
Echarts脚本在线地址 https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js
引入Echarts 脚本后粘贴代码
vue2 代码:
<template><div><div ref="col-2-row-2" class="col-2-row-2"></div></div>
</template>
<script>
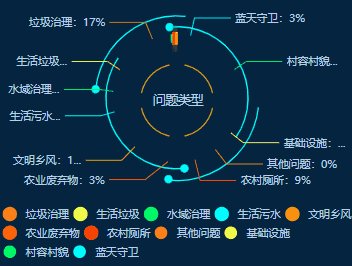
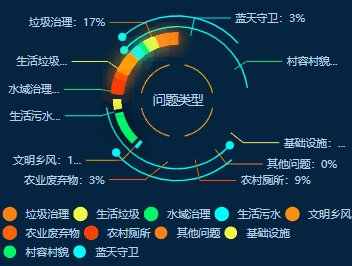
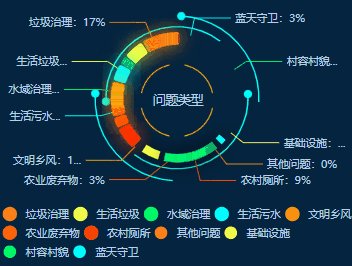
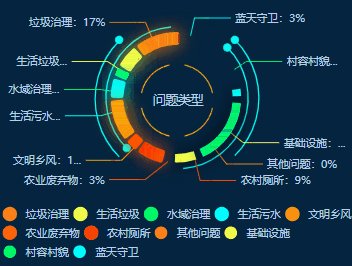
export default {data() {return {config: {list: [{name: "垃圾治理", id: "scene_type_2", value: 11},{name: "生活垃圾", id: "random_clap_type_3", value: 5},{name: "水域治理", id: "scene_type_5", value: 1},{name: "生活污水", id: "random_clap_type_2", value: 4},{name: "文明乡风", id: "random_clap_type_6", value: 10},{name: "农业废弃物", id: "random_clap_type_4", value: 2},{name: "农村厕所", id: "random_clap_type_1", value: 6},{name: "其他问题", id: "random_clap_type_7", value: 0},{name: "基础设施", id: "scene_type_3", value: 6},{name: "村容村貌", id: "scene_type_1", value: 19},{name: "蓝天守卫", id: "scene_type_4", value: 2},]}}},methods: {initEcharts(dom, config, fn) {let _self = this, angle = 0, myChartif (this.$echarts.init) {myChart = this.$echarts.init(dom, null);} else {myChart = this.$echarts(dom, null);}setInterval(() => {angle = angle + 3let option = fn(_self, config, angle)myChart.setOption(option, true);// eslint-disable-next-line no-undef// tools.loopShowTooltip(myChart, option, {loopSeries: true});}, 120);},col2row2(vm, config = {}, angle = 0){let data = [];//角度,用来做简单的动画效果的let { list = [] } = configlet _self = this;let img = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMYAAADGCAYAAACJm/9dAAABS2lUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4KPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxMzggNzkuMTU5ODI0LCAyMDE2LzA5LzE0LTAxOjA5OjAxICAgICAgICAiPgogPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4KICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIi8+CiA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgo8P3hwYWNrZXQgZW5kPSJyIj8+IEmuOgAAE/9JREFUeJztnXmQVeWZxn/dIA2UgsriGmNNrEQNTqSio0IEFXeFkqi4kpngEhXjqMm4MIldkrE1bnGIMmPcUkOiIi6gJIragLKI0Songo5ZJlHGFTADaoRuhZ4/nnPmnO4+l+7bfc85d3l+VV18373n3Ptyvve53/5+da1L6jDdYjgwBhgNHALMBn6Sq0VdcxlwGvACsAx4HliTq0VlRlNzY+LrfTO2o5LoDxwOHAmMA/4WiP+KzM3DqCJpAA4K/i4F2oBXgWbgWWAxsDEv48oZC6M9Q4EJwInAMcDAfM0pOXXA14K/y4FPgQXAfOBxYF1+ppUXFgYMBiYCp6PaoU+B694HFqEmyVJgVSbW9Y6bgCeBb6Am4GHALrH3B6L/+0RgM6pFHgQeAzZkaWi5UVejfYx64AjgXOAk1OToSCtqajyFHGZlVsalzH7oB+BYJJR+Cde0oKbi3cBCYEtWxmVNoT5GrQljGHAecD7wxYT3P0bNirlIEB9lZ1ouDEICOQk1H7dLuOYt4C7gZ8Da7EzLhloXxv7AJcCZdK4dWpAIHkDt7FrtjA5A/aszkFiSntP9wAzgP7M1LT0KCaM+YzuyZixy+leAb9O+sN9AHdDd0S/mbGpXFKD/+2z0LHZHz+aN2PsN6Bm+gjrsY7M2MEuqVRhHoU7yYjS6FPI5MAc4FNgHzUN4JKYz69Cz2Qc9qzno2YUcjZ7t8iBddVSbMEYDzwFPA6Nir28Afgx8CZiERpVM91iKntnfoGcYH606BNUez6GRr6qhWoSxF/AoKsQxsdfXAj9AHe2rgNXZm1Y1/A96hl8E/pn2HfExwBJUBntlb1rpqXRhbA/cDLyGxuJDPgSuBPYErqPGx+RLzAagCT3bK9GzDpmIyuJmVDYVS6UKow74e+APwPeIxuI/AX6Emkw3opldkw6fome8F3rmnwSv90Nl8gdURhU57FmJwtgHdfx+jpZwgCag7gW+DFyDa4gsWY+e+ZdRGYSTgUNRGS1GZVZRVJIwtgF+iMbQ4/2IF4ADgHOA93Kwy4j3UBkcgMokZAwqsx+iMqwIKkUYI4AXgelEzab1wAVoNOSVnOwynXkFlckFqIxAZTYdleGInOwqinIXRh1wMfASMDL2+hxgb+BOqngdTwWzBZXN3qisQkaisryYMu97lLMwhgHzgJ+ivRGgIcJJwd8HOdllus8HROUVDu/2R2U6D5VxWVKuwjgEVcnjY689jqrhOYl3mHJmDiq7x2OvjUdlfEguFnVBOQrju2gmdbcgvwmYitbweFtm5bIGleFUVKagMn4OlXlZUU7C6A/MQqs3w9GLN4ADgZloW6apbNpQWR5ItEBxG1Tms4iazLlTLsLYCW2IOTv22iNor3Il7JQzxbEKle0jsdfORj6wUy4WdaAchDEC+A1RW3MzcAVwKtW/UaiW+QiV8RWozEE+8Bu0yzBX8hbGwaiNuUeQ/xi1Q2/CTadaoA2V9Umo7EG+8Dw57/fIUxhHAs8AOwb5t9Cy8fm5WWTyYj4q+7eC/PZoOfspeRmUlzBOBn4FbBvkX0XVaLUEHDDFsxL5wG+DfAOKWHJOHsbkIYwpaAtluLRjEdol5nVO5j20tmpRkO+DAjFclLUhWQvjUhSSJYzdNA84DneyTcRHyCfmBfk64HYUbjQzshTGVOBWojUys9GoREuGNpjKoAX5xuwgXwfcQoY1R1bCmILWx4SimAWcBXyW0febyuMz5COzgnxYc0zJ4suzEMZEFKwrFMVDKAzL5oJ3GCM2I195KMjXIV86Ke0vTlsYR6CRhbBPMReYjEVhus9mNCseRpfvg5pYR6T5pWkKYz8UNSIcfVqIzmpoTfE7TXXyGfKdhUG+H/Kt1GbI0xLGMODXKJI4aIz6m1gUpue0Ih8Kw4MORj6Wyp6ONITRADyBwjyC4hEdjwMUmN6zAUU+fDPI7458LSlafa9IQxh3oZWToP/ICcDbKXyPqU3WouDT4Q/tQcjnSkqphXEJ6lyDOk2T8TIPU3pW0n4QZzLyvZJRSmGMQislQ65C1ZwxafAEioQYchPt4xX3ilIJYygaaw5HoB5BM5XGpMmtwMNBuh/ywaGFL+8+pRBGHYpAF+7R/h2anfR+CpM2bWj1bbhNdjfki70OzVMKYVxEFM1jE955Z7Il3AkYHvoznhKsqeqtML6KIluHfB93tk32rEK+F3Iz8s0e0xth9EXVVhjZ4QkUAcKYPPg3orhV/YH76MVx3b0RxhXA3wXpdehoYPcrTF60oRN5w6PjDkQ+2iN6Kox9UOj3kAtxMDSTP2uQL4ZcA+zbkw/qiTDqULUVTsM/RDRkZkzePEy0TL0B+WrRo1Q9Eca3iEKbrKfEM47GlIBLgP8N0mPQyU5FUawwdqDz7Lajjpty4wPg6lj+RqIwTd2iWGE0Ei3zXUEKi7eMKRF3IR8F+ew1W7m2E8UI4ytEEydbUIRqH9piypWOPnoR8uFuUYwwbiKKQj4LeLmIe43Jg5eJgilsQ/tuwFbprjBGEy37+IT27TdjypmriY5aHo/OB+yS7grjulj6JzhqoKkc3gNui+X/pTs3dUcYRxMNz/4FLyc3lcfNyHdBvnxMVzd0RxiNsfQNeO+2qTw2IN8N6XKEqithjCXaFbUWuKNndhmTOzOJ1lGNoovzN7oSxrRY+jbg057bZUyu/BX1j0OmFboQti6Mkah/AVr64SXlptKZiXwZ5NsjC124NWFcGkvfHftAYyqV9bRfrXFpoQvrWpckLjwcigKl9Qc+B74ErC6hgcbkxR7Af6NNTK3Abk3Njes6XlSoxvgO0c68R7EoTPWwGvk0KLLIBUkXJQmjHu3GC5lRWruMyZ24T58zbdy1nXSQJIxxwJ5B+nVgWentMiZXliHfBvn6kR0vSBJG/JTMu0tvkzFlQdy3O53S1LHzPRht8mhA56DtTjQpYkw1MQR4h8jXd25qbvz/kdeONcZEor3cT2FRmOrlQ3S+Bsjn2x1f1lEYZ8TSD6RolDHlwP2x9JnxN+JNqWHAu2h892NgZ7wExFQ3A4H3ge3QkQK7NjU3roH2NcaJRJHb5mNRmOrnU+TroEMvw8147YQxIZaeizG1QdzXTwwTYVNqAOpoD0Q99GGoOWVMtTMIRTBsQBHThzQ1N24Ma4zDkCgAFmNRmBqhqbnxI+C5IDsAOByiplR85m9BhnYZUw48FUsfCcnCeCYzc4wpD+I+Pw7UxxiOhqzq0HDtbgk3GlOVNDUrpMG0cde+A+yKjhPYuR7F2QknM57PxTpj8ifsZ9QBh9ajYGohS7O3x5iyIL6KfFQ9cHDsBQvD1Cpx3z+4LzAHnV3Whg75M6YWWQVciZpSrYX2fBtTE4Sd746U4pxvY6oOC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxLoC1wKNABtwC3A5lwtMiYHpo27tg/wPaAOaO0LnAqMCt5fAPw2J9uMyZMRwI+D9PJ6YEXszW9kb48xZUHc91fUA8sKvGlMLTE6ll5eDyxF/QuAMdnbY0xZMDb4tw1YUg+sAVYGL+6K2lrG1AzTxl07Avk+wMqm5sY14XBtc+y6o7I1y5jcift8M0TzGM/E3jgmM3OMKQ+OjaWfBahrXVIHMABYBwwEWoBhwMdZW2dMDgxC3YkGYCMwpKm5cWNYY2wEng7SDcBx2dtnTC4ci3weYEFTc+NGaL8k5IlY+qSsrDImZ+K+/qsw0VEYnwfpE1GzyphqZgDyddBSqMfDN+LCWAssCtLbAeMzMc2Y/DgB+TrAwqbmxjXhGx1X194fS5+WtlXG5MyZsfQD8Tc6CmMuGpUCOB4YkqJRxuTJEOTjIJ9/LP5mR2GsR+IA9dS/lappxuTHZKLRqLlNzY3r428mbVS6N5Y+Ny2rjMmZuG/f2/HNJGE8C7wZpPel/apDY6qB0cBXg/SbBLPdcZKEsQW4J5a/pORmGZMvcZ++p6m5cUvHCwrt+f53ok74N4E9SmyYMXmxB/JpgFbk650oJIx1wOwg3Rf4bklNMyY/LkY+DfBgU3PjuqSLthYl5LZY+lxg+xIZZkxeDAbOi+VvK3Th1oTxCtHCwu2BC3tvlzG5chHRD/wzyMcT6SquVFMsfRleP2Uql4HIh0Ou39rFXQnjOWB5kB4GTO25XcbkylTkwyCfXrSVa7sViXB6LH0VaqcZU0kMRr4b8qOubuiOMBagmgNgR+Dy4u0yJle+j3wX5MtPdXVDd2PX/iCWvhzYpTi7jMmNXVAY2pAfFLowTneFsZRoh9+2dNFxMaaMuB75LMiHl3bnpmKinf8T8FmQngwcUMS9xuTBAchXQb57RXdvLEYYvwNmxu77aZH3G5MlHX10JvBGMTcXw3S0BRbgYNrPIhpTTpyHfBS0xGn6Vq7tRLHC+AtqUoVcD+xU5GcYkzbDad8PvgL5brfpSVPoP4iGb3cA/rUHn2FMmsxAvgnwPPDzYj+gJ8JoQ+umwmXppwGn9OBzjEmDU4gCebQgX20rfHkyPe08/xft22wzUfVlTJ4MB+6I5acDr/fkg3ozqnQj8FKQHgbchc4vMyYP6pAPhj/QLyMf7RG9EcbnwLeBTUF+Al6abvLjQuSDoCbUPxBF1iya3s5DvEb7SZNbgP16+ZnGFMsI4OZY/irkmz2mFBN0twPzg3R/YA4KrW5MFgxCPjcgyD9JCUZKSyGMNmAK8E6Q/wqK0+P+hkmbOhTRZu8g/w5qQhU9CtWRUi3pWIuGyFqD/MnoMHFj0uRyoqmCVuSDawpf3n1KudZpGe1nxW/AEdNNeownOrAe5HvLClxbNKVeBDgD+EWQ7gPMwp1xU3r2Q77VJ8j/AvleyUhjdex5wItBejA6pWb3FL7H1CbD0AEv4RbrF0lhMWsawtiExpPfDvJfAH6N94qb3jMYhXTaM8i/jXxtU6Ebekpa+ynWoLMHNgT5/YBHgX4pfZ+pfvohH9o/yG9APlaSznZH0txotBLFCA1Hqo5AYT8tDlMs2yDfOSLItyLfWpnWF6a9A28hcBY6+A90Qma802RMV/RBnevwdNXN6IiwhWl+aRZbUx8GvkM06TIJuA+Lw3RNH+Qrk4J8G3A+8EjaX5zVnu170JkEoTgmA79EVaQxSWyDaoowmEEb8qFOpx+lQZbBDG5HM5WhOE4DHsJ9DtOZfsg3Tg/ybSho2u1ZGZB1lI/bUFUY73M8hRcdmohBaCFg2KdoQ+ez3JqlEXmEv7mb9uuqDkd7yB3d0OyMfCEcfdqMfkjvKHhHSuQVF+oR4ETgr0F+fxSB2stHapcRwAtE8xQtwBnohzRz8gyY9gxwJFFYkz3RIrAT8jLI5MYJ6IdxzyC/HjgO7bPIhbwjCa4ADgNWB/ntgHlopaT3c1Q/dahTPQ+VPcgXxtLF+RVpk7cwQLOXB6FqFDR2fSPeCVjthDvvbiKa01qBfOHVvIwKKQdhALyPOly/jL12Mlo5OSIXi0yajEBle3LstfvRQMz7uVjUgXIRBmiF5NnAPxJFVd8bhei5CDetqoE6VJYvEW1H/QyV+VmksEq2p5STMEJmoF+OcA95fzRcNxcHdatkhqMyvAOVKaiMD6PEm4xKQTkKAzQ6NRJtcgqZgPojp+ZikekNp6CymxB7bT4q4+WJd+RMuQoDFGBhPKpmwyp2OFoqMBtHWa8EhgMPok52WNtvQjPZE4iOlCg7ylkYoOUAM4ADaX9Y+SQUP/d8yv//UIvUo7J5gyjAMqgMD0Rrnnod4iZNKsWpVqFhvEaipSQ7AHcCS1CVbMqDkahM7iQKxd+Kyu4gVJZlT6UIAzR6MZ3owYeMQgF878HrrfJkF1QGL6MyCQl/uKYTjTaWPZUkjJDX0czoFHSEFOj/MQX4PXAtDryQJYPRM/89KoPQp9YF+bH0MBR/nlSiMEDt0/vQWPhMoqjW2wLXAH9Ey0oG5mJdbTAQPeM/omceHhn8OSqTfVAZlXVfohCVKoyQD4GpwNdQiJ6QoWhZyZ+BaXhpSSkZhJ7pn9EzHhp770lUFlOJavOKpNKFEfI6WqF5KO37H8OB69DCtBtQjCvTM76ADnxcjZ5pfLJ1CXr2x1OBzaYkqkUYIUuBMcAxRIsSQe3gK4E/oTmQ0dmbVrGMRs/sT+jciXj/bQVwLHrmS7M3LT2qTRghT6ORkcODdEhfNAeyFB0schmwY+bWlT9D0LN5DT2rSejZhTyNnu0hwILMrcuAahVGyGJUe3wdHWnbEntvX7SP+F3gMbTUZAC1ywAkgMfQGqZb0TMKaUHP8OvomS7O1rxsqWtdUlOLVoejGdnzgD0S3v8IreGZi4I0fJydabmwHWoKTUR9tKRBitXo0MefkVI4zDxpam5MfL3WhBFSj/Z/nI/W7DQkXNOCdpE9jbbhVsSMbTcYARwFHI2aQ4X+748jQTQDWzKzLmMKCaNv4qvVzxbg2eBve/SLeTowjmg3WQP6NT02yL+Lmg/Lgr9VRGGAypU+SAijg7/DgF0LXLsZiWA2Cp68PgP7ypZarTEKMQzVIOPRr+rWJgivRkPA5cxVaIi1EJ+i2vAJVEOU7WrXtHCN0T3WovU+96DO6OEoksk4FNqn0n9F2tC+iGZUWy4CNuZqUZliYRRmI5pND2fUd0JDwKPRMGVLgfvKiRa0EegF1PxbDnyQq0UVwv8BNYmwIpIWBvwAAAAASUVORK5CYII='let color=['#FF801C', '#F5FF46', '#00FE65', '#00FEFF', '#ffa800', '#ff5b00', '#ff3000']let seriesOption = [{name: '',type: 'pie',clockWise: false,radius: ['33%', '38%'],y: '-25%',hoverAnimation: false,label: {show: true,position: 'outside',color: '#ddd',normal: {show: true,textStyle: {fontSize: 12,color: '#bbd0e8'}},},itemStyle: {normal: {labelLine: {length: 20,length2: 40,show: true,color: '#00ffff',},// 数据 百分比label: {formatter: function (params) {let percent = 0;let total = 0;for (let i = 0; i < list.length; i++) {total += list[i].value;}percent = ((params.value / total) * 100).toFixed(0);if (params.name !== '') {return params.name + ':' + percent + '%';} else {return '';}},}},},data: data,},// 外线{name: 'ring5',type: 'custom',coordinateSystem: 'none',renderItem: function (params, api) {return {type: 'arc',shape: {cx: api.getWidth() / 2,cy: api.getHeight() / 2.65,r: Math.min(api.getWidth(), api.getHeight()) / 3.3,startAngle: ((0 + angle) * Math.PI) / 180,endAngle: ((90 + angle) * Math.PI) / 180,},style: {stroke: '#00FEFF',fill: 'transparent',lineWidth: 1.5,},silent: true,};},data: [0],},// 外点{name: 'ring5', //紫点type: 'custom',coordinateSystem: 'none',renderItem: function (params, api) {let x0 = api.getWidth() / 2;let y0 = api.getHeight() / 2.68;let r = Math.min(api.getWidth(), api.getHeight()) / 3.3;let point = _self.getCirlPoint(x0, y0, r, 90 + angle);return {type: 'circle',shape: {cx: point.x,cy: point.y,r: 4,},style: {stroke: '#00FEFF', //绿fill: '#00FEFF',},silent: true,};},data: [0],},// 外线{name: 'ring5',type: 'custom',coordinateSystem: 'none',renderItem: function (params, api) {return {type: 'arc',shape: {cx: api.getWidth() / 2,cy: api.getHeight() / 2.68,r: Math.min(api.getWidth(), api.getHeight()) / 3.3,startAngle: ((180 + angle) * Math.PI) / 180,endAngle: ((270 + angle) * Math.PI) / 180,},style: {stroke: '#00FEFF',fill: 'transparent',lineWidth: 1.5,},silent: true,};},data: [0],},// 蓝色 -- 