各个部分的作用
jsp部分
form action="...":表单标签,供用户提交数据。内部的submit点击之后相当于是点action的URL
input type="radio":输入类型为单选框。把name设置为一样的,这样效果上就是单选,也可以自己修改,让它实现多选、互斥选等功能。如果三个单选的name都是queryType,我们在servlet中写起来会方便很多,通过request.getParameter(name)得到用户是选了哪种查询方式。再通过
request.getParameter(request.getParameter(name))得到用户输入的内容,动态代码。
label:for谁,点击之后,就相当于是鼠标点谁。for单选框,点完,就会选中。for文本框,点完,光标就会在文本框闪。
input type="text":文本框
input type="submit" value="查询":提交按钮
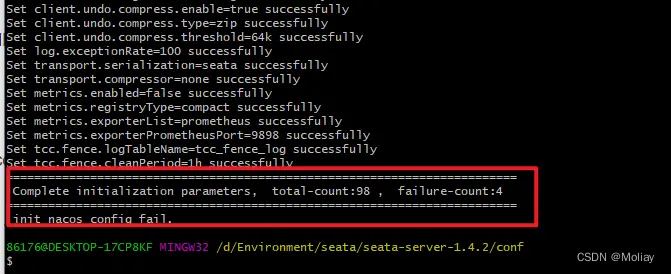
Servlet在这里常出的错
pstmt.setString(1,content):这会自动给content加上单引号,再加入到pstmt的字符串中。
代码
Jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>query</title>
</head>
<body>
<form action="<%=request.getContextPath()%>/query"><input type="radio" id="name" name="queryType" value="name" checked><label for="name">按姓名查询</label><label for="studentName">学生姓名:</label><input type="text" id="studentName" name="name"><br><input type="radio" id="student_id" name="queryType" value="id"><label for="student_id">按学号查询</label><label for="studentId">学生学号:</label><input type="text" id="studentId" name="id"><br><br><input type="radio" id="student_fl" name="queryType" value="fl"><label for="student_fl">显示有不及格学科的学生信息</label><br><input type="submit" value="查询"><a href="index.jsp">返回主页</a></form>
</body>
</html>
Servlet
// 获取查询类型
String queryType = request.getParameter("queryType");
//
String content = request.getParameter(queryType);
···
// 查询语句
String sql = "select * from Marks where "+queryType+"=?";
pstmt= conn.prepareStatement(sql);
pstmt.setString(1,content);
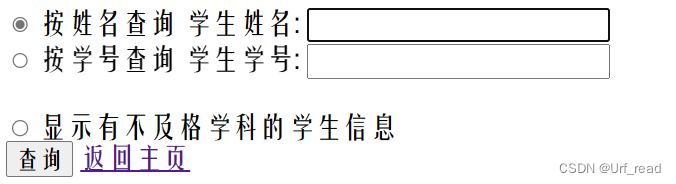
效果图

选取按学号查的时候,会自动取消按姓名查那里的黑点。



















![[OpenWrt]RAX3000一根线实现上网和看IPTV](https://img-blog.csdnimg.cn/direct/b86abd141e644cfeb9948ec85c510b65.png)