HTTP讲解
- 1.HTTP的介绍
- 2.HTTP协议的特点
- 3.HTTP工作原理
- 4.HTTP三点注意事项
- 5.HTTP消息结构
- 6.客户端请求消息
- 7.服务端响应消息
- 8.HTTP请求方法
- 9.HTTP 响应头信息
- 10.HTTP 状态码(HTTP Status Code)
- 10.1.下面是常见的HTTP状态码
- 10.2.HTTP状态码分类
- 10.3.HTTP状态码列表
1.HTTP的介绍
- HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是一种详细规定了【浏览器】和万维网(WWW:World Wide Web)【服务器】之间互相通信的规则,通过因特网传送万维网文档的数据传送协议。说白了就是:HTTP协议就是浏览器和服务器之间进行“沟通”的一种【规范/约束】。
- HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件,图片文件,查询结果等)。
2.HTTP协议的特点
- 简单且快速:客户向服务器请求服务时,只需传送请求方法和路径。由于HTTP协议简单,使得 HTTP服务器的程序规模小,因而通信速度很快。
- 灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
- HTTP 0.9和1.0使用非持续连接:限制每次连接只处理一个请求,服务器处理完客户的请求,并收到客户的应答后,即断开连接。HTTP 1.1使用持续连接:不必为每个web对象创建一个新的连接,一个连接可以传送多个对象,采用这种方式可以节省传输时间。
- 无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。
- 支持B/S和C/S两种模式。
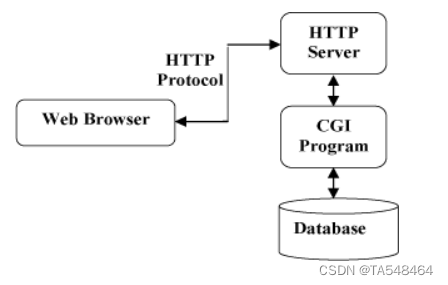
3.HTTP工作原理
HTTP协议工作于客户端/服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
首先客户端与服务器需要建立连接。只要单击某个超链接,HTTP就开始工作。
建立连接后,客户端发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户端信息和可能的内容。
Web服务器根据接收到的请求后,向客户端发送响应信息。
服务器接到请求后,给予相应的响应信息,其格式为一个【状态行】,包括信息的协议版本号、 一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
客户端接收服务器所返回的信息通过浏览器显示在用户的显示屏上,然后客户端与服务器断开连接。
其他:
Web服务器有:Nginx,Apache服务器,IIS服务器(Internet Information Services)、caddy(号称替代nginx的神器,网址:https://caddyserver.com/docs/)等。
HTTP默认的端口号为80, HTTPS的端口号为443,也可以自定义端口
以下图表展示了HTTP协议通信流程:

4.HTTP三点注意事项
- HTTP是无连接的:无连接的含义是,限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。这样做的好处是可以节省传输时间和服务器资源,因为服务器不需要一直保持连接等待客户端的请求。
- HTTP是媒体独立的:HTTP协议本身不关心传输的数据内容的具体类型,只要客户端和服务器之间协商好数据类型,任何类型的数据都可以通过HTTP进行传输。客户端和服务器在发送和接收数据时,会通过MIME-type内容类型来指定数据的类型,以保证数据的正确解析和处理。
- HTTP是无状态的:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息则它必须重传。
5.HTTP消息结构
HTTP是基于客户端/服务端(C/S)的架构模型,通过一个可靠的链接来交换信息,是一个无状态的请求/响应协议。
一个HTTP"客户端"是一个应用程序(可以是Web浏览器或其他任何客户端),通过连接到服务器达到向服务器发送一个或多个HTTP的请求的目的。
一个HTTP"服务器"同样也是一个应用程序(通常是一个Web服务,如Apache Web服务器或IIS服务器等),通过接收客户端的请求并向客户端发送HTTP响应数据。
