TypeScript教程(一)在vscode中的配置TypeScript环境
文章目录
- TypeScript教程(一)在vscode中的配置TypeScript环境
- 一、前言
- 二、具体步骤
- 1、Node.js安装
- 2、TypeScript安装
- 3、helloworld
一、前言
未来的开发者们请上座,随着时代的发展web网页的发展越来越丰富,掌握TypeScript显得更加有必要。
二、具体步骤
1、Node.js安装
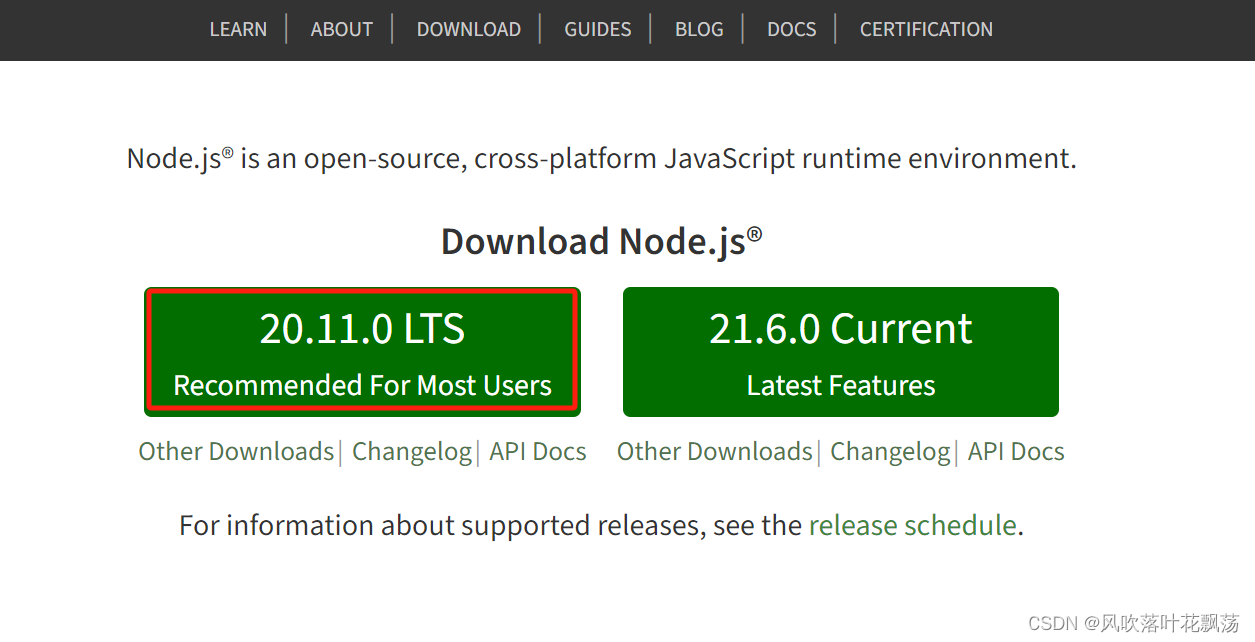
安装Node.js:首先,确保您已经安装了Node.js。您可以从Node.js官方网站(https://nodejs.org)下载并安装适合您操作系统的版本。

2、TypeScript安装
npm 切换淘宝镜像源
npm config set registry https://registry.npm.taobao.org/
查询镜像使用状态
npm config get registry
npm 安装TypeScript
npm i -g typescript
查询typescript的版本
tsc -V
截止这里typescript就安装进行你的环境了,下面安装vscode中的typescript的扩展
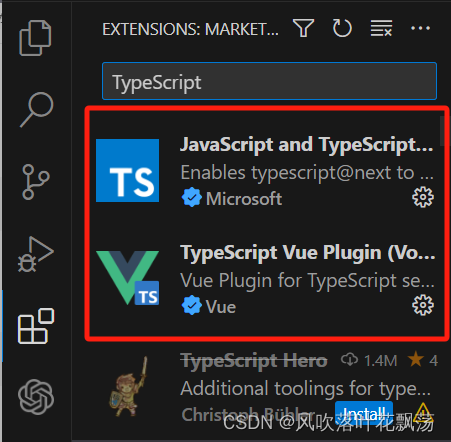
安装TypeScript扩展:打开VS Code,点击左侧的扩展图标(四个方块),搜索并安装"TypeScript"扩展。

3、helloworld
创建TypeScript项目:在VS Code中,打开一个文件夹作为您的TypeScript项目的根目录。然后打开终端
打开终端快捷按键
ctrl+`
初始化TypeScript配置:在终端窗口中,运行以下命令来初始化TypeScript配置文件(tsconfig.json):
npx tsc --init
这将在您的项目根目录下创建一个名为tsconfig.json的文件,用于配置TypeScript编译器的选项。
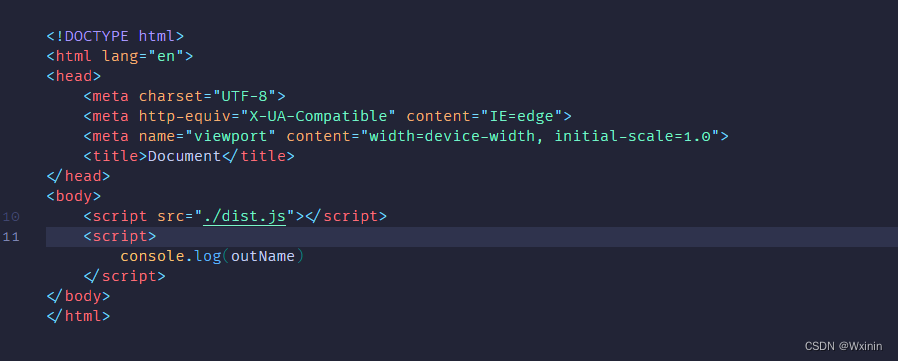
编写TypeScript代码:创建一个新的.ts文件,并在其中编写TypeScript代码。
function say(world:string){console.log(world);
}
say('hello world!');
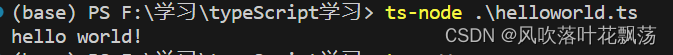
编译和运行TypeScript代码:在终端窗口中输入
ts-node <filename>.ts

这将使用TypeScript编译器将.ts文件编译为JavaScript文件(.js),然后使用Node.js运行生成的JavaScript文件。
这样,您就可以在VS Code中配置和运行TypeScript代码了。您可以在tsconfig.json文件中配置更多的TypeScript选项,例如目标版本、输出目录等。有关更多详细信息,请参阅TypeScript官方文档(https://www.typescriptlang.org/docs)。

![[Linux]HTTP状态响应码和示例](https://img-blog.csdnimg.cn/direct/836e694c716c4b6baddadb7099dbbeed.jpeg#pic_center)

![QT下载、安装详细教程[Qt5.15及Qt6在线安装,附带下载链接]](https://img-blog.csdnimg.cn/direct/3316a62492d74595bc895225d4fe73f4.png)