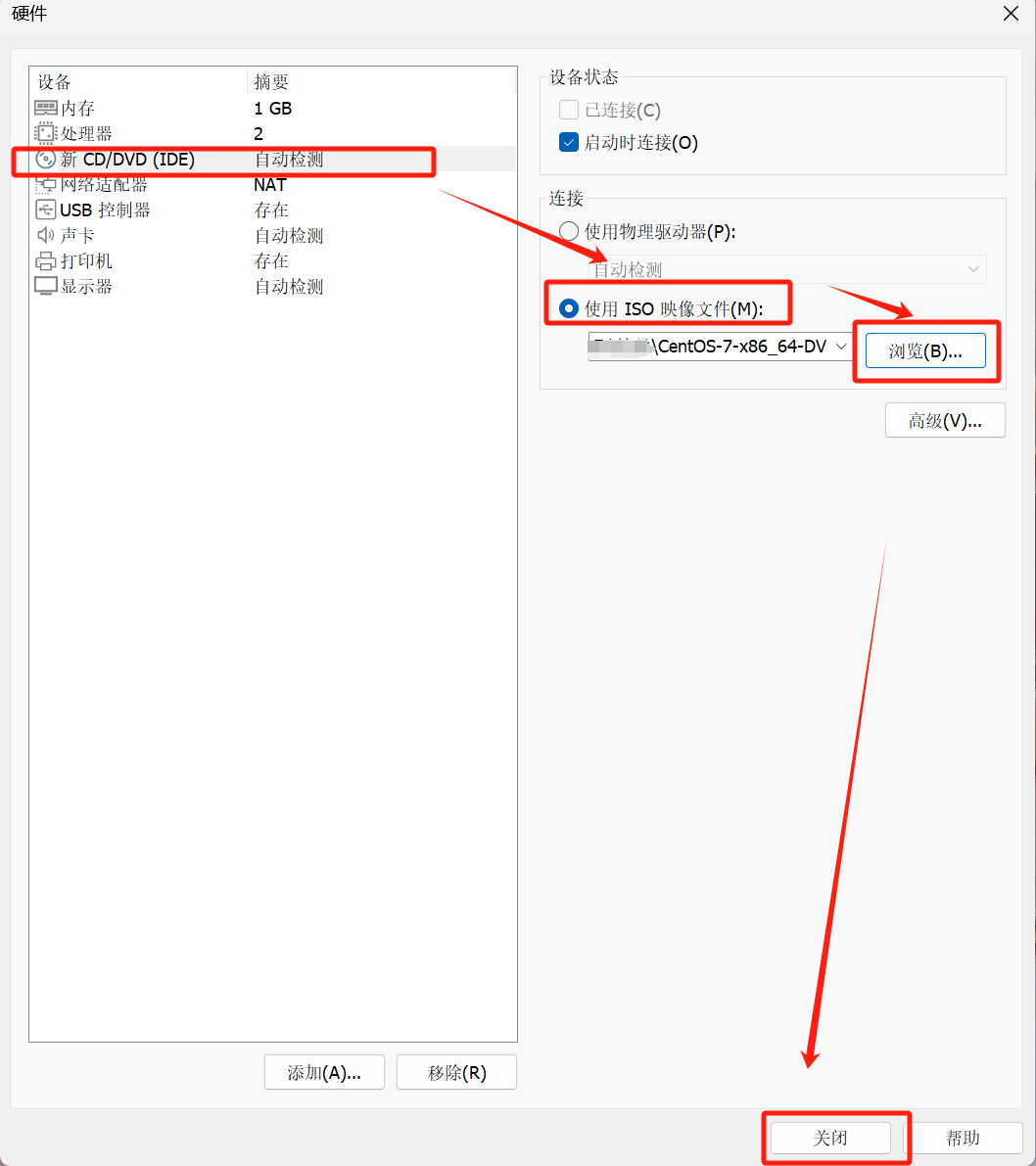
- 点击“新 CD/DVD”,并选择“使用 ISO 映像文件”,点击“浏览”选择自己最开始下载的镜像(iso文件)所在的位置即可,最后点击“关闭“

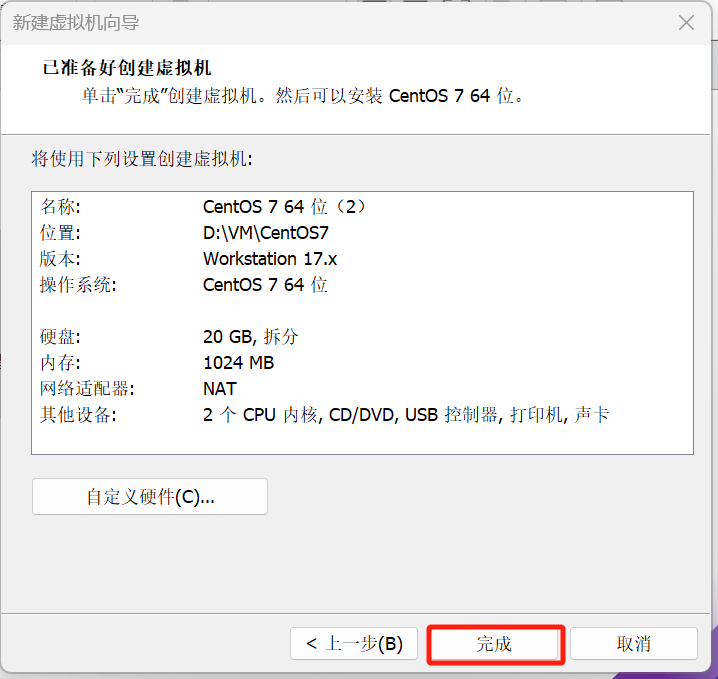
- 虚拟机创建完成,点击“完成”

