鸿蒙开发-UI-组件
鸿蒙开发-UI-组件2
鸿蒙开发-UI-组件3
鸿蒙开发-UI-气泡/菜单
鸿蒙开发-UI-页面路由
鸿蒙开发-UI-组件导航-Navigation
文章目录
一、基本概念
二、导航
1.底部导航
2.顶部导航
3.侧边导航
4.导航栏限制滑动
三、导航栏
1.固定导航栏
2.滚动导航栏
3.自定义导航栏
4.滑动切换导航栏
总结
前言
上文学习了鸿蒙UI开发组件导航Navigation,学习了组件导航navigation的使用,页面的显示模式以及页面的组成,菜单栏和工具栏的使用设置,本文将要学习另外一种组件导航组件Tabs
一、基本概念
当页面信息较多时,为了让用户能够聚焦于当前显示的内容,需要对页面内容进行分类,提高页面空间利用率。Tabs组件可以在一个页面内快速实现视图内容的切换,一方面提升查找信息的效率,另一方面精简用户单次获取到的信息量。
基本布局
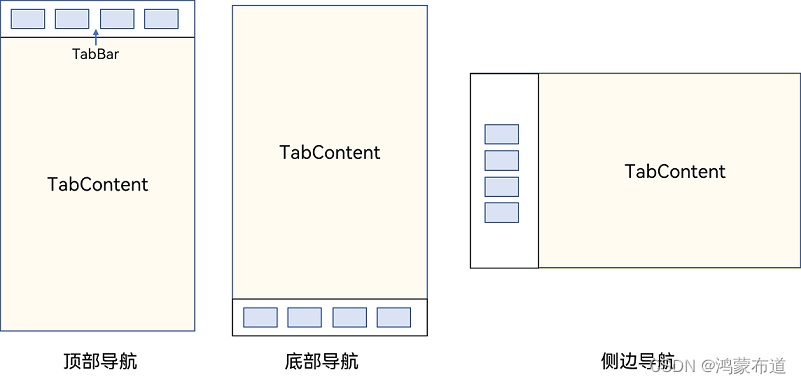
Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。TabContent是内容页,TabBar是导航页签栏,可以分为底部导航、顶部导航、侧边导航。Tabs组件布局示意图如下所示

注:TabContent组件不支持设置通用宽度、高度属性,其宽度默认撑满Tabs父组件,其高度由Tabs父组件高度与TabBar组件高度决定。
二、导航
1.底部导航
底部导航位于应用一级页面的底部,底部导航一般作为应用的主导航形式存在,其作用是将用户关心的内容按照功能进行分类,方便在不同模块间的内容切换。
底部导航栏如下图

导航栏位置使用Tabs的参数barPosition进行设置,默认情况下,导航栏位于顶部,参数默认值为Start。设置为底部导航需要在Tabs传递参数,设置barPosition为End
Tabs({ barPosition: BarPosition.End }) {// TabContent的内容:首页、发现、推荐、我的...
}2.顶部导航
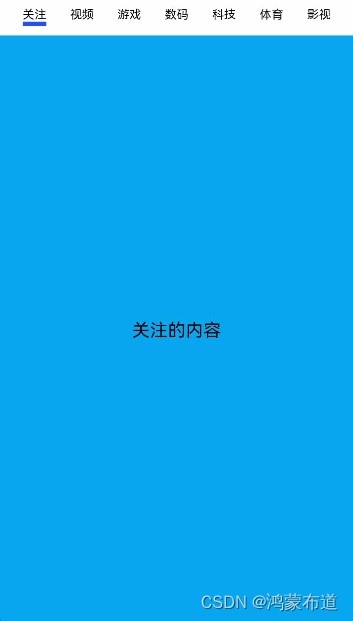
当内容分类较多,用户对不同内容的浏览概率相差不大,需要经常快速切换时,一般采用顶部导航模式进行设计,常见一些资讯类应用对内容的分类为关注、视频、数码,或者手机的主题应用中对主题进行进一步划分为图片、视频、字体等。
顶部导航栏如下如所示

Tabs({ barPosition: BarPosition.Start }) {// TabContent的内容:关注、视频、游戏、数码、科技、体育、影视...
}3.侧边导航
侧边导航是手机应用较为少见的一种导航模式,更多适用于平板横屏界面,用于对应用进行导航操作,由于用户的视觉习惯是从左到右,侧边导航栏默认为左侧侧边栏。
侧边导航栏如下图所示

