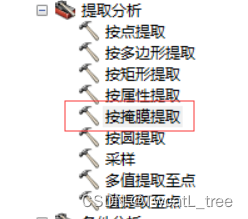
要把一张大的栅格图裁成分省或者分县市的栅格集,一般是用ArcGIS里的按掩膜提取。

但是有的时候所要求的栅格集量非常大,所以用代码来做批量掩膜(按字段)会非常方便。
import arcpy , shutil , os
from arcpy import env
from arcpy.sa import *#使用说明
print "开始使用前,请认真阅读使用说明"
print "\n"
print "使用说明 1 :在工作空间内存放所需要掩膜提取的栅格文件。"
print "使用说明 2 :按字段提取的要素一般是.shp文件,在输入路径时务必确保以.shp为结尾。"
print "使用说明 3 :字段名是 使用说明 2 中要素里拥有的字段,一般使用名称作为输入要素。输入之前,务必确保与要素文件中字段名一致。"
print "使用说明 5 :栅格须存放在工作空间内,在这里,只能输入一个栅格,所输入的栅格名不能加文件后缀。"
print "使用说明 4 :输出文件夹作为存储掩膜后的栅格文件,文件夹里是一个栅格集。"
print "\n"WorkSpace = raw_input("请输入工作空间路径:")
FieldFeature = raw_input("请输入按字段提取的要素路径:")
Field = raw_input("请输入要素字段名:")
Raster = raw_input("请输入需要裁剪的栅格名:")
OutputFile = raw_input("请输入输出文件夹路径:")
Free = raw_input("----------- 按回车开始执行 -----------")print "\n"if not os.path.exists(WorkSpace):print "工作空间不存在"
else:print "工作空间读取成功"if not os.path.exists(OutputFile):print "输出路径不存在"
else:print "输出路径读取成功"if os.path.exists(WorkSpace) and os.path.exists(OutputFile): #当工作空间与临时文件夹都存在方能执行print "\n"print "正在检查程序运行环境,请稍等"print "\n"arcpy.env.workspace = WorkSpace #设置工作空间TempFile = WorkSpace + "/" + "TempFile" #设置临时文件夹路径if os.path.exists(TempFile):Enquire1 = raw_input("已存在临时文件夹TempFile,是否重建临时文件夹:")if Enquire1 == "是":shutil.rmtree(TempFile)print "临时文件夹删除成功"if not os.path.exists(TempFile): os.makedirs(TempFile) #创建临时文件夹,分割输出文件夹,掩膜提取裁剪要素文件夹print "临时文件夹创建成功" print TempFile #输出临时文件夹位置print "\n"print "正在执行程序,请稍等"print "\n"#分割arcpy.Split_analysis(FieldFeature , FieldFeature , Field , TempFile) #分割要素#按掩膜提取dirs = os.listdir(TempFile) for i in dirs: if os.path.splitext(i)[1] == ".shp": #提取裁剪要素文件夹中.shp结尾的文件 分离path里的文件名和扩展名,文件名=[0],扩展名=[1]masks = TempFile + "/" + str(i) #裁剪要素mask路径print str(i) + " 掩膜要素读取完毕"name = i.strip(".shp") #去掉要素名称后缀.shpoutExtractByMask = ExtractByMask(Raster, masks) #掩膜提取outpath = OutputFile + "/" + str(name) #掩膜提取输出路径outExtractByMask.save(outpath) #保存输出文件print str(name) + " 掩膜提取执行完毕"print "\n"print "正在删除临时文件夹TempFile"print "\n"shutil.rmtree(TempFile) #强制删除临时文件夹print "临时文件夹TempFile已删除"print "\n"print "-----------按要素字段掩膜提取执行完毕-----------"else:print "已存在临时文件夹TempFile,无法执行"else:print "执行未能成功"直接复制到IDLE里运行即可,使用说明写得很详细。