3. 安装CentOS 7虚拟机
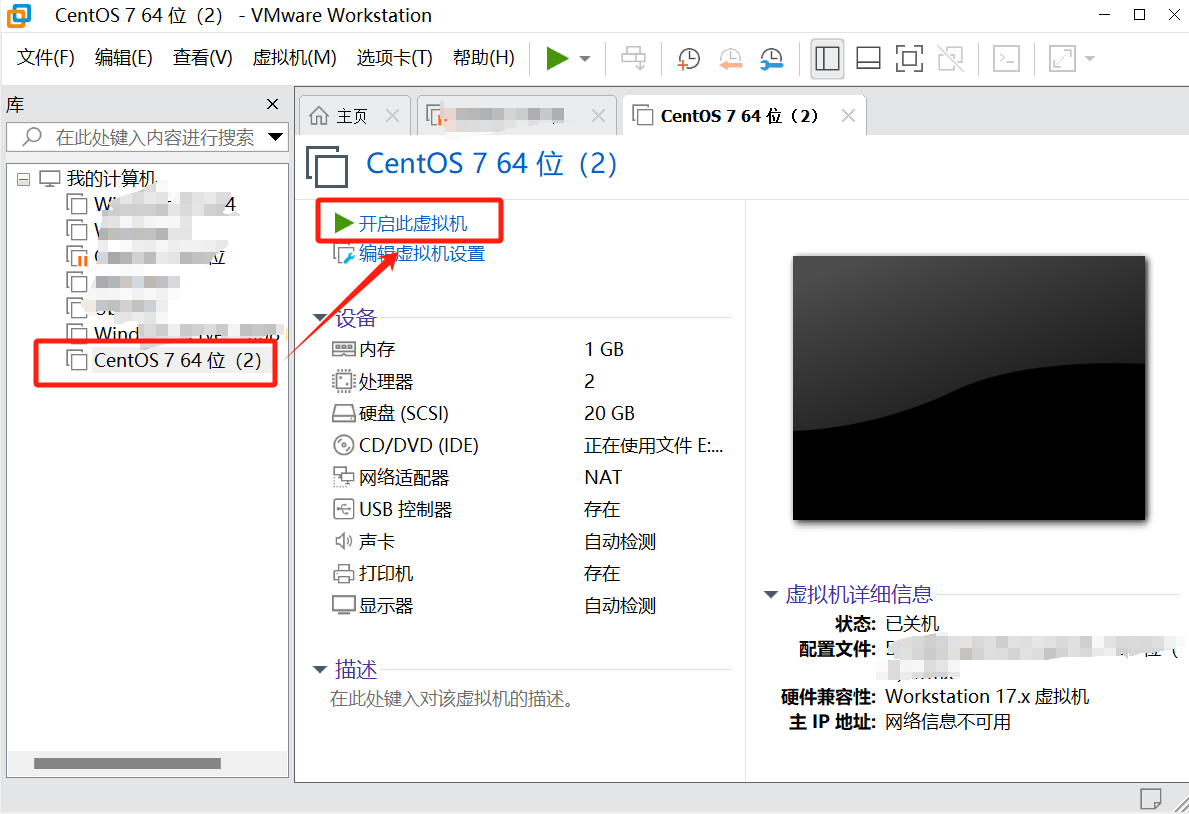
- 选择刚创建的虚拟机,点击“开启此虚拟机”

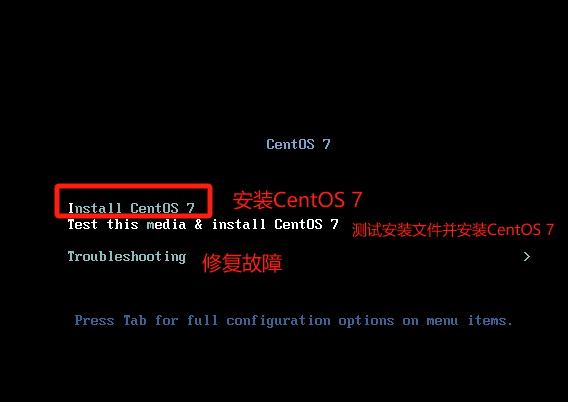
- ↑↓选择“Install CentOS 7”,按下回车键Enter并等待

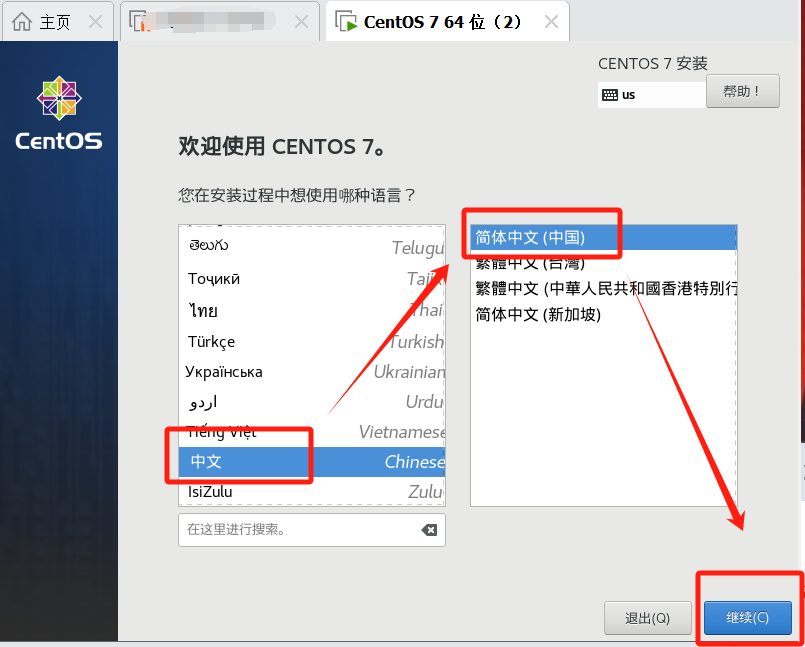
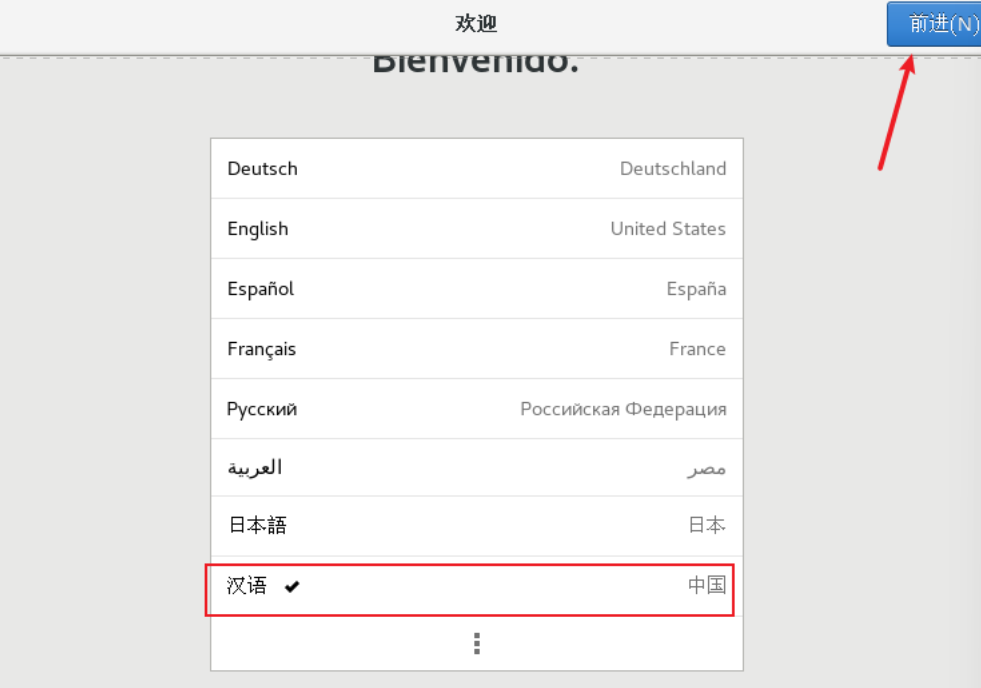
- 选择“中文”——>“简体中文”,并点击“继续”

