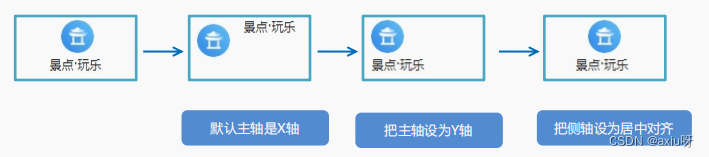
5.4 常见flex布局思路

5.5 背景线性渐变
语法:
background: linear-gradient( 起始方向 , 颜色 1, 颜色 2, ...);background: -webkit-linear-gradient(left, red , blue);background: -webkit-linear-gradient(left top, red , blue);
背景渐变必须添加浏览器私有前缀
起始方向可以是: 方位名词 或者 度数 , 如果省略默认就是 top
<title>背景线性渐变</title><style>div {width: 600px;height: 200px;/* background: linear-gradient(起始方向, 颜色1, 颜色2, ...); *//* background: -webkit-linear-gradient(left, red, blue); *//* background: -webkit-linear-gradient(left top, red , blue); */}</style>
</head><body><div></div>
</body>15-焦点图focus模块制作_哔哩哔哩_bilibili
16-local-nav布局_哔哩哔哩_bilibili
17-local-nav内容制作_哔哩哔哩_bilibili
18-利用属性选择器更换背景图片_哔哩哔哩_bilibili
19-nav外观布局_哔哩哔哩_bilibili
20-nav内容制作_哔哩哔哩_bilibili
21-背景渐变linear-gradient_哔哩哔哩_bilibili
22-subnav-entry模块制作_哔哩哔哩_bilibili
23-热门活动模块制作_哔哩哔哩_bilibili
24-更多福利模块制作_哔哩哔哩_bilibili
25-sales-bd模块制作_哔哩哔哩_bilibili
三、移动WEB开发之rem布局
1、rem 基础
1.1 rem单位
rem (root em)是一个相对单位,类似于em,em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如,根元素(html)设置font-size=12px; 非根元素设置width:2rem; 则换成px表示就是24px。
rem的优势:父元素文字大小可能不一致, 但是整个页面只有一个html,可以很好来控制整个页面的元素大小。
/* 根 html 为 12px */html {font-size: 12px;}/* 此时 div 的字体大小就是 24px */div {font-size: 2rem;}
<title>rem 基础</title><style>html {font-size: 14px;}div {font-size: 12px;width: 15rem;height: 15rem;background-color: sandybrown;}p {/* em 相对于父元素 字体大小来说的 120*120 *//* width: 10em;height: 10em; *//* rem相对于html元素 字体大小来说的 140*140 */height: 10rem;width: 10rem;background-color: saddlebrown;/* rem的优点:通过修改html的文字大小来改变页面中元素的大小可以整体控制 */}</style>
</head><body><div><p></p></div>
</body>2、媒体查询
2.1 媒体查询
媒体查询(Media Query)是CSS3新语法。
使用 @media 查询,可以针对不同的媒体类型定义不同的样式
@media 可以针对不同的屏幕尺寸设置不同的样式
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
2.2 语法规范
@media mediatype and|not|only (media feature) {
CSS-Code;
}
用 @media 开头 注意@符号
·mediatype 媒体类型
·关键字 and not only
·media feature 媒体特性 必须有小括号包含
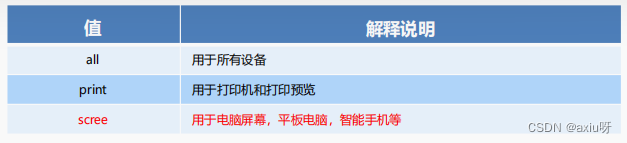
2.1 mediatype 查询类型
将不同的终端设备划分成不同的类型,称为媒体类型

2.2 关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
and:可以将多个媒体特性连接到一起,相当于“且”的意思。
not:排除某个媒体类型,相当于“非”的意思,可以省略。
only:指定某个特定的媒体类型,可以省略。
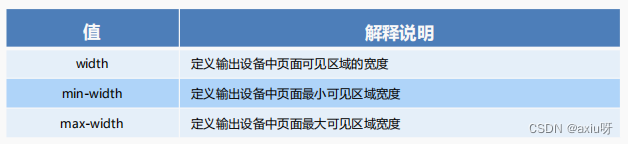
2.3 媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。
注意他们要加小括号包含

