-
需求:x轴为时间国际值,所以需要转化成’YYYY-MM-DD HH:mm:ss’格式,又因为时间不连续,没值的时间在数组里直接返回null导致x轴其实间断的,也不需要ehcart自动补齐间断的值让他们联系在一起,所以x轴type为category。导致dataZoom的labelFormatter返回的value是百分数(当前时间值占x轴的百分比),但是由于需求特殊我们的返回的不是正规的百分比,最大值才16!,导致浪费了不少时间研究,最后相处来了,既然最大值是16那就以16为100量程,value/16*(x.length-1)就解决了,如果还是除以100 datazoom的悬浮提示的时间范围不正确
-
代码环境:vue3 ts echart5 moment.js时间转插件
-
代码
// 后端返回的数据格式,由于不是前段需要的'YYYY-MM-DD HH:mm:ss'格式所以需要对x轴的axisLabel使用数据转化 const data = [["2025-01-24T16:00:00+08:00",0],null,["2025-02-05T10:00:00+08:00",1],["2025-02-05T11:00:00+08:00",11],["2025-02-05T12:00:00+08:00",1],["2025-02-05T13:00:00+08:00",11],["2025-02-05T14:00:00+08:00",10],["2025-02-05T15:00:00+08:00",1],null,["2025-02-07T09:00:00+08:00",1],["2025-02-07T10:00:00+08:00",11],]// const getData= ()=>{// 后端返回resechartData.value = res.data[0].data?.map(item=>item?moment(item[0]).format('YYYY-MM-DD HH:mm:ss'):null) // 生成x轴时间数组res.data?.forEach((item,index)=>{series.push({type: 'line',data: item.data,})})Option.series= series })const echartData = ref(null) // 设置图标配置项 const fanweiSize = ref(null) option = { // color: colors, // tooltip: { // trigger: 'axis', // axisPointer: { // type: 'cross' // } // },// toolbox: { // feature: { // dataView: { show: true, readOnly: false }, // restore: { show: true }, // saveAsImage: { show: true } // } // },// dataZoom: { // type: 'inside', //放大缩小x轴数值 // },// dataZoom:[{// type: 'inside', // 放大和缩小// orient: 'vertical',// },// {// type: 'inside', // }],dataZoom: [ {show: true,type: 'slider', // 滑动条型 dataZoomlabelFormatter: (value) => { // 核心代码if(!echartData.value) returnconst dataLength = echartData.value.length;fanweiSize.value&&fanweiSize.value!==0?null:fanweiSize.value=value // 记录首次进入页面获取的时间范围最大值const index = Math.floor((value / fanweiSize.value) * (dataLength - 1)); // 正常是除以100的但是这里不知道哪里问题最大值只有16所以除以16就行了// console.log((value / 16),dataLength,(value / 16) * (dataLength - 1))const rawDate = echartData.value[index];// console.log(value,"moment(rawDate).format('YYYY-MM-DD HH:mm:ss')",moment(rawDate).format('YYYY-MM-DD HH:mm:ss'))// 格式化时间(假设原始时间字符串已经是合法格式)return moment(rawDate).format('YYYY-MM-DD HH:mm:ss');},},{type: 'inside',},],xAxis: {type: 'category', //timeaxisLabel: {formatter: function (value) {return moment(value).format('YYYY-MM-DD HH:mm:ss');}},axisPointer: {type: 'line',label:{formatter: function (obj) {return moment(obj.value).format('YYYY-MM-DD HH:mm:ss');},} },},yAxis: [{type: 'value',name: "数量",nameLocation:'end',nameGap:15,nameTextStyle:{align:'right',},},],series: []};
使用echart的dataZoom的labelFormatter自定义时间范围
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/21765.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
将Google文档导入WordPress:简单实用的几种方法
Google文档是内容创作者非常实用的写作工具。它支持在线编辑、多人协作,并能够自动保存内容。但当我们想把Google文档中的内容导入WordPress网站时,可能会遇到一些小麻烦,比如格式错乱、图片丢失等问题。本文将为大家介绍几种简单实用的方法&…
java面试场景问题
还在补充,这几天工作忙,闲了会把答案附上去,也欢迎各位大佬评论区讨论
1.不用分布式锁如何防重复提交
方法 1:基于唯一请求 ID(幂等 Token)
思路:前端生成 一个唯一的 requestId(…
【笔记ing】C语言补充、组成原理数据表示与汇编实战、操作系统文件实战(高级阶段)
【第19节 C语言语法进阶】
【19.1 条件运算符与逗号运算符】
1 条件运算符
条件运算符是C语言中唯一的一种三亩运算符。三目运算符代表有三个操作数;双目运算符代表有两个操作数,如逻辑运算符就是双目运算符;弹幕运算符代表有一个操作数&a…
GAMES101-现代计算机图形学入门笔记
主讲老师:闫令琪,此处仅做个人笔记使用。如果我的分享对你有帮助,请记得点赞关注不迷路。
课程链接如下:GAMES101-现代计算机图形学入门-闫令琪_哔哩哔哩_bilibili 课程分为四部分:光栅化、几何、光线追踪、模拟
图形…
激光工控机在自动化生产线中有什么关键作用?
