文章目录
- three.js环境搭建
- 正文
- 补充
- 示例
- ==效果==
- 知识点补充1:一个标准的html
- 知识点补充2:原生的前端框架和Vue框架的区别
- 原生的前端框架
- Vue框架
- 声明式编程和响应式编程
three.js环境搭建
正文
搭建 Three.js 的环境通常包括以下几个步骤:
1.创建项目目录: 创建一个新的项目目录,用于存放你的 Three.js 代码和相关文件。
mkdir my-threejs-project
cd my-threejs-project
2.初始化项目: 使用 npm init 初始化项目,生成 package.json 文件。
npm init -y
3.安装 Three.js: 使用 npm 安装 Three.js。
npm install three
这将会安装 Three.js 库,并在 node_modules 目录下创建相应的文件。
4.创建 HTML 文件: 在项目目录中创建一个 HTML 文件,用于加载 Three.js 库和展示你的 Three.js 场景。
index.html:
请看`示例`部分
5.运行项目: 使用任意的本地服务器工具(比如 http-server 或 live-server)在浏览器中运行你的项目。如果你使用了 http-server,可以通过以下步骤安装并运行:
npm install -g http-server
http-server (在有index.html的目录下执行 , eg: cd /path/to/your/project && http-server)
打开浏览器访问 http://localhost:8080 (或其他端口,具体取决于你的本地服务器设置),你应该能够看到 Three.js 场景。
这样,你就成功搭建了一个简单的 Three.js 环境.
补充
上述步骤似乎未能成功安装

你最好是到这个three目录下执行一下npm install
然后,有报错,说咱们的node版本太低了
Unsupported engine {
npm WARN EBADENGINE package: 'minipass@7.0.4',
npm WARN EBADENGINE required: { node: '>=16 || 14 >=14.17' },
npm WARN EBADENGINE current: { node: 'v12.22.9', npm: '8.5.1' }
npm WARN EBADENGINE }
示例
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>Three.js 交互示例</title><style>body {margin: 0;}canvas {display: block;}</style>
</head><body><script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script><script>// 设置场景、相机和渲染器const scene = new THREE.Scene();const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);const renderer = new THREE.WebGLRenderer();renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);// 监听窗口大小变化事件window.addEventListener('resize', function () {var width = window.innerWidth;var height = window.innerHeight;// 更新渲染器大小renderer.setSize(width, height);// 更新相机的宽高比camera.aspect = width / height;// 更新相机的投影矩阵camera.updateProjectionMatrix();});// 创建一个立方体const geometry = new THREE.BoxGeometry();const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });const cube = new THREE.Mesh(geometry, material);scene.add(cube);camera.position.z = 5;// 鼠标交互let isDragging = false;let previousMousePosition = {x: 0,y: 0};function onDocumentMouseDown(event) {isDragging = true;}function onDocumentMouseMove(event) {if (isDragging) {var deltaMove = {x: event.clientX - previousMousePosition.x,y: event.clientY - previousMousePosition.y};const deltaRotationQuaternion = new THREE.Quaternion().setFromEuler(new THREE.Euler(toRadians(deltaMove.y * 1),toRadians(deltaMove.x * 1),0,'XYZ'));cube.quaternion.multiplyQuaternions(deltaRotationQuaternion, cube.quaternion);}previousMousePosition = {x: event.clientX,y: event.clientY};}function onDocumentMouseUp(event) {isDragging = false;}// 将鼠标事件监听器添加到渲染器的DOM元素renderer.domElement.addEventListener('mousedown', onDocumentMouseDown, false);renderer.domElement.addEventListener('mousemove', onDocumentMouseMove, false);renderer.domElement.addEventListener('mouseup', onDocumentMouseUp, false);// 动画循环渲染function animate() {requestAnimationFrame(animate);// 如果没有鼠标交互,立方体会自动旋转if (!isDragging) {cube.rotation.x += 0.01;cube.rotation.y += 0.01;}renderer.render(scene, camera);}animate(); // 开始动画循环// 辅助函数:将角度转换为弧度function toRadians(angle) {return angle * (Math.PI / 180);}</script>
</body></html>
这个例子展示了使用Three.js创建一个基本的3D交互场景的几个关键元素:
-
场景 (Scene):
const scene = new THREE.Scene();创建了一个新的场景,这是所有物体和光源的容器。 -
相机 (Camera):
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);创建了一个透视相机,它决定了哪些内容会被渲染到屏幕上。 -
渲染器 (Renderer):
const renderer = new THREE.WebGLRenderer();创建了一个WebGL渲染器,它能够将场景和相机渲染到一个<canvas>元素上。 -
几何体 (Geometry):
const geometry = new THREE.BoxGeometry();定义了一个立方体的形状。 -
材质 (Material):
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });创建了一个材质,定义了立方体的颜色。 -
网格 (Mesh):
const cube = new THREE.Mesh(geometry, material);网格是几何体和材质的组合,可以被添加到场景中。 -
动画 (Animation):