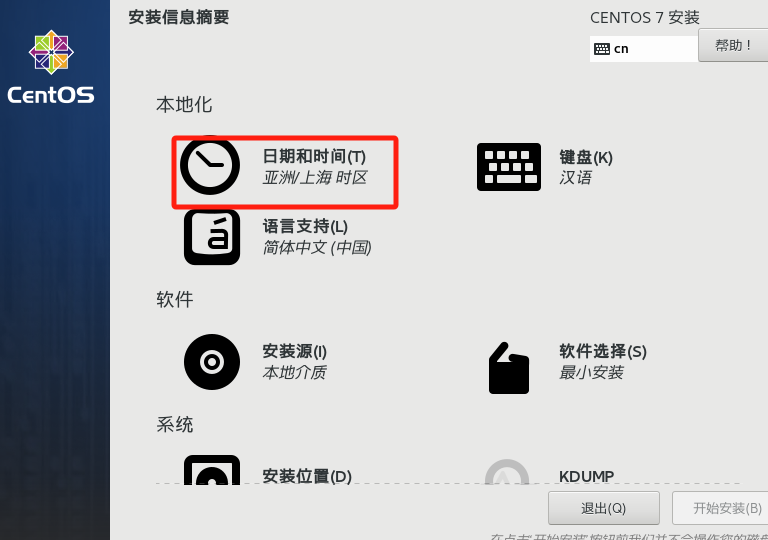
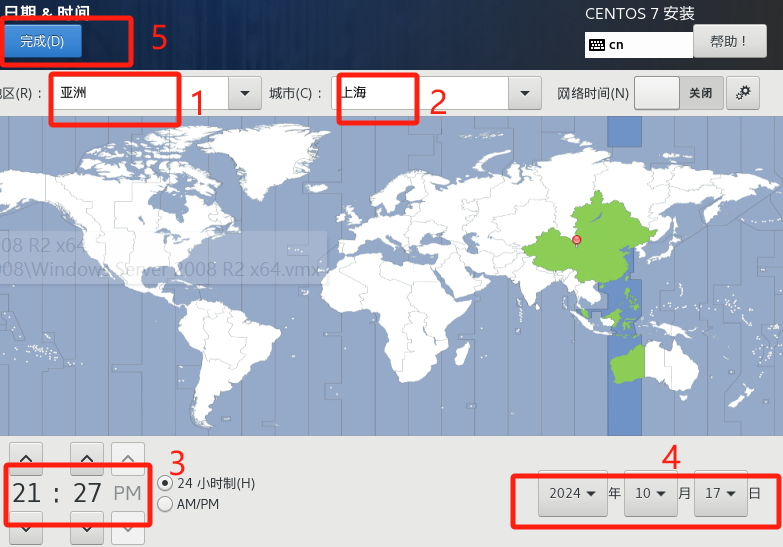
- 设置时间

亚洲——>上海——>查看时间是否正确——>点击“完成”

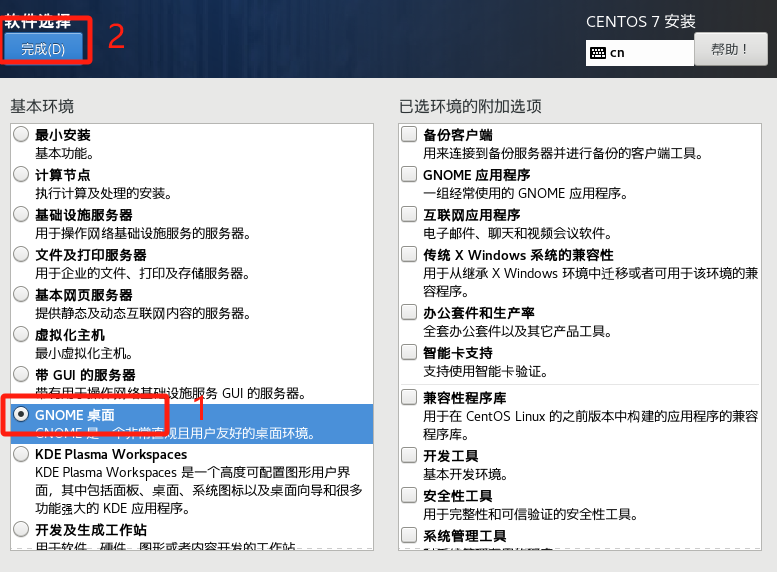
- 选择需要安装的软件

选择带桌面环境的“GNOME桌面”,并点击“完成”

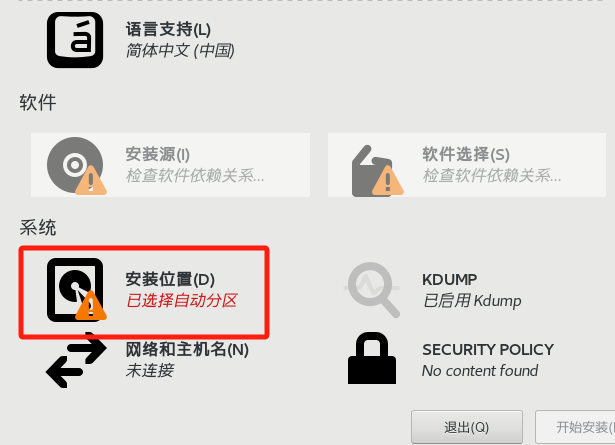
- 设置安装位置,进行磁盘划分

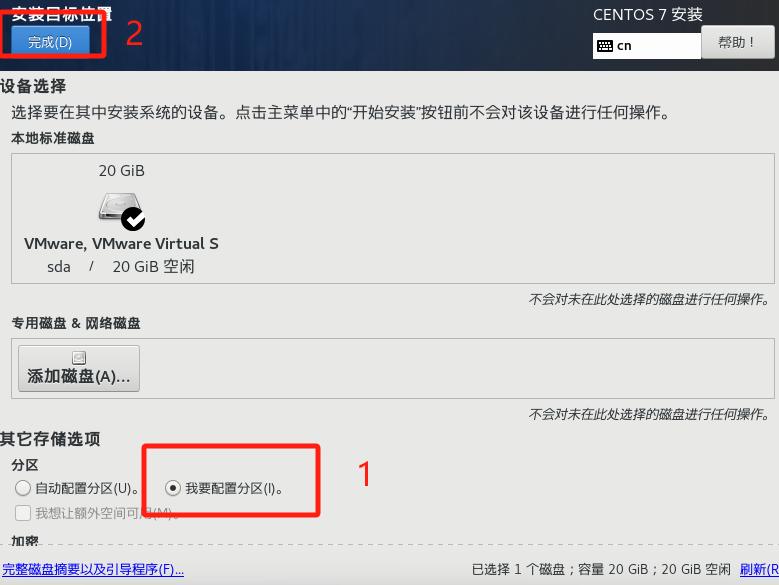
选择“我要配置分区并点击“完成”

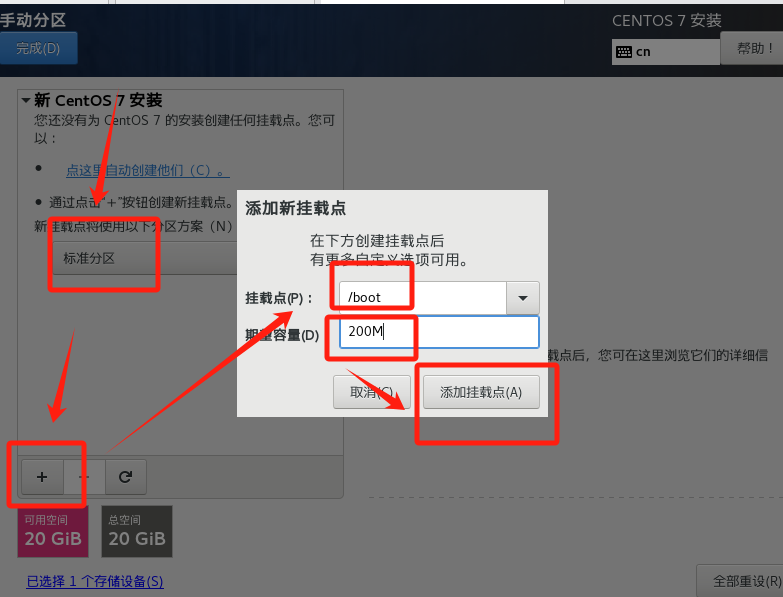
选择“标准分区”——>点击“+”——>挂载点选择“/boot”——>期望容量输入“200M”——>点击“添加挂载点”

