文章目录
-
目录
文章目录
本章目标
一.Jquery选择器概述
二.Jquery选择器分类
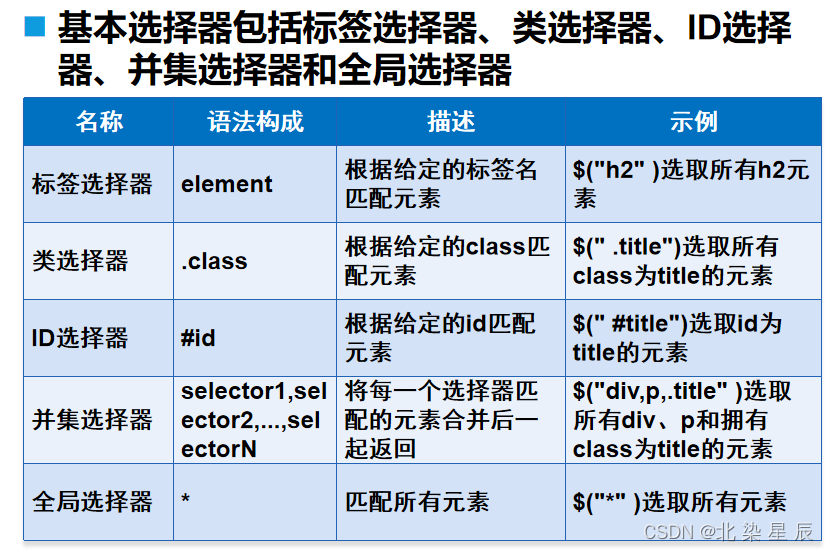
基本选择器
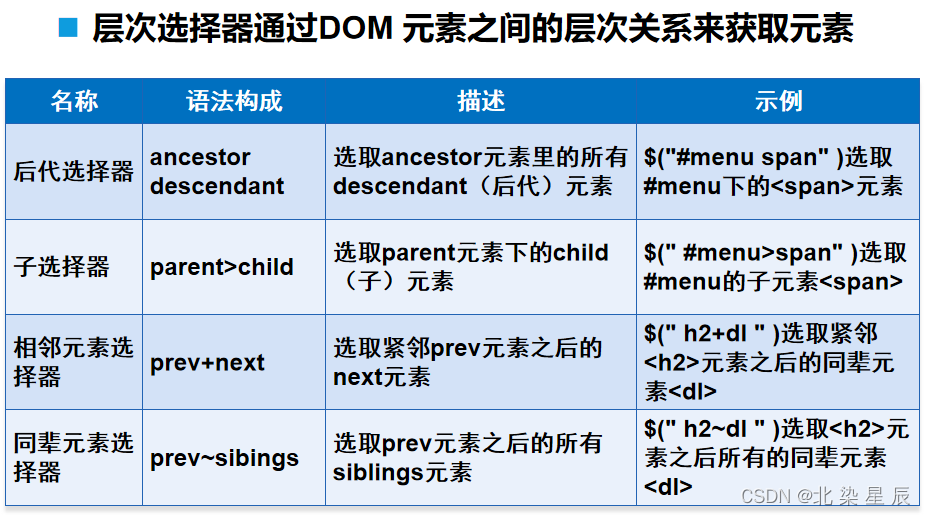
层次选择器
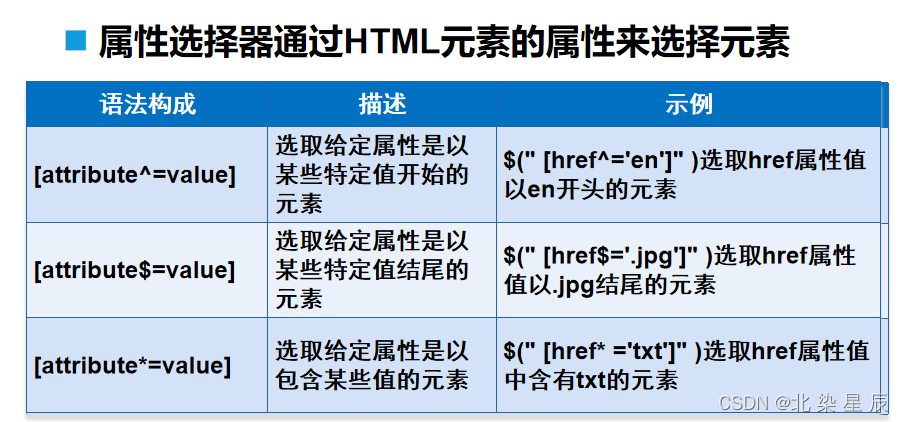
属性选择器
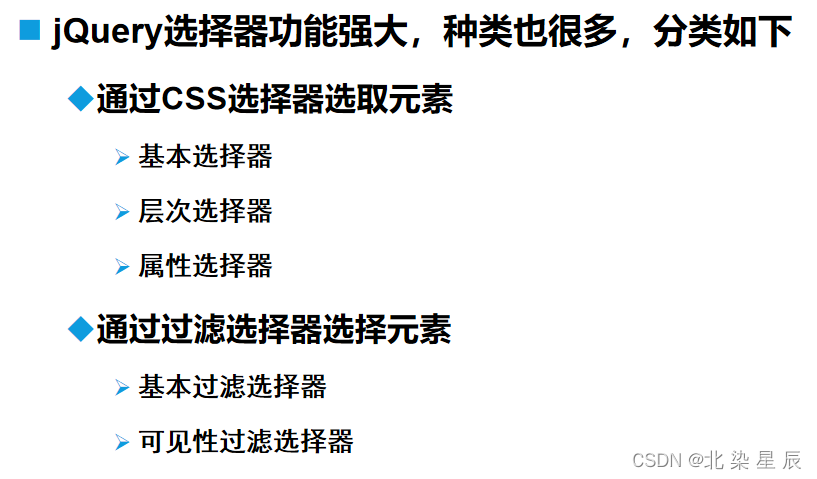
三.基本过滤选择器
练习
本章目标
- 会使用基本选择器获取元素
- 会使用层次选择器获取元素
- 会使用属性选择器获取元素
- 会使用过滤选择器获取元素 会使用基本过滤选择器获取元素 会使用可见性过滤选择器获取元素
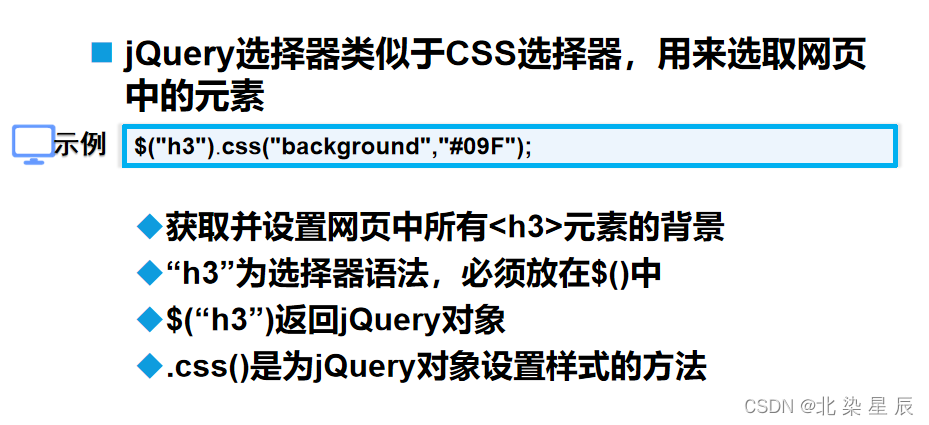
一.Jquery选择器概述
JQuery选择器是用于选择DOM元素的一种方式。它可以通过元素的标签名、类名、ID、属性等多种方式来定位元素。选择器提供了一种简单而强大的方式来操作DOM元素,并可以将选择到的元素进行操作、修改或删除等操作。

二.Jquery选择器分类

基本选择器

层次选择器

属性选择器

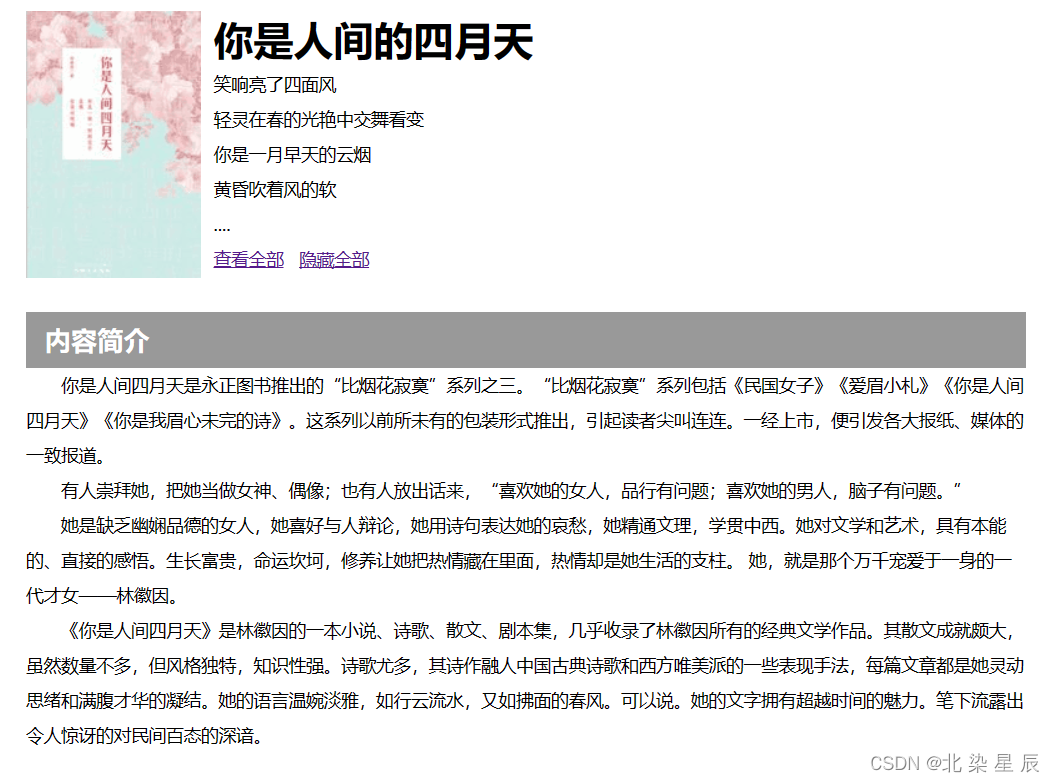
演示案例
要求:点击显示全部则显示全部内容,点击隐藏则隐藏全部内容,点击标题后变色
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>你是人间的四月天</title><style type="text/css">body,h1,h2,p,div{margin: 0; padding: 0;}body{font-size: 14px; line-height: 28px; font-family: "微软雅黑";}#book{margin: 0 