前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:
https://www.bilibili.com/video/BV1nk4y1X74M/?vd_source=5f425e0074a7f92921f53ab87712357b
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:对宠物狗狗进行介绍。
主要内容
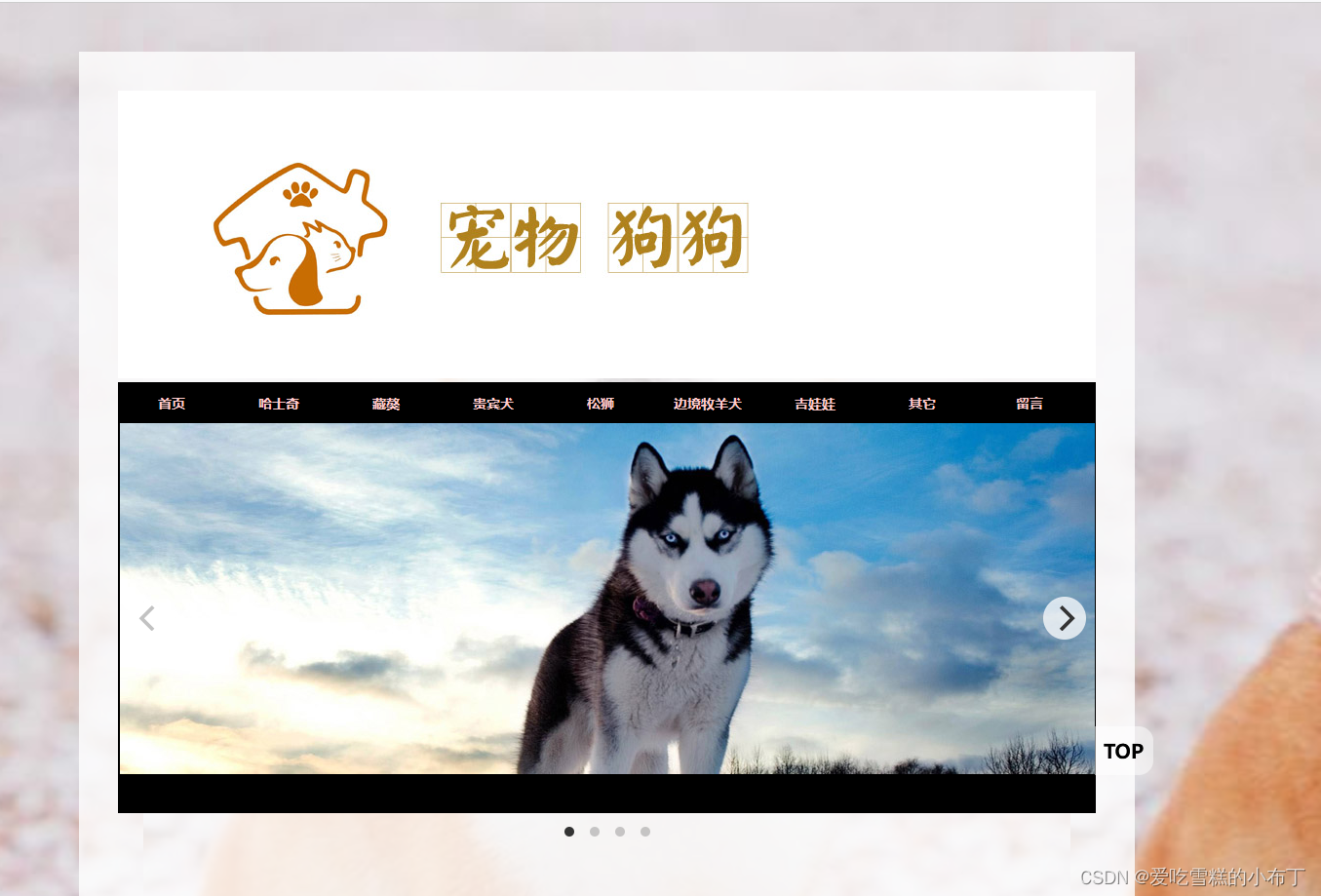
1、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,
或者点击下方的按钮可以手动切换图片。

最下方使用p标签和人span标签嵌入许多文本,将关于网站主题的介绍全部写到网页中,文字排版根据字数来进行,使用不会出现不协调的情况。在文字旁边,使用img标签嵌入一些图片,使得网页整体更加的美观。

部分代码:
<div class="daohang"><p><a href="index.html">首页</a></p><p><a href="gogo1.html">哈士奇</a></p><p><a href="gogo2.html">藏獒</a></p><p><a href="gogo3.html">贵宾犬</a></p><p><a href="gogo4.html">松狮 </a></p><p><a href="gogo5.html">边境牧羊犬</a></p><p><a href="gogo6.html">吉娃娃</a></p><p><a href="gogo7.html">其它</a></p><p><a href="liuyan.html">留言</a></p>
</div>
<div class="banner1"><div class="gallery"><div class="gallery-cell"><img src="images/01.jpg" alt="orange tree" /></div><div class="gallery-cell"><img src="images/02.jpg" alt="submerged" /></div><div class="gallery-cell"><img src="images/03.jpg" alt="look-out" /></div><div class="gallery-cell"><img src="images/04.jpg" alt="freedom tower" /></div>
2、宠物分类
宠物分类页面实际上有七个页面,分别对各种宠物狗进行了简单的文字介绍,用了p标签。最后用img标签展示几张宠物狗的图片。

该网站页面过多,我这里就不进行一一列举说明了,我放出一些页面的图片即可。
部分代码:
<div class="gogo1"><p><strong>哈士奇介绍</strong></p><hr /><p>西伯利亚雪橇犬(俄语:Сибирский хаски,英语:Siberian Husky),常见别名哈士奇,昵称为二哈。<br />西伯利亚雪橇犬是原始的古老犬种,主要生活在在西伯利亚东北部、格陵兰南部。哈士奇名字是源自其独特的嘶哑叫声 [哈士奇性格多变,有的极端胆小,也有的极端暴力,进入人类社会和家庭的哈士奇,都已经没有了这种极端的性格,比较温顺,是一种流行于全球的宠物犬。哈士奇、金毛犬与拉布拉多并列为三大无攻击性犬类 ,被世界各地人们广泛饲养,并在全球范围内有大量该犬种的赛事。</p><p> </p><p><strong>图片展示</strong></p><hr /><p> </p><p><img src="images/hs1.jpg" alt="t" width="220" height="144" class="hsimg" /><img src="images/hs2.jpg" alt="t" width="220" height="144" class="hsimg" /><img src="images/hs3.jpg" alt="t" width="220" height="144" class="hsimg" /><img src="images/hs4.jpg" alt="t" width="220" height="144" class="hsimg" /></p>
</div>
3、留言
该页面使用了form表单技术,可以填写并且提交文字信息,密码会被****字符代替,不会泄露密码,其他的名字则直接用明文的input标签。

代码:
<ul>
<li><span>您的姓名:</span><input name="" type="text" class="message_in" /></li>
<li><span>您的邮箱:</span><input name="" type="text" class="message_in" /></li>
<li><span>您的电话:</span><input name="" type="text" class="message_in" /></li>
<li><span>留言主题:</span><input name="" type="text" class="message_in" /></li>
<li><span>留言内容:</span><textarea name="" cols="" rows="" class="message_te"></textarea></li>
<li> <input name="" type="button" value="提交" class="message_btn" /> <input name="" value="重置" type="button" class="message_btn" /></li>
</ul>
总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1nk4y1X74M/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。