场景描述
在白码低代码开发平台中,是支持外部crm系统的线索通过接口流入到白码系统里面,换而言之,只要外部的系统有线索api接口,白码系统可以接收线索并在白码系统上进行后续操作。本文以飞鱼crm系统为例,讲解如何接收飞鱼crm系统传过来的线索
前期准备
准备两个数据表,一个是客户表(基础字段),一个是日志(记录每次回调的事件和返回时间)


实现步骤
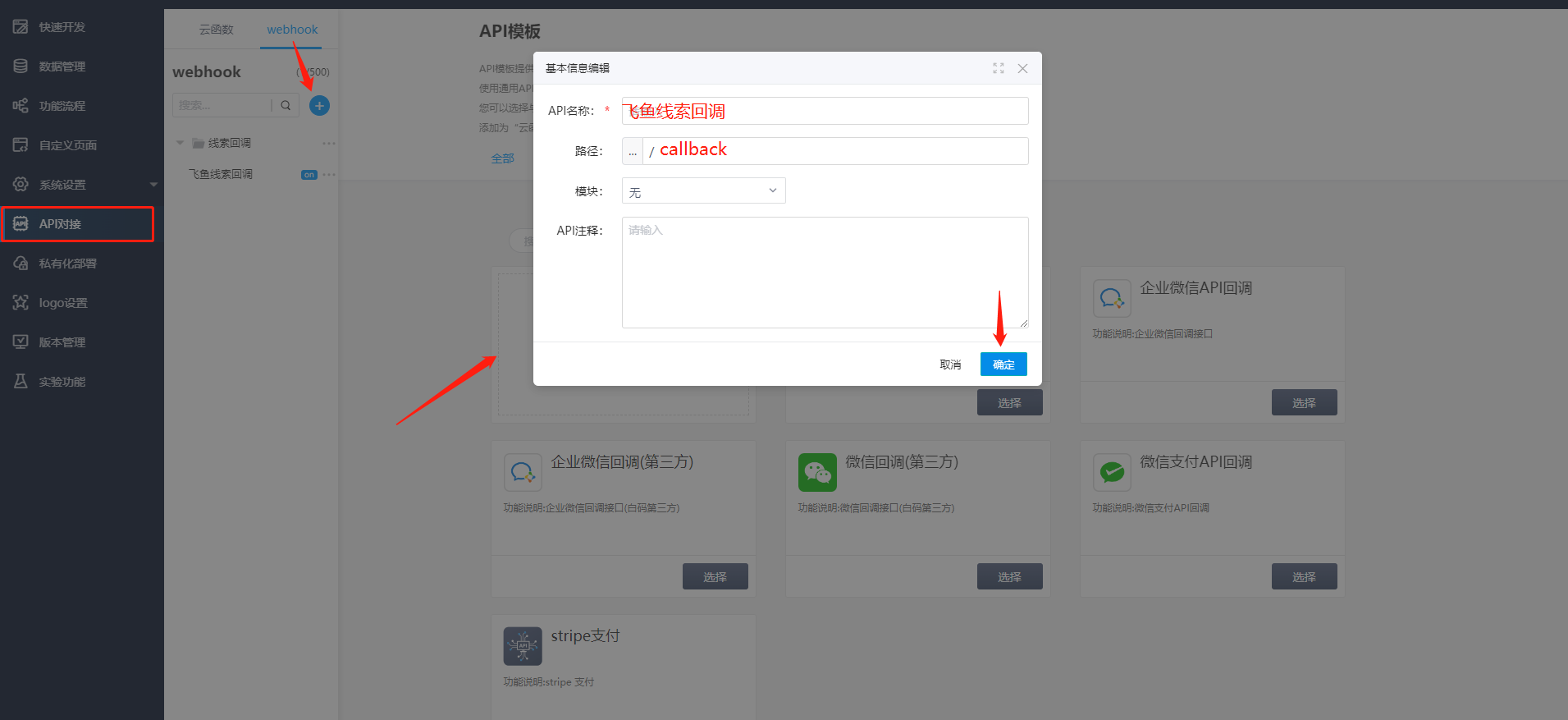
1.新建webhook
新增一个webhook,写入以下代码


代码如下: 复制代码
