-
使用最新版本的 Webpack 和相关插件: 每个新版本的 Webpack 都会带来性能方面的改进和优化,因此始终确保你在使用最新版本。同时,更新你的相关插件也是同样重要的。
-
使用DllPlugin动态链接库: 使用DllPlugin和DllReferencePlugin来将第三方库的代码进行预打包,减少构建时间。这个是webpack自带的插件,
-

-
DllPlugin 用于创建一个单独的动态链接库,将一些库比如react、lodash 捆绑成一个DLL
-
DllReferencePlugin 使用上面生成的DLL
-
-
使用缓存: 启用 Webpack 的缓存机制,以避免重复的构建工作
-
可以在配置文件中直接配置 cache
-

-
也可以使用一些插件,
cache-loader、hard-source-webpack-plugin等
-
-
配置别名 resolve.alias: 使用 resolve.alias 配置项,将频繁引用的模块指向绝对路径,减少模块解析的时间,webpack 在模块路径解析时,会根据配置的 alias 进行映射,从而加快解析过程。
-
缩小文件搜索范围:: 比如babel-loader插件,如果你的文件仅存在于src中,那么可以
include: path.resolve(__dirname, 'src'),当然绝大多数情况下这种操作的提升有限,除非不小心build了node_modules文件 -
合理配置 Webpack: 优化 Webpack 的配置文件,包括合理设置 entry、output、resolve、loader 和 plugin 等选项。避免不必要的配置项,以减少构建时间。
-
使用更快的 loader: 选择性能更好的 loader,或者对现有的 loader 进行优化。比如使用
thread-loader来将耗时的 loader 转换为多线程模式。 -
使用多进程/多实例构建工具: Webpack 5 支持了更好的多进程/多实例构建,可以通过设置
parallel选项来启用。这样可以充分利用多核 CPU,加速构建过程。 -
减少文件数量和体积: 优化你的代码,尽可能减少不必要的依赖、删除未使用的代码、拆分代码块等,以减少构建的文件数量和体积。
-
减少监视文件的数量: 尽量减少 Webpack 监视的文件数量,可以通过配置
