前言
最近项目中需要实现一个录音上传功能,用于语音评论可以上录音。

下载插件:
npm i js-audio-recorder
完整代码
<template><div style="padding: 20px;"><h3>录音上传</h3><div style="font-size:14px"><h3>录音时长:{{ recorder && recorder.duration.toFixed(4) }}</h3><br /><el-button type="primary" @click="handleStart">开始录音</el-button><el-button type="info" @click="handlePause">暂停录音</el-button><el-button type="success" @click="handleResume">继续录音</el-button><el-button type="warning" @click="handleStop">停止录音</el-button><br /><br /><h3>播放时长:{{recorder &&(playTime > recorder.duration? recorder.duration.toFixed(4): playTime.toFixed(4))}}</h3><br /><el-button type="primary" @click="handlePlay">播放录音</el-button><el-button type="info" @click="handlePausePlay">暂停播放</el-button><el-button type="success" @click="handleResumePlay">继续播放</el-button><el-button type="warning" @click="handleStopPlay">停止播放</el-button><el-button type="error" @click="handleDestroy">销毁录音</el-button><el-button type="primary" @click="uploadRecord">上传</el-button></div></div>
</template><script>
import Recorder from 'js-audio-recorder'export default {data() {return {recorder: null,playTime: 0,timer: null,src: null}},created() {this.recorder = new Recorder()},methods: {// 开始录音handleStart() {this.recorder = new Recorder()Recorder.getPermission().then(() => {console.log('开始录音')this.recorder.start() // 开始录音}, (error) => {this.$message({message: '请先允许该网页使用麦克风',type: 'info'})console.log(`${error.name} : ${error.message}`)})},handlePause() {console.log('暂停录音')this.recorder.pause() // 暂停录音},handleResume() {console.log('恢复录音')this.recorder.resume() // 恢复录音},handleStop() {console.log('停止录音')this.recorder.stop() // 停止录音},handlePlay() {console.log('播放录音')console.log(this.recorder)this.recorder.play() // 播放录音// 播放时长this.timer = setInterval(() => {try {this.playTime = this.recorder.getPlayTime()} catch (error) {this.timer = null}}, 100)},handlePausePlay() {console.log('暂停播放')this.recorder.pausePlay() // 暂停播放// 播放时长this.playTime = this.recorder.getPlayTime()this.time = null},handleResumePlay() {console.log('恢复播放')this.recorder.resumePlay() // 恢复播放// 播放时长this.timer = setInterval(() => {try {this.playTime = this.recorder.getPlayTime()} catch (error) {this.timer = null}}, 100)},handleStopPlay() {console.log('停止播放')this.recorder.stopPlay() // 停止播放// 播放时长this.playTime = this.recorder.getPlayTime()this.timer = null},handleDestroy() {console.log('销毁实例')this.recorder.destroy() // 毁实例this.timer = null},uploadRecord() {if (this.recorder == null || this.recorder.duration === 0) {this.$message({message: '请先录音',type: 'error'})return false}this.recorder.pause() // 暂停录音this.timer = nullconsole.log('上传录音')// 上传录音const formData = new FormData()const blob = this.recorder.getWAVBlob()// 获取wav格式音频数据// 此处获取到blob对象后需要设置fileName满足当前项目上传需求,其它项目可直接传把blob作为file塞入formDataconst newbolb = new Blob([blob], { type: 'audio/wav' })const fileOfBlob = new File([newbolb], new Date().getTime() + '.wav')formData.append('file', fileOfBlob)const url = window.URL.createObjectURL(fileOfBlob)this.src = url// const axios = require('axios')// axios.post(url, formData).then(res => {// console.log(res.data.data[0].url)// })}}
}
</script>
播放通过audio标签控制,可以上传到公司服务器获取线上地址,还可以通过blob对象获取到播放url
const blob = this.recorder.getWAVBlob()this.url = window.URL.createObjectURL(blob)注意
注意,调试环境这里会报错,所以开始解决报错问题:
报错:error:浏览器不支持getUserMedia !
其实这是因为浏览器不支持http:IP开头的路径,认为这个路径不安全
浏览器只支持file:,https:,http://localhost,
解决办法:
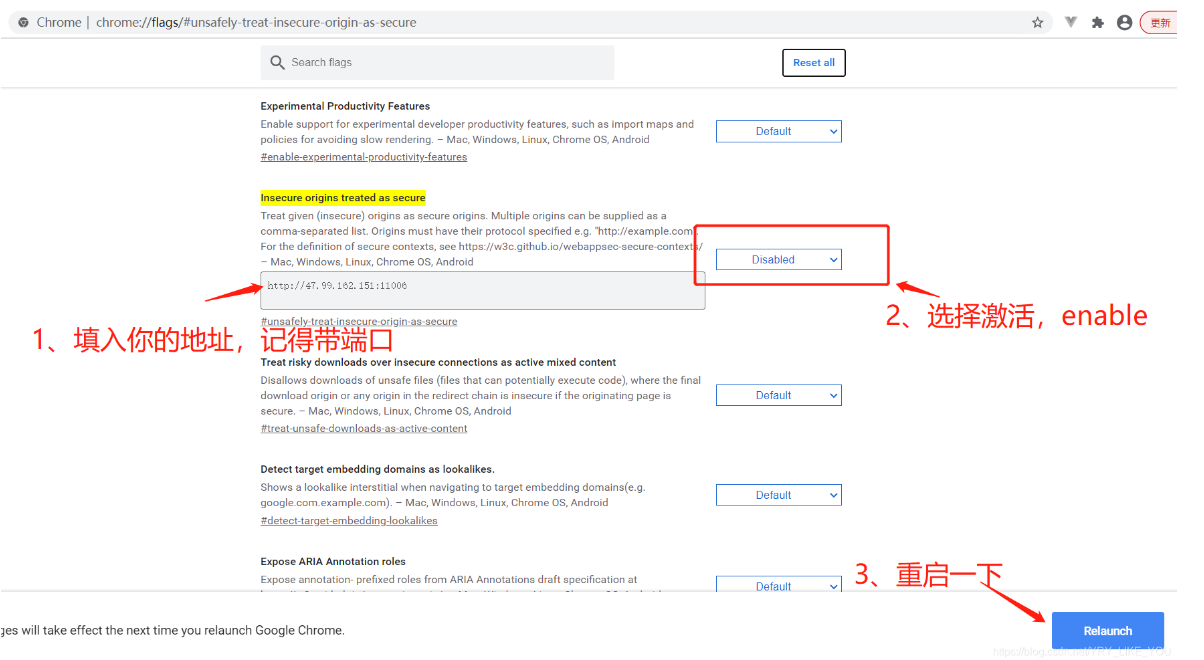
chrome浏览器
地址栏输入:chrome://flags/#unsafely-treat-insecure-origin-as-secure
输入你的本地网址,改为enabled,选择重启浏览器按钮【生产环境当中由于是使用域名进行访问,所以就不会报错。】

