代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 立方体</title>
<link href="CSS/style.css" rel="stylesheet" type="text/css">
<style>
.box {width: 200px;height: 200px;position: relative;/*透视:1000px(元素距视图的距离为1000px)*/perspective: 1000px;/*定义子元素保留3D位置*/transform-style: preserve-3d;transform: translate(150px, 100px) rotateX(-30deg) rotateY(30deg);
}
</style>
</head><body>
<div class="box"><div class="front">1</div><div class="back">2</div><div class="left">3</div><div class="right">4</div><div class="top">5</div><div class="bottom">6</div>
</div>
</body>
</html>
上述代码中:
第8~17行代码定义了3D环境容器,设置transform-style:的值为preserve-3d(设置3D环境);
第13行代码设置perspective:的值为1000px(元素距视图的距离为1000px);
第11行代码设置position的值为relative(相对定位);
第16行代码的作用是设置3D容器的位移和旋转角度;
第23~28行代码定义了立方体每个面的结构。
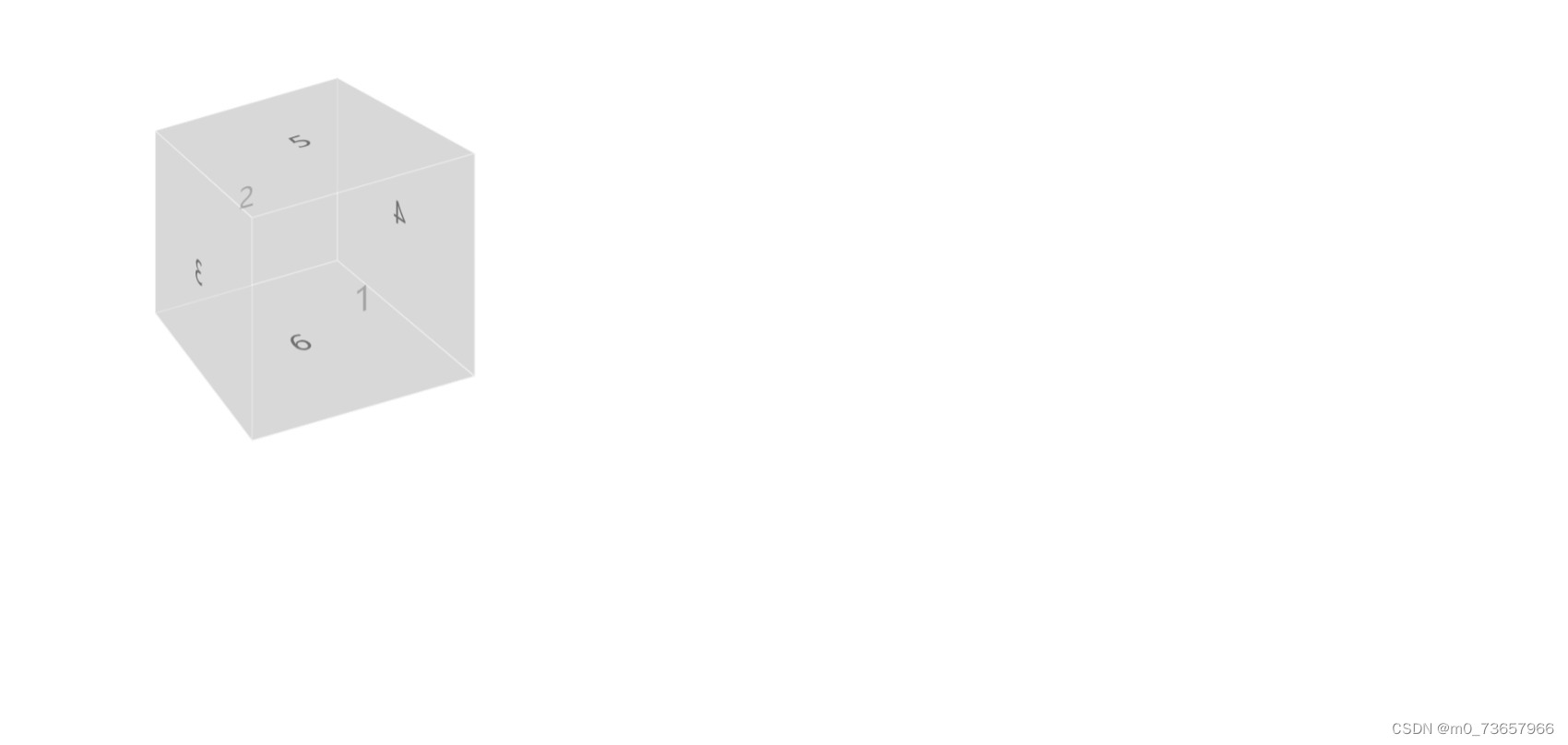
运行效果

3D变形是指某一个元素围绕其x轴、y轴和z轴进行旋转。由于计算机屏幕是二维平面,所以需要通过perspective属性才可以实现视觉上的3D效果。
如果不做perspective(透视)设置是无法实现立方体效果的;而不设置 transform-style: preserve-3d;属性,则会使得这个立方体是“扁”的。