watchOptions来实现。同时,避免使用过多的 glob 模式,以减少文件系统的访问次数。 -
使用 Tree Shaking: 使用 Tree Shaking 来移除未使用的代码,减少最终打包输出的文件体积。
-
使用 CDN: 将静态资源部署到 CDN 上,减少构建时对于静态资源的处理和打包时间
【前端工程化面试题】如何优化提高 webpack 的构建速度
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/258998.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
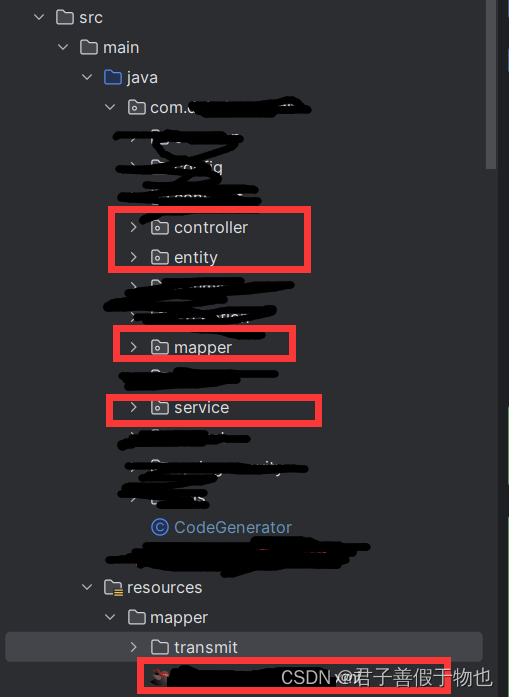
springboot单体项目快速生成代码
生成的是这些代码:controller,entity,mapper,service,service里面的impl,还有xml import com.baomidou.mybatisplus.core.exceptions.MybatisPlusException;
import com.baomidou.mybatisplus.core.toolkit.StringPool;
import com.baomidou.mybatisplus.core.toolk…
通过玩游戏学会AWS
游戏名字: Cloud Quest
类型:亚马逊云科技官方出了一款 3D 角色扮演、虚拟城市建造形式的游戏实验课
进入方法:浏览器搜索 Cloud Quest(或扫描下方二维码)进入 Cloud Quest 课程页。 选择以下的链接 点击进行注册 进…
C++并发编程 -3.同步并发操作
本文介绍如何使用条件变量控制并发的同步操作、C 并发三剑客,函数式编程 一.条件变量
1.概念 C条件变量(condition variable)是一种多线程编程中常用的同步机制,用于线程间的通信和协调。它允许一个或多个线程等待某个条件的发生…
[力扣 Hot100]Day28 两数相加
题目描述
给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。
请你将两个数相加,并以相同形式返回一个表示和的链表。
你可以假设除了数字 0 之外,这两个数都…
java设计模式之解释器模式
解释器模式(Interpreter Pattern)
1.基本介绍
