使用Vue3的组合API封装的可复用的功能函数
· 自定义hook的作用类似于vue2中的mixin技术
· 自定义Hook的优势: 很清楚复用功能代码的来源, 更清楚易懂
案例: 收集用户鼠标点击的页面坐标
hooks/useMousePosition.ts文件代码:
import { ref, onMounted, onUnmounted } from 'vue'
/* 收集用户鼠标点击的页面坐标*/
export default function useMousePosition() {// 初始化坐标数据const x = ref(-1)const y = ref(-1)// 用于收集点击事件坐标的函数const updatePosition = (e: MouseEvent) => {x.value = e.pageXy.value = e.pageY}// 挂载后绑定点击监听onMounted(() => {document.addEventListener('click', updatePosition)})// 卸载前解绑点击监听onUnmounted(() => {document.removeEventListener('click', updatePosition)})return { x, y }
}xxx.vue文件代码:
<template><div style="font-size: 14px;"><h2>x: {{ x }}, y: {{ y }}</h2><p style="background: pink;">点击测试</p></div>
</template><script>
/*在组件中引入并使用自定义hook自定义hook的作用类似于vue2中的mixin技术自定义Hook的优势: 很清楚复用功能代码的来源, 更清楚易懂*/
import useMousePosition from '@/hooks/useMousePosition'
import { defineComponent } from 'vue'// vue3.0语法
export default defineComponent({setup() {const { x, y } = useMousePosition()return {x,y,}},
})
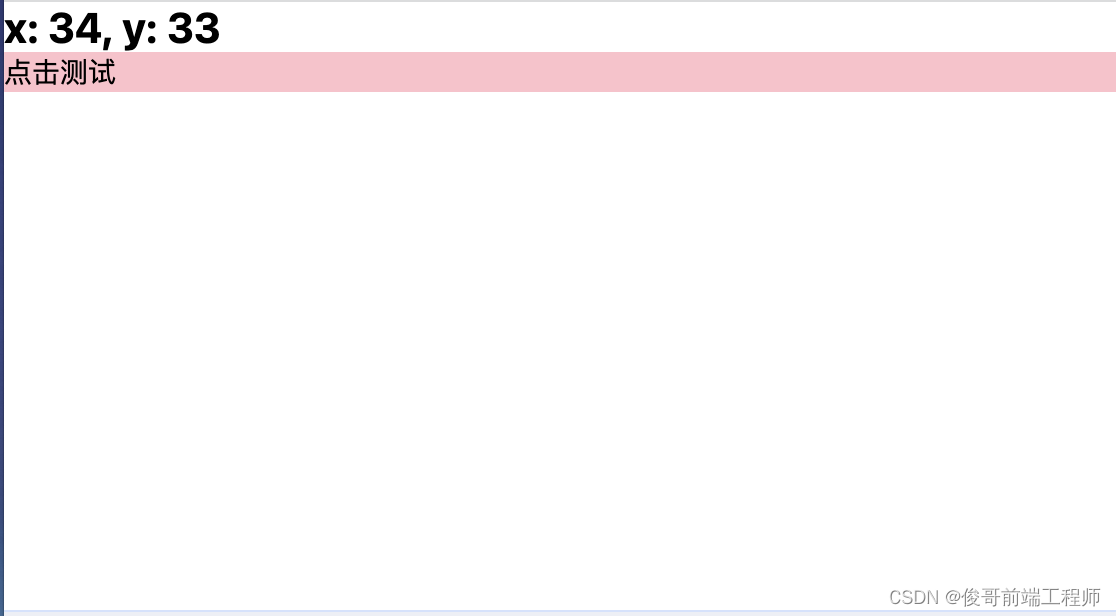
</script>初始页面显示效果:

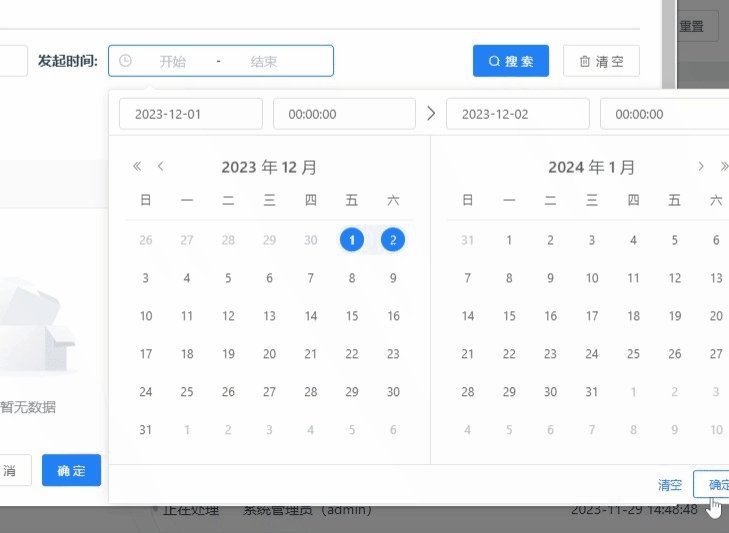
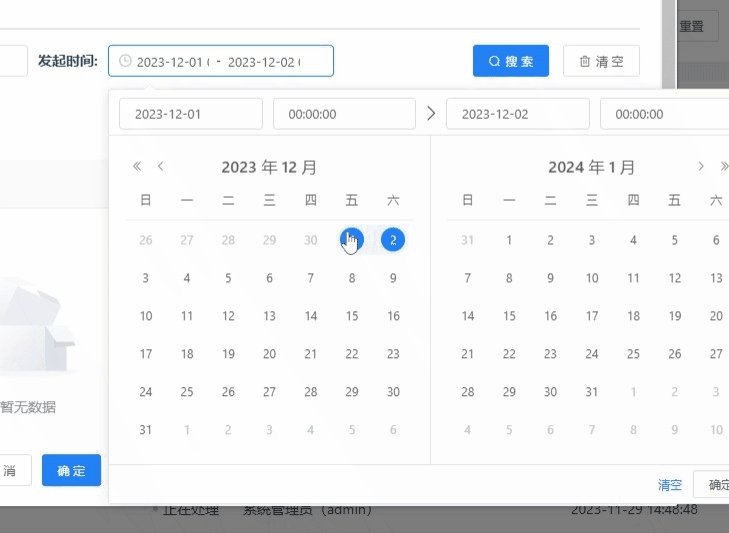
点击测试》页面显示效果:

可以看到点击任意位置,都可以收集到坐标。
欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!