HTTP使用统一资源标识符(Uniform Resource Identifiers,URI)来传输数据和建立连接。
6.客户端请求消息
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行和请求数据四个部分组成,下图给出了请求报文的一般格式。

- 请求行:请求行位于HTTP请求消息的第一行,用于描述请求的方法、URL和HTTP协议版本。例如,GET /index.html HTTP/1.1就是一个请求行。
- 请求头部:请求头部位于请求行之后,用于描述请求的一些附加信息,例如请求的主机名、浏览器类型、Cookie等。请求头部由多个字段组成,每个字段包含一个名称和一个值。例如,Host: www.example.com就是一个请求头部字段。
- 空行:空行位于请求头部之后,用于分隔请求头部和请求数据。它表示请求头部的结束。
- 请求数据:请求数据位于空行之后,用于描述请求的数据。它可以是任何格式的数据,例如表单数据、JSON数据、XML数据等。
7.服务端响应消息
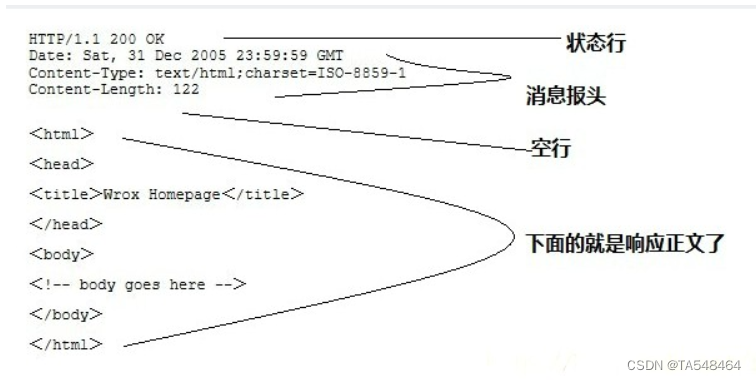
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

实例:下面实例是一个典型的使用GET来传递数据的实例
客户端请求:
curl是一个命令行工具,用于在各种操作系统中进行数据传输。-v是curl命令的一个选项,表示"verbose"(冗长模式),用于显示curl命令执行过程中的详细信息。
[root@localhost ~]# curl -v http://www.testpm.cn
Connected to www.testpm.cn (47.244.247.240) port 80 (#0)
> GET /hello.txt HTTP/1.1 # 请求方式与版本协议。
> User-Agent: curl/7.29.0 #用什么客户端访问
> Host: www.testpm.cn #主机名,域名。主机和端口号,
> Accept: */ //匹配什么文件类型,“*” 是通用匹配。匹配所有类型[root@localhost ~]# curl -v http://www.baidu.com
* About to connect() to www.baidu.com port 80 (#0)
* Trying 14.119.104.254...
* Connected to www.baidu.com (14.119.104.254) port 80 (#0)
> GET / HTTP/1.1
> User-Agent: curl/7.29.0
> Host: www.baidu.com
> Accept: */*
//或者 curl -v http://10.20.154.254
服务端响应:
< HTTP/1.1 200 OK //请求返回的状态码
< Server: nginx/1.16.0 //请求的服务和版本号
< Date: Thu,04 Jul 2019 08:19:40 GMT //当前时间,北京时间为GMT+8小时
< Content-Type: text/plain //mime类型,test/plain:普通文本,比如image/png...、video
< Content-Length: 12 //内容的长度
< Last-Modified: Thu,04 Jul 2019 08:13:25 GMT //最后修改时间
< Connection: keep-alive //是否支持长连接
< ETag: "5d1db525-c" //标识,每次访问如果与最开始的值一样,则返回304;否则校验不一致则返回200
< Accept-Ranges: bytes //接受的范围单位;表示服务器支持Range头部,用于指定客户端请求的资源范围。这里的bytes表示按字节为单位。
//例:
< HTTP/1.1 200 OK
< Accept-Ranges: bytes
< Cache-Control: private, no-cache, no-store, proxy-revalidate, no-transform //表示缓存控制策略,告诉缓存服务器和客户端如何缓存响应。private表示响应只能被单个用户缓存,no-cache表示缓存服务器和客户端不能缓存响应,no-store表示缓存服务器和客户端都不能缓存响应,proxy-revalidate表示缓存服务器必须验证缓存的响应是否过期,no-transform表示缓存服务器不能修改响应的内容。