在编译原理中,一个算术表达式通过词法分析器形成词法单远,而这些词法单远再通过语法分析器构建语法分析树,最终形成一颗抽象的语法分析树,(词法分…
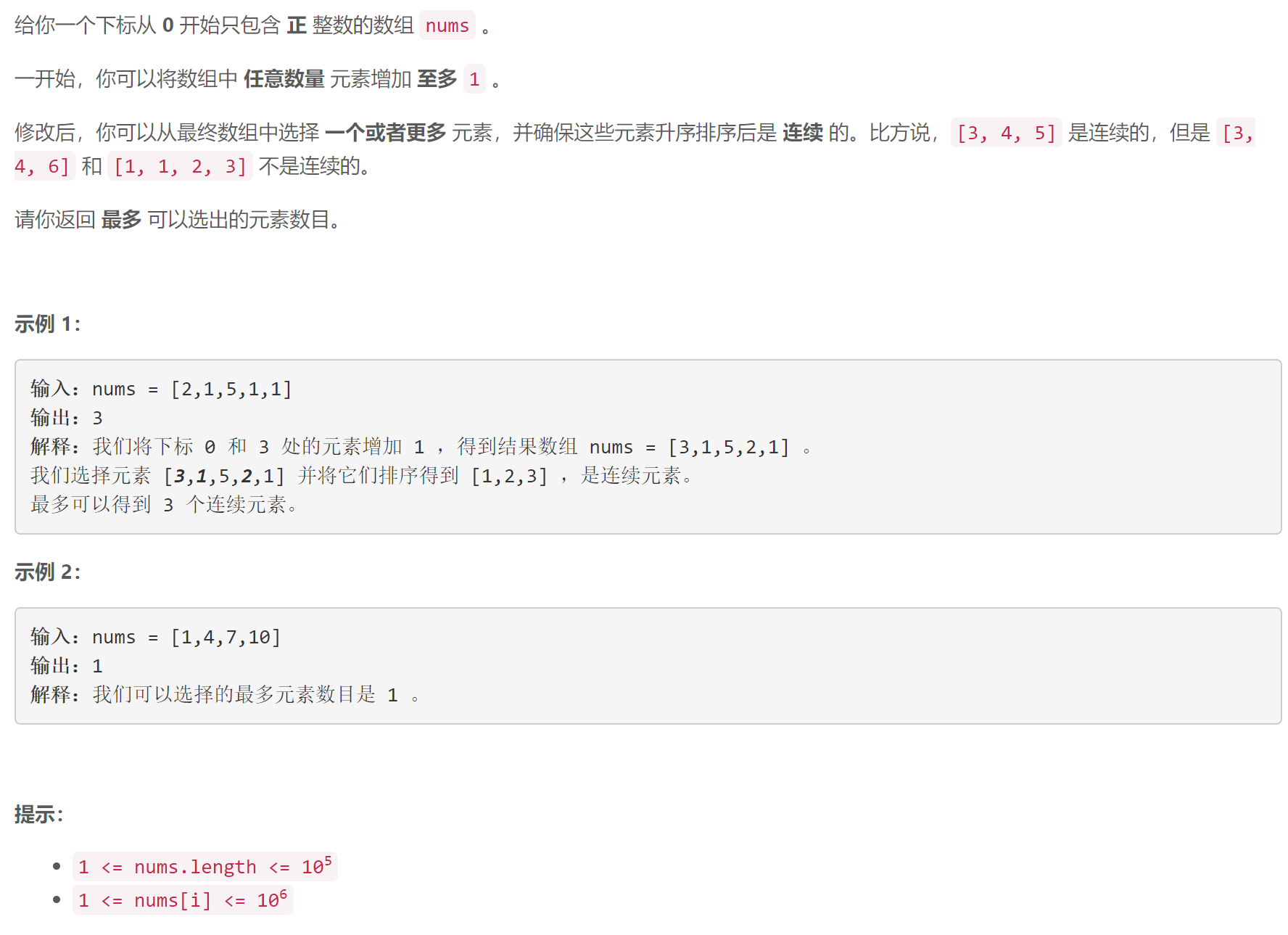
第 124 场 LeetCode 双周赛题解
A 相同分数的最大操作数目 I 模拟 class Solution {
public:int maxOperations(vector<int> &nums) {int n nums.size();int s nums[0] nums[1];int res 1;for (int i 2; i 1 < n; i 2)if (nums[i] nums[i 1] s)res;elsebreak;return res;}
};B 进行操作…
JVM-JVM中对象的生命周期
申明:文章内容是本人学习极客时间课程所写,文字和图片基本来源于课程资料,在某些地方会插入一点自己的理解,未用于商业用途,侵删。 原资料地址:课程资料
对象的创建 常量池检查:检查new指令是否能在常量池…
专业140+总410+合工大合肥工业大学833信号分析与处理综合考研经验电子信息与通信工程,真题,大纲,参考书。
经过一年努力奋战,今年初试总分410,其中专业课833信号分析与处理综合(ss和dsp)140(感谢信息通信Jenny老师去年的悉心指导),数一130,顺利上岸,被合工大录取,看…
Oracle 基础入门指南
一、什么是Oracle?
Oracle是一款由美国Oracle公司开发的关系型数据库管理系统。它支持SQL查询语言,并提供了丰富的功能和工具,用于管理大规模数据存储、处理和访问。Oracle被广泛应用于企业级应用中,包括金融、电信、零售等各行各…
vue3 Element Plus 基于webstorm练习
提要
vue是前端框架,Elemen是组件库。前端框架和组件库的区别与联系
nodejs
脚本语言需要一个解析器才能运行,JavaScript是脚本语言,在不同的位置有不一样的解析器,如写入html的js语言,浏览器是它的解析器角色。而对…
java集合类框架的基本接口有哪些
java集合类框架的基本接口有哪些?
答:Collection:代表一组对象,每一个对象都是它的子元素
Set:不包括重复元素的Collection
List:有顺序的Collection,并且可以包含重复元素
Map:…