<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体查询</title><style>/* 意思:在屏幕上 + 最大宽度800px = 想要的样式 *//* 媒体查询可以根据不同的屏幕尺寸在改变不同的样式 *//* max-width 小于等于800 变色 */@media screen and (max-width: 800px) {body {/* 屏幕小于等于800 就变色 */background-color: saddlebrown;}}/* max-width 小于等于500 变色 */@media screen and (max-width: 500px) {body {background-color: salmon;}}</style>
</head><body>注意: 为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写,但是我们最喜欢的还是从小到大来写,这样代码更简洁
媒体查询+rem实现元素动态大小变化
rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸
媒体查询可以根据不同设备宽度来修改样式
媒体查询+rem 就可以实现不同设备宽度,实现页面元素大小的动态变化
<title>媒体查询+rem实现元素变化</title><style>* {margin: 0;padding: 0;}/* 从小到大 */@media screen and (min-idth:320px) {html {font-size: 50px;}}@media screen and (min-width:640px) {html {font-size: 100px;}}.top {height: 1rem;font-size: .5rem;background-color: salmon;color: aliceblue;line-height: 1rem;}</style>
</head><body><div class="top">购物车</div>
</body>2.4 引入资源(理解)
当样式比较繁多的时候,可以针对不同的媒体使用不同 stylesheets(样式表)。
原理:就是直接在link中判断设备的尺寸,然后引用不同的css文件。
语法规范
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
实例
<link rel="stylesheet" href="styleA.css" media="screen and (min-width: 400px)">
<title>引入资源</title><style>/* 当屏幕大于等于 640px 以上,让div 一行显示2个 *//* 当屏幕小于 640px 让div一行一个 *//* 建议:媒体查询最好的方法是从小到大 *//* 引入资源:针对不同的屏幕尺寸 调用不同的css文件 */</style><link rel="stylesheet" href="style320.css" media="screen and (min-width: 320px)"><link rel="stylesheet" href="style640.css" media="screen and (min-width: 640px)">
</head><body><div>1</div><div>2</div>
</body>// style320
div {width: 100%;height: 100px;
}div:nth-child(1) {background-color: saddlebrown;
}div:nth-child(2) {background-color: salmon;
}//style640
div {float: left;width: 50%;height: 100px;
}div:nth-child(1) {background-color: saddlebrown;
}div:nth-child(2) {background-color: salmon;
}3、Less 基础
3.1 维护css的弊端
CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的。
不方便维护及扩展,不利于复用。
CSS 没有很好的计算能力
非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目。
3.2 Less介绍
做为 CSS 的一种形式的扩展,它并没有减少 CSS 的功能,而是在现有的 CSS 语法上,为CSS加入程序式语言的特性。
它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本,就像它的名称所说的那样,Less 可以让我们用更少的代码做更多的事情。
Less中文网址: http://lesscss.cn/
常见的CSS预处理器:Sass、Less、Stylus
一句话:Less 是一门 CSS 预处理语言,它扩展了CSS的动态特性。
3.3 Less 安装(注意如果使用vscode无需安装less)
① 安装nodejs,可选择版本(8.0),网址:http://nodejs.cn/download/
② 检查是否安装成功,使用cmd命令(win10 是 window +r 打开 运行输入cmd) --- 输入“ node –v ”查看版本即可
③ 基于nodejs在线安装Less,使用cmd命令“ npm install -g less ”即可
④ 检查是否安装成功,使用cmd命令“ lessc -v ”查看版本即可
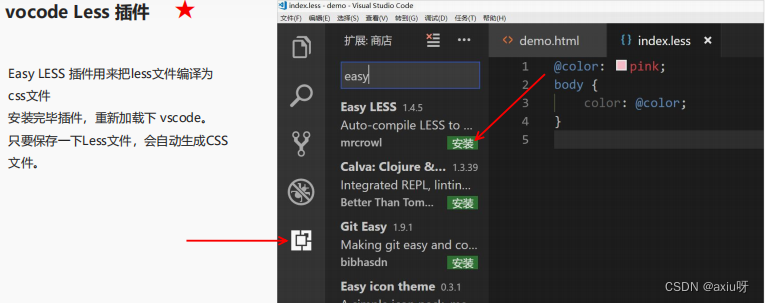
3.4 Less使用
我们首先新建一个后缀名为less的文件, 在这个less文件里面书写less语句。
4.1 Less 变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
语法:@变量名:值;
命名规范:必须有@为前缀、不能包含特殊字符、不能以数字开头、大小写敏感
//直接使用
body{color:@color;
}
a:hover{color:@color;
}4.2 Less 编译
本质上,Less 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。
所以,把我们的 less文件,编译生成为css文件,这样html页面才能使用。

