(原创声明:该文是作者的原创,面向对象是FPGA入门者,后续会有进阶的高级教程。宗旨是让每个想做FPGA的人轻松入门,作者不光让大家知其然,还要让大家知其所以然!每个工程作者都搭建了全自动化的仿真环境,只需要双击top_tb.bat文件就可以完成整个的仿真(前提是安装了modelsim),降低了初学者的门槛。如需整个工程请留言(WX:Blue23Light),不收任何费用,但是仅供参考,不建议大家获得资料后从事一些商业活动!)
上节课格雷码的编码,格雷码适用于连续变化的信号,比如递增和递减,这样一次只有一位信号反转变化,在跨时钟域同步时减低了同步的难度。
下面我们考虑一下格雷码应用的场景,在异步RAM中,读数据和写数据可以是不同的时钟域,读写地址信号都是连续变化的,有时候写时钟域要知道读时钟域的地址,以判断RAM是不是要写满了;有时候读时钟域要知道写时钟域的地址,以判断RAM是不是要被读空了;上述的情况下都需要两个不同时钟域的地址信号进行同步,用格雷码是最好的选择。
我们来看一下异步RAM的接口,主要有读写时钟信号,读写使能信号,读写地址信号,读写数据信号。

再看看异步FIFO的接口,主要有读写时钟信号,读写使能信号,读写数据信号,还有就是标志信号full和empty,表示FIFO是满还是空。从信号上来说FIFO的信号要比RAM的信号少,主要是少了读写地址信号,所以控制相对也简单很多。对异步FIFO的控制,在FIFO非满的情况下(full未拉高)就可以写入新的数据;在FIFO非空的情况下(empty未拉高)就可以读出新的数据。所异步FIFO就是在异步RAM的基础上,通过读写地址信号产生空满信号。下面我们就在异步RAM的基础上来实现异步FIFO。

如下是异步RAM实现异步FIFO的框图,思路很简单,写地址信号格雷码编码后由写时钟域同步到读时钟域,然后格雷码解码,和读地址信号产生空EMPTY信号;读地址信号格雷码编码后由读时钟域同步到写时钟域,然后格雷码解码,和写地址信号产生满FULL信号。当然也可以设定来产生快满(nearly_full),快空(nearly_empty)信号,FPGA程序里面有涉及。

下面用FPGA来实现异步FIFO。接口信号如下所示,和异步FIFO接口信号一致。设置了两个参数,lower_threshold来指示FIFO内的数据的下限值,当FIFO内的数据少于这个值几乎空nearly_empty信号就会拉高,upper_threshold来指示FIFO内的数据的上限值,当FIFO内的数据多于这个值几乎满nearly_full信号就会拉高。

当有新的数据要写入RAM,产生写使能wr_enable,写数据dina和写地址addra信号,保证数据可以写入RAM。

写地址信号格雷码编码,读时钟域clk_rd的读地址信号格雷码编码后同步到写时钟域clk_wr,采用3级打拍的方式进行同步,然后对同步后的读地址信号进行格雷码解码,最后将写地址信号和同步解码后的读地址信号相减,根据差值wr_occupancy来判断RAM是快写满了nearly_full还是已经写满了FULL。

同理在读时钟域clk_rd产生读使能信号rd_enable,读地址信号addrb,并将读地址信号进行格雷码编码。写时钟域clk_wr的写地址信号格雷码编码后同步到读时钟域clk_rd,采用3级打拍的方式进行同步。

然后对同步后的写地址信号进行格雷码解码,最后将同步后的写地址信号和读地址信号相减,根据差值rd_occupancy来判断RAM是快读空了nearly_empty还是已经读空了EMPTY。最后是例化异步RAM,将RAM的读数据和使能输出即可。

在仿真文件中产生递增数,按照FIFO的常规操作进行控制,非满就写,非空就读,如下所示。

双击sim目录下的top_tb.bat文件,如下所示。

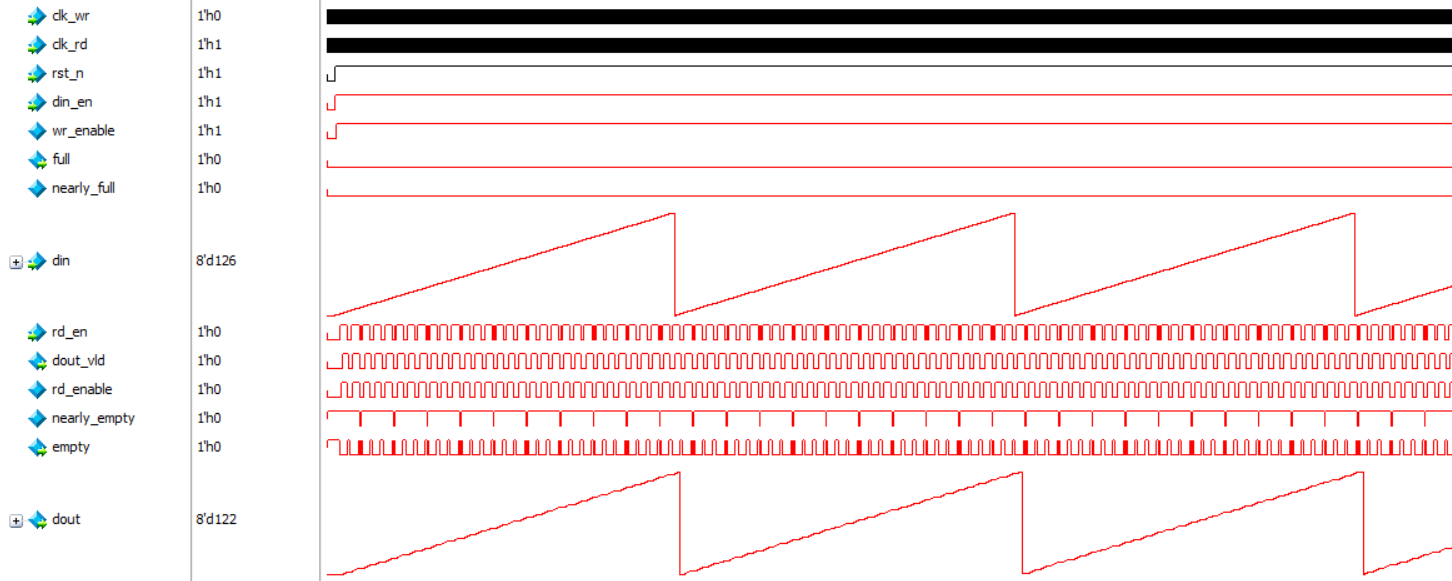
首先看一下写时钟快于读时钟的仿真波形。由于写时钟快于读时钟,RAM很快就会写满了,后续是RAM被读一个数据才能写入一个数据,仿真结果和分析一致。

再看一下写时钟慢于读时钟的仿真,由于写时钟满于读时钟,RAM很快就会读空了,后续是RAM写入一个数据才能被读出一个数据,仿真结果和分析一致。大家如果感兴趣可以好好的看看仿真的波形。
















![[node] Node.js的Web 模块](https://img-blog.csdnimg.cn/999f27a1616742569128568e8d1f3b4a.png)



![读书笔记-《数据结构与算法》-摘要4[插入排序]](https://img-blog.csdnimg.cn/direct/859a1551d530481b9cf6925c653d6793.gif)