1.内容
盒子的内容可以包含文字、图片等多种类型。
浏览器在加载网页时,会将元素按照内容区分为替换元素与非替换元素。
(1)替换元素指的是HTML中的一些形如<img>、<input>等非文本元素。
这些元素本身不包含任何内容,而是由浏览器根据元素的类型与属性为网页添加或替换内容。
比如<img>标签,浏览器通过src属性找到图片,并将其替换到<img>标签处,在网页中显示
(2)与替换元素相反,非替换元素指的是如<p>、<div>、<span>等HTML中有实际内容的元素。
这些元素在创建时就被指定了要显示的内容,不需浏览器通过其他途径获取、替换已有的内容。
(3)并非所有的元素都可以通过width与height设置大小。若一个元素同时满足下面的条件:
1、它是行内元素;
2、它是一个非替换元素;
则无法使用width或height设置内容区的大小,例如<span>、<a>等。
即width属性、height属性对行内非替换元素无效。
2.如何设计边框

(1)简单设计
border属性是上述代码的缩写形式,可以同时设置边框的粗细、样式、颜色。

(2)取消默认
有些HTML标签默认添加了标签样式,例如select、input等。
 若是想要取消这些元素的边框,可以将border的值设置为none。
若是想要取消这些元素的边框,可以将border的值设置为none。
(3)单独设计
若你需要单独对上(top)、下(bottom)、左(left)、右(right)位置的某一个边框进行操作。
可以将代码中的border替换为border-位置。
比如,当你想仅对右边框进行操作的时候,可以使用border-right。
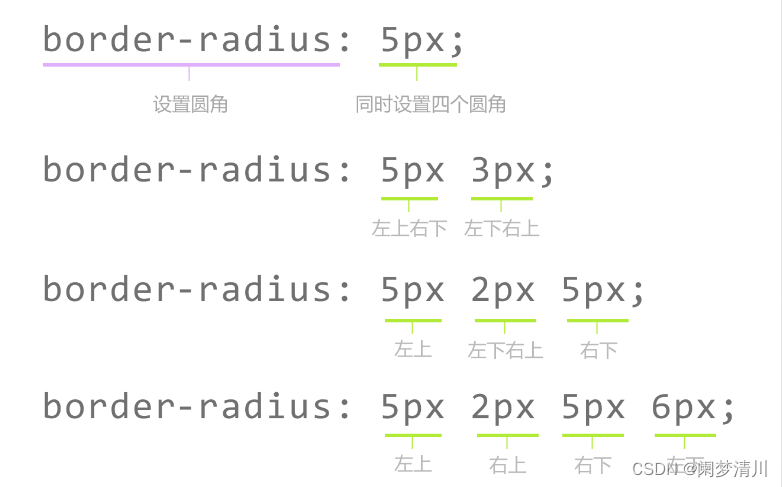
3.设置圆角