【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
进度条是一个比较常见的控件。如果某个操作需要很长的时间才能完成,那么这个时候最好有一个进度条提示,这样比较容易平复一下用户焦急的情绪。平时大家使用的编译软件、下载软件、解压软件、烧录软件等等,一般都会有这样的进度条提示。今天,正好接着这个机会,学学qt下面进度条是怎么进行使用的。
1、创建一个基础qt widget软件
为了测试进度条的用法,有必要创建对应的按钮和进度条,所以需要首先创建一个qt widget工程。
2、利用qt designer添加进度条控件
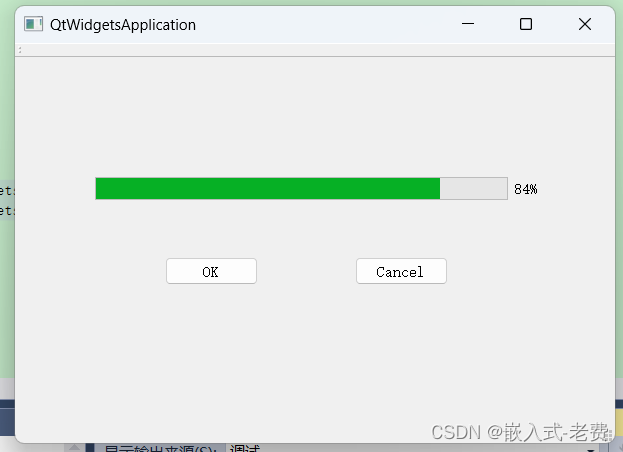
窗口中,我们一共添加了三个控件。除了必不可少的进度条之外,还添加了两个button。一个button负责定时更新进度条;另外一个呢,则负责停止进度条的更新。最终设计出来的效果是这样的,比较简单,

3、代码编写
首先是头文件。因为窗体中涉及到了两个按钮,那么按钮的回调函数肯定是要添加上的。此外,由于模拟进度条,涉及到进度条的更新,因此也有必要模拟一个定时器。差不多就这些内容。
#pragma once#include <QtWidgets/QMainWindow>
#include <QTimer>
#include "ui_QtWidgetsApplication.h"class QtWidgetsApplication : public QMainWindow
{Q_OBJECTpublic:QtWidgetsApplication(QWidget *parent = nullptr);~QtWidgetsApplication();private:Ui::QtWidgetsApplicationClass ui;QTimer* p_timer;private slots:void ok_clicked();void cancel_clicked();void update();};完成了头文件之后,接下来就是cpp文件的更新。主要实现的内容,也是之前说的三个函数,即ok按钮回调函数、cancel按钮回调函数、定时器回调函数。ok按钮被按下去之后,立即触发定时器。在定时器回调函数中,每次触发的时候,计数器+1,更新进度条,这个过程一直到进度条达到100%的时候停止。而cancel按钮呢,如果触发,则停止定时器,这样也就同步停止了进度条的更新。
#include "QtWidgetsApplication.h"// construct function
QtWidgetsApplication::QtWidgetsApplication(QWidget *parent): QMainWindow(parent)
{ui.setupUi(this);p_timer = NULL;ui.progressBar->setRange(0, 100);ui.progressBar->setValue(0);connect(ui.pushButton_1, &QPushButton::clicked, this, &QtWidgetsApplication::ok_clicked);connect(ui.pushButton_2, &QPushButton::clicked, this, &QtWidgetsApplication::cancel_clicked);
}// destruct function here
QtWidgetsApplication::~QtWidgetsApplication()
{if (p_timer) delete p_timer;
}// ok button callback function
void QtWidgetsApplication::ok_clicked()
{if (p_timer){p_timer->stop();delete p_timer;p_timer = NULL;}ui.progressBar->setValue(0);p_timer = new QTimer(this);connect(p_timer, SIGNAL(timeout()), this, SLOT(update()));p_timer->start(20); // 20ms is interval
}// cancel button callback function
void QtWidgetsApplication::cancel_clicked()
{if (p_timer){p_timer->stop();delete p_timer;p_timer = NULL;}
}// timer update function
void QtWidgetsApplication::update()
{int value = ui.progressBar->value();if (value < 100){value += 1;ui.progressBar->setValue(value);}else if(p_timer){p_timer->stop();delete p_timer;p_timer = NULL;}
}4、编译和测试
测试的时候主要集中在这几个地方。第一,整体是否编译ok;第二,ok按钮按下去的时候,进度条是否更新,达到100%的时候是否停住;第三,假设进度条正在更新,那么cancel按钮按下去的时候,进度条是否立即停止更新。如果上面几点都没有问题,那么代表软件整体上设计是ok的,否则就要回去debug一下是什么地方出了问题。