Nuxt项目的部署有两种方式,一种是静态部署,一种是动态部署
静态部署需要关闭项目的ssr功能,动态部署则不需关闭,所以怎么部署项目就看你用不用ssr功能了 。
1.静态部署
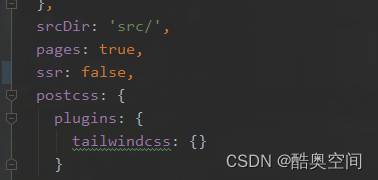
先说静态部署,很简单,只需要在nuxt.config.ts中把ssr属性改为false即可

运行
npm run generate
会打包出一个dist文件,把这个文件上传到服务器,使用nginx代理即可

代理
在nginx.conf文件中找个位置,与其他server并其就行,写入一下内容即可,
server {listen 3030;#你项目设置的portserver_name localhost;location / {root /mnt/oldagecrm/dist;# 你dist的位置index index.html index.htm;}}
重启nginx即可。
2.动态部署
只需要在nuxt.config.ts中把ssr属性改为true即可
运行
npm run build
构建完成


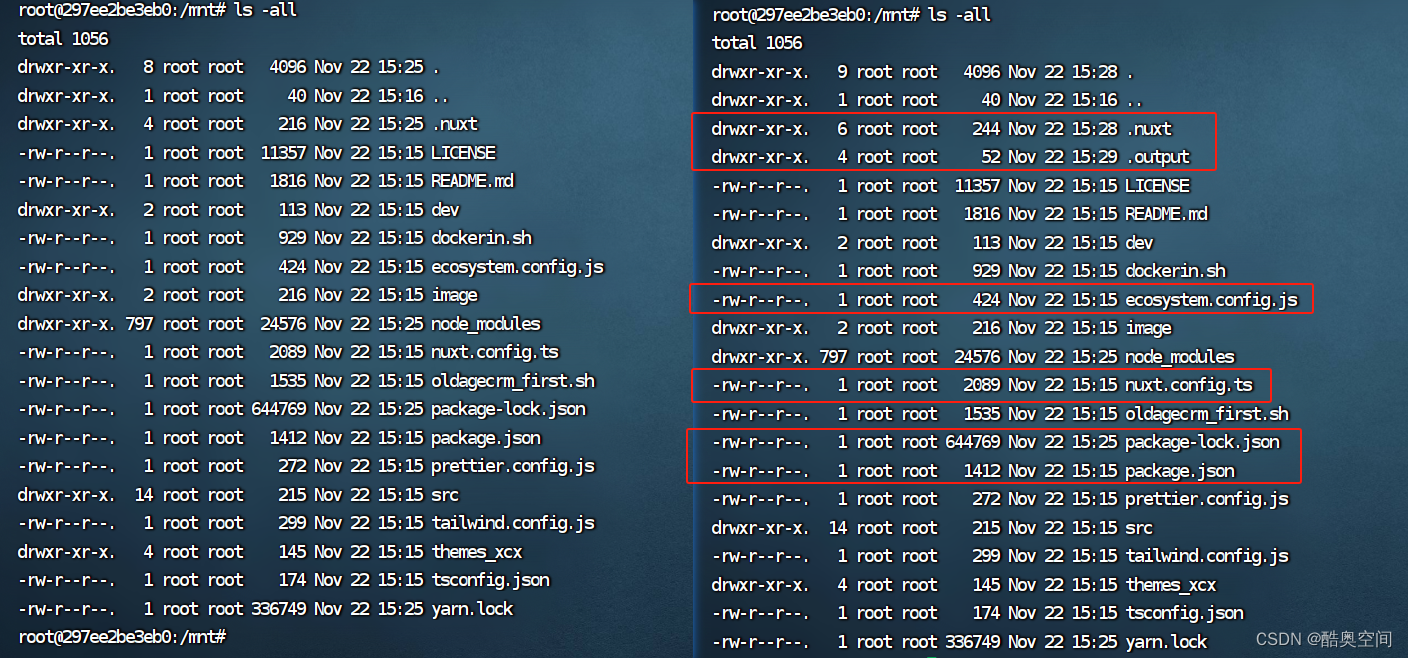
.output文件就是打包的文件,我们可以用pm2来启动这个文件。为了能够区分打包的文件和原项目文件,我们可以把打包后的文件放入新建的文件夹中,方便我们区分打包后的文件。
我们把红圈中的文件放入新文件中

然后创建ecosystem.config.js文件,写入一下内容。这个文件是pm2要用的
module.exports = {apps: [{name: 'test',exec_mode: 'cluster',instances: '1', // 进程数 Or a number of instancesport: '3030', //端口,testscript: './.output/server/index.mjs',//路径要写对。只要这个js文件和.output在同一目录下就没事error_file: './logs/app-err.log',out_file: './logs/app-out.log',log: './logs/app.log',args: 'start',env: {MODE: 'production'}}]
}启动
使用以下命令启动nuxt项目即可实现动态部署了,说通俗点就是在服务器运行nuxt项目,但不同的是pm2运行是后台运行nuxt项目,比npm run dev前台运行好用。
# 启动
pm2 start
# 停止
pm2 stop all
# 删除
pm2 delete all
# 重启
pm2 restart all








![[node] Node.js的Web 模块](https://img-blog.csdnimg.cn/999f27a1616742569128568e8d1f3b4a.png)



![读书笔记-《数据结构与算法》-摘要4[插入排序]](https://img-blog.csdnimg.cn/direct/859a1551d530481b9cf6925c653d6793.gif)