1.简介
使用QlistWidget实现简易图片播放器,可以打开一个图片序列,通过item的单击事件实现图片的切换,通过设置list的各种属性实现图片预览的显示,美化滚动条即可实现一个简易图片播放器。
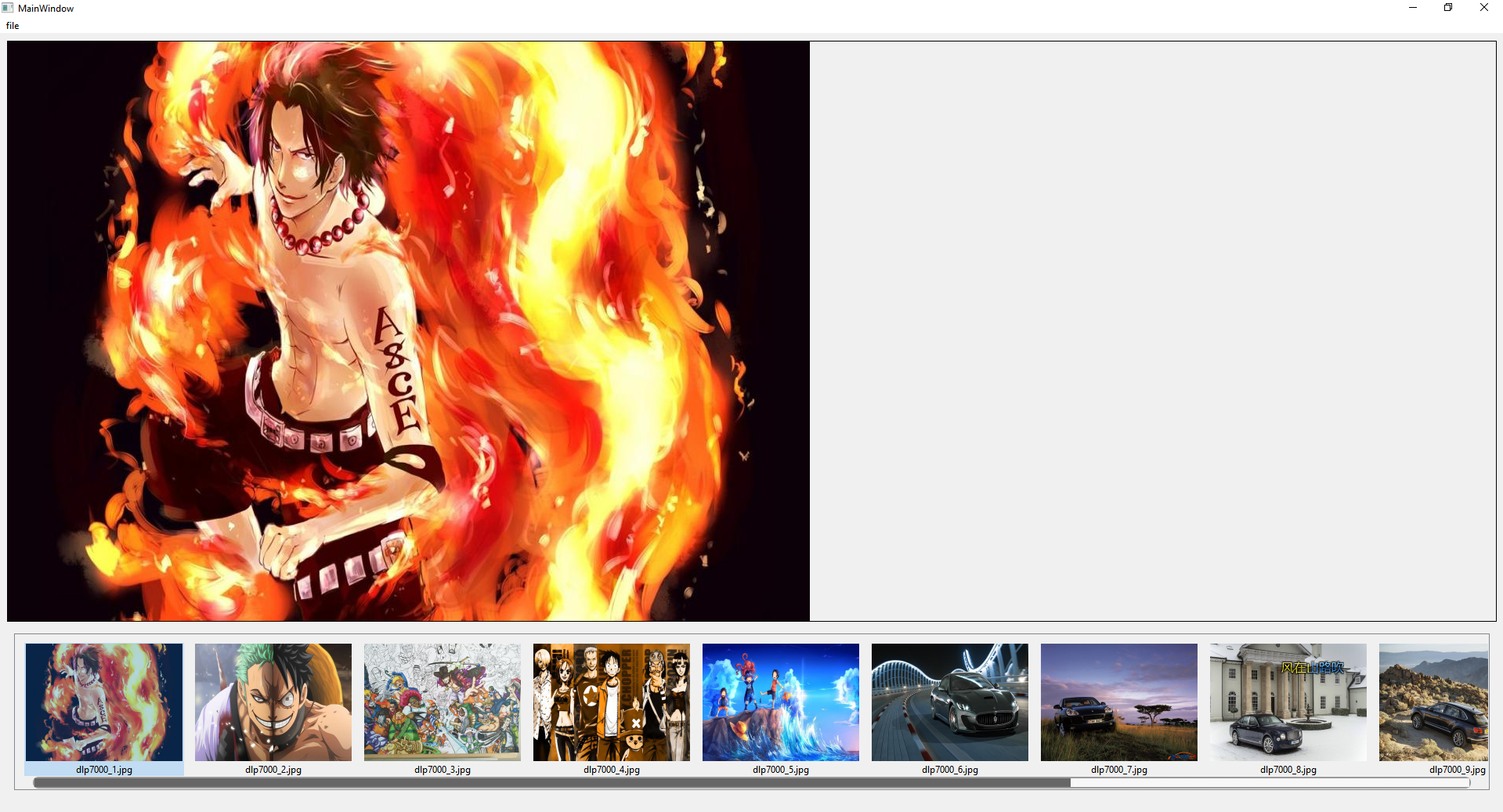
2.效果

3.实现步骤:
1.初始化界面部件,主要是设置list为水平滚动模式并且关闭自动换行,这样他可以一直将所有图片显示在一行中,效果为图片播放器的预览窗口。然后设置view mode为图标模式,禁止拖动复制,具体属性在代码部分可见。
ui->listWidget->setHorizontalScrollMode(QAbstractItemView::ScrollPerItem); // 设置水平滚动模式为每个item滚动ui->listWidget->setWordWrap(false); // 开启自动换行ui->listWidget->setFlow(QListView::TopToBottom);ui->listWidget->setViewMode(QListWidget::IconMode);//设置为图标显示方式ui->listWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);ui->listWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOn);ui->listWidget->setIconSize(QSize(200,150));ui->listWidget->setSpacing(10);ui->listWidget->setDragDropMode(QAbstractItemView::NoDragDrop); // 禁止拖动复制2.设置滚动条样式表
horizontalScrollBar = ui->listWidget->horizontalScrollBar();QString styleSheet = "QScrollBar:horizontal {"" border: 2px solid #999999;"" background: #f0f0f0;"" height: 15px;"" margin: 0px 22px 0px 22px;"" border-radius: 7px;""}""QScrollBar::handle:horizontal {"" background: #666666;"" min-width: 20px;"" border-radius: 7px;""}""QScrollBar::add-line:horizontal {"" width: 20px;"" subcontrol-position: right;"" subcontrol-origin: margin;"" border-image: url(:/images/arrow_right.png);""}""QScrollBar::sub-line:horizontal {"" width: 20px;"" subcontrol-position: left;"" subcontrol-origin: margin;"" border-image: url(:/images/arrow_left.png);""}";horizontalScrollBar->setStyleSheet(styleSheet);3.通过按钮弹出文件选择对话框,选择各种类型的图片。
QStringList paths = QFileDialog::getOpenFileNames(this,"Seclect img","D:\\", tr("ALL Files (*.jpg *.jpeg *.png *.bmp);;JPEG Files (*.jpg *.jpeg);;PNG Files (*.png);;GIF Files (*.gif);;BMP Files (*.bmp)"));4.将所有的图片加载成item项,同时滚动条可以根据图片内容自动调整大小。
totalNumber = paths.size();//序列显示for(int i = 0; i < totalNumber; i++) {QFileInfo fileInfo(currentPaths.at(i));qDebug()<<"currentPaths"<<fileInfo.fileName();QListWidgetItem *signalPicItem=new QListWidgetItem(QIcon(currentPaths.at(i)),fileInfo.fileName());ui->listWidget->addItem(signalPicItem);}5.连接item单击事件,完成图片的切换操作。
QObject::connect(ui->listWidget, &QListWidget::itemClicked, [&](QListWidgetItem *item) {// 在这里处理项目单击事件setCurrentImage(ui->listWidget->row(item));qDebug() << "Clicked item text:" << item->text()<<ui->listWidget->row(item);});6.中心部分的显示区域由Qlabel完成图片的显示。
void MainWindow::setCurrentImage(int index)
{QString path = currentPaths.at(index);QPixmap pix(path);ui->label->setPixmap(path);ui->listWidget->setItemSelected(ui->listWidget->item(index), true);
}