async function hook($req = request, $resp = response, $modules = modules) {
let req = $req.body;//回调回来的数据
let now = await $modules.moment().format("YYYY-MM-DD HH:mm:ss");//当前时间
let logForm = {
"63ff01a2f725340df45e8f22": "线索回调",//回调类型 string
"63ff01a2f725340df45e8f23": JSON.stringify(req),//回调事件 string
"63ff01a2f725340df45e8f24": now,//回调时间 string
}
await $modules.data.saveData("63ff004a0ef3f00df536edfd", logForm)
$resp.body = {
"code": "0",
"message": "success"
}//返回success
//对回调回来的数据进行处理
}
点击修改icon,将路径后缀改为callback

点击展开基本信息,在路径后面点击复制

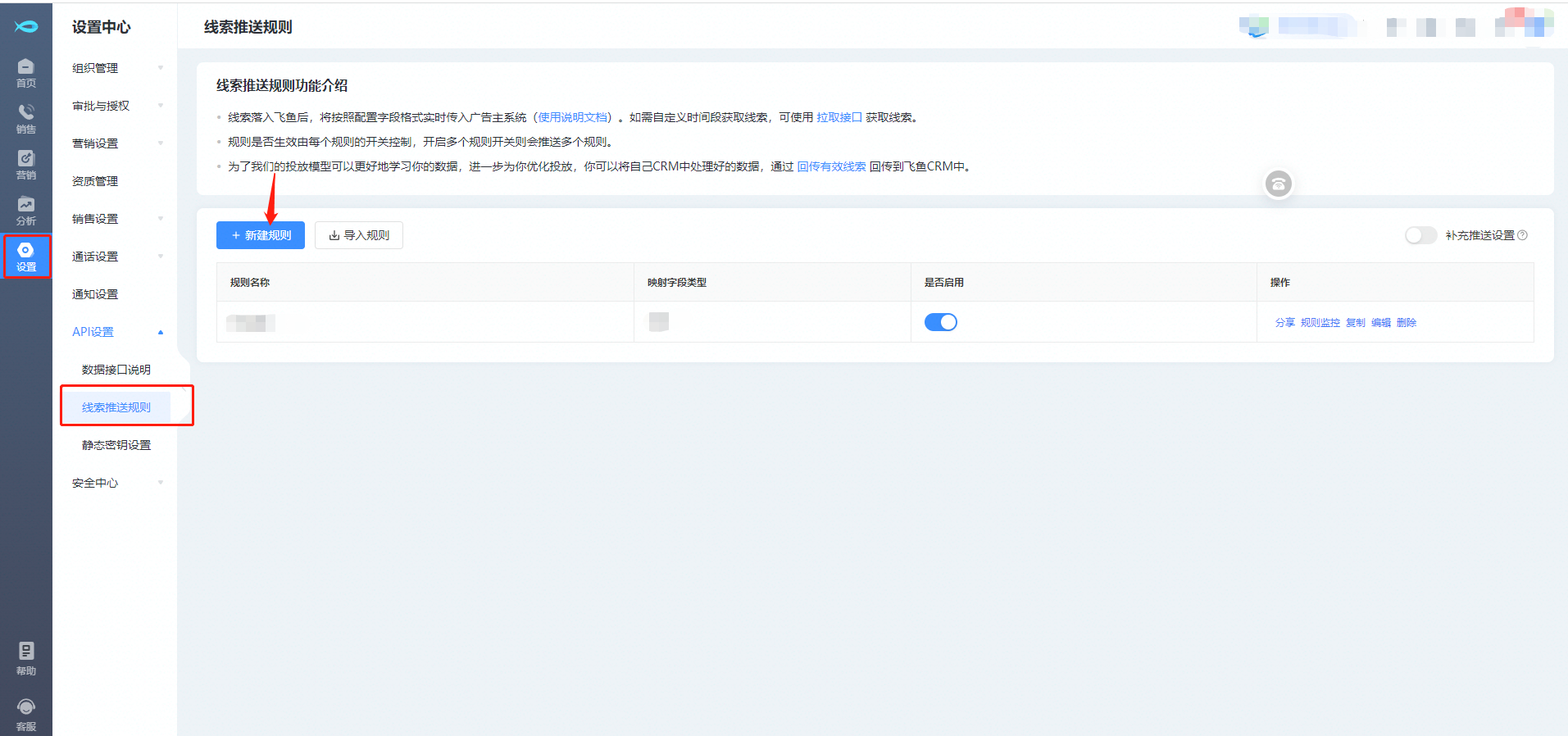
2.在飞鱼系统设置api规则
打开飞鱼crm系统,在左侧设置里,找到api设置-线索推送规则(飞鱼帮助文档:帮助中心)

