现有项目添加直接走第二步
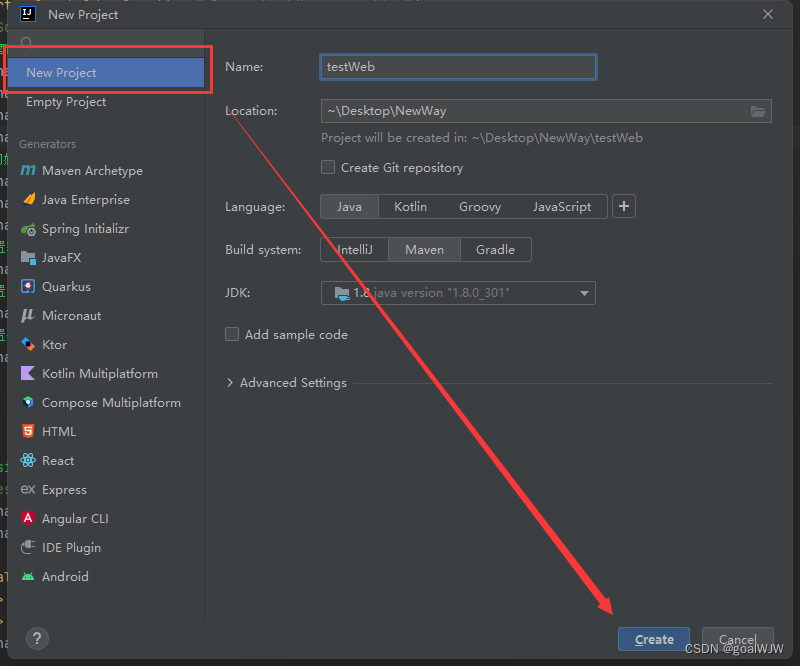
生成普通新项目

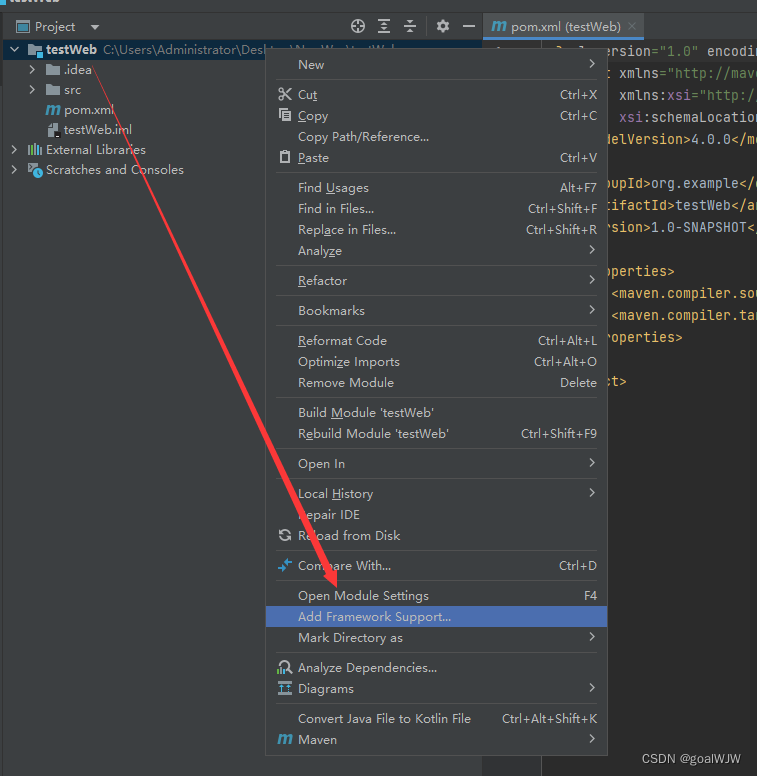
给项目添加框架支持

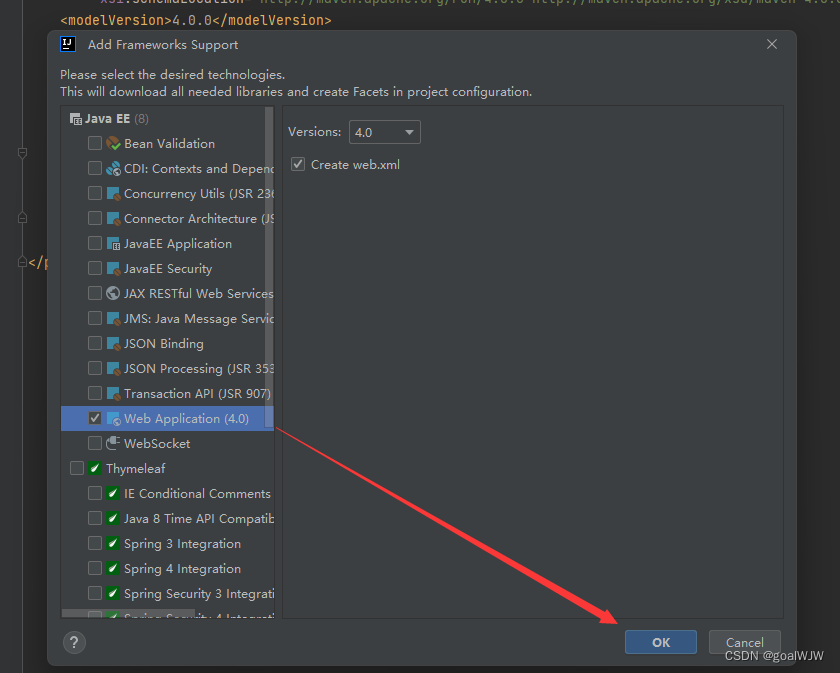
- 勾选 Web Application 选项, 点击OK

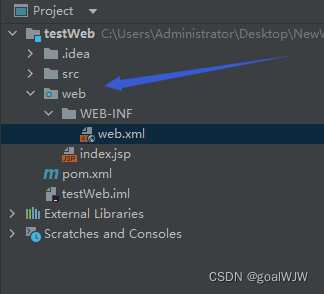
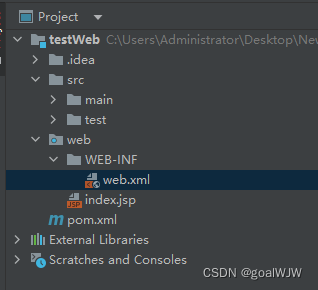
- 得到项目目录结构 , 出现web目录结构, 且web目录文件夹出现小蓝点

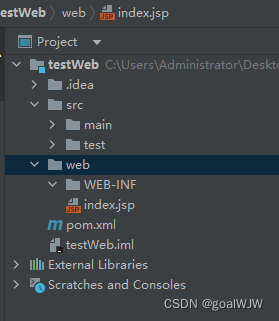
web或webapp 没有出现小蓝点
说明web配置没有出现或是手动构建的目录结构 , 在IDE关闭或者迁移项目时会出现
这时web模块是无法运行的