激光工控机作为自动化生产线的核心设备,通过高精度控制、快速响应和智能化集成,在提升效率、保障质量、实现柔性制造等方面发挥着不可替代的作用。以下是其关键作用的具体分析:
一、实现高效连续生产:
1.高速加工能力࿱…
高等数学(上)题型笔记(六)定积分的应用
目录
1 三角函数定积分的结论
2 定积分的微元法(元素法)
2.1 使用条件
2.2 使用步骤
3 定积分的几何应用
3.1 平面图形的面积
3.1.1 直角坐标系的情形
3.1.1.1 X型
3.1.1.2 Y型
3.1.1.3 双型
3.1.1.4 复合:分割型
3.1.1.5 引入参…
QT项目——天气预报
文章目录 前言一、项目介绍二、项目基础知识1. 软件开发网络通信架构1.1 CS架构 / BS架构1.1.1 CS架构(客户端-服务器架构)1.1.2 BS架构(浏览器-服务器架构) 1.2 HTTP 基本概念 2. QT 下 HTTP 编程2.1 类的解析2.2 示例程序 3. JS…
论文笔记(七十二)Reward Centering(二)
Reward Centering(二) 文章概括摘要2 简单的奖励中心 文章概括
引用:
article{naik2024reward,title{Reward Centering},author{Naik, Abhishek and Wan, Yi and Tomar, Manan and Sutton, Richard S},journal{arXiv preprint arXiv:2405.0…
halcon机器视觉深度学习对象检测,物体检测
目录 效果图操作步骤软件版本halcon参考代码本地函数 get_distinct_colors()本地函数 make_neighboring_colors_distinguishable() 效果图 操作步骤
首先要在Deep Learning Tool工具里面把图片打上标注文本, 然后训练模型,导出模型文件
这个是模型 mod…
MySQL修改JSON格式数据示例
最近发现有个数据是用JSON格式直接存到表格里面的,大概就是下面这样的 然后需要修改里面某个属性的值,一开始我想的是 REPLACE 替换
UPDATE test_1 SET content REPLACE(content, {"age": 15, "name": "w5"}, {"ag…
第4章 信息系统架构(二)
4.2 系统架构
信息系统架构是一种体系结构,它反映了一个组织信息系统的各个组成部分之间的关系,以及信息系统与相关业务、信息系统与相关技术之间的关系。
4.2.1 架构定义
对于大规模的复杂系统来说,对总体的系统结构设计比起对计算算法和…
AI 时代:探索大语言模型与核心技术
引言
在当今科技快速发展的时代,人工智能(AI)正成为推动创新和变革的重要力量。从能够理解和生成自然语言的大语言模型(LLM),到具有自我学习能力的生成式预训练转换器(GPT)…
Python----数据结构(单链表:节点,是否为空,长度,遍历,添加,删除,查找)
一、链表 链表是一种线性数据结构,由一系列按特定顺序排列的节点组成,这些节点通过指针相互连接。每个节点包含两部分:元素和指向下一个节点的指针。其中,最简单的形式是单向链表,每个节点含有一个信息域和一个指针域&…
10、k8s对外服务之ingress
service和ingress的作用
service的作用
NodePort:会在每个节点开放一个端口,端口号30000-32767。