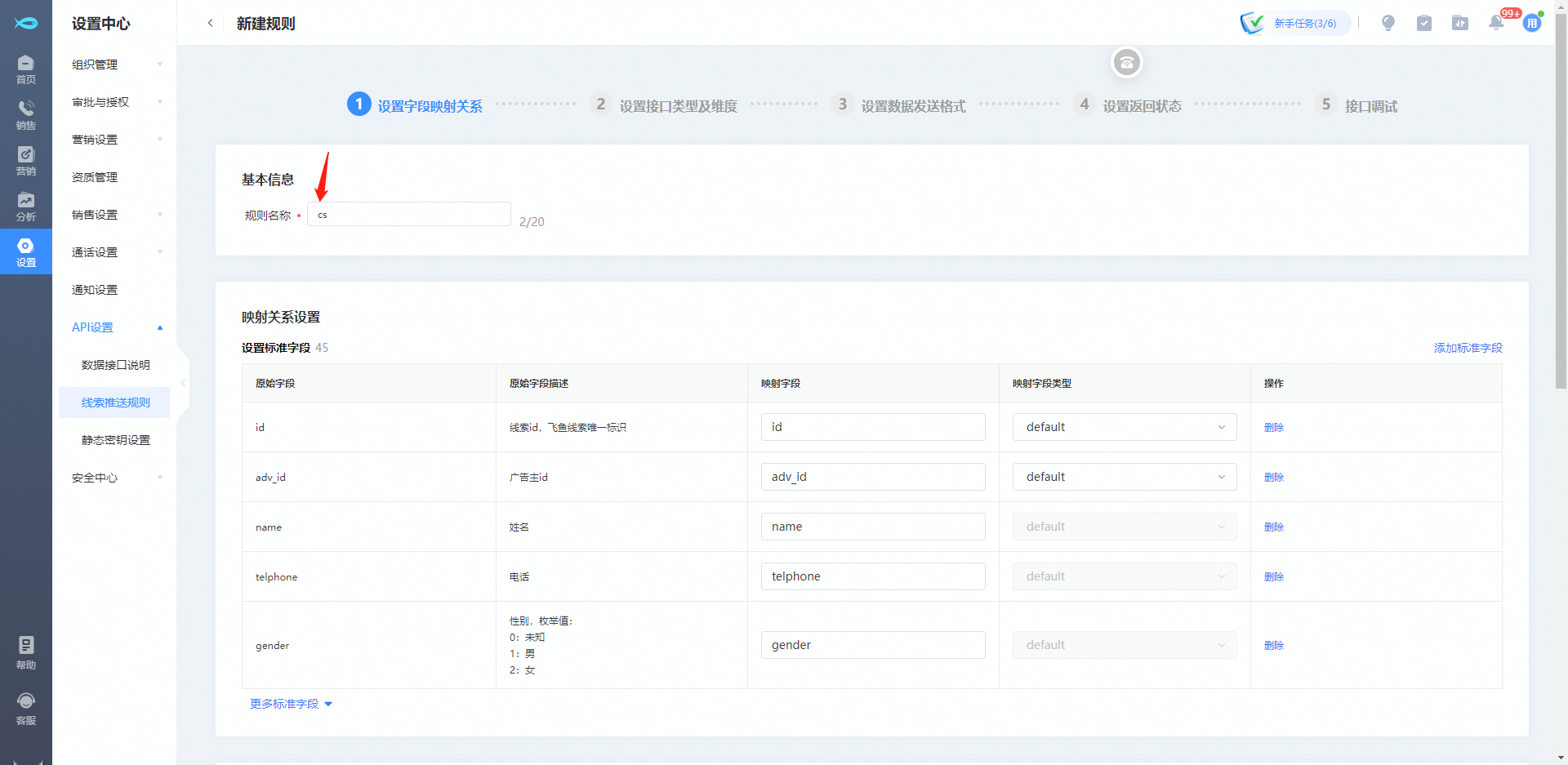
填写规则名字,选择需要回传的字段,点击下一步


填入第二步复制的回调url,点击下一步

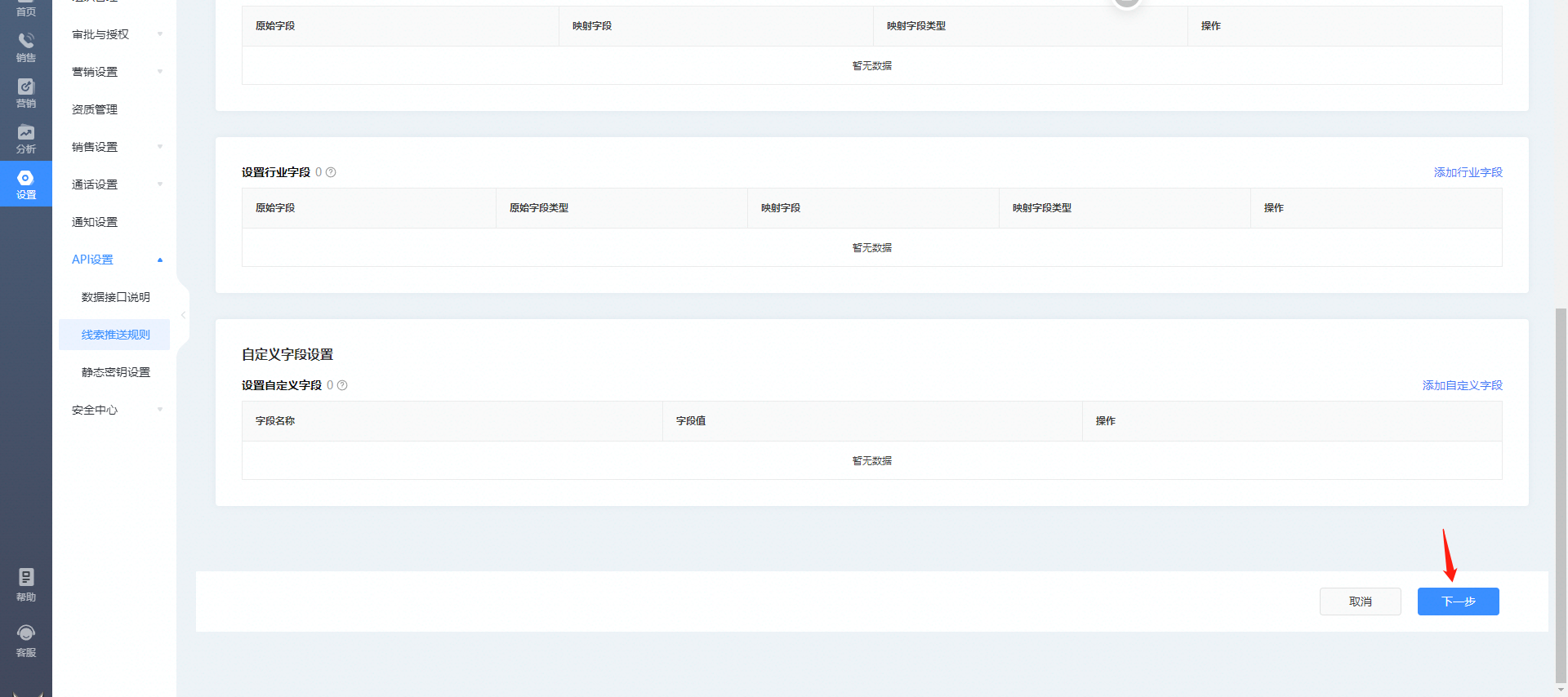
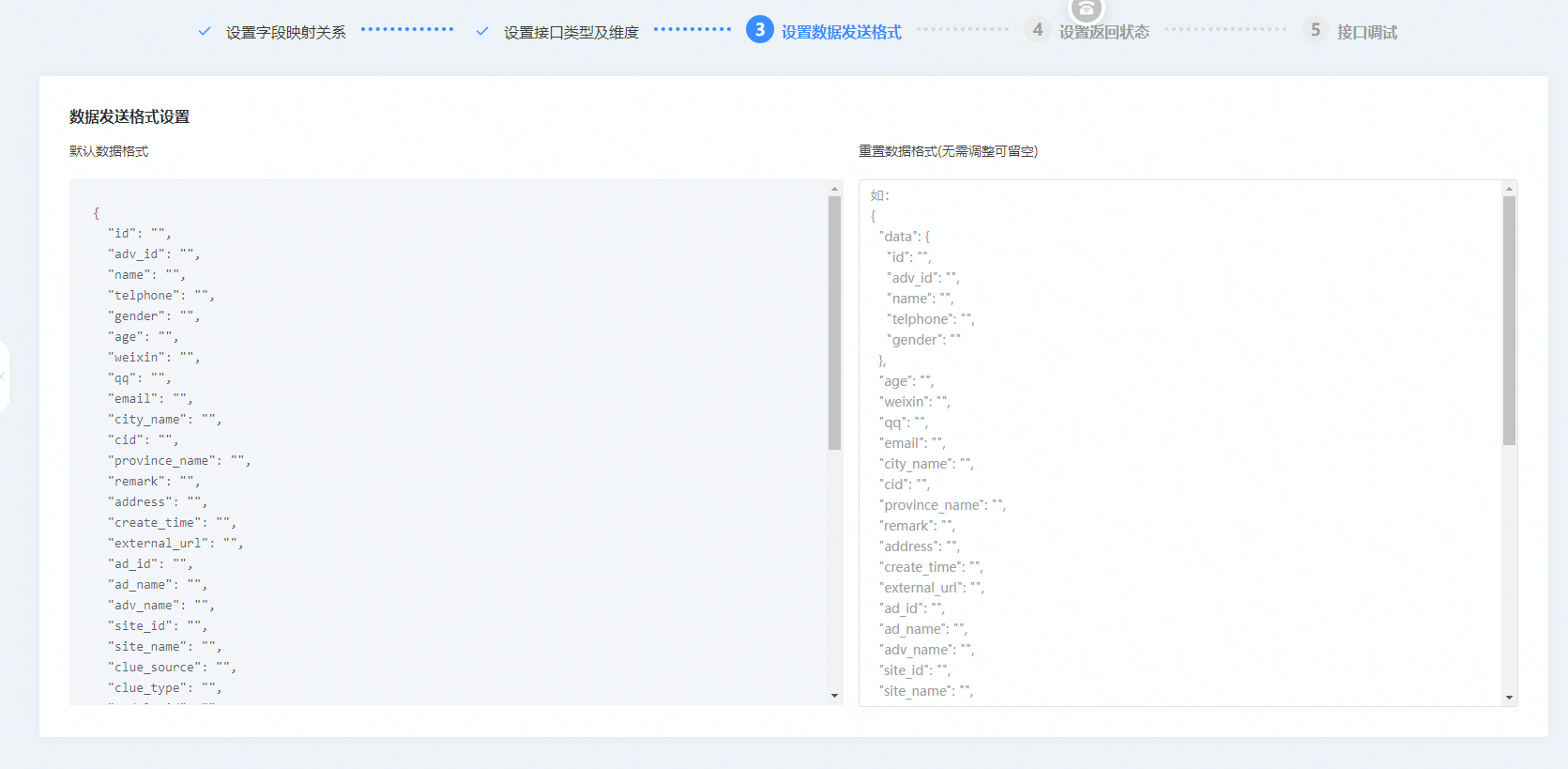
此步骤直接点击下一步

此步骤直接点击下一步

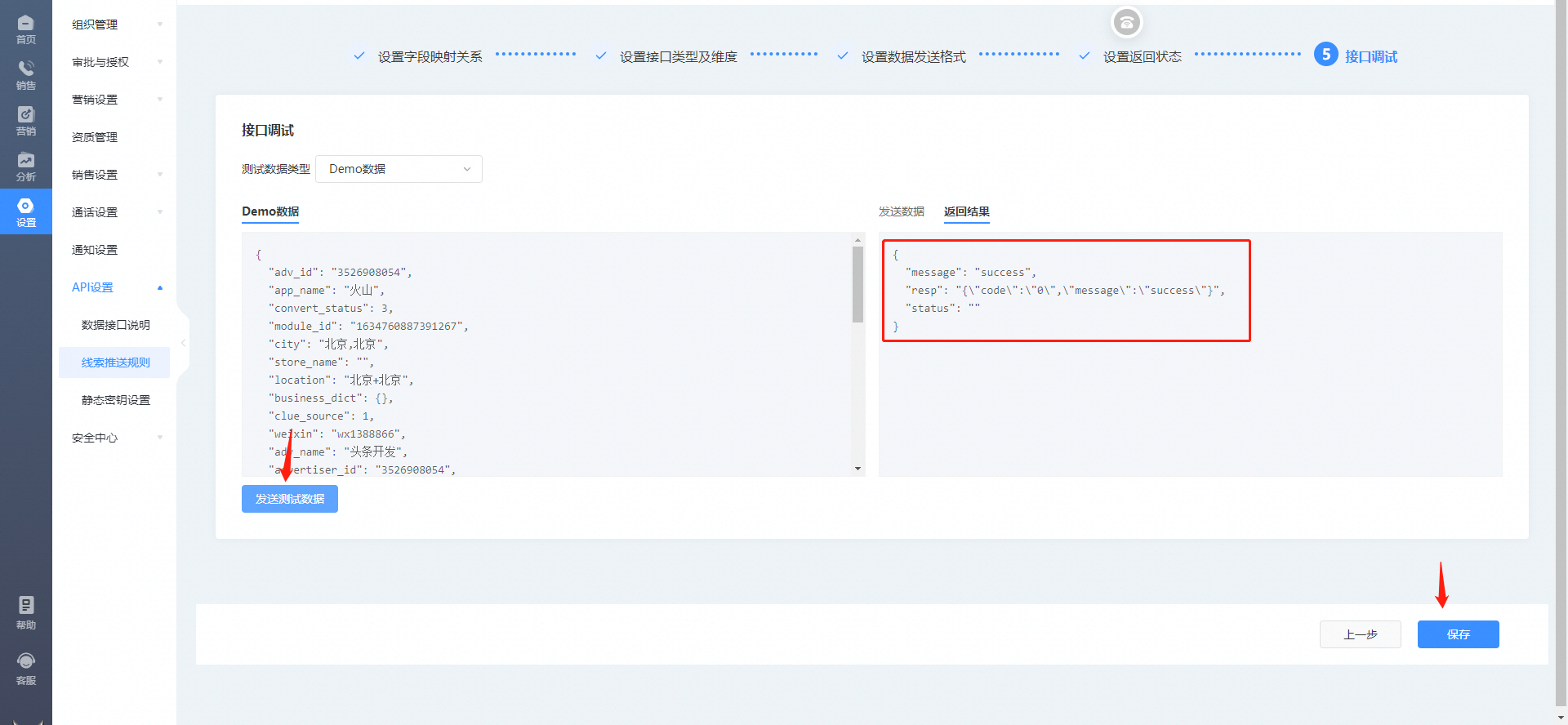
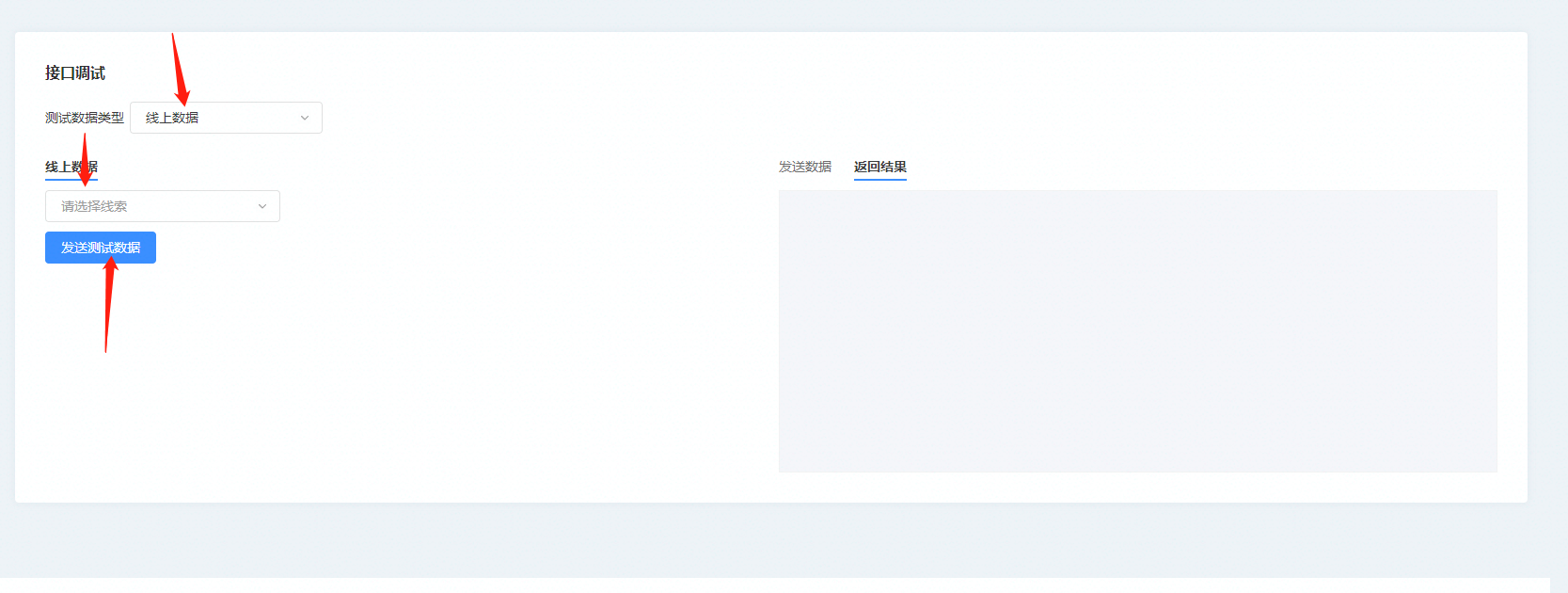