- 解决
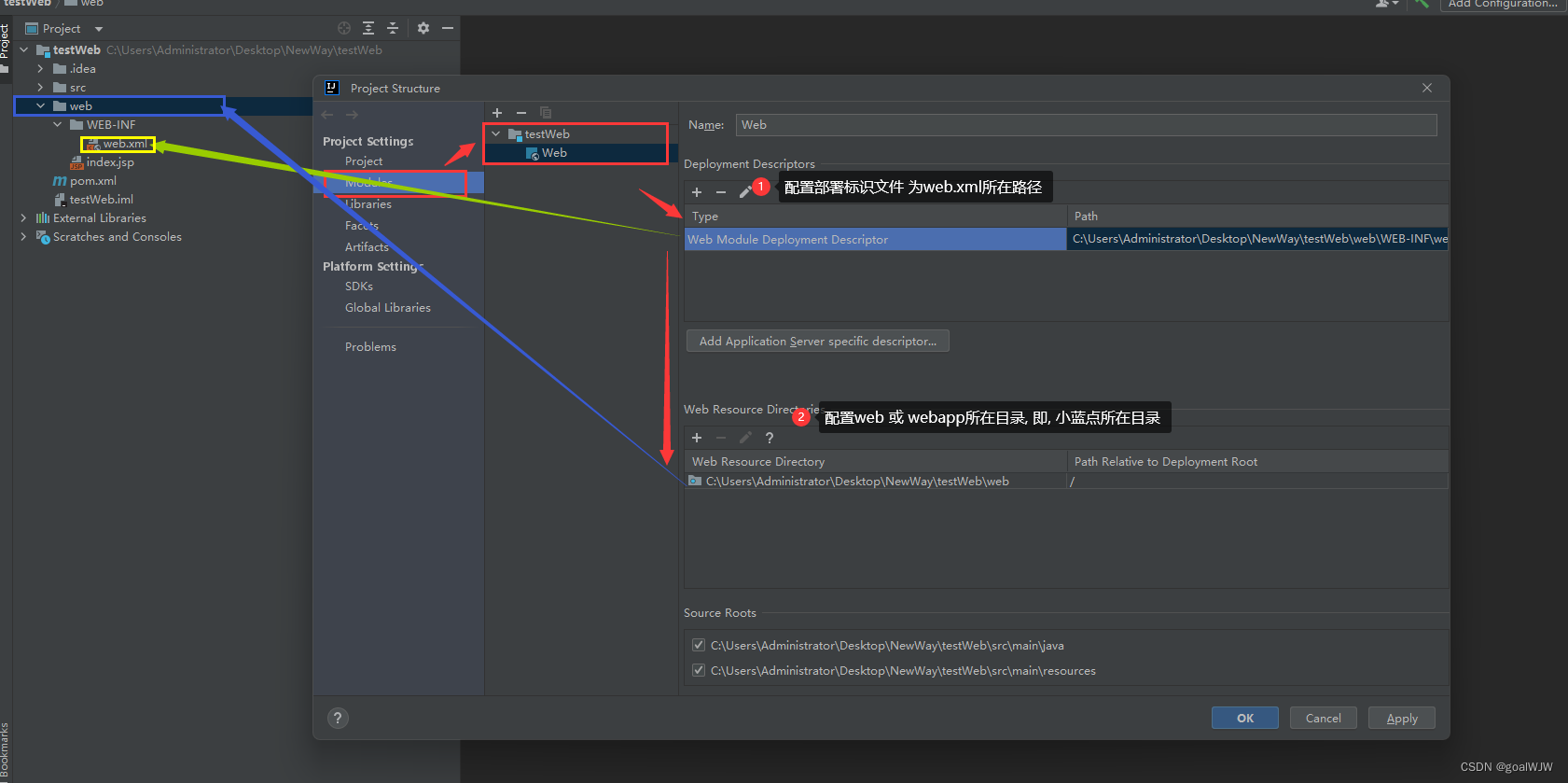
打开 Project Stucture
选中web模块, 配置Deployment Descriptor 为 web.xml 文件的路径
配置 Web Resource Directories 为 web或webapp目录, 即小蓝点所在目录
这样 小蓝点就恢复了
配置tomcat服务器
springboot中是自动将项目塞进了tomcat服务器直接运行, 但Javaweb中还是需要一些配置