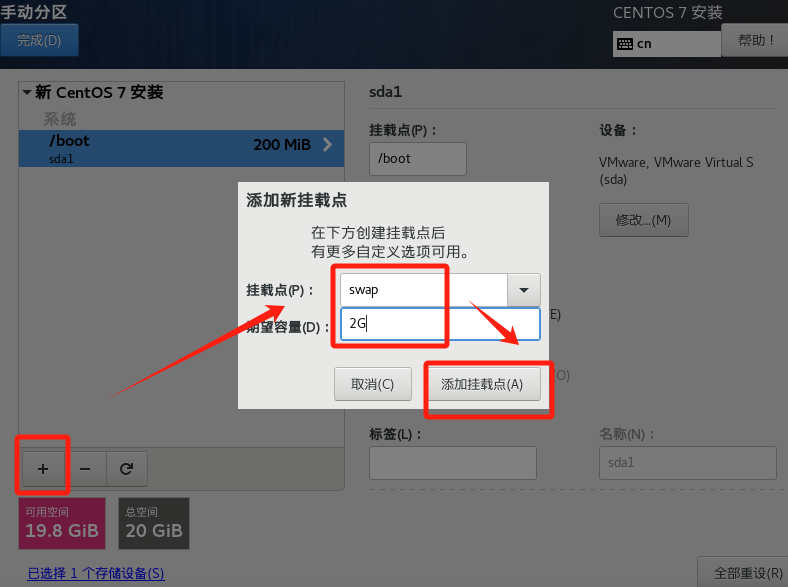
点击“+”——>挂载点选择“swap”——>期望容量输入“2G”——>点击“添加挂载点”

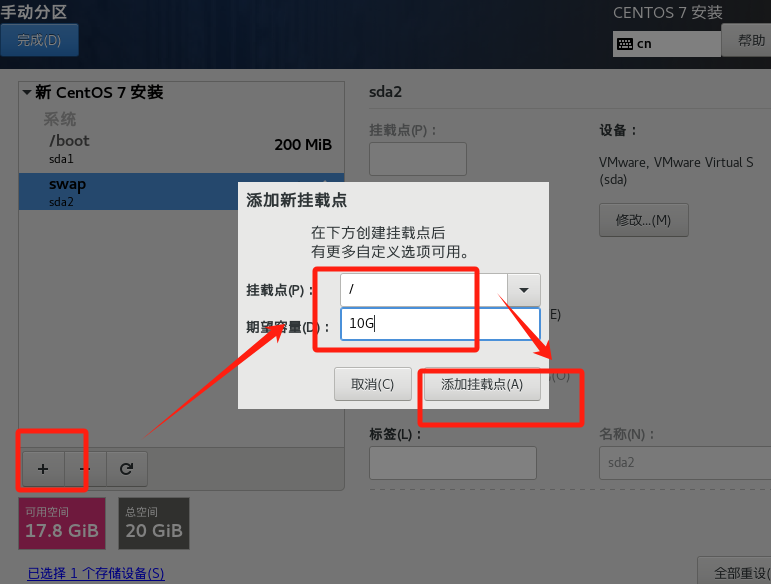
点击“+”——>挂载点选择“/”——>期望容量输入“10G”——>点击“添加挂载点”

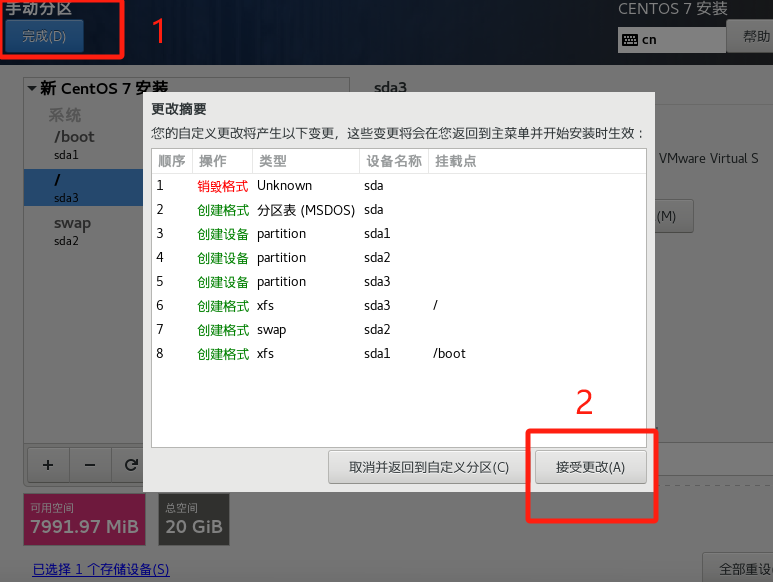
点击“完成”,并点击“接受更改”

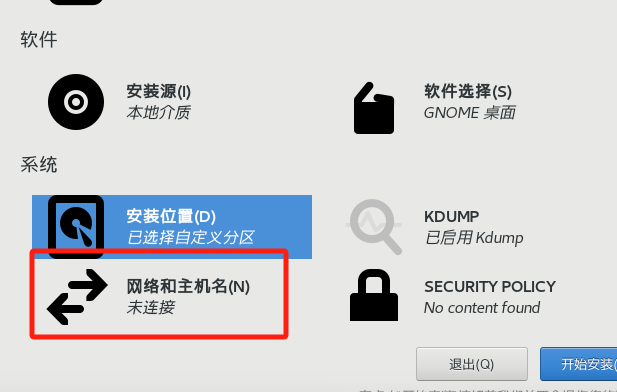
- 配置网络与主机名

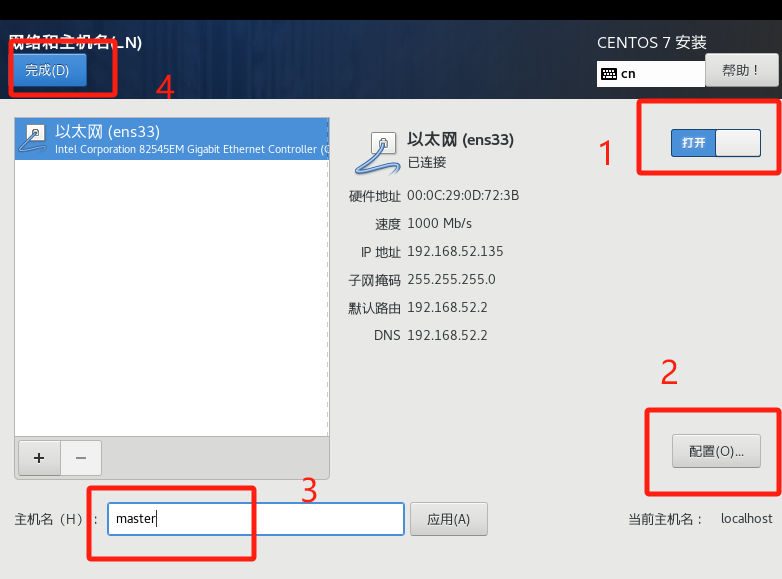
点击“打开”——>“配置”——>修改主机名——>点击“完成”