点击发送测试数据,默认发送飞鱼自带的demo数据,如果返回结果就是第二步代码中"$resp.body"内写的一样,即代表返回成功,返回成功可以点击保存

若是在飞鱼crm中已有数据,推荐使用线上数据,更好的匹配白码数据表

保存后,把是否启用打开,即可完成设置api规则

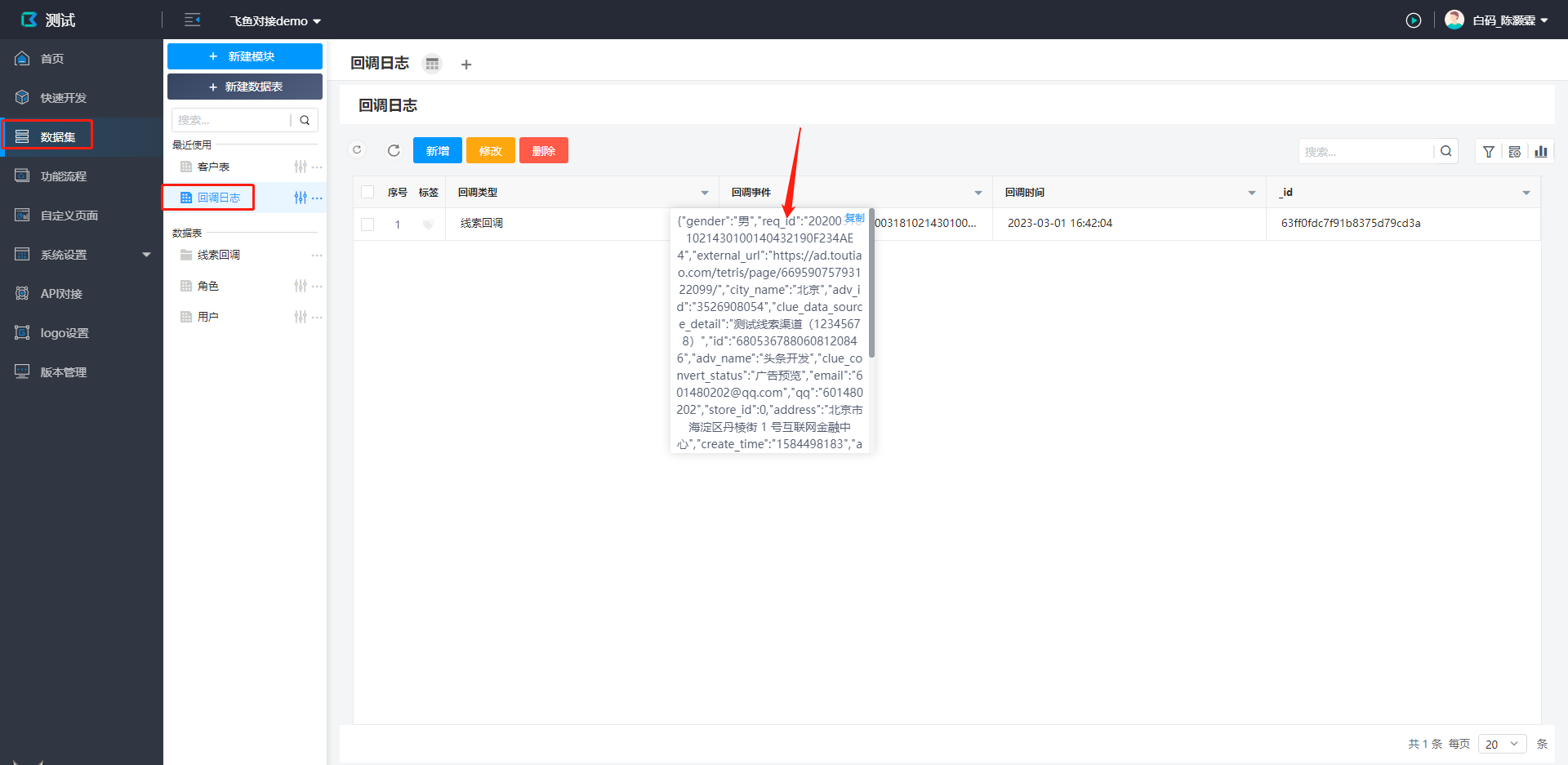
3.查看回调数据
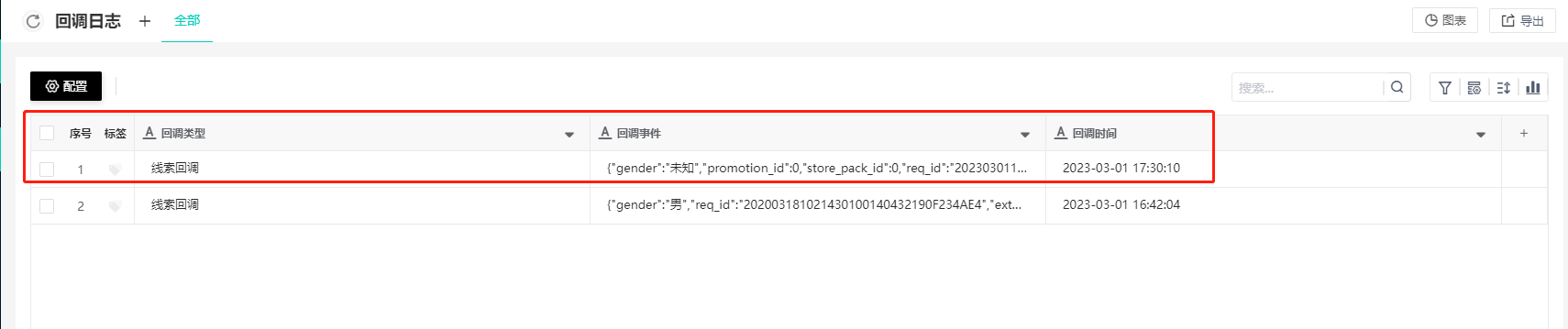
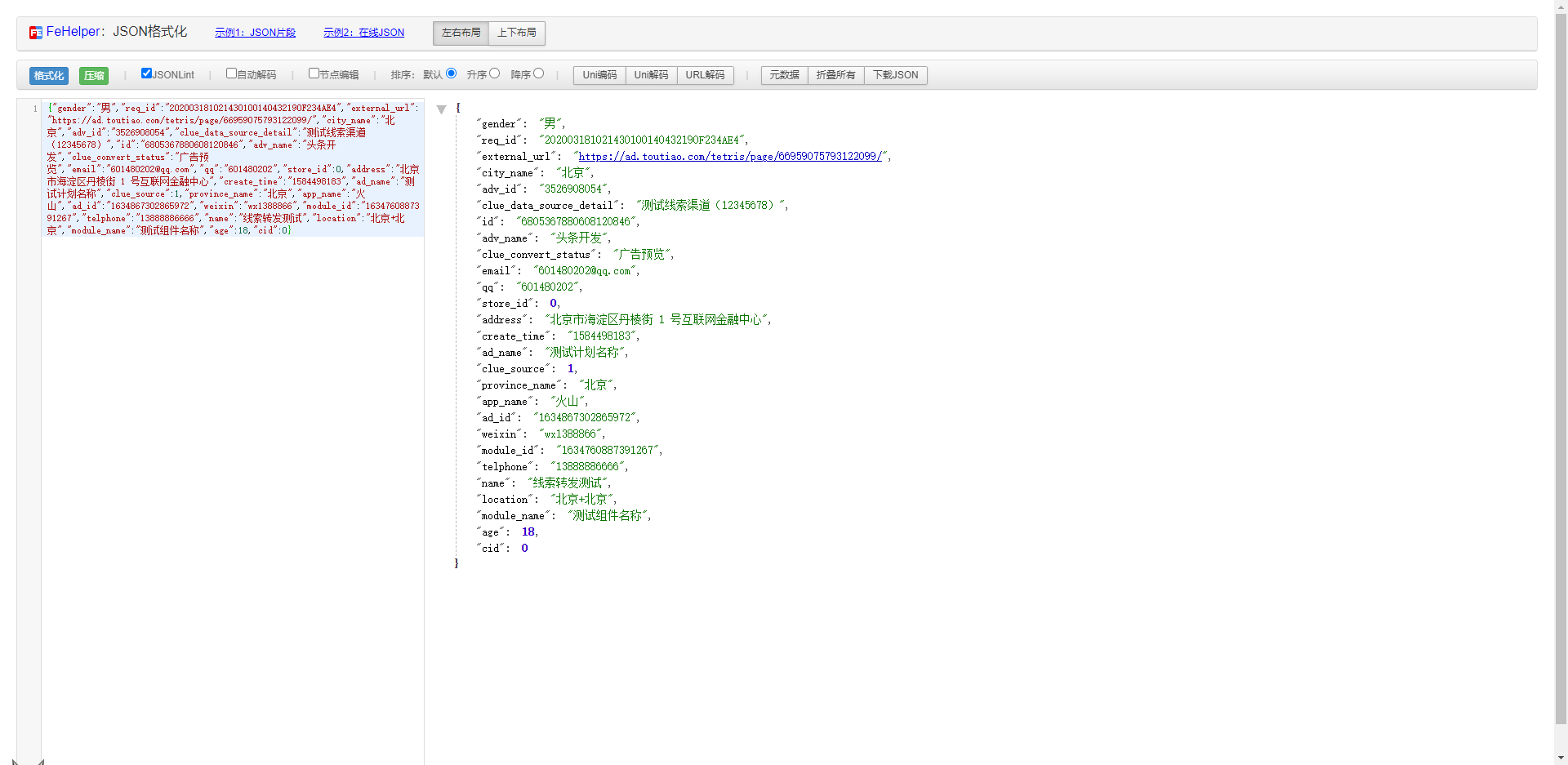