4.3 Less 嵌套
选择器的less嵌套写法
#header .logo {width: 300px;}Less 嵌套写法 ↓#header {.logo {width: 300px;}}
如果遇见 (交集|伪类|伪元素选择器)
内层选择器的前面没有 & 符号,则它被解析为父选择器的后代;
如果有 & 符号,它就被解析为父元素自身或父元素的伪类
a:hover{color:red;}Less 嵌套写法↓a{&:hover{color:red;}}
<title>Less 嵌套</title><link rel="stylesheet" href="./Less 嵌套.css">
</head><body><div class="header"><a href="#">百度</a></div><div class="nav"><div class="logo">传智播客</div></div>
</body>// 后代选择器的方法
.header {width: 200px;height: 200px;background-color: saddlebrown;// 1、less嵌套 子元素的样式直接写到父元素的样式里面a {color: aquamarine;// 2、如果有伪类、交集选择器、为元素选择器、那么内层选择器的前面就需要加& &:hover {color: sandybrown;}}
}.nav {.logo {color: green;}
}★4.4 Less 运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
/*Less 里面写 */@witdh: 10px + 5;div {border: @witdh solid red;}/* 生成的 css*/div {border: 15px solid red;}/*Less 甚至还可以这样 */width: (@width + 5) * 2;
注意:
乘号(*)和除号(/)的写法
运算符中间左右有个空格隔开 1px + 5
对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
如果两个值之间只有一个值有单位,则运算结果就取该单位
<title>Less 运算</title><link rel="stylesheet" href="./Less 运算.css">
</head><body><div>123</div>
</body>// 两个数参与运算 如果只有一个数有单位,则最后结果以那个数为准
@border: 5px + 5;div {// 运算符中间左右有个空格隔开width: 200px - 50;height: 200px;border: @border solid salmon;
}img {width: 82 / 50rem;height: 82 / 50rem;
}// 如果两个数参与运算,2个数都有单位,而且是不一样的单位 最后结果以第一个单位为准4、rem 适配方案


4.1 rem 实际开发适配方案
① 按照设计稿与设备宽度的比例,动态计算并设置 html 根标签的 font-size 大小;(媒体查询)
② CSS 中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为 rem 为单位的值;
4.2 rem 适配方案技术使用(市场主流)

4.3 rem 实际开发适配方案1
rem + 媒体查询 + less 技术
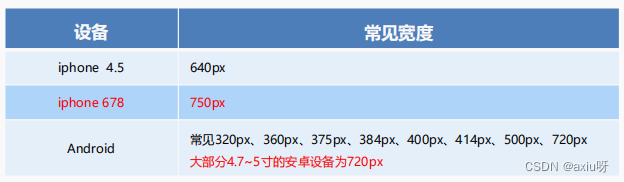
1. 设计稿常见尺寸宽度

一般情况下,以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果
现在基本以750为准。
2. 动态设置 html 标签 font-size 大小
① 假设设计稿是750px② 假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)③ 每一份作为html字体大小,这里就是50px④ 那么在 320px设备的时候,字体大小为320/15 就是 21.33px⑤ 用我们页面元素的大小 除以不同的 html 字体大小会发现他们比例还是相同的⑥ 比如我们以 750为标准设计稿⑦ 一个100*100像素的页面元素 在 750屏幕下, 就是 100 / 50 转换为rem 是 2rem * 2 rem 比例是 1比1⑧ 320屏幕下, html 字体大小为 21.33 则 2rem = 42.66px 此时宽和高都是 42.66 但是 宽和高的比例还是 1比1⑨ 但是已经能实现不同屏幕下 页面元素盒子等比例缩放的效果
14-rem最终适配方案_哔哩哔哩_bilibili
3. 元素大小取值方法
① 最后的公式: 页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数)
② 屏幕宽度/划分的份数 就是 html font-size 的大小
③ 或者:页面元素的rem值 = 页面元素值(px) / html font-size 字体大小
<title>rem 适配方案</title><style>@media screen and (min-width: 320px) {html {font-size: 21.33px;}}@media screen and (min-width: 750px) {html {font-size: 50px;}}div {width: 2rem;height: 2rem;background-color: saddlebrown;}/* 1、首先选一套标准尺寸 750为准 *//* 2、用屏幕尺寸 除以 划分份数,得到 html 里面的文字大小。但指导不同屏幕下得到的文字大小是一样的 *//* 3、页面元素的rem值 和 页面元素在750像素下ps值 / html里面的文字大小 */</style>
</head><body><div></div>
</body>