目录
- 问题场景
- 实现方法
- 禁止edge默认选项
- 设置默认浏览器
- 反思
问题场景
因为一些特殊的原因,我需要第二个浏览器,我的第一个浏览器是google的chrome浏览器,所以我选择的是windows的默认浏览器,就是microsoft edge浏览器,然后系统的默认浏览器就编程edge了。我想修改将chrome为默认浏览器就发现是无效的。
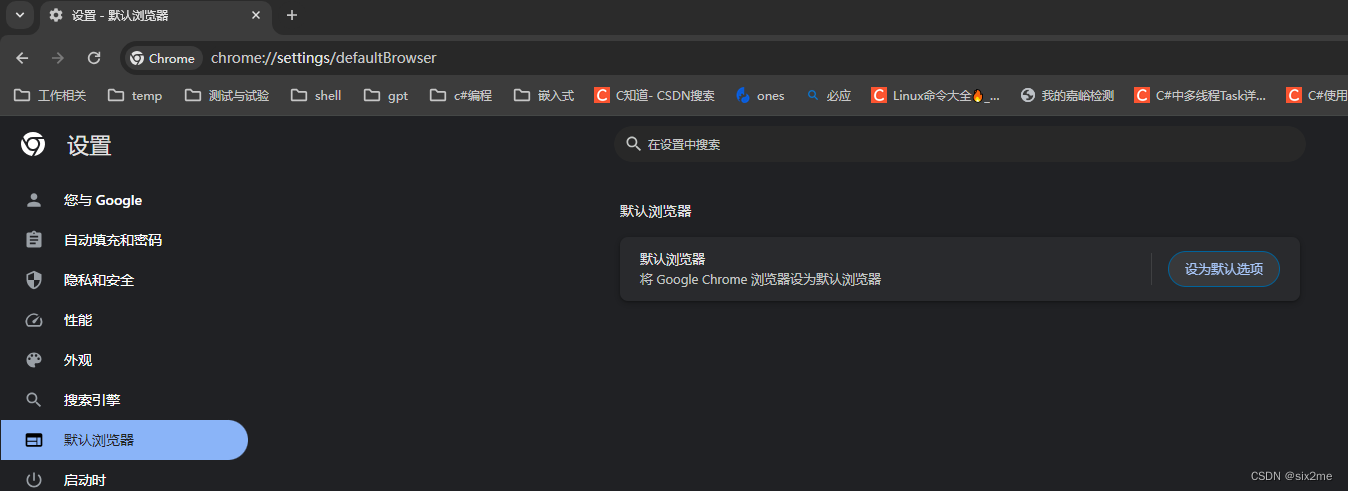
步骤如下:


等过上2,3秒,web浏览器就变回edge浏览器了。
那么如何才能将他有效呢?
实现方法
从网上查找资料,大部分都是通过注册表的方式来实现的,这样比较复杂;我的实现方法是这样的。
思路:既然microsoft edge浏览器能自动变成默认,一定是windows有一个流氓机制,检查并强制站用默认位置,那么我们找到并禁止是不是就OK了呢。
禁止edge默认选项