在数据集,找到回调日志数据表,点击该条数据,复制,到json美化工具打开,观察数据结构及我们所需的字段


4.把以下代码添加至第一步中webhook里"对回调回来的数据进行处理"注释下面

代码如下: 复制代码
//对回调回来的数据进行处理
let map = {
0: "字节-橙子建站",
1: "字节-橙子建站",
2: "其他渠道- 外部导入",
5: "字节 - 抖音企业号",
7: "字节 - 巨量线索",
8: "字节 - 云店",
9: "字节 - 星图",
10: "字节 - 获客宝",
11: "字节 - 住小帮",
}//渠道map
let unix = Number(req.create_time)//创建时间
//数据 客户 63feff350ef3f00df536eac5
let cusForm = {
"63ff0191f725340df45e8ebb": req.name || "",//客户名称 string
"63ff0191f725340df45e8ebd": req.telphone || "",//电话 string
"63ff0191f725340df45e8ebc": map[req.clue_source],//渠道 string
"63ff0191f725340df45e8ec0": req.id,//线索id string
"63ff0191f725340df45e8ec1": $plugin.moment(unix * 1000).format("YYYY-MM-DD"),//创建日期 date
"63ff0191f725340df45e8ec2": $plugin.moment(unix * 1000).format("HH:mm:ss"),
"63ff0191f725340df45e8ebe": req.ad_id,
"63ff0191f725340df45e8ebf": req.adv_id
}
await $modules.data.saveData("63feff350ef3f00df536eac5", cusForm)
效果