目录
1 相关理解
1.1 对 vue-router 的理解
1.2 对 SPA 应用的理解
1.3 对路由的理解
1.3.1 什么是路由?
1.3.2 路由的分类
2 几个注意点
3 路由的基本使用
4 嵌套 (多级) 路由
5 路由传参
5.1 query 方式传参
5.1.1 跳转路由并携带query参数, to的字符串写法
5.1.2 跳转路由并携带query参数, to的对象写法
5.2 给路由命名
5.3 params方式传参
5.3.1 跳转路由并携带params参数, to的字符串写法
5.3.2 跳转路由并携带params参数, to的对象写法
5.4 props配置,实现传参
5.4.1 props配置方式1
5.4.2 props配置方式2
5.4.3 props配置方式3
6 路由的replace属性
7 路由的编程式导航
8 缓存路由组件
9 两个新的生命周期钩子
10 全局路由守卫(前置和后置路由守卫)
11 独享路由守卫
12 组件内守卫
13 路由的两种工作模式
1 相关理解
1.1 对 vue-router 的理解
是vue的一个插件库,专门用来实现SPA应用
1.2 对 SPA 应用的理解
1. 单页Web应用 (Single Page Web Application, SPA)
2. 整个应用只有一个完整的页面
3. 点击页面的导航链接不会刷新页面,只会作页面的局部刷新
4. 数据需要通过 ajax请求获取
1.3 对路由的理解
1.3.1 什么是路由?
1. 一个路由就是一组映射关系 (key-value)
2. key为路径,value可能是function 或者 component
1.3.2 路由的分类
【1】后端路由
1)理解:value就是function,用于处理客户端提交的请求
2)工作过程:服务器接收到一个请求,根据请求的路径找到匹配的函数来处理请求,并返回响应的数据
【2】前端路由
1)理解:value就是component,用于展示页面内容
2)工作过程:当浏览器的路径发生改变时,对应的组件就会显示
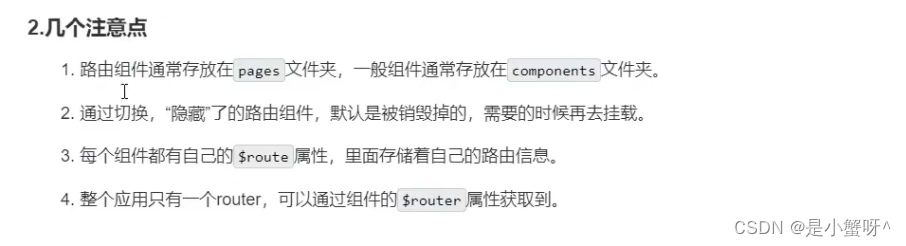
2 几个注意点