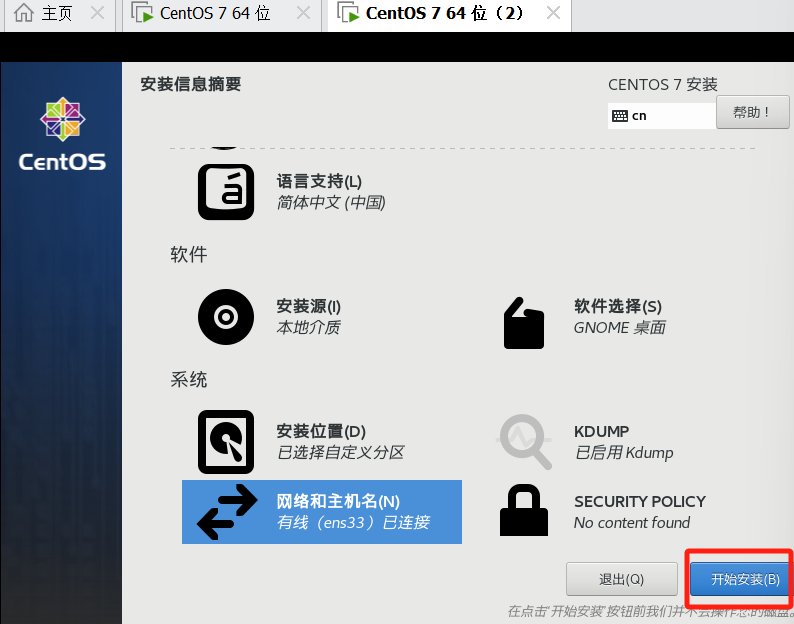
- 点击“开始安装”

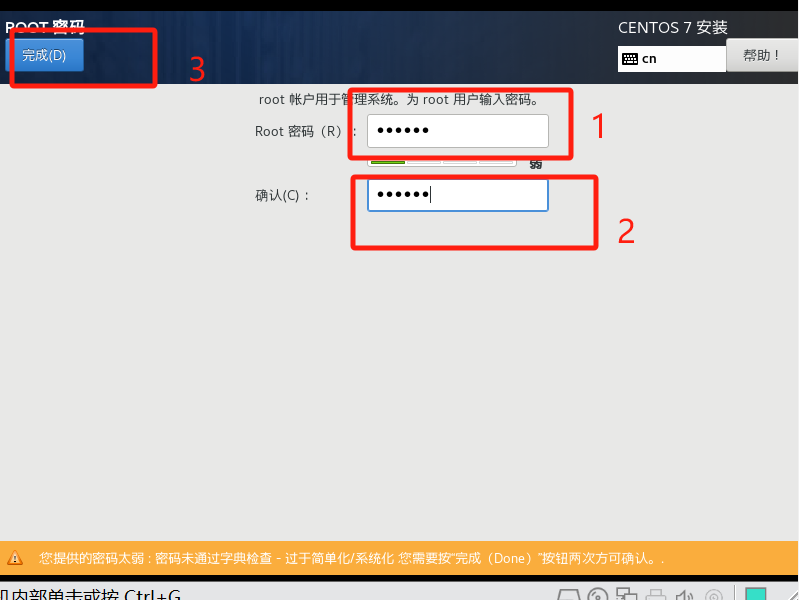
- 设置root用户密码


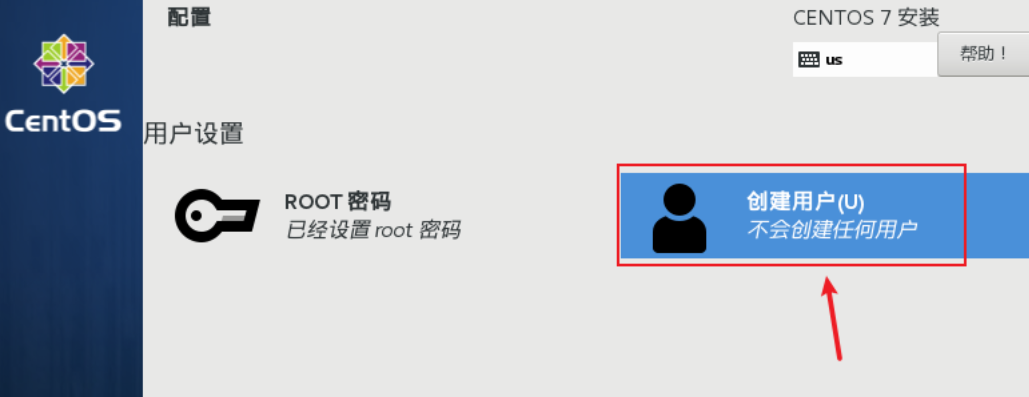
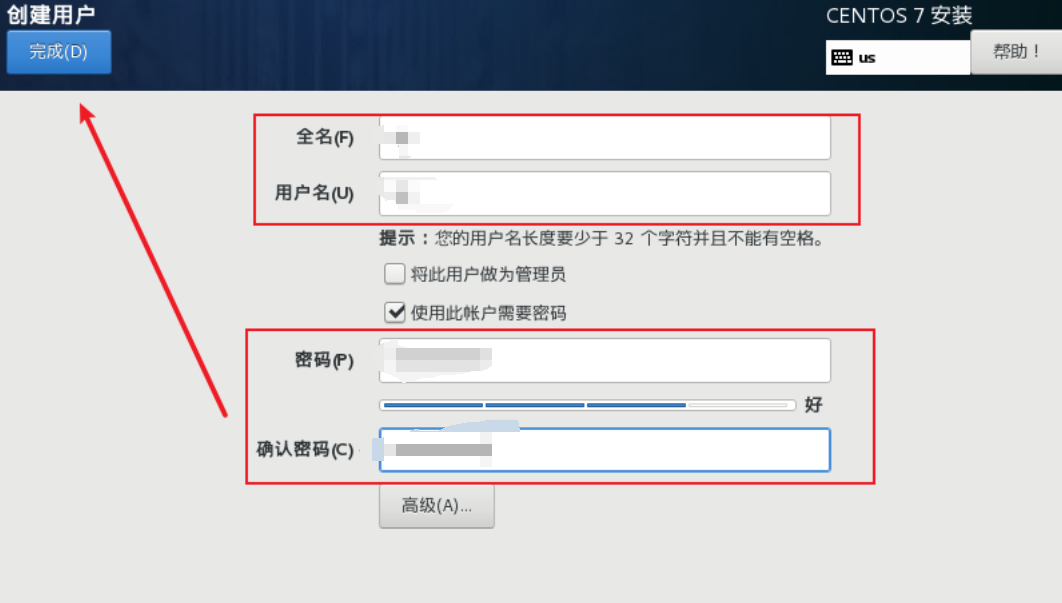
- 创建用户