< Connection: keep-alive //表示是否使用持久连接,即HTTP Keep-Alive机制,可以减少HTTP请求的延迟和网络带宽的浪费。
< Content-Length: 2381
< Content-Type: text/html
< Date: Sat, 22 Jul 2023 05:16:34 GMT
< Etag: "588604dc-94d"
< Last-Modified: Mon, 23 Jan 2017 13:27:56 GMT
< Pragma: no-cache //表示缓存控制策略,告诉缓存服务器和客户端不能缓存响应。
< Server: bfe/1.0.8.18 //表示服务器的软件名称和版本号。(BFE(Baidu FrontEnd)是百度公司自主研发的一款高性能、高可用、多协议的分布式Web前端服务器)
< Set-Cookie: BDORZ=27315; max-age=86400; domain=.baidu.com; path=/ //表示服务器向客户端设置Cookie,包括名称、值、过期时间、域名和路径等信息。
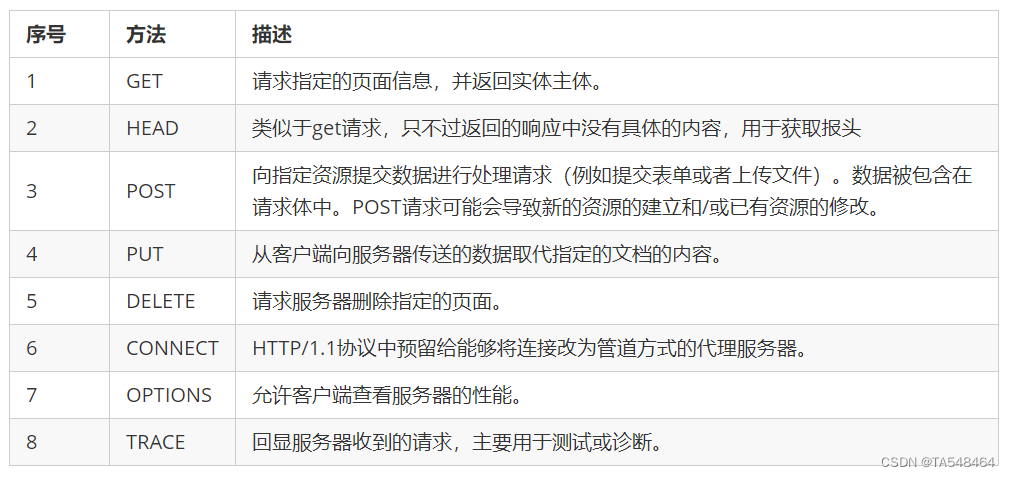
8.HTTP请求方法
根据HTTP标准,HTTP请求可以使用多种请求方法。
HTTP1.0定义了三种请求方法: GET,POST 和 HEAD方法。(发起方的请求叫get,响应方的回应叫post,head是请求头部)
HTTP1.1新增了五种请求方法:OPTIONS,PUT,DELETE,TRACE 和 CONNECT 方法。

9.HTTP 响应头信息
HTTP请求头提供了关于请求,响应或者其他的发送实体的信息。
| 应答头 | 说明 |
|---|---|
| Allow | 服务器支持哪些请求方法(如GET、POST等)。 |
| Server | 服务器名字。Servlet一般不设置这个值,而是由Web服务器自己设置。 |
10.HTTP 状态码(HTTP Status Code)
- 当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。
- 当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。
10.1.下面是常见的HTTP状态码
- 200 - 请求成功
- 301 - 资源(网页等)被永久转移到其它URL
- 404 - 请求的资源(网页等)不存在(nginx服务器问题)
- 500 - 内部服务器错误(后端服务器问题)
- 502 - 网关错误 bad gateway
- 403 - forbidden 权限不足,权限问题(nginx.conf配置文件的user是nginx)
- 302 - 临时重定向
- 304 - 正常的状态码,客户端请求未发生变化
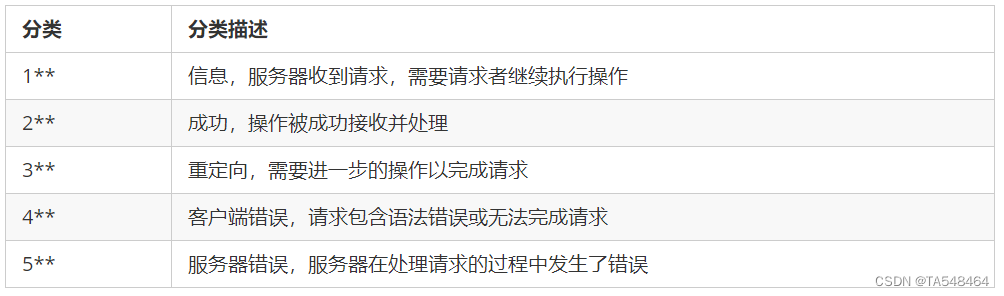
10.2.HTTP状态码分类
- HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。HTTP状态码共分为5种类型:

10.3.HTTP状态码列表
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 100 | Continue | 继续。客户端应继续其请求 |
| 101 | Switching Protocols | 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议 |
| 200 | OK | 请求成功。一般用于GET与POST请求 |
| 201 | Created | 已创建。成功请求并创建了新的资源 |
| 202 | Accepted | 已接受。已经接受请求,但未处理完成 |
| 203 | Non-Authoritative Information | 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本 |
| 204 | No Content | 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档 |
| 205 | Reset Content | 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域 |