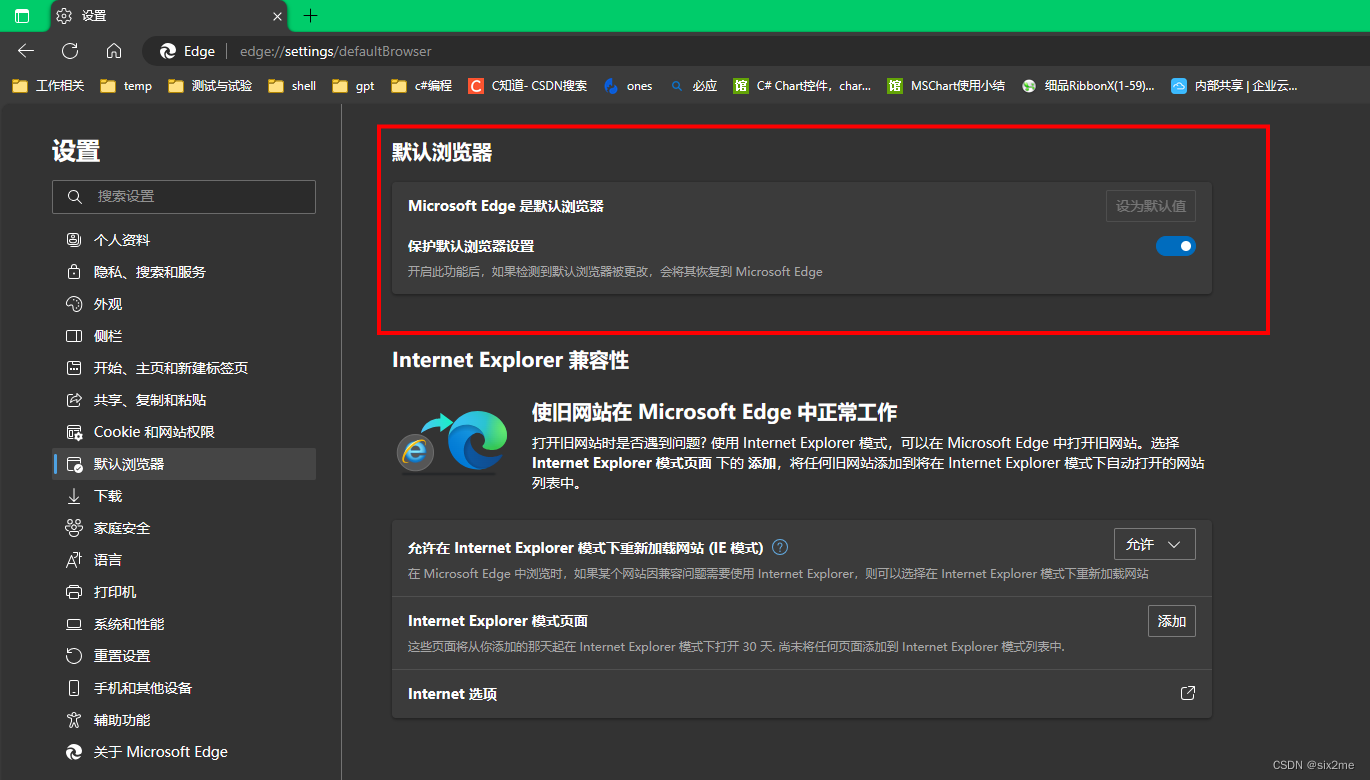
打开edge浏览器,在设置画面找到如下位置

在这里,我们看到确实有这么个选项,我们将保护选项禁用。
这一步好做到,但是上面还是将edge设置为默认浏览器了,
设置默认浏览器
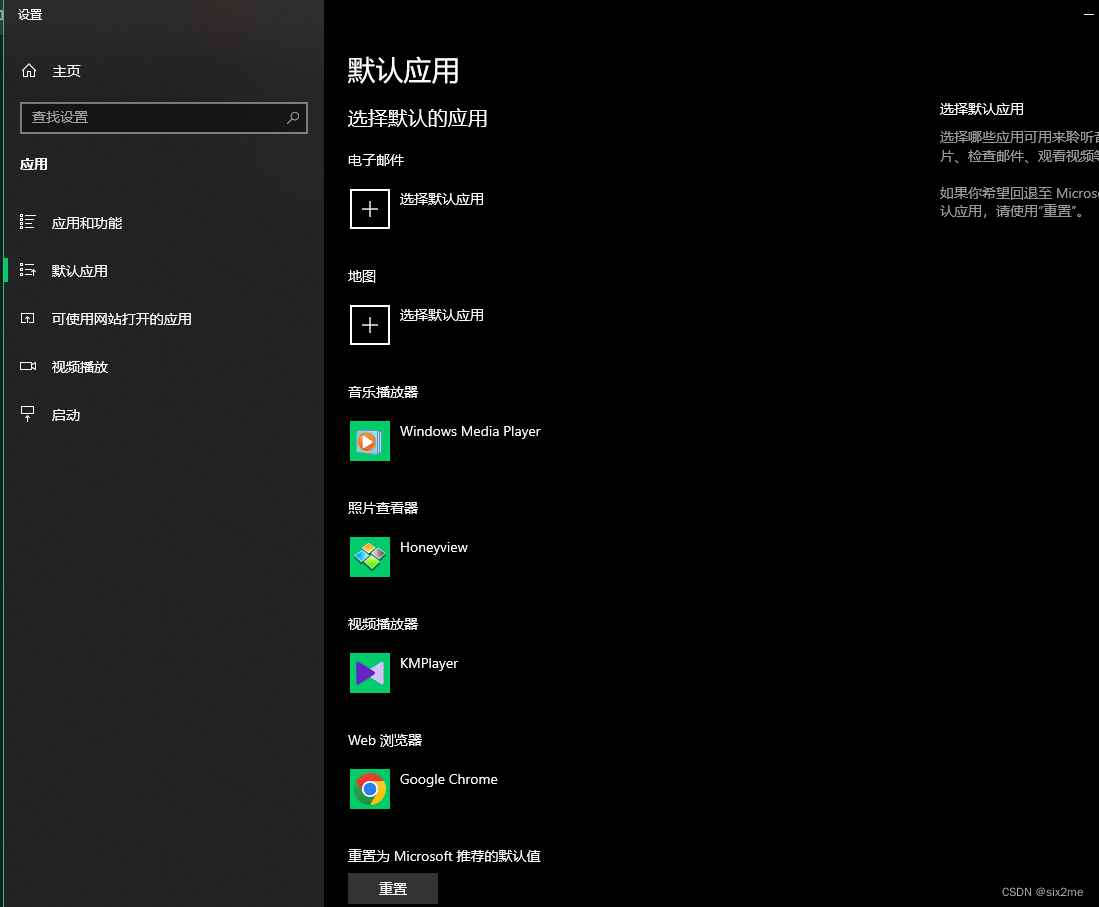
返回到chrome中,在设置默认为chrome时,在跳出的默认应用中选择chrome,发现就不强制改成edge了,说明我们的思路是正确的,就是edge的默认保护在作怪。
这样我们就完成了。
反思
当我们遇到问题的时候,正方向走不通的时候,可以考虑另外一个思路,既然chrome设定为默认浏览器无效,会被edge干扰,那么就不要想使用chrome来解决,而是先解决edge的干扰问题,在返回来设置chrome是不是就可以了,这样就从一个步骤,变成了2个步骤,算是绕了一圈来解决问题。
是不是没茅塞顿开了呢?