外点{name: 'ring5', type: 'custom',coordinateSystem: 'none',renderItem: function (params, api) {let x0 = api.getWidth() / 2;let y0 = api.getHeight() / 2.68;let r = Math.min(api.getWidth(), api.getHeight()) / 3.3;let point = _self.getCirlPoint(x0, y0, r, 180 + angle);return {type: 'circle',shape: {cx: point.x,cy: point.y,r: 4,},style: {stroke: '#00FEFF', //绿fill: '#00FEFF',},silent: true,};},data: [0],},{name: 'ring5',type: 'custom',coordinateSystem: 'none',renderItem: function (params, api) {return {type: 'arc',shape: {cx: api.getWidth() / 2,cy: api.getHeight() / 2.68,r: Math.min(api.getWidth(), api.getHeight()) / 3.8,startAngle: ((270 + -angle) * Math.PI) / 180,endAngle: ((40 + -angle) * Math.PI) / 180,},style: {stroke: '#00FEFF',fill: 'transparent',lineWidth: 1.5,},silent: true,};},data: [0],},// 橘色{name: 'ring5',type: 'custom',coordinateSystem: 'none',renderItem: function (params, api) {return {type: 'arc',shape: {cx: api.getWidth() / 2,cy: api.getHeight() / 2.68,r: Math.min(api.getWidth(), api.getHeight()) / 3.8,startAngle: ((90 + -angle) * Math.PI) / 180,endAngle: ((220 + -angle) * Math.PI) / 180,},style: {stroke: '#00FEFF',fill: 'transparent',lineWidth: 1.5,},silent: true,};},data: [0],},{name: 'ring5',type: 'custom',coordinateSystem: 'none',renderItem: function (params, api) {let x0 = api.getWidth() / 2;let y0 = api.getHeight() / 2.68;let r = Math.min(api.getWidth(), api.getHeight()) / 3.8;let point = _self.getCirlPoint(x0, y0, r, 90 + -angle);return {type: 'circle',shape: {cx: point.x,cy: point.y,r: 4,},style: {stroke: '#00FEFF', //粉fill: '#00FEFF',},silent: true,};},data: [0],},{name: 'ring5', //绿点type: 'custom',coordinateSystem: 'none',renderItem: function (params, api) {let x0 = api.getWidth() / 2;let y0 = api.getHeight() / 2.68;let r = Math.min(api.getWidth(), api.getHeight()) / 3.8;let point = _self.getCirlPoint(x0, y0, r, 270 + -angle);return {type: 'circle',shape: {cx: point.x,cy: point.y,r: 4,},style: {stroke: '#00FEFF', //绿fill: '#00FEFF',},silent: true,};},data: [0],},];for (let i = 0; i < list.length; i++) {data.push({value: list[i].value,name: list[i].name,itemStyle: {normal: {borderWidth: 5,shadowBlur: 20,borderColor: color[i],shadowColor: color[i],},},},{value: 2,name: '',itemStyle: {label: {show: false,},normal: {labelLine: {show: false,},color: 'rgba(0, 0, 0, 0)',borderColor: 'rgba(0, 0, 0, 0)',borderWidth: 0,},},})}return {color,title: {text: '问题类型',textAlign: 'center',left: '49%',top: '34%',textStyle: {fontWeight: 'normal',fontSize: 14,color: '#bbd0e8',textAlign: 'center',},},// 内环graphic: {elements: [{type: 'image',z: 3,style: {image: img,width: 80,height: 80,},left: 'center',top: '25%',position: [100, 100],},],},tooltip: {show: false,},legend: {icon: 'circle',orient: 'horizontal',y: '76%',data: list.map(i => i.name),align: 'left',textStyle: {fontSize: 12,color: '#bbd0e8',},itemGap: 5,},toolbox: {show: false,},series: seriesOption,};},//获取圆上面某点的坐标(x0,y0表示坐标,r半径,angle角度)getCirlPoint(x0, y0, r, angle) {let x1 = x0 + r * Math.cos(angle * Math.PI / 180)let y1 = y0 + r * Math.sin(angle * Math.PI / 180)return {x: x1,y: y1}}},mounted() {let _self = this;_self.$nextTick(() => {_self.initEcharts(_self.$refs['col-2-row-2'], _self.config, _self.col2row2)})}
}
</script>
<style lang="scss" scoped>
.col-2-row-2 {width: 400px;height: 300px;background-color: rgb(4, 36, 63);
}
</style>因为Vue2 停止维护了嘛,所以我们要与时俱进。
Vue3 + Ts 版本:
需要注意:
this.dom.getContext is not a function
这个报错是指图表的实例对象只能通过document 获取,不可以用ref<'ElFormInstance>()
也就是27行和30行