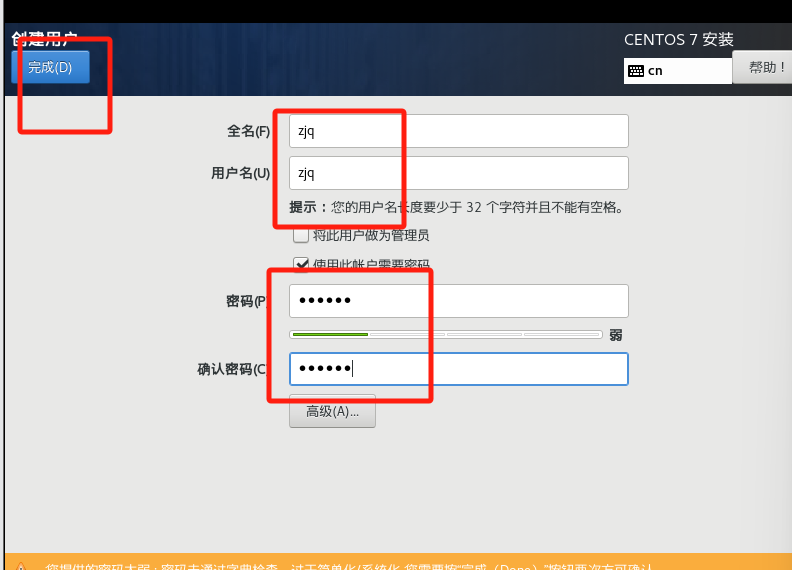
- 等待安装完成,创建用户

设置“全名”“用户名”“密码”“确认密码”,并点击“完成”

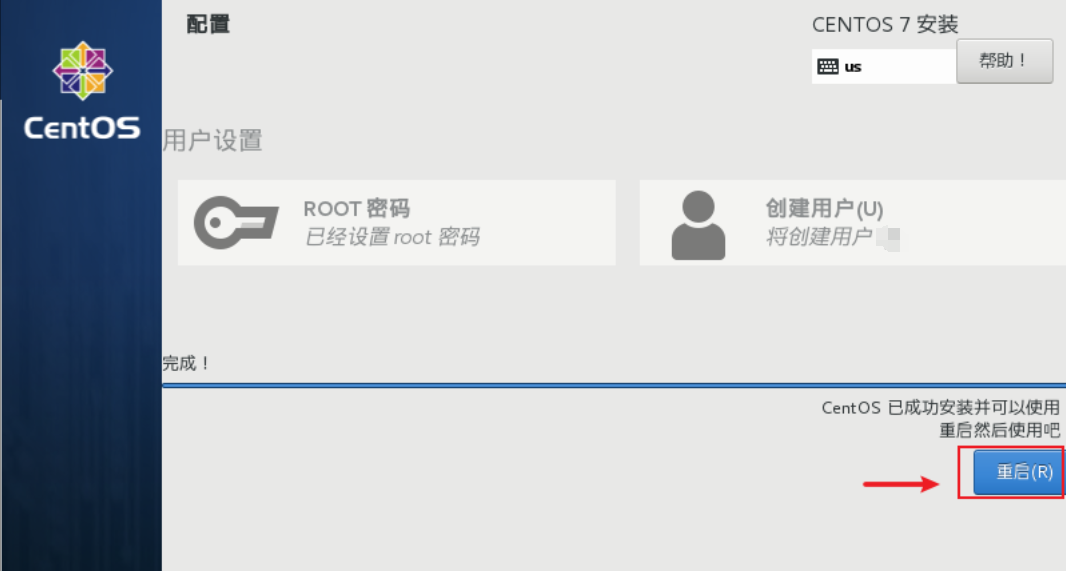
- 等待安装完成后点击“重启”

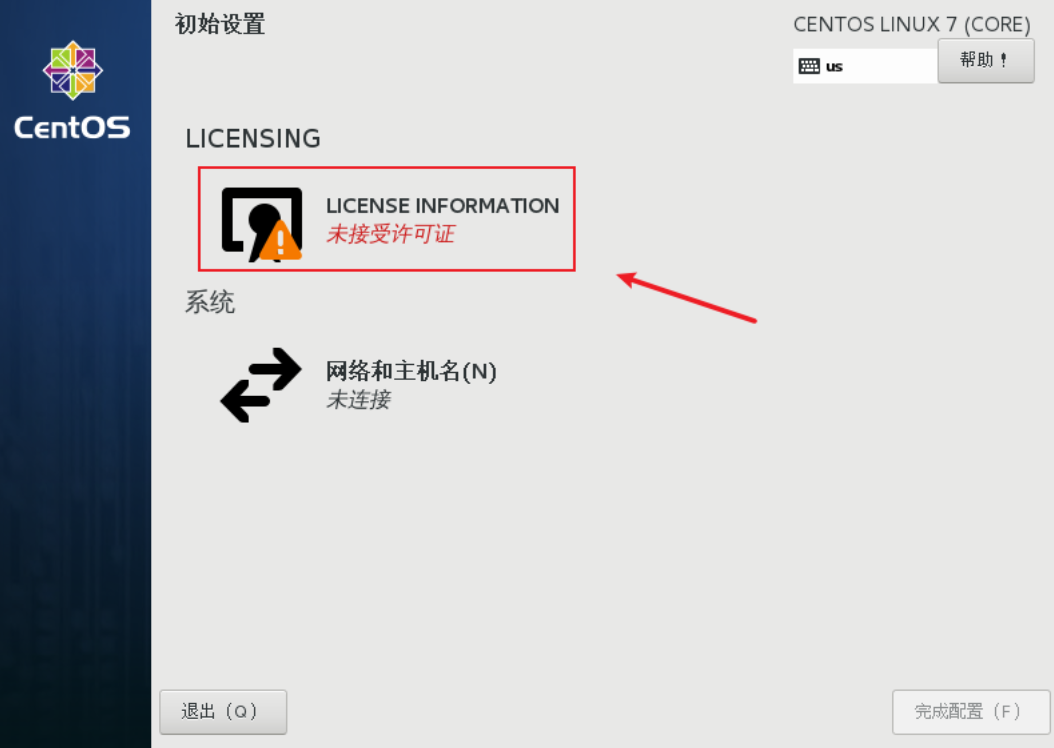
- 重启完成后,自动进入初始化设置,点击“未接收许可证”

