难度参考
难度:简单
分类:字符串
难度与分类由我所参与的培训课程提供,但需要注意的是,难度与分类仅供参考。以下内容均为个人笔记,旨在督促自己认真学习。
题目
给定一个字符串S,它包含小写字母和数字字符,请编写一个函数,将字符串中的字母字符保持不变,而将每个数字字符替换为number.
示例1:
输入:s="a5b"
输出:"anumberb"
解释:将数字5替换成number
思路
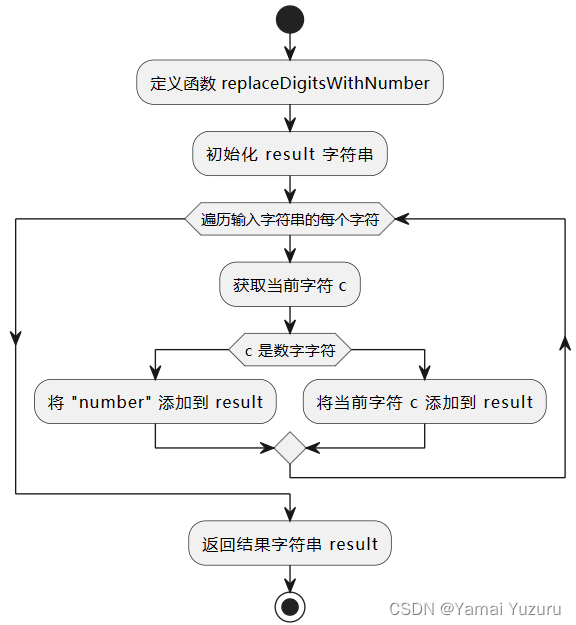
当解决这个问题时,我们的目标是遍历输入字符串,将其中的数字字符替换为"number"。下面是一个简单的思路:
- 创建一个空字符串,用于存储替换后的结果。
- 遍历输入字符串的每个字符。
- 对于每个字符,检查是否是数字字符。
- 如果是数字字符,则将"number"添加到结果字符串;否则,将字符本身添加到结果字符串。
- 返回最终的结果字符串。
有双指针的做法,但是好像没比要,有直接判断是否为数字的函数。
示例
- 输入字符串: "a5b"
- 遍历每个字符:
- 字符 'a' 不是数字,添加到结果字符串中。
- 字符 '5' 是数字,替换为 "number",添加到结果字符串中。
- 字符 'b' 不是数字,添加到结果字符串中。
- 最终结果: "anumberb"
梳理
让我们解释一下为什么这样的代码能够实现将字符串中的数字替换为"number"的功能:
-
定义函数
replaceDigitsWithNumber:replaceDigitsWithNumber函数被定义为接受一个字符串参数s,返回一个字符串。- 在函数内部,初始化一个空字符串
result用于存储替换后的结果。
-
遍历输入字符串的每个字符:
- 使用
for循环遍历输入字符串s中的每个字符。
- 使用
-
检查字符是否是数字:
- 使用
isdigit函数检查当前字符是否是数字。 - 如果是数字,将 "number" 添加到结果字符串
result中。 - 如果不是数字,将当前字符直接添加到结果字符串
result中。
- 使用
-
返回结果字符串:
- 函数最终返回存储替换后结果的字符串
result。
- 函数最终返回存储替换后结果的字符串
-
主函数中的调用:
- 在
main函数中,定义了一个示例输入字符串input,并调用了replaceDigitsWithNumber函数,将结果存储在output中。
- 在
-
打印输入和输出字符串:
- 使用
cout打印输入字符串和替换后的输出字符串。
- 使用
-
返回程序执行成功:
main函数返回 0,表示程序成功执行。
总体来说,这个代码的核心是利用循环遍历输入字符串,对每个字符进行判断,如果是数字则替换为"number",最终返回替换后的字符串。这是通过字符串的拼接和条件判断来实现的。

代码
#include <iostream>
#include <string>// 定义函数,将字符串中的数字替换为"number"
string replaceDigitsWithNumber(const string& s) {// 存储替换后的结果字符串string result;// 遍历输入字符串的每个字符for (char c : s) {// 如果当前字符是数字,则将"number"添加到结果字符串if (isdigit(c)) {result += "number";} else {// 否则,将当前字符添加到结果字符串result += c;}}// 返回替换后的结果字符串return result;
}// 主函数
int main() {// 示例输入字符串string input = "a5b";// 调用替换函数,得到输出字符串string output = replaceDigitsWithNumber(input);// 打印输入和输出字符串cout << "输入: " << input << endl;cout << "输出: " << output << endl;// 返回程序执行成功return 0;
}时间复杂度O(n)。
空间复杂度O(n)。
打卡