然后就OK了
总结
1.录音时长duration是recorder的属性,可以实时获取;但播放时长需要通过方法getPlayTime()获取,播放时不能实时改变,此处我用了个100ms延迟的定时器假装实时获取,如果有更好的办法,欢迎指教。
2.getWAVBlob()获取录音数据的方法获取的时blob对象,当前项目中需要验证fileName,所以需要把blob转成file,改变fileName上传。
3.官网提供的demo中还有波形图,可以参考。
官网地址:https://recorder-api.zhuyuntao.cn/
官网项目演示地址:https://recorder.zhuyuntao.cn/
更新
客户说录音文件太大,20s就有2M左右,需要压缩。
查看文档降低采样位数,采样率,单声道可以降低音频质量,测试20s大概只有200k左右,只需获取record对象时申明即可。
this.recorder = new Recorder({sampleBits: 8, // 采样位数,支持 8 或 16,默认是16sampleRate: 11025, // 采样率,支持 11025、16000、22050、24000、44100、48000,根据浏览器默认值,我的chrome是48000numChannels: 1 // 声道,支持 1 或 2, 默认是1// compiling: false,(0.x版本中生效,1.x增加中) // 是否边录边转换,默认是false})















![[C/C++]数据结构 关于二叉树的OJ题(利用分治思想解决难题)](https://img-blog.csdnimg.cn/direct/8c4ae499ddd44c9884149a83d61ea1ba.png)