auto;width: 800px;overflow: hidden;padding-top: 10px;}img{float: left; margin-right: 10px;}h1{font-size: 32px; line-height: 45px;}.intro{clear: both; display: none;}h2{line-height: 45px; background: #999999; padding-left: 15px; color: #ffffff;}.intro p{text-indent: 2em;}.title{font-size: 24px;color: #0000ff;}</style>
</head>
<body>
<div id="book"><img src="images/book.gif" /><h1>你是人间的四月天</h1><p>笑响亮了四面风<br/>轻灵在春的光艳中交舞看变<br/>你是一月早天的云烟<br/>黄昏吹着风的软<br/>....<br/><a href="#" class="whole_1">查看全部</a> <a href="#" class="whole_2">隐藏全部</a><br/><br/></p><div class="intro"><h2>内容简介</h2><p>你是人间四月天是永正图书推出的“比烟花寂寞”系列之三。“比烟花寂寞”系列包括《民国女子》《爱眉小札》《你是人间四月天》《你是我眉心未完的诗》。这系列以前所未有的包装形式推出,引起读者尖叫连连。一经上市,便引发各大报纸、媒体的一致报道。</p><p>有人崇拜她,把她当做女神、偶像;也有人放出话来,“喜欢她的女人,品行有问题;喜欢她的男人,脑子有问题。”</p><p>她是缺乏幽娴品德的女人,她喜好与人辩论,她用诗句表达她的哀愁,她精通文理,学贯中西。她对文学和艺术,具有本能的、直接的感悟。