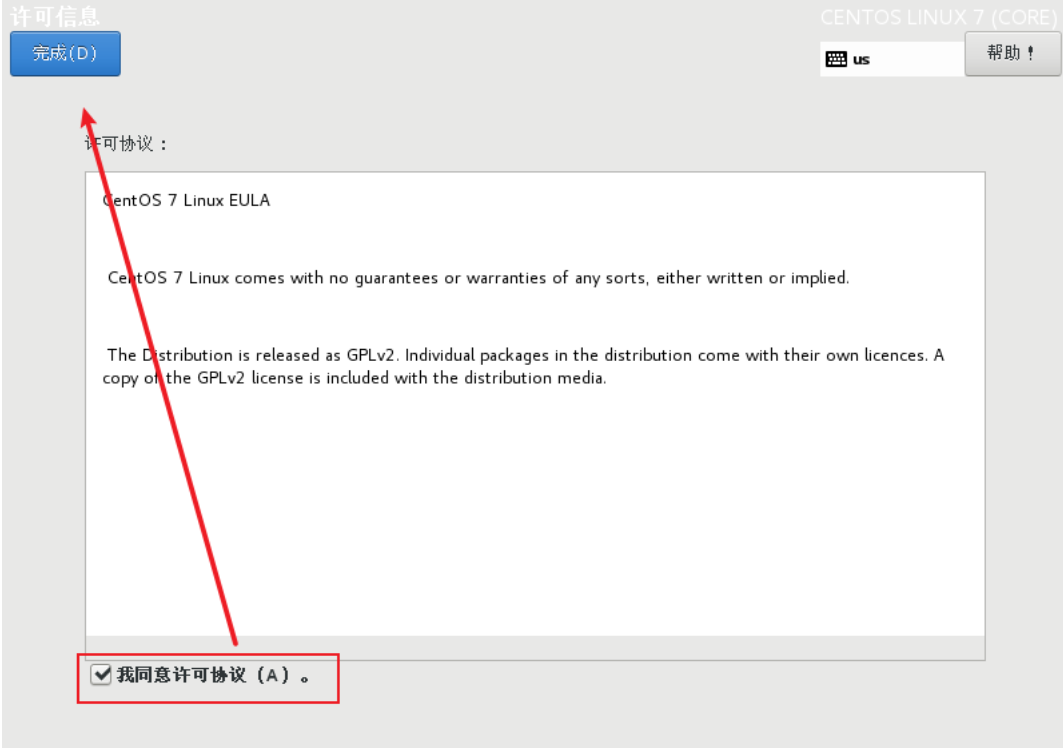
勾选“我同意许可证”,点击“完成”

点击“完成配置”
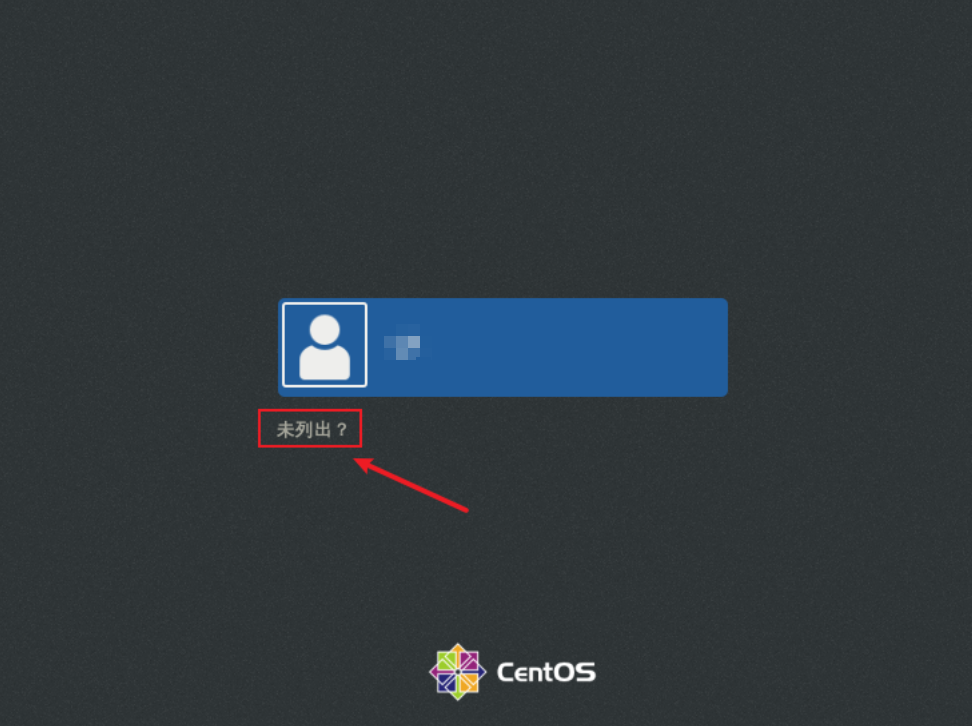
- 进入自动登录界面,点击“未列出”,使用root账号登录

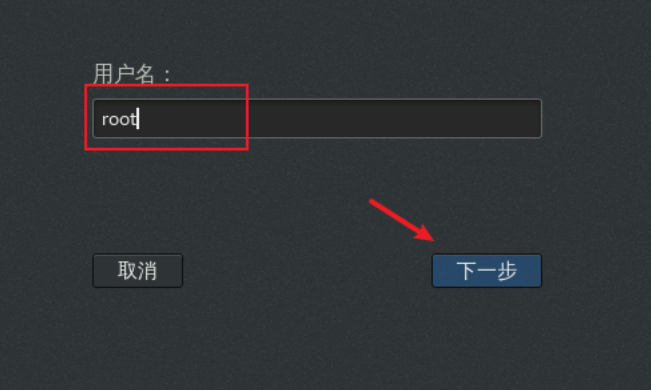
输入“root”用户名

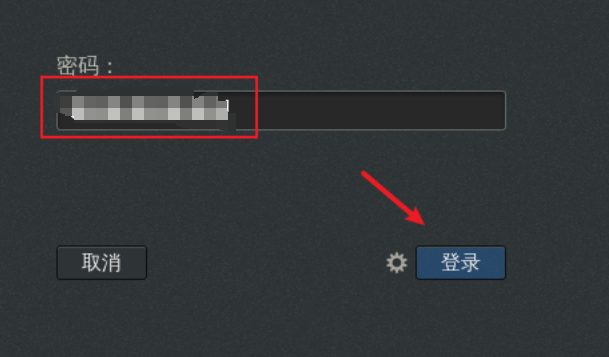
输入密码,并点击“登录”