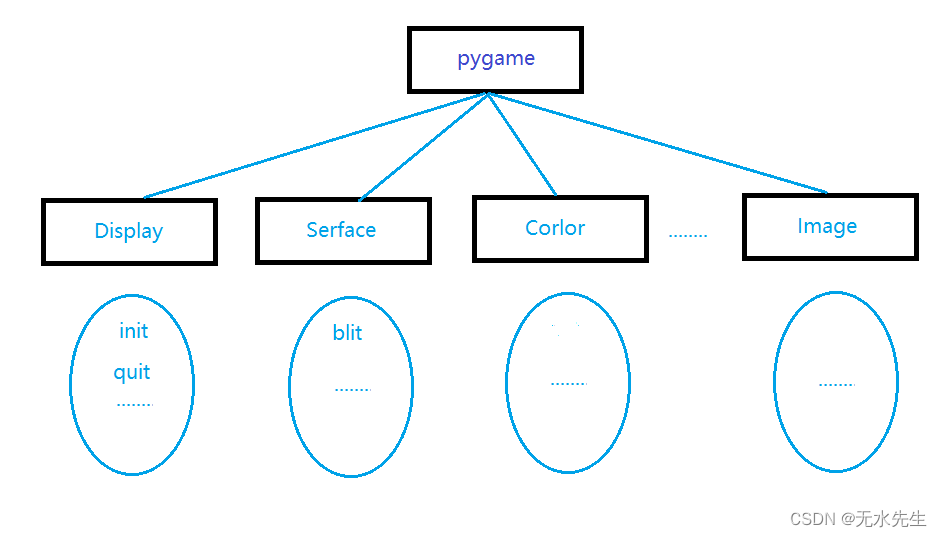
【Pygame手册02/20】pygame模块display控制窗口和屏幕
目录 一、说明二、pygame.display接口函数2.1 函数表格2.2 pygame.display的功能 三、详细的函数调用3.1 pygame.display.init()3.2 pygame.display.quit()3.3 pygame.display.get_init()3.4 pygame.display.set_mode()3.5 pygame.display.get_surface()3.6 pygame.display.fl…
每日五道java面试题之java基础篇(十一)
目录: 第一题. Java死锁如何避免?第二题. 为什么⽤线程池?解释下线程池参数?第三题. 线程池的底层⼯作原理第四题. ReentrantLock中tryLock()和lock()⽅法的区别第五题. Sychronized和ReentrantLock的区别? 第一题. Java死锁如何避免&#x…
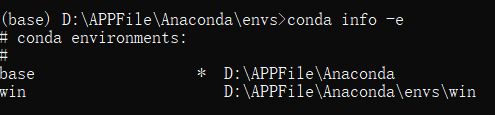
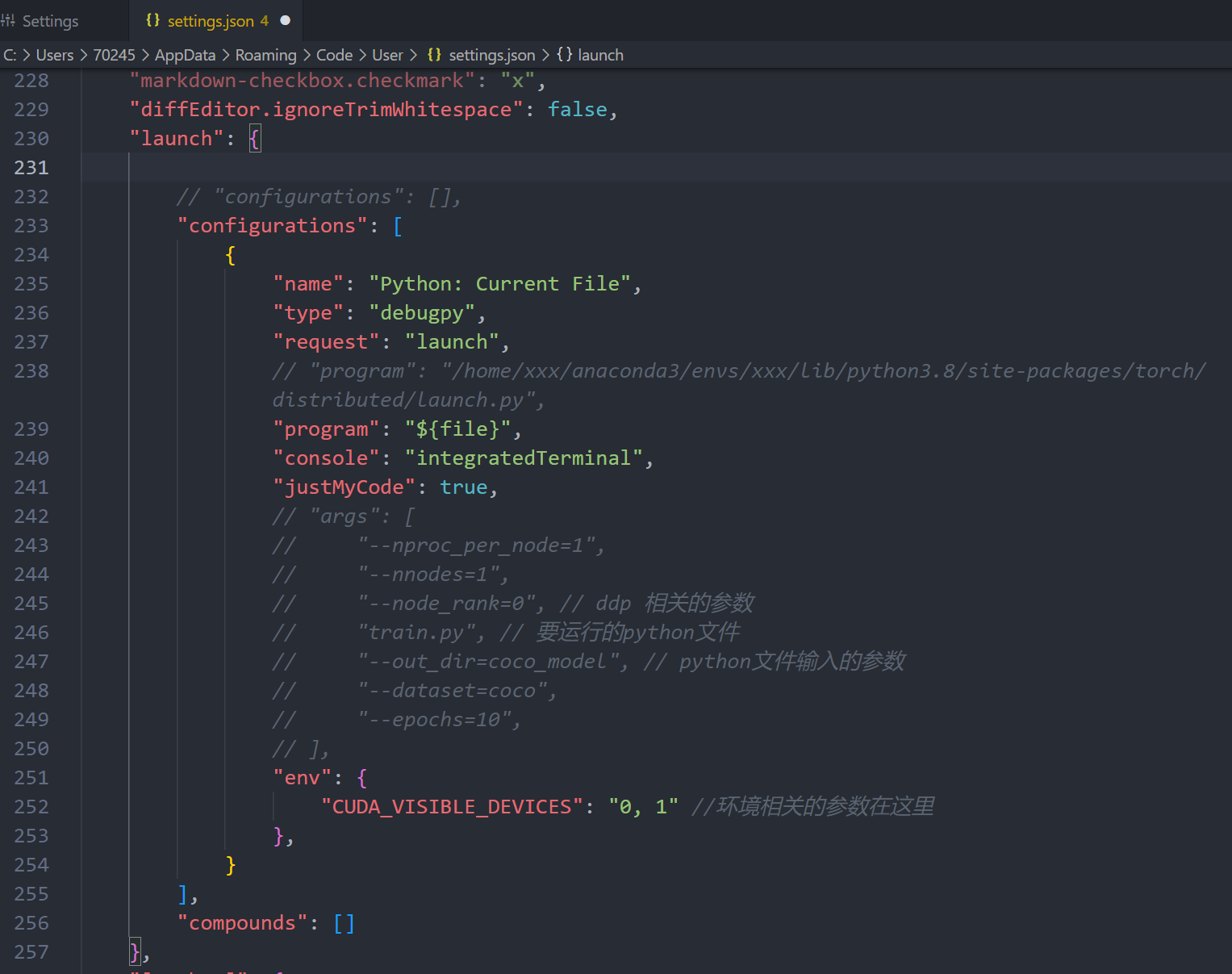
anaconda安装路径默认在D盘,但安装环境的envs路径跑到C盘,修改为D盘
安装的anaconda环境,路径是在anaconda安装目录下的envs中(D:\APPFile\Anaconda3\envs),然而,这次创建的却是在 C:\Users\xxx.conda\envs 中。
首先,找到用户目录下的.condarc文件(C:\Users\use…
AD高速板常见问题和过流自锁
可以使用电机减速器来增大电机的扭矩,低速运行的步进电机更要加上减速机
减速电机就是普通电机加上了减速箱,这样便降低了转速增大了扭矩
HDMI布线要求: 如要蛇形使其等长,不要在HDMI的一端绕线。 HDMI走线时两边拉线࿰…
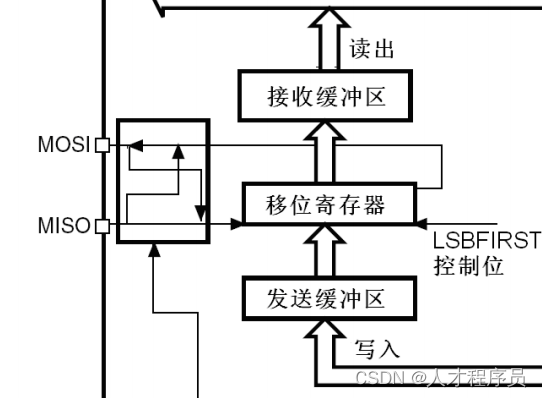
【STM32 CubeMX】SPI层次结构SPI协议与SPI控制器结构
文章目录 前言一、SPI 程序层次1.1 硬件原理图1.2 硬件框图1.3 软件层次 二、SPI协议2.1 硬件连线2.2 如何访问SPI设备2.3 SPI 框图 总结 前言