生长富贵,命运坎坷,修养让她把热情藏在里面,热情却是她生活的支柱。她,就是那个万千宠爱于一身的一代才女——林徽因。</p><p>《你是人间四月天》是林徽因的一本小说、诗歌、散文、剧本集,几乎收录了林徽因所有的经典文学作品。其散文成就颇大,虽然数量不多,但风格独特,知识性强。诗歌尤多,其诗作融人中国古典诗歌和西方唯美派的一些表现手法,每篇文章都是她灵动思绪和满腹才华的凝结。她的语言温婉淡雅,如行云流水,又如拂面的春风。可以说。她的文字拥有超越时间的魅力。笔下流露出令人惊讶的对民间百态的深谙。</p></div>
</div>
<script src="./jq/jquery-3.7.1.js"></script>
<script type="text/javascript">$(document).ready(function(){//使用后代选择器选中id="book"的标签的后代h1标签并设置点击后调用函数$("#book>h1").click(function(){$(this).addClass("title").next().css("color","green");}); //点击"查看全部"后调用函数$(".whole_1").click(function(){$(".intro").show();});//点击"隐藏全部"后调用函数$(".whole_2").click(function(){$(".intro").hide();});});
</script>
</body>
</html>
点击查看全部后显示全部内容

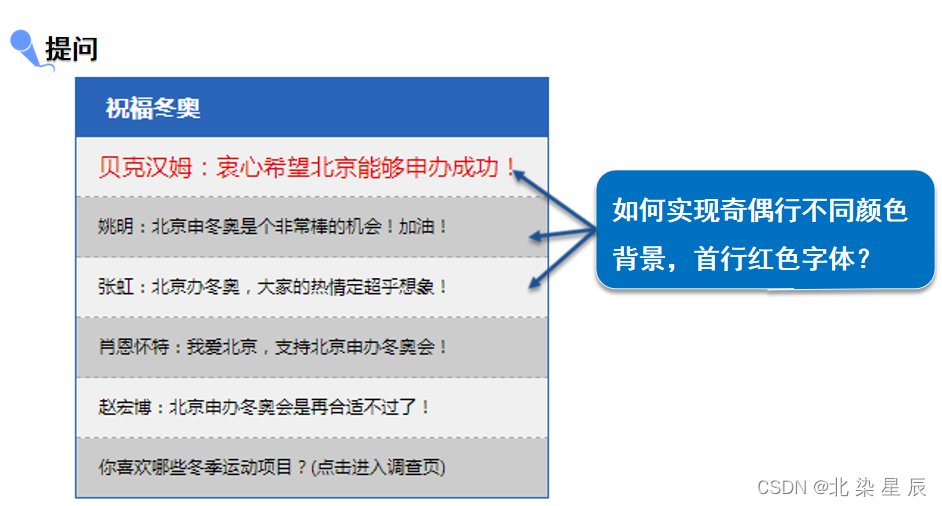
三.基本过滤选择器



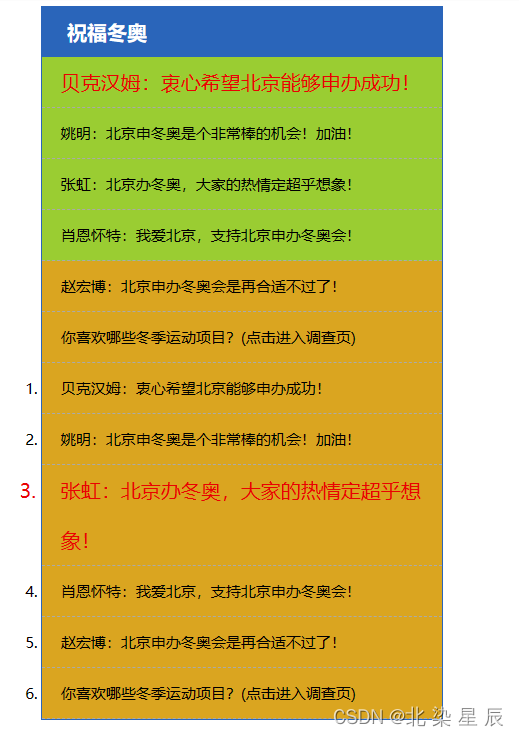
演示案例