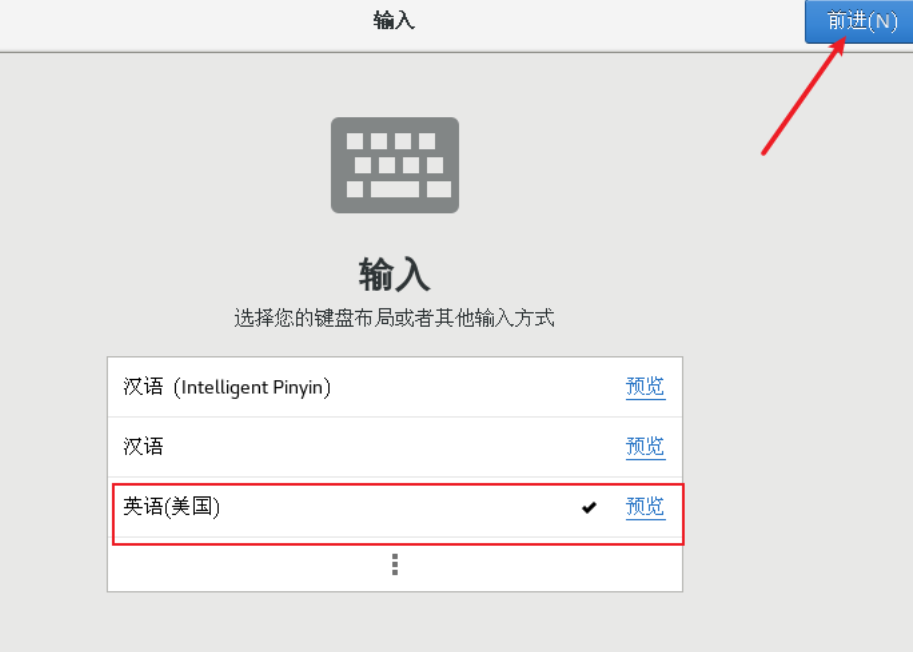
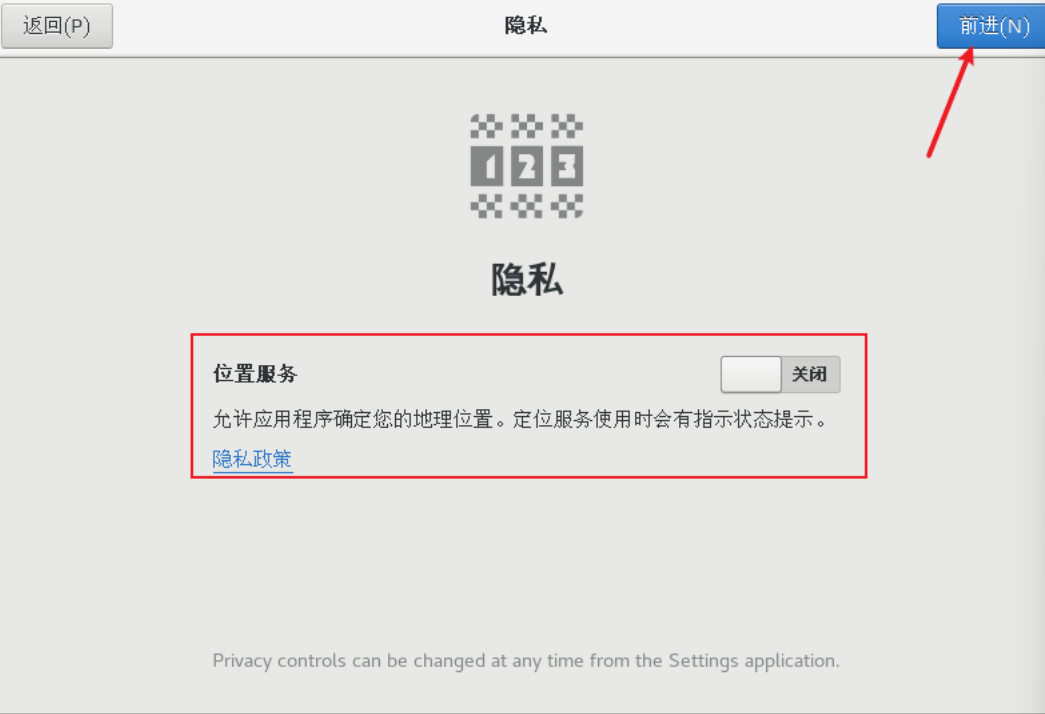
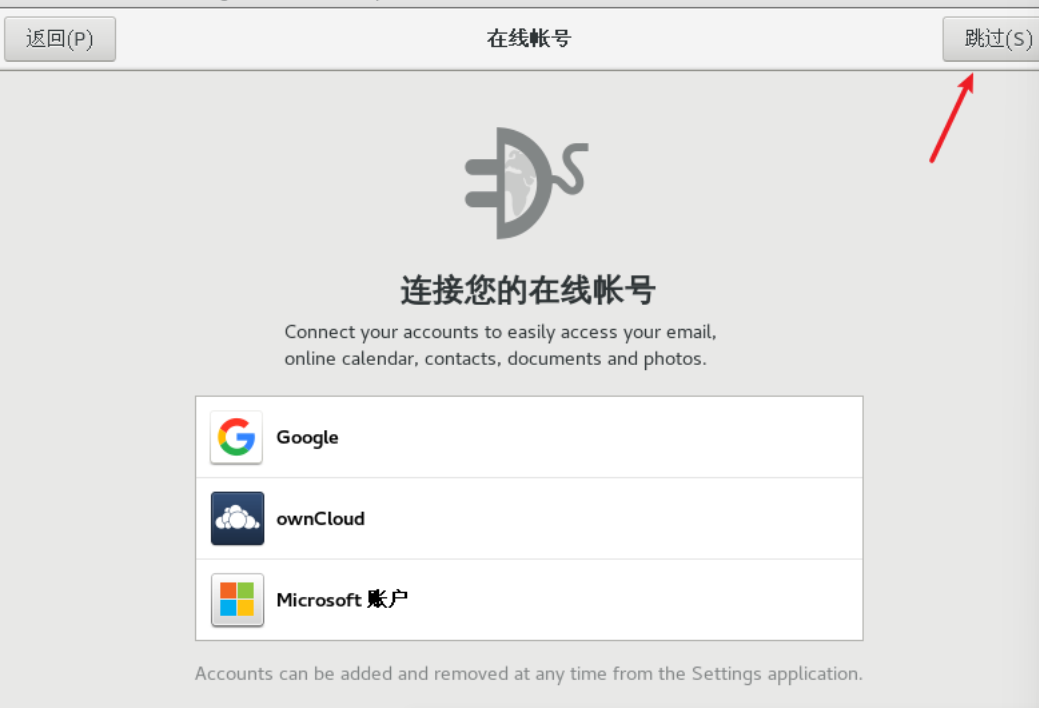
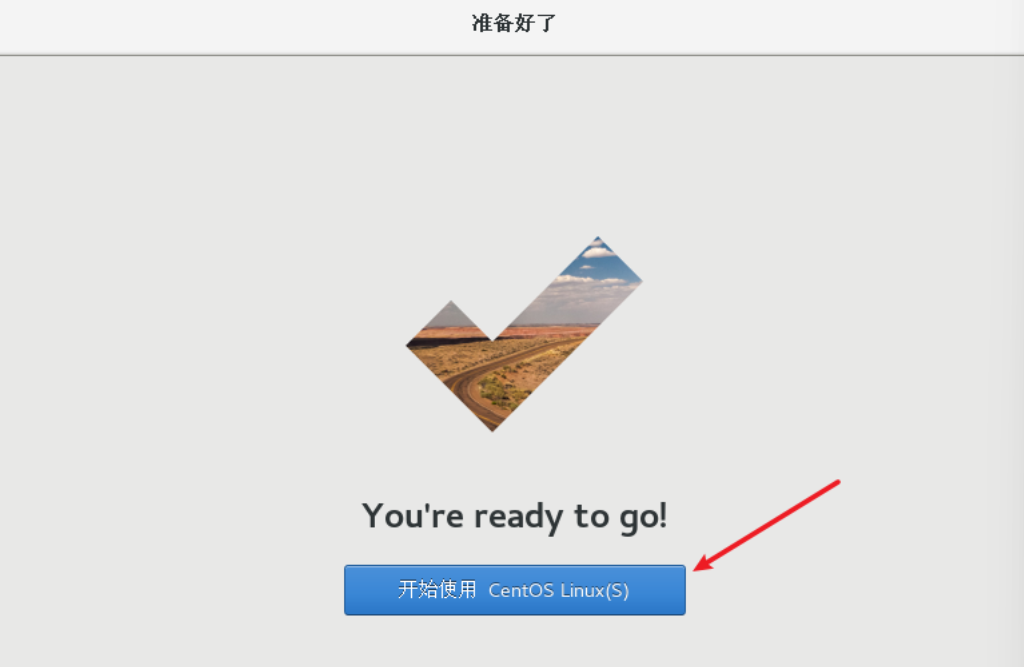
- 登入界面初始化





安装完成!



