实现侧边导航栏需要设置Tabs的属性vertical为true。在底部导航和顶部导航实现中,其默认值为false,表明内容页和导航栏垂直方向排列。
Tabs({ barPosition: BarPosition.Start }) {// TabContent的内容:首页、发现、推荐、我的...
}
.vertical(true)
.barWidth(100)
.barHeight(200)注:
1.vertical为false时,tabbar宽度会默认撑满屏幕的宽度,需要设置barWidth为合适值。
2.vertical为true时,tabbar的高度会默认实际内容高度,需要设置barHeight为合适值。
4.导航栏限制滑动
默认情况下,导航栏都支持滑动切换,在一些内容信息量需要进行多级分类的页面,如支持底部导航+顶部导航组合的情况下,底部导航栏的滑动效果与顶部导航出现冲突,此时需要限制底部导航的滑动。
控制滑动切换的属性为scrollable,默认值为true,表示可以滑动,若要限制滑动切换页签则需要设置为false
Tabs({ barPosition: BarPosition.End }) {TabContent(){Column(){Tabs(){// 顶部导航栏内容...}}.backgroundColor('#ff08a8f1').width('100%')}.tabBar('首页')// 其他TabContent内容:发现、推荐、我的...
}
//注:通过设置scrollable属性为false,限制导航栏滑动
.scrollable(false)三、导航栏
1.固定导航栏
当内容分类较为固定且不具有拓展性时,此时使用固定导航栏。固定导航栏不可滚动,无法被拖拽滚动,内容均分tabBar的宽度。
Tabs的属性barMode是控制导航栏是否可以滚动,默认值为Fixed
Tabs({ barPosition: BarPosition.End }) {// TabContent的内容:首页、发现、推荐、我的...
}
//注:通过设置barmode为fixed限制导航栏滚动
.barMode(BarMode.Fixed)2.滚动导航栏
滚动导航栏可以用于顶部导航栏或者侧边导航栏的设置,内容分类较多,屏幕宽度无法容纳所有分类页签的情况下,需要使用可滚动的导航栏,支持用户点击和滑动来加载隐藏的页签内容。
滚动导航栏需要设置Tabs组件的barMode属性,设置为Scrollable即可设置为可滚动导航栏。
Tabs({ barPosition: BarPosition.Start }) {// TabContent的内容:关注、视频、游戏、数码、科技、体育、影视、人文、艺术、自然、军事...
}
//注:设置barmode属性为scrollable实现导航栏可滚动
.barMode(BarMode.Scrollable)3.自定义导航栏
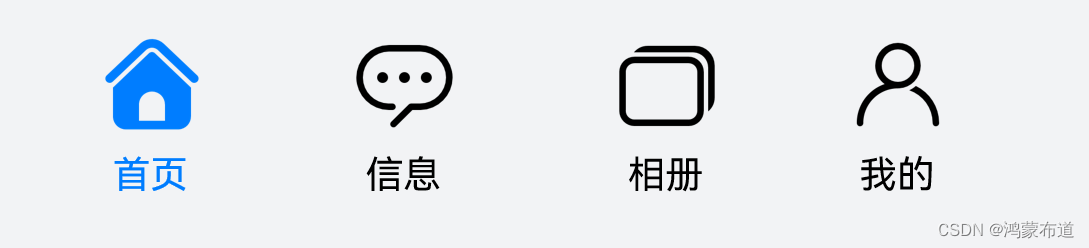
对于底部导航栏,一般作为应用主页面功能区分,为了更好的用户体验,会组合文字以及对应语义图标表示页签内容,这种情况下,需要自定义导航页签的样式。

代码示例
//step1:TabBuilder为自定义UI描述,传入【参数页签文字title,位置index,选中状态和未选中状态的图片资源】通过当前活跃的currentIndex和页签对应的targetIndex匹配与否,决定UI显示的样式@Builder TabBuilder(title: string, targetIndex: number, selectedImg: Resource, normalImg: Resource) {Column() {Image(this.currentIndex === targetIndex ? selectedImg : normalImg).size({ width: 25, height: 25 })Text(title).fontColor(this.currentIndex === targetIndex ? '#1698CE' : '#6B6B6B')}.width('100%').height(50).justifyContent(FlexAlign.Center)
}//step2:TabContent对应tabBar属性中传入自定义UI描述,并传递相应的参数
TabContent() {Column(){Text('我的内容') }.width('100%').height('100%').backgroundColor('#007DFF')
}
.tabBar(this.TabBuilder('我的', 0, $r('app.media.mine_selected'), $r('app.media.mine_normal')))注:使用系统提供导航栏时默认的Tabs会实现切换逻辑,使用自定义导航栏的切换页签的逻辑需要手动实现。即用户点击对应页签时,屏幕需要显示相应的内容页
代码示例
//step1:TabsController是Tabs组件的控制器,用于控制Tabs组件进行页签切换。通过TabsController的changeIndex方法来实现跳转至指定索引值对应的TabContent内容private tabsController : TabsController = new TabsController()
@State currentIndex:number = 0;@Builder TabBuilder(title: string, targetIndex: number) {Column() {Text(title).fontColor(this.currentIndex === targetIndex ? '#1698CE' : '#6B6B6B')}....onClick(() => {this.currentIndex = targetIndex;this.tabsController.changeIndex(this.currentIndex);})
}//Step2:使用自定义导航栏时,在tabBar属性中传入对应的@Builder,并传入相应的参数。
Tabs({ barPosition: BarPosition.End, controller: this.tabsController }) {TabContent(){...}.tabBar(this.TabBuilder('首页',0))TabContent(){...}.tabBar(this.TabBuilder('发现',1))TabContent(){...}.tabBar(this.TabBuilder('推荐',2))TabContent(){...}.tabBar(this.TabBuilder('我的',3))
}4.滑动切换导航栏
使用系统导航栏,Tabs默认会实现tabBar与TabContent的切换联动。使用了自定义导航栏后,使用TabsController可以实现点击页签与页面内容的联动,但不能实现滑动页面时,页面内容对应页签的联动。
使用Tabs提供的onChange事件方法,监听索引index的变化,并将其当前活跃的index值传递给currentIndex,实现页签内容的切换。
Tabs({ barPosition: BarPosition.End, controller: this.tabsController }) {TabContent() {...}.tabBar(this.TabBuilder('首页', 0))TabContent() {...}.tabBar(this.TabBuilder('发现', 1))TabContent() {...}.tabBar(this.TabBuilder('推荐', 2))TabContent() {...}.tabBar(this.TabBuilder('我的', 3))
}
//注:通过onChange事件监听索引index的变化,并将其当前活跃的index值传递给currentIndex,实现页签内容的切换。
.onChange((index) => {this.currentIndex = index
})总结
本文详细学习了组件导航组件Tabs的使用场景,以及不同的导航布局方式,同时也学习了导航栏的使用模式(固定,滚动)以及自定义导航栏的使用。