也是只能用于内网访问,四层转发。实现负载均衡。不能基于域名进行访问。
clusterip:service的默认类型,只能在集群…
Linux-ubuntu系统移植之Uboot启动流程
Linux-ubuntu系统移植之Uboot启动流程 一,Uboot启动流程1.Uboot的两阶段1.1.第一阶段1.11.硬件初始化1.12.复制 U-Boot 到 RAM1.13.跳转到第二阶段 1.2.第二阶段1.21.C 语言环境初始化1.22. 硬件设备初始化1.23. 加载环境变量1.24. 显示启动信息1.25. 等待用户输入&…
H3C交换机路由器防火墙FTP/TFTP服务器搭建。
软件介绍。
3CDaemon 2.0 - Download
3CDaemon 是一款集成了多种网络服务功能的工具软件,主要用于网络管理和文件传输,支持TFTP、FTP、Syslog等多种协议,广泛应用于网络设备的配置和管理。
1. 主要功能 TFTP服务器:支持TFTP协议…
Docker Mysql 数据迁移
查看启动命令目录映射
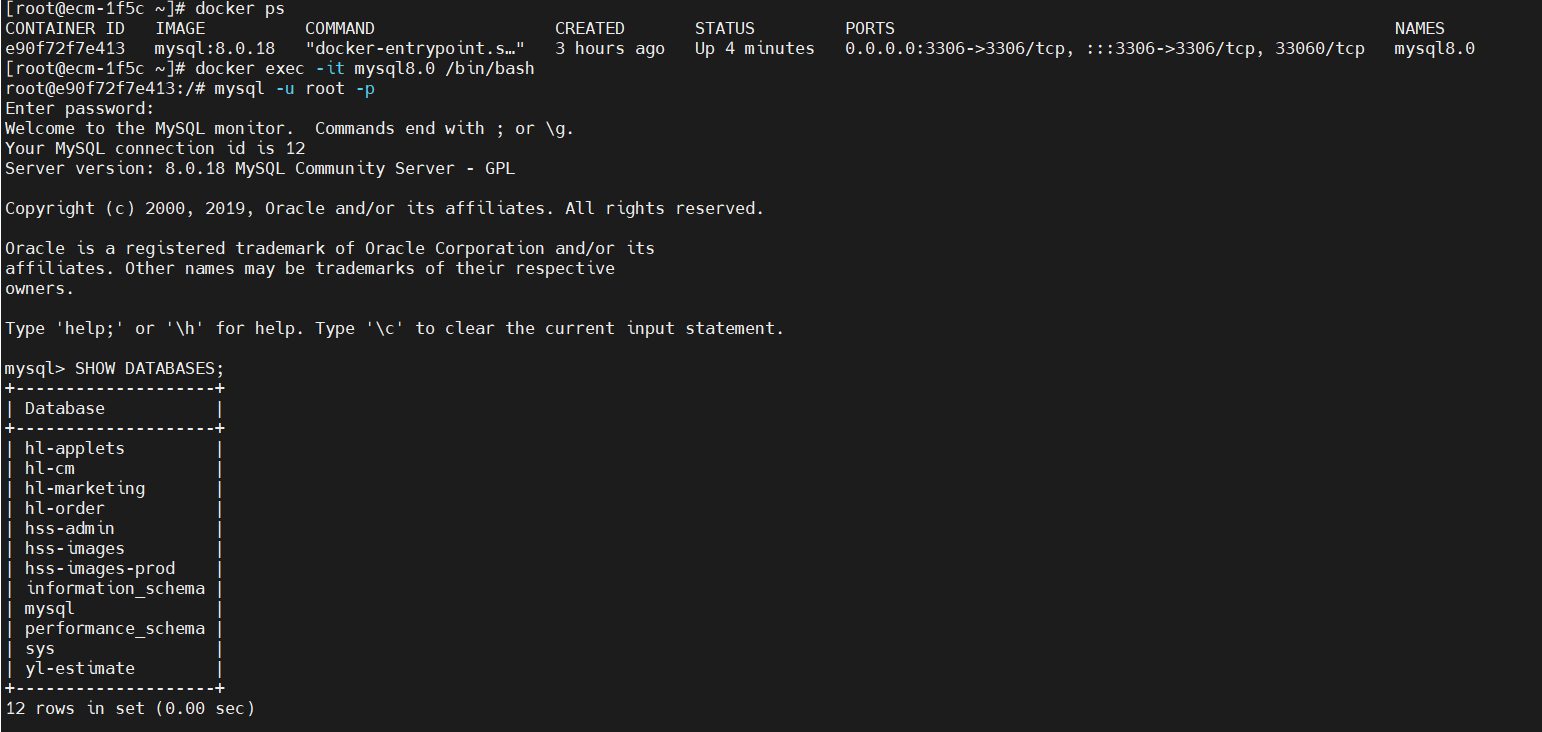
查看容器名称
docker ps查看容器的启动命令
docker inspect mysql8.0 |grep CreateCommand -A 20如下图所示:我这边是把/var/lib/mysql 目录映射到我宿主机的/mnt/mysql/data目录下,而且我的数量比较大使用方法1的话时间比较久,所以我采用方法2 如果没…
[Windows] WPS 2024冬季更新版(版本号19770)
[Windows] WPS 2024冬季更新版 链接:https://pan.xunlei.com/s/VOJQrS4UCz5639Oan7pu1X84A1?pwdg8ad# WPS灵犀正式上线DeepSeek R1!告别服务器超时,办公效率飙升300%! 2025年2月14日,WPS官方宣布全面接入DeepSeek …
图解循环神经网络(RNN)
目录 1.循环神经网络介绍
2.网络结构
3.结构分类
4.模型工作原理
5.模型工作示例
6.总结 1.循环神经网络介绍
RNN(Recurrent Neural Network,循环神经网络)是一种专门用于处理序列数据的神经网络结构。与传统的神经网络不同,…
推荐文章
- img 的 onerror属性
- linux按照nginx
- Linux——高级IO(select后续poll,epoll)
- 贪心算法
- .Net WebAPI -[HttpPut(“{fileServiceId:int}“)]
- @Autowired和@Resource的区别是?
- @Component与@Bean的区别
- [c语言日寄]赋值操作对内存的影响
- [HarmonyOS]鸿蒙(添加服务卡片)推荐商品 修改卡片UI(内容)
- [Transformer] The Structure of GPT, Generative Pretrained Transformer
- [Windows] Win7也能控制安卓手机屏幕(手机镜像投屏):scrcpy
- [目标检测] 训练之前要做什么


















![[Windows] WPS 2024冬季更新版(版本号19770)](https://i-blog.csdnimg.cn/direct/c4ede99cef1747bbbe5096b5a1d8ccd6.png)