<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>仿冬奥列表内容</title><style type="text/css">*{padding:0;margin:0;}html,body{font-family:"微软雅黑";}.contain{width:320px;margin:5px auto; border: 1px solid #2a65ba;}ul{list-style:none;}li{padding-left:15px;line-height:40px;font-size:12px;color:#000;border-bottom:1px #aaaaaa dashed;}h2{font-size:16px;padding-left:20px;line-height:40px;}</style></head><body><div class="contain"><h2>祝福冬奥</h2><ul><li> 贝克汉姆:衷心希望北京能够申办成功!</li><li> 姚明:北京申冬奥是个非常棒的机会!加油!</li><li> 张虹:北京办冬奥,大家的热情定超乎想象! </li><li> 肖恩怀特:我爱北京,支持北京申办冬奥会!</li><li> 赵宏博:北京申办冬奥会是再合适不过了!</li><li> 你喜欢哪些冬季运动项目?(点击进入调查页)</li></ul><ol><li> 贝克汉姆:衷心希望北京能够申办成功!</li><li> 姚明:北京申冬奥是个非常棒的机会!加油!</li><li> 张虹:北京办冬奥,大家的热情定超乎想象! </li><li> 肖恩怀特:我爱北京,支持北京申办冬奥会!</li><li> 赵宏博:北京申办冬奥会是再合适不过了!</li><li> 你喜欢哪些冬季运动项目?(点击进入调查页)</li></ol></div><script src="../jq/jquery-3.7.1.js"></script><script type="text/javascript">$(function(){/**选择了class属性值为contain元素内的 所有h1--h6元素*/$(".contain :header").css({"background":"#2a65ba","color":"#ffffff"});/**选择了class属性值为contain元素内的 所有li后代中的最后一个*/$(".contain li:last").css("background","yellowgreen");/**选择了class属性值为contain元素内的 所有li后代中的第一个*/$(".contain li:first").css({"font-size":"16px","color":"#e90202"});/**选择了class属性值为contain元素内的 所有li后代中的第8个*/ $(".contain li:eq(8)").css({"font-size":"16px","color":"#e90202"});/**选择了class属性值为contain元素内的 所有li后代中的偶数序列*/ $(".contain li:even").css("background","skyblue");/**选择了class属性值为contain元素内的 所有li后代中的奇数序列*/ $(".contain li:odd").css("background","yellowgreen");/**选择了class属性值为contain元素内的 所有li后代中小于3的序列*/ $(".contain li:lt(3)").css("background","yellowgreen");/**选择了class属性值为contain元素内的 所有li后代中大于3的序列*/ $(".contain li:gt(3)").css("background","goldenrod");}); </script></body>
</html>