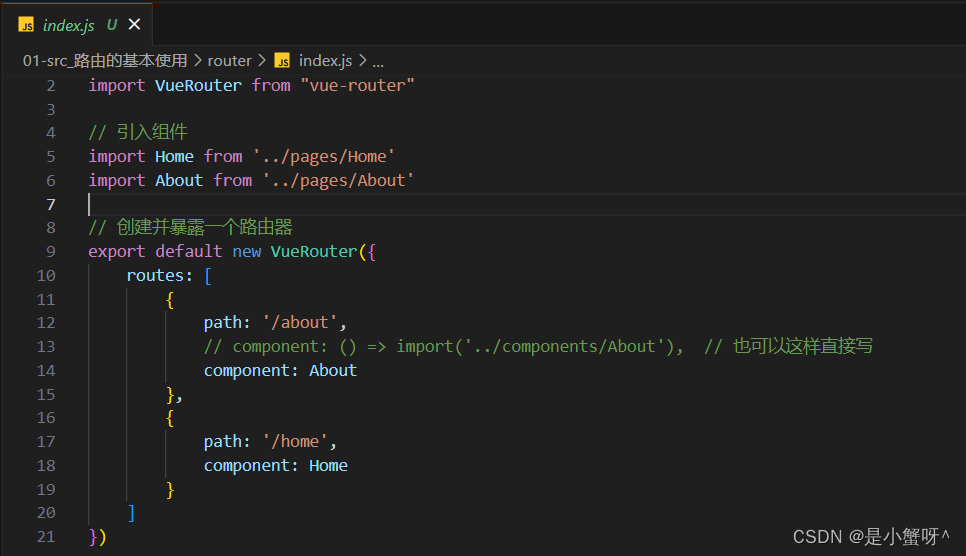
3 路由的基本使用
【1】创建整个应用的路由器

【2】在main.js入口文件中引入

【3】App组件

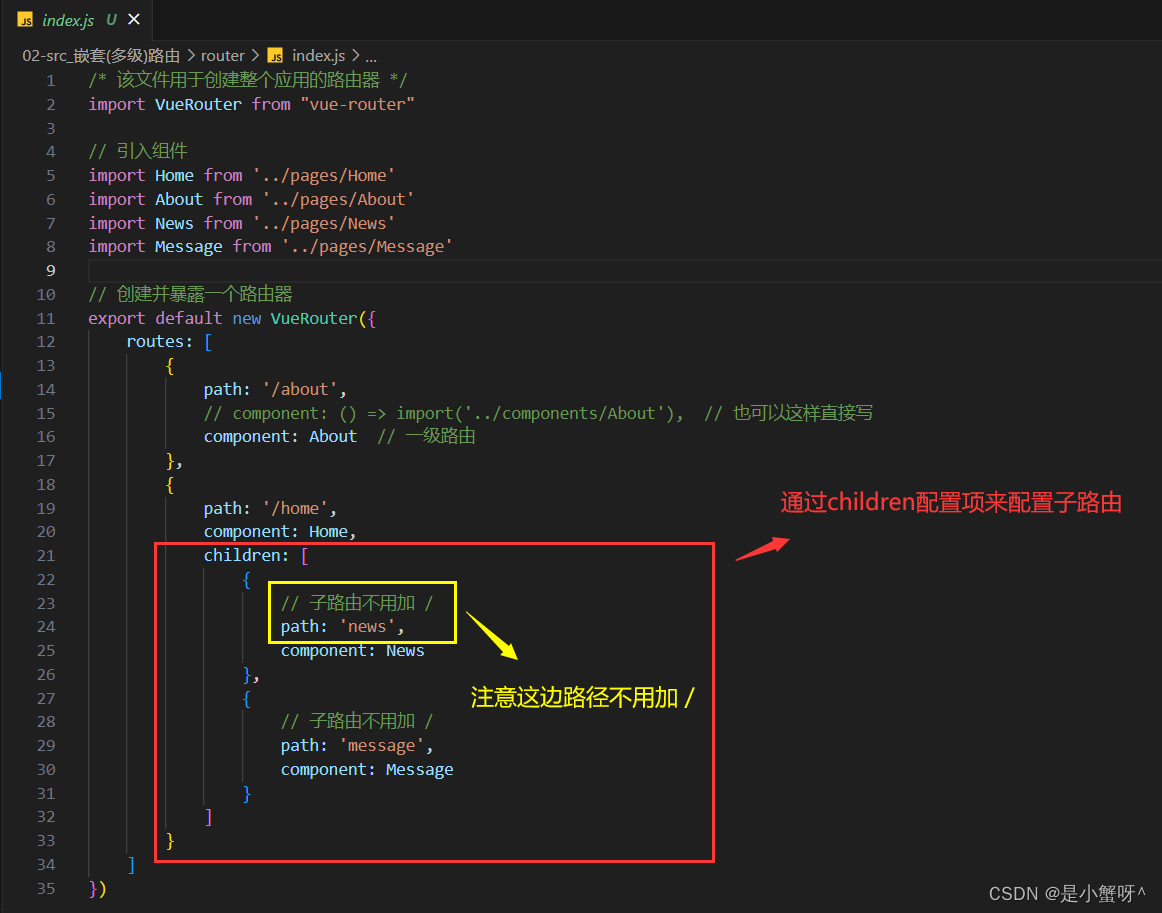
