react脚手架配置
- reactAjax
- 下载Axios
- 配置代理
- 第二种配置代理的方式
- github搜索案例
reactAjax
- React本身只关注于界面,并不包含发送ajax请求的代码
- 前端应用需要通过ajax请求与后台进行交互(json数据)
- react应用中需要集成第三方ajax(或自己封装)
常用的ajax请求库
- jquery:比较重不建议
- axios:轻量级,建议使用
下载Axios
yarn add axios
import axios from "axios";const App = () => {const getDepts = () => {axios.get('http://localhost:8080/api/dept/getDepts').then(response=>{console.log('成功了',response.data)},error=>{console.log('失败了',error)})}return (<div><button onClick={()=>getDepts()}>点击获取数据</button></div>)
}
export default App;
上述代码中由于ajax同源策略(同一域,同一端口限制),前端是3000端口,后端是8080端口发生了跨域问题。
- 同一域不同端口号:前端可以发送请求但是无法接收数据
- 不同域不同端口:请求都无法发送
由于发生了跨域问题,此时在前端必须配置代理来解决跨域问题
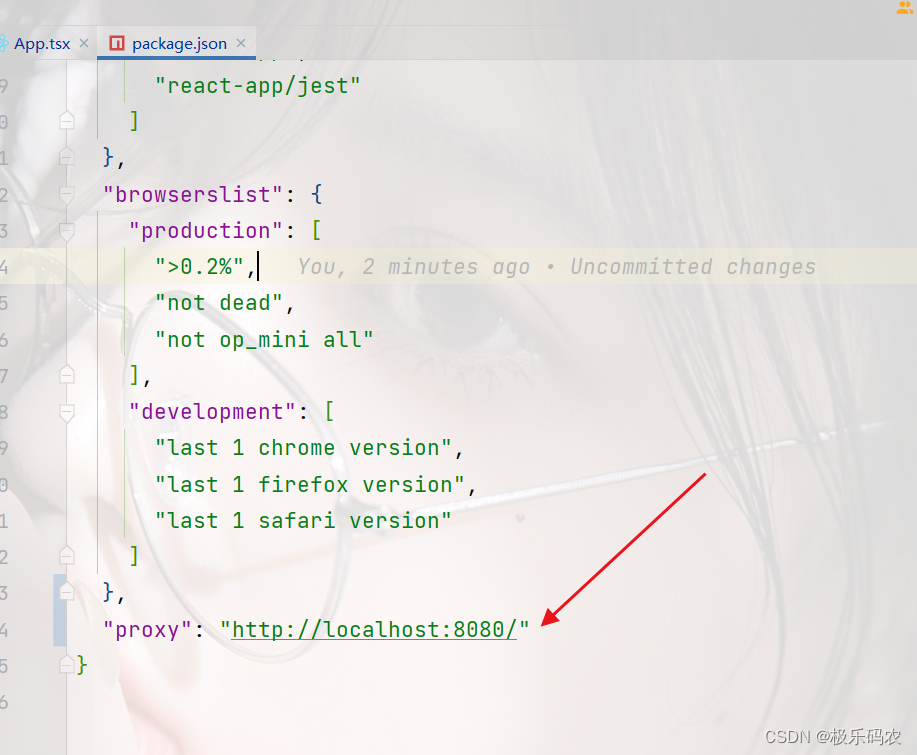
配置代理
- 第一种配置方式

此时请求代码为:
const getDepts = () => {axios.get('http://localhost:3000/api/dept/getDepts').then(response=>{console.log('成功了',response.data)},error=>{console.log('失败了',error)})}
前端代码先从3000去找,找不到的话代理服务器再从8080去找

第二种配置代理的方式
在src文件下新建setupProxy.js文件
const {createProxyMiddleware} = require('http-proxy-middleware')module.exports = function (app) {app.use(createProxyMiddleware('/api', {target: 'http://localhost:8080/',changeOrigin: true,pathRewrite: {'^/api': ''}}),createProxyMiddleware('/api1', {target: 'http:localhost: 8081',changeOrigin: true,pathRewrite: {'^/api1': ''} }))
}
- 请求代码
const getDepts = () => {axios.get('/api/dept/getDepts').then(response=>{console.log('成功了',response.data)},error=>{console.log('失败了',error)})}
target: 请求转发给谁
changeOrigin:控制服务端收到的请求头的host字段的值,如果是true则服务端收到的host为服务端host,false的话服务端收到的地址为代理服务器地址
pathRewrite:重写请求路径,将/api1替换成‘’