| 206 | Partial Content | 部分内容。服务器成功处理了部分GET请求 |
| 300 | Multiple Choices | 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择 |
| 301 | Moved Permanently | 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 |
| 302 | Found | 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI |
| 303 | See Other | 查看其它地址。与301类似。使用GET和POST请求查看 |
| 304 | Not Modified | 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源 |
| 305 | Use Proxy | 使用代理。所请求的资源必须通过代理访问 |
| 306 | Unused | 已经被废弃的HTTP状态码 |
| 307 | Temporary Redirect | 临时重定向。与302类似。使用GET请求重定向 |
| 400 | Bad Request | 客户端请求的语法错误,服务器无法理解 |
| 401 | Unauthorized | 请求要求用户的身份认证 |
| 402 | Payment Required | 保留,将来使用 |
| 403 | Forbidden | 服务器理解请求客户端的请求,但是拒绝执行此请求 |
| 404 | Not Found | 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 |
| 405 | Method Not Allowed | 客户端请求中的方法被禁止 |
| 406 | Not Acceptable | 服务器无法根据客户端请求的内容特性完成请求 |
| 407 | Proxy Authentication Required | 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权 |
| 408 | Request Time-out | 服务器等待客户端发送的请求时间过长,超时 |
| 409 | Conflict | 服务器完成客户端的PUT请求是可能返回此代码,服务器处理请求时发生了冲突 |
| 410 | Gone | 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置 |
| 411 | Length Required | 服务器无法处理客户端发送的不带Content-Length的请求信息 |
| 412 | Precondition Failed | 客户端请求信息的先决条件错误 |
| 413 | Request Entity Too Large | 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息 |
| 414 | Request-URI Too Large | 请求的URI过长(URI通常为网址),服务器无法处理 |
| 415 | Unsupported Media Type | 服务器无法处理请求附带的媒体格式 |
| 416 | Requested range not satisfiable | 客户端请求的范围无效 |
| 417 | Expectation Failed | 服务器无法满足Expect的请求头信息 |
| 500 | Internal Server Error | 服务器内部错误,无法完成请求 |
| 501 | Not Implemented | 服务器不支持请求的功能,无法完成请求 |
| 502 | Bad Gateway | 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应 |
| 503 | Service Unavailable | 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 |
| 504 | Gateway Time-out | 充当网关或代理的服务器,未及时从远端服务器获取请求 |
| 505 | HTTP Version not supported | 服务器不支持请求的HTTP协议的版本,无法完成处理 |