随着嵌入式系统的迅猛发展,STM32系列微控制器在各种应用中得到广泛应用。在嵌入式系统设计中,串行外设接口&…
最简单绕过ring3 hook的方式(bypass bitdefender)
ntdll.dll常常是被挂钩的主要模块,当程序完全加载完毕后,我们可以尝试从system32目录下加载一个干净的ntdll.dll。 将 ntdll.dll 的新副本从磁盘映射到进程内存 查找挂钩的 ntdll.dll 的 .text 部分的虚拟地址 获取 ntdll.dll 基地址 模块基址 模块的…
【JavaSE篇】——异常(一万字让你了解异常的全方位知识)
目录
🎈什么是异常
🚩算术异常
🚩数组越界异常
🚩空指针异常 🚩输入不匹配异常
🎈异常的体系结构
🎈异常的分类
🚩运行时异常(非受查异常)
🚩编译时异常(受查异常…
解锁Spring Boot中的设计模式—05.策略模式:探索【策略模式】的奥秘与应用实践!
1.策略者工厂模式(Map版本)
1.需求背景
假设有一个销售系统,需要根据不同的促销活动对商品进行打折或者其他形式的优惠。这些促销活动可以是针对不同商品类别的,比如男装、女装等。
2.需求实现
活动策略接口:定义了…
推荐文章
- MyBatisPlus的批量插入方法saveBatch时速度缓慢
- 如何使用ArcGIS Pro进行洪水淹没分析
- ## Java03
- (15)微信自动化测试-针对微信主窗体的行为控制
- (5)步态识别论文研读——GaitDAN:基于对抗域适应的跨视角步态识别
- (WAF)Web应用程序防火墙介绍
- (大众金融)SQL server面试题(3)-客户已用额度总和
- (二)Apache log4net™ 手册 - 配置
- (二)结构型模式:3、过滤器模式(Filter、Criteria Pattern)(C++示例)
- (数字图像处理MATLAB+Python)第十一章图像描述与分析-第七、八节:纹理描述和其他描述
- (四十四)Vue Router的命名路由和路由组件传参
- (五)七种元启发算法(DBO、LO、SWO、COA、LSO、KOA、GRO)求解无人机路径规划MATLAB




![[力扣 Hot100]Day28 两数相加](https://img-blog.csdnimg.cn/direct/5bdba9fe66b34592a656017f053aa9cc.png)