“echarts”指 UMD 全局,但当前文件是模块。请考虑改为添加导入
这句说的是echarts应该通过全局引入的方式,可以通过npm安装echarts 解决,也可以在适当的位置全局引入echarts 脚本
<template><div class="p-2"><div ref="col2Row2" class="col-2-row-2"></div></div>
</template><script setup name="echarts" lang="ts">
import { getCurrentInstance, ref } from 'vue';// 数据列表
const config = reactive({list: [{name: "垃圾治理", id: "scene_type_2", value: 11},{name: "生活垃圾", id: "random_clap_type_3", value: 5},{name: "水域治理", id: "scene_type_5", value: 1},{name: "生活污水", id: "random_clap_type_2", value: 4},{name: "文明乡风", id: "random_clap_type_6", value: 10},{name: "农业废弃物", id: "random_clap_type_4", value: 2},{name: "农村厕所", id: "random_clap_type_1", value: 6},{name: "其他问题", id: "random_clap_type_7", value: 0},{name: "基础设施", id: "scene_type_3", value: 6},{name: "村容村貌", id: "scene_type_1", value: 19},{name: "蓝天守卫", id: "scene_type_4", value: 2},]
})
// 图表ref
const col2Row2 = ref<ElFormInstance>();onMounted(() => {initEcharts(document.querySelector('.col-2-row-2'), config, row2Config)
})// 初始化
const initEcharts = (dom: any, config: Object, fn: Function) => {let _self = this, angle = 0;let myChart = echarts.init(dom, undefined);setInterval(() => {angle = angle + 3let option = fn(_self, config, angle)myChart.setOption(option, true);// eslint-disable-next-line no-undef// tools.loopShowTooltip(myChart, option, {loopSeries: true});}, 120);
}// 配置
const row2Config = (vm:any, config = {list: []}, angle = 0) => {let data:any = [];//角度,用来做简单的动画效果的let { list = [{value: '', name: ''}] } = configlet _self = this;let img = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMYAAADGCAYAAACJm/9dAAABS2lUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4KPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxMzggNzkuMTU5ODI0LCAyMDE2LzA5LzE0LTAxOjA5OjAxICAgICAgICAiPgogPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4KICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIi8+CiA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgo8P3hwYWNrZXQgZW5kPSJyIj8+IEmuOgAAE/9JREFUeJztnXmQVeWZxn/dIA2UgsriGmNNrEQNTqSio0IEFXeFkqi4kpngEhXjqMm4MIldkrE1bnGIMmPcUkOiIi6gJIragLKI0Songo5ZJlHGFTADaoRuhZ4/nnPmnO4+l+7bfc85d3l+VV18373n3Ptyvve53/5+da1L6jDdYjgwBhgNHALMBn6Sq0VdcxlwGvACsAx4HliTq0VlRlNzY+LrfTO2o5LoDxwOHAmMA/4WiP+KzM3DqCJpAA4K/i4F2oBXgWbgWWAxsDEv48oZC6M9Q4EJwInAMcDAfM0pOXXA14K/y4FPgQXAfOBxYF1+ppUXFgYMBiYCp6PaoU+B694HFqEmyVJgVSbW9Y6bgCeBb6Am4GHALrH3B6L/+0RgM6pFHgQeAzZkaWi5UVejfYx64AjgXOAk1OToSCtqajyFHGZlVsalzH7oB+BYJJR+Cde0oKbi3cBCYEtWxmVNoT5GrQljGHAecD7wxYT3P0bNirlIEB9lZ1ouDEICOQk1H7dLuOYt4C7gZ8Da7EzLhloXxv7AJcCZdK4dWpAIHkDt7FrtjA5A/aszkFiSntP9wAzgP7M1LT0KCaM+YzuyZixy+leAb9O+sN9AHdDd0S/mbGpXFKD/+2z0LHZHz+aN2PsN6Bm+gjrsY7M2MEuqVRhHoU7yYjS6FPI5MAc4FNgHzUN4JKYz69Cz2Qc9qzno2YUcjZ7t8iBddVSbMEYDzwFPA6Nir28Afgx8CZiERpVM91iKntnfoGcYH606BNUez6GRr6qhWoSxF/AoKsQxsdfXAj9AHe2rgNXZm1Y1/A96hl8E/pn2HfExwBJUBntlb1rpqXRhbA/cDLyGxuJDPgSuBPYErqPGx+RLzAagCT3bK9GzDpmIyuJmVDYVS6UKow74e+APwPeIxuI/AX6Emkw3opldkw6fome8F3rmnwSv90Nl8gdURhU57FmJwtgHdfx+jpZwgCag7gW+DFyDa4gsWY+e+ZdRGYSTgUNRGS1GZVZRVJIwtgF+iMbQ4/2IF4ADgHOA93Kwy4j3UBkcgMokZAwqsx+iMqwIKkUYI4AXgelEzab1wAVoNOSVnOwynXkFlckFqIxAZTYdleGInOwqinIXRh1wMfASMDL2+hxgb+BOqngdTwWzBZXN3qisQkaisryYMu97lLMwhgHzgJ+ivRGgIcJJwd8HOdllus8HROUVDu/2R2U6D5VxWVKuwjgEVcnjY689jqrhOYl3mHJmDiq7x2OvjUdlfEguFnVBOQrju2gmdbcgvwmYitbweFtm5bIGleFUVKagMn4OlXlZUU7C6A/MQqs3w9GLN4ADgZloW6apbNpQWR5ItEBxG1Tms4iazLlTLsLYCW2IOTv22iNor3Il7JQzxbEKle0jsdfORj6wUy4WdaAchDEC+A1RW3MzcAVwKtW/UaiW+QiV8RWozEE+8Bu0yzBX8hbGwaiNuUeQ/xi1Q2/CTadaoA2V9Umo7EG+8Dw57/fIUxhHAs8AOwb5t9Cy8fm5WWTyYj4q+7eC/PZoOfspeRmUlzBOBn4FbBvkX0XVaLUEHDDFsxL5wG+DfAOKWHJOHsbkIYwpaAtluLRjEdol5nVO5j20tmpRkO+DAjFclLUhWQvjUhSSJYzdNA84DneyTcRHyCfmBfk64HYUbjQzshTGVOBWojUys9GoREuGNpjKoAX5xuwgXwfcQoY1R1bCmILWx4SimAWcBXyW0febyuMz5COzgnxYc0zJ4suzEMZEFKwrFMVDKAzL5oJ3GCM2I195KMjXIV86Ke0vTlsYR6CRhbBPMReYjEVhus9mNCseRpfvg5pYR6T5pWkKYz8UNSIcfVqIzmpoTfE7TXXyGfKdhUG+H/Kt1GbI0xLGMODXKJI4aIz6m1gUpue0Ih8Kw4MORj6Wyp6ONITRADyBwjyC4hEdjwMUmN6zAUU+fDPI7458LSlafa9IQxh3oZWToP/ICcDbKXyPqU3WouDT4Q/tQcjnSkqphXEJ6lyDOk2T8TIPU3pW0n4QZzLyvZJRSmGMQislQ65C1ZwxafAEioQYchPt4xX3ilIJYygaaw5HoB5BM5XGpMmtwMNBuh/ywaGFL+8+pRBGHYpAF+7R/h2anfR+CpM2bWj1bbhNdjfki70OzVMKYVxEFM1jE955Z7Il3AkYHvoznhKsqeqtML6KIluHfB93tk32rEK+F3Iz8s0e0xth9EXVVhjZ4QkUAcKYPPg3orhV/YH76MVx3b0RxhXA3wXpdehoYPcrTF60oRN5w6PjDkQ+2iN6Kox9UOj3kAtxMDSTP2uQL4ZcA+zbkw/qiTDqULUVTsM/RDRkZkzePEy0TL0B+WrRo1Q9Eca3iEKbrKfEM47GlIBLgP8N0mPQyU5FUawwdqDz7Lajjpty4wPg6lj+RqIwTd2iWGE0Ei3zXUEKi7eMKRF3IR8F+ew1W7m2E8UI4ytEEydbUIRqH9piypWOPnoR8uFuUYwwbiKKQj4LeLmIe43Jg5eJgilsQ/tuwFbprjBGEy37+IT27TdjypmriY5aHo/OB+yS7grjulj6JzhqoKkc3gNui+X/pTs3dUcYRxMNz/4FLyc3lcfNyHdBvnxMVzd0RxiNsfQNeO+2qTw2IN8N6XKEqithjCXaFbUWuKNndhmTOzOJ1lGNoovzN7oSxrRY+jbg057bZUyu/BX1j0OmFboQti6Mkah/AVr64SXlptKZiXwZ5NsjC124NWFcGkvfHftAYyqV9bRfrXFpoQvrWpckLjwcigKl9Qc+B74ErC6hgcbkxR7Af6NNTK3Abk3Njes6XlSoxvgO0c68R7EoTPWwGvk0KLLIBUkXJQmjHu3GC5lRWruMyZ24T58zbdy1nXSQJIxxwJ5B+nVgWentMiZXliHfBvn6kR0vSBJG/JTMu0tvkzFlQdy3O53S1LHzPRht8mhA56DtTjQpYkw1MQR4h8jXd25qbvz/kdeONcZEor3cT2FRmOrlQ3S+Bsjn2x1f1lEYZ8TSD6RolDHlwP2x9JnxN+JNqWHAu2h892NgZ7wExFQ3A4H3ge3QkQK7NjU3roH2NcaJRJHb5mNRmOrnU+TroEMvw8147YQxIZaeizG1QdzXTwwTYVNqAOpoD0Q99GGoOWVMtTMIRTBsQBHThzQ1N24Ma4zDkCgAFmNRmBqhqbnxI+C5IDsAOByiplR85m9BhnYZUw48FUsfCcnCeCYzc4wpD+I+Pw7UxxiOhqzq0HDtbgk3GlOVNDUrpMG0cde+A+yKjhPYuR7F2QknM57PxTpj8ifsZ9QBh9ajYGohS7O3x5iyIL6KfFQ9cHDsBQvD1Cpx3z+4LzAHnV3Whg75M6YWWQVciZpSrYX2fBtTE4Sd746U4pxvY6oOC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxLoC1wKNABtwC3A5lwtMiYHpo27tg/wPaAOaO0LnAqMCt5fAPw2J9uMyZMRwI+D9PJ6YEXszW9kb48xZUHc91fUA8sKvGlMLTE6ll5eDyxF/QuAMdnbY0xZMDb4tw1YUg+sAVYGL+6K2lrG1AzTxl07Avk+wMqm5sY14XBtc+y6o7I1y5jcift8M0TzGM/E3jgmM3OMKQ+OjaWfBahrXVIHMABYBwwEWoBhwMdZW2dMDgxC3YkGYCMwpKm5cWNYY2wEng7SDcBx2dtnTC4ci3weYEFTc+NGaL8k5IlY+qSsrDImZ+K+/qsw0VEYnwfpE1GzyphqZgDyddBSqMfDN+LCWAssCtLbAeMzMc2Y/DgB+TrAwqbmxjXhGx1X194fS5+WtlXG5MyZsfQD8Tc6CmMuGpUCOB4YkqJRxuTJEOTjIJ9/LP5mR2GsR+IA9dS/lappxuTHZKLRqLlNzY3r428mbVS6N5Y+Ny2rjMmZuG/f2/HNJGE8C7wZpPel/apDY6qB0cBXg/SbBLPdcZKEsQW4J5a/pORmGZMvcZ++p6m5cUvHCwrt+f53ok74N4E9SmyYMXmxB/JpgFbk650oJIx1wOwg3Rf4bklNMyY/LkY+DfBgU3PjuqSLthYl5LZY+lxg+xIZZkxeDAbOi+VvK3Th1oTxCtHCwu2BC3tvlzG5chHRD/wzyMcT6SquVFMsfRleP2Uql4HIh0Ou39rFXQnjOWB5kB4GTO25XcbkylTkwyCfXrSVa7sViXB6LH0VaqcZU0kMRr4b8qOubuiOMBagmgNgR+Dy4u0yJle+j3wX5MtPdXVDd2PX/iCWvhzYpTi7jMmNXVAY2pAfFLowTneFsZRoh9+2dNFxMaaMuB75LMiHl3bnpmKinf8T8FmQngwcUMS9xuTBAchXQb57RXdvLEYYvwNmxu77aZH3G5MlHX10JvBGMTcXw3S0BRbgYNrPIhpTTpyHfBS0xGn6Vq7tRLHC+AtqUoVcD+xU5GcYkzbDad8PvgL5brfpSVPoP4iGb3cA/rUHn2FMmsxAvgnwPPDzYj+gJ8JoQ+umwmXppwGn9OBzjEmDU4gCebQgX20rfHkyPe08/xft22wzUfVlTJ4MB+6I5acDr/fkg3ozqnQj8FKQHgbchc4vMyYP6pAPhj/QLyMf7RG9EcbnwLeBTUF+Al6abvLjQuSDoCbUPxBF1iya3s5DvEb7SZNbgP16+ZnGFMsI4OZY/irkmz2mFBN0twPzg3R/YA4KrW5MFgxCPjcgyD9JCUZKSyGMNmAK8E6Q/wqK0+P+hkmbOhTRZu8g/w5qQhU9CtWRUi3pWIuGyFqD/MnoMHFj0uRyoqmCVuSDawpf3n1KudZpGe1nxW/AEdNNeownOrAe5HvLClxbNKVeBDgD+EWQ7gPMwp1xU3r2Q77VJ8j/AvleyUhjdex5wItBejA6pWb3FL7H1CbD0AEv4RbrF0lhMWsawtiExpPfDvJfAH6N94qb3jMYhXTaM8i/jXxtU6Ebekpa+ynWoLMHNgT5/YBHgX4pfZ+pfvohH9o/yG9APlaSznZH0txotBLFCA1Hqo5AYT8tDlMs2yDfOSLItyLfWpnWF6a9A28hcBY6+A90Qma802RMV/RBnevwdNXN6IiwhWl+aRZbUx8GvkM06TIJuA+Lw3RNH+Qrk4J8G3A+8EjaX5zVnu170JkEoTgmA79EVaQxSWyDaoowmEEb8qFOpx+lQZbBDG5HM5WhOE4DHsJ9DtOZfsg3Tg/ybSho2u1ZGZB1lI/bUFUY73M8hRcdmohBaCFg2KdoQ+ez3JqlEXmEv7mb9uuqDkd7yB3d0OyMfCEcfdqMfkjvKHhHSuQVF+oR4ETgr0F+fxSB2stHapcRwAtE8xQtwBnohzRz8gyY9gxwJFFYkz3RIrAT8jLI5MYJ6IdxzyC/HjgO7bPIhbwjCa4ADgNWB/ntgHlopaT3c1Q/dahTPQ+VPcgXxtLF+RVpk7cwQLOXB6FqFDR2fSPeCVjthDvvbiKa01qBfOHVvIwKKQdhALyPOly/jL12Mlo5OSIXi0yajEBle3LstfvRQMz7uVjUgXIRBmiF5NnAPxJFVd8bhei5CDetqoE6VJYvEW1H/QyV+VmksEq2p5STMEJmoF+OcA95fzRcNxcHdatkhqMyvAOVKaiMD6PEm4xKQTkKAzQ6NRJtcgqZgPojp+ZikekNp6CymxB7bT4q4+WJd+RMuQoDFGBhPKpmwyp2OFoqMBtHWa8EhgMPok52WNtvQjPZE4iOlCg7ylkYoOUAM4ADaX9Y+SQUP/d8yv//UIvUo7J5gyjAMqgMD0Rrnnod4iZNKsWpVqFhvEaipSQ7AHcCS1CVbMqDkahM7iQKxd+Kyu4gVJZlT6UIAzR6MZ3owYeMQgF878HrrfJkF1QGL6MyCQl/uKYTjTaWPZUkjJDX0czoFHSEFOj/MQX4PXAtDryQJYPRM/89KoPQp9YF+bH0MBR/nlSiMEDt0/vQWPhMoqjW2wLXAH9Ey0oG5mJdbTAQPeM/omceHhn8OSqTfVAZlXVfohCVKoyQD4GpwNdQiJ6QoWhZyZ+BaXhpSSkZhJ7pn9EzHhp770lUFlOJavOKpNKFEfI6WqF5KO37H8OB69DCtBtQjCvTM76ADnxcjZ5pfLJ1CXr2x1OBzaYkqkUYIUuBMcAxRIsSQe3gK4E/oTmQ0dmbVrGMRs/sT+jciXj/bQVwLHrmS7M3LT2qTRghT6ORkcODdEhfNAeyFB0schmwY+bWlT9D0LN5DT2rSejZhTyNnu0hwILMrcuAahVGyGJUe3wdHWnbEntvX7SP+F3gMbTUZAC1ywAkgMfQGqZb0TMKaUHP8OvomS7O1rxsqWtdUlOLVoejGdnzgD0S3v8IreGZi4I0fJydabmwHWoKTUR9tKRBitXo0MefkVI4zDxpam5MfL3WhBFSj/Z/nI/W7DQkXNOCdpE9jbbhVsSMbTcYARwFHI2aQ4X+748jQTQDWzKzLmMKCaNv4qvVzxbg2eBve/SLeTowjmg3WQP6NT02yL+Lmg/Lgr9VRGGAypU+SAijg7/DgF0LXLsZiWA2Cp68PgP7ypZarTEKMQzVIOPRr+rWJgivRkPA5cxVaIi1EJ+i2vAJVEOU7WrXtHCN0T3WovU+96DO6OEoksk4FNqn0n9F2tC+iGZUWy4CNuZqUZliYRRmI5pND2fUd0JDwKPRMGVLgfvKiRa0EegF1PxbDnyQq0UVwv8BNYmwIpIWBvwAAAAASUVORK5CYII='let color=['#FF801C', '#F5FF46', '#00FE65', '#00FEFF', '#ffa800', '#ff5b00', '#ff3000']let seriesOption = [{name: '',type: 'pie',clockWise: false,radius: ['33%', '38%'],y: '-25%',hoverAnimation: false,label: {show: true,position: 'outside',color: '#ddd',normal: {show: true,textStyle: {fontSize: 12,color: '#bbd0e8'}},},itemStyle: {normal: {labelLine: {length: 20,length2: 40,show: true,color: '#00ffff',},// 数据 百分比label: {formatter: function (params:any) {let percent:number = 0;let total:number = 0;for (let i = 0; i < list.length; i++) {total += +(list[i].value);}percent = +((params.value / total) * 100).toFixed(0);if (params.name !== '') {return params.name + ':' + percent + '%';} else {return '';}},}},},data: data,},// 外线{name: 'ring5',type: 'custom',coordinateSystem: 'none',renderItem: function (params:any, api:any) {return {type: 'arc',shape: {cx: api.getWidth() / 2,cy: api.getHeight() / 2.65,r: Math.min(api.getWidth(), api.getHeight()) / 3.3,startAngle: ((0 + angle) * Math.PI) / 180,endAngle: ((90 + angle) * Math.PI) / 180,},style: {stroke: '#00FEFF',fill: 'transparent',lineWidth: 1.5,},silent: true,};},data: [0],},// 外点{name: 'ring5', //紫点type: 'custom',coordinateSystem: 'none',renderItem: function (params:any, api:any) {let x0 = api.getWidth() / 2;let y0 = api.getHeight() / 2.68;let r = Math.min(api.getWidth(), api.getHeight()) / 3.3;let point = getCirlPoint(x0, y0, r, 90 + angle);return {type: 'circle',shape: {cx: point.x,cy: point.y,r: 4,},style: {stroke: '#00FEFF', //绿fill: '#00FEFF',},silent: true,};},data: [0],},// 外线{name: 'ring5',type: 'custom',coordinateSystem: 'none',renderItem: function (params:any, api:any) {return {type: 'arc',shape: {cx: api.getWidth() / 2,cy: api.getHeight() / 2.68,r: Math.min(api.getWidth(), api.getHeight()) / 3.3,startAngle: ((180 + angle) * Math.PI) / 180,endAngle: ((270 + angle) * Math.PI) / 180,},style: {stroke: '#00FEFF',fill: 'transparent',lineWidth: 1.5,},silent: true,};},data: [0],},// 蓝色 -- 外点{name: 'ring5', type: 'custom',coordinateSystem: 'none',renderItem: function (params:any, api:any) {let x0 = api.getWidth() / 2;let y0 = api.getHeight() / 2.68;let r = Math.min(api.getWidth(), api.getHeight()) / 3.3;let point = getCirlPoint(x0, y0, r, 180 + angle);return {type: 'circle',shape: {cx: point.x,cy: point.y,r: 4,},style: {stroke: '#00FEFF', //绿fill: '#00FEFF',},silent: true,};},data: [0],},{name: 'ring5',type: 'custom',coordinateSystem: 'none',renderItem: function (params:any, api:any) {return {type: 'arc',shape: {cx: api.getWidth() / 2,cy: api.getHeight() / 2.68,r: Math.min(api.getWidth(), api.getHeight()) / 3.8,startAngle: ((270 + -angle) * Math.PI) / 180,endAngle: ((40 + -angle) * Math.PI) / 180,},style: {stroke: '#00FEFF',fill: 'transparent',lineWidth: 1.5,},silent: true,};},data: [0],},// 橘色{name: 'ring5',type: 'custom',coordinateSystem: 'none',renderItem: function (params:any, api:any) {return {type: 'arc',shape: {cx: api.getWidth() / 2,cy: api.getHeight() / 2.68,r: Math.min(api.getWidth(), api.getHeight()) / 3.8,startAngle: ((90 + -angle) * Math.PI) / 180,endAngle: ((220 + -angle) * Math.PI) / 180,},style: {stroke: '#00FEFF',fill: 'transparent',lineWidth: 1.5,},silent: true,};},data: [0],},{name: 'ring5',type: 'custom',coordinateSystem: 'none',renderItem: function (params:any, api:any) {let x0 = api.getWidth() / 2;let y0 = api.getHeight() / 2.68;let r = Math.min(api.getWidth(), api.getHeight()) / 3.8;let point = getCirlPoint(x0, y0, r, 90 + -angle);return {type: 'circle',shape: {cx: point.x,cy: point.y,r: 4,},style: {stroke: '#00FEFF', //粉fill: '#00FEFF',},silent: true,};},data: [0],},{name: 'ring5', //绿点type: 'custom',coordinateSystem: 'none',renderItem: function (params:any, api:any) {let x0 = api.getWidth() / 2;let y0 = api.getHeight() / 2.68;let r = Math.min(api.getWidth(), api.getHeight()) / 3.8;let point = getCirlPoint(x0, y0, r, 270 + -angle);return {type: 'circle',shape: {cx: point.x,cy: point.y,r: 4,},style: {stroke: '#00FEFF', //绿fill: '#00FEFF',},silent: true,};},data: [0],},];for (let i = 0; i < list.length; i++) {data.push({value: list[i].value,name: list[i].name,itemStyle: {normal: {borderWidth: 5,shadowBlur: 20,borderColor: color[i],shadowColor: color[i],},},},{value: 2,name: '',itemStyle: {label: {show: false,},normal: {labelLine: {show: false,},color: 'rgba(0, 0, 0, 0)',borderColor: 'rgba(0, 0, 0, 0)',borderWidth: 0,},},})}return {color,title: {text: '问题类型',textAlign: 'center',left: '49%',top: '34%',textStyle: {fontWeight: 'normal',fontSize: 14,color: '#bbd0e8',textAlign: 'center',},},// 内环graphic: {elements: [{type: 'image',z: 3,style: {image: img,width: 80,height: 80,},left: 'center',top: '25%',position: [100, 100],},],},tooltip: {show: false,},legend: {icon: 'circle',orient: 'horizontal',y: '76%',data: list.map(i => i.name),align: 'left',textStyle: {fontSize: 12,color: '#bbd0e8',},itemGap: 5,},toolbox: {show: false,},series: seriesOption,};
}//获取圆上面某点的坐标(x0,y0表示坐标,r半径,angle角度)
const getCirlPoint = (x0:number, y0:number, r:number, angle:number) => {let x1 = x0 + r * Math.cos(angle * Math.PI / 180)let y1 = y0 + r * Math.sin(angle * Math.PI / 180)return {x: x1,y: y1}
}</script>
<style lang="scss" scoped>
.col-2-row-2 {width: 400px;height: 300px;background-color: rgb(4, 36, 63);
}
</style>到底了!原创不易,转载请注明出处。

前端的学习不是一蹴而就,不积跬步无以至千里,不积小流无以成江海。持续不断的努力才能让你我有所收获
推荐阅读:
Vue自定义轮播
Vue动态换肤
css圣诞树 立体模型
vue Tips 轻提示
vue系列自定义加载页
CSS手绘图形