首先确保本机安装了tomcat服务器
https://tomcat.apache.org/download-80.cgi
-
解压到自定义目录即可
-
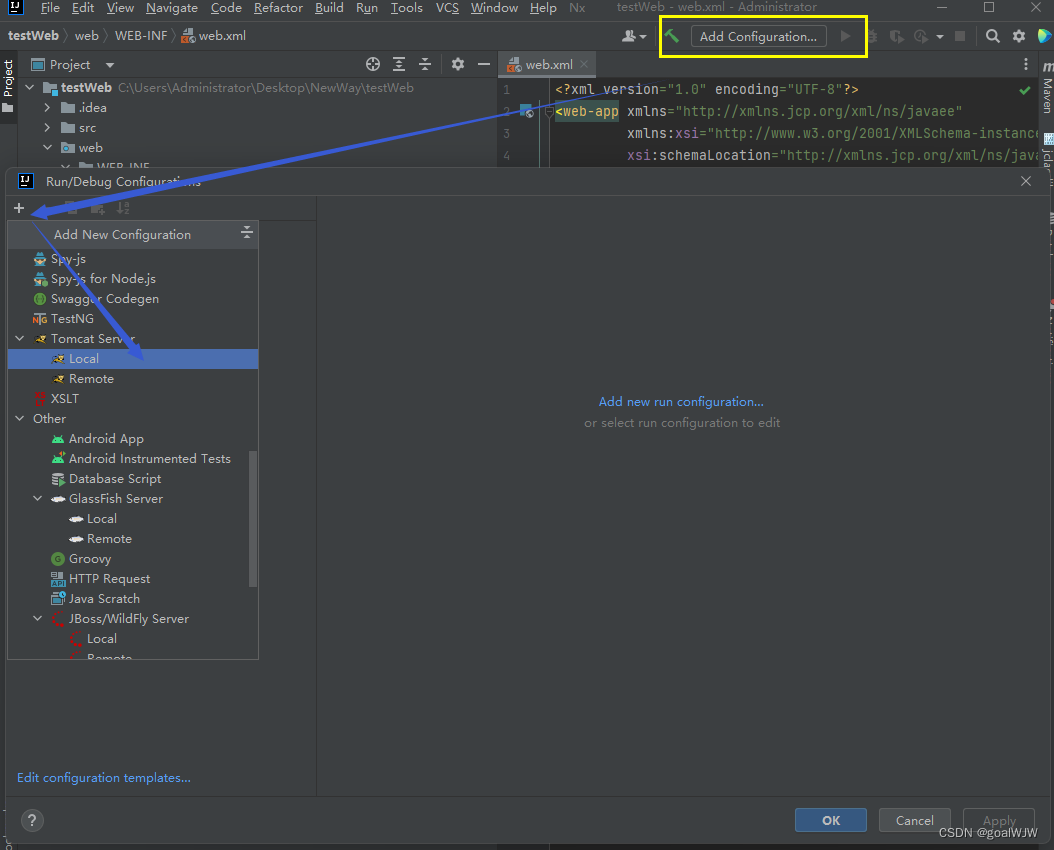
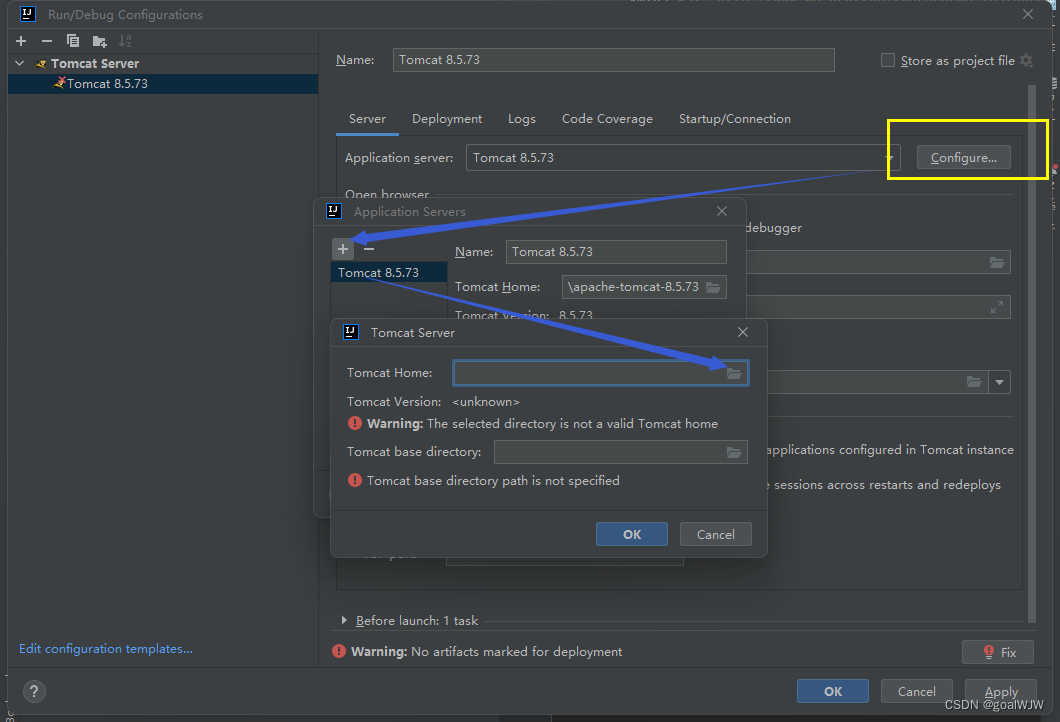
Add Configuration 中 “+” tomcat local