function animate() {...}定义了一个动画循环,用于在没有鼠标交互时自动旋转立方体。 -
交互 (Interaction): 通过监听鼠标事件(
mousedown,mousemove,mouseup),允许用户拖动来旋转立方体。 -
辅助函数 (Utility Function):
function toRadians(angle) {...}将角度转换为弧度,用于旋转计算。
这个例子涵盖了Three.js中创建基本3D场景和交互的核心概念

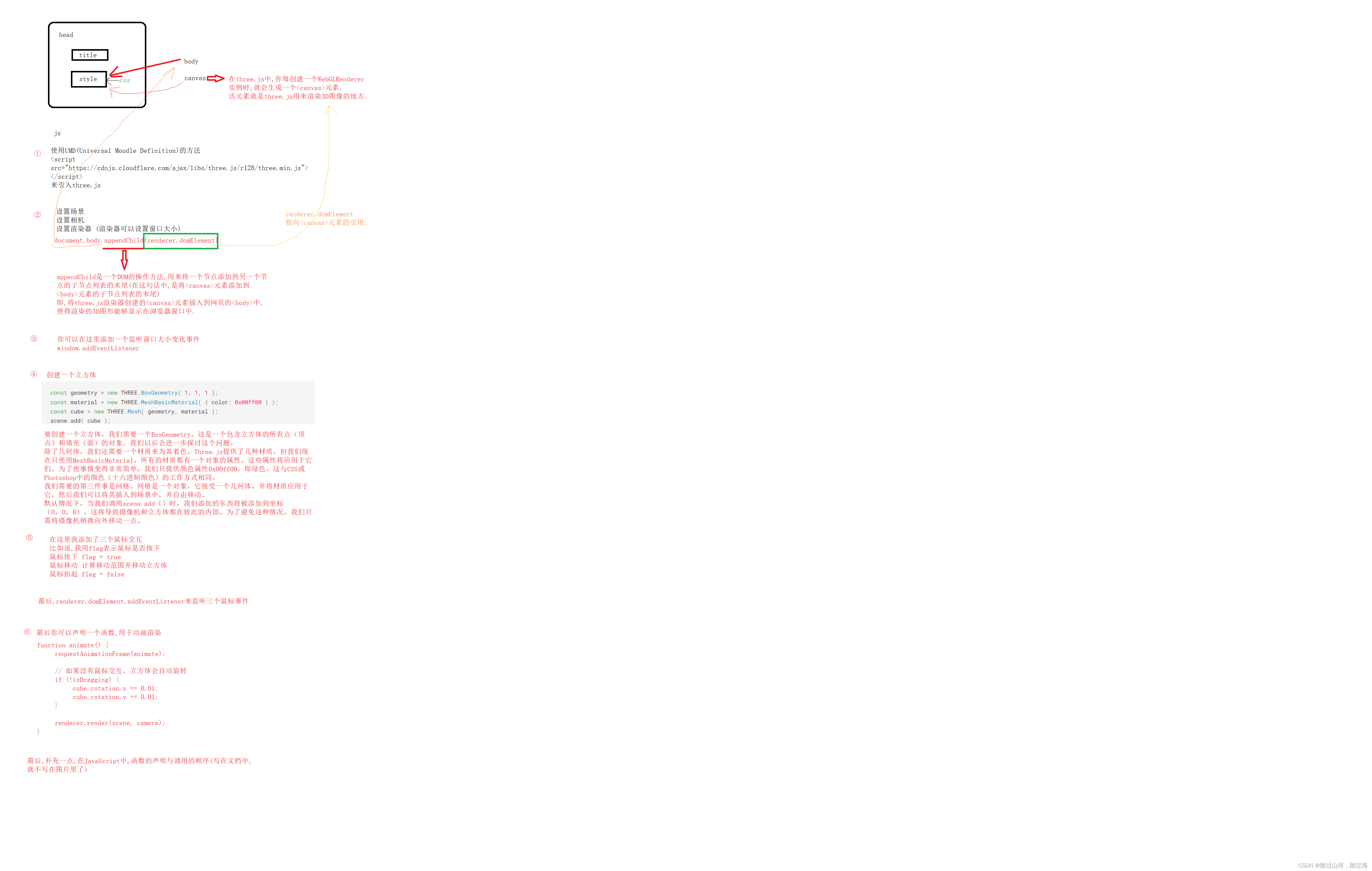
图片看不清,可以点这里
效果
查看效果:
http://ip地址:端口号/index.html
你需要在index.html的同级目录下执行nohup http-server &
知识点补充1:一个标准的html
一个标准的html是什么样的?(集成了html,js,css于一个文件.)
<!DOCTYPE html>
<html>
<head><title>我的网页</title><style>body {background-color: #f0f0f0;font-family: Arial, sans-serif;}h1 {color: #333;}#demo {color: blue;font-size: 20px;}</style>
</head>
<body><h1>欢迎来到我的网页</h1><p id="demo">这是一个段落。</p ><script>document.getElementById("demo").innerHTML = "Hello, CSS and JavaScript!";</script>
</body>
</html>
在这个例子中,<style> 标签包含了 CSS 代码,
它定义了网页的背景颜色、字体和其他样式属性。(通常位于<head>部分).JavaScript 代码会被放在 <script> 标签内,
这些 <script> 标签可以位于 HTML 文件的 <head> 部分或 <body> 部分。
这样做可以确保在加载页面时,JavaScript 代码能够被正确执行。
知识点补充2:原生的前端框架和Vue框架的区别
以前用过Vue,但是一直没搞懂具体的区别,现在再看一下:
原生的前端框架
<!DOCTYPE html>
<html>
<head><title>计数器示例</title><style>#counter {font-size: 24px;margin: 20px;}</style>
</head>
<body><div id="counter">0</div><button onclick="increment()">增加</button><script>var count = 0;function increment() {count++;document.getElementById('counter').innerText = count;}</script>
</body>
</html>
该例子实现了一个简单的计数器,用户点击按钮时数字会增加。JavaScript用于处理点击事件和更新DOM。
Vue框架
<!DOCTYPE html>
<html>
<head><title>Vue 计数器示例</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
</head>
<body><div id="app"><div>{{ count }}</div><button @click="count++">增加</button></div><script>new Vue({el: '#app',data: {count: 0}});</script>
</body>
</html>
在这个Vue的例子中,使用了Vue实例来管理数据和事件处理。{{ count }}是一个模板表达式,它会自动更新显示计数器的值。@click是一个指令,它告诉Vue在按钮被点击时执行count++操作。Vue会自动处理依赖追踪和DOM更新,使得代码更简洁和高效。
声明式编程和响应式编程
其实和c语言一样,
声明式编程关注"做什么"而不是"怎么做".
响应式编程,你可以暂时简单的理解为声明式编程的实现.