-
初次使用需要添加tomcat所在目录

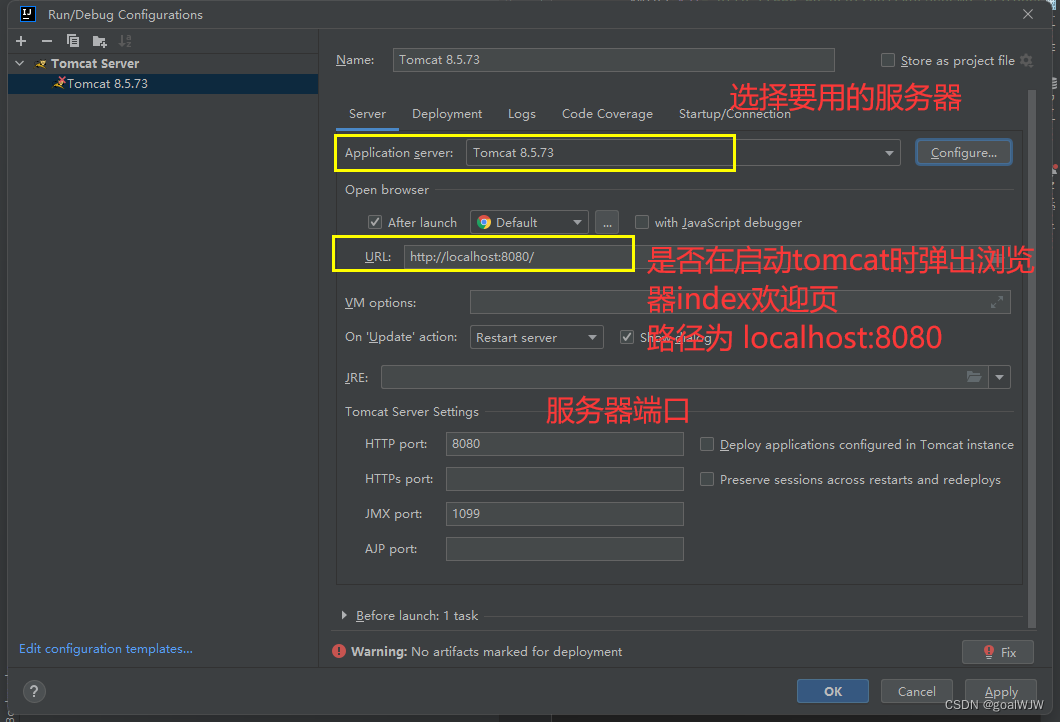
- 具体配置

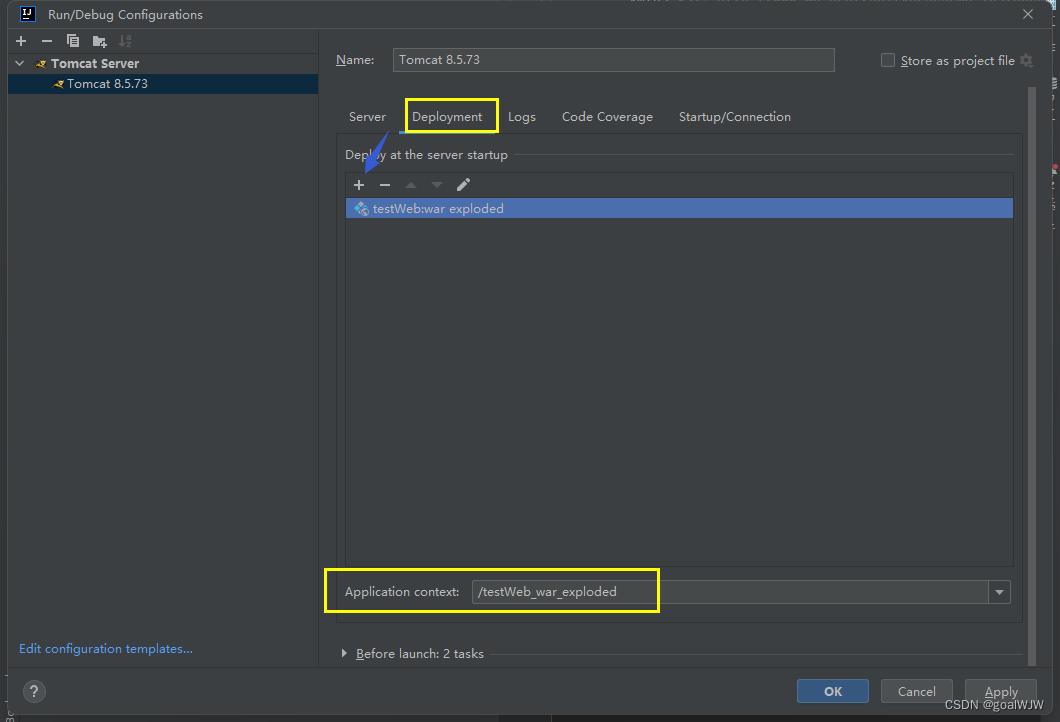
Deployement 就是你要部署的war包, 开发选择 exploded的war包, 这个包是随着代码改变重新编译生成的war包
Application context 为应用上下文 , 简单说就是项目资源访问路径上会加上这个context
要访问项目下的1.html 就需要 localhost:8080/xxxxxxx/1.html , 所以一般这类配置为 / 就可以
但默认这里是配置成war包名, 需要做出修改

-
其余配置不是很重要
-
还有确保Javaweb项目的打包格式为war包, 需要在pom.xml文件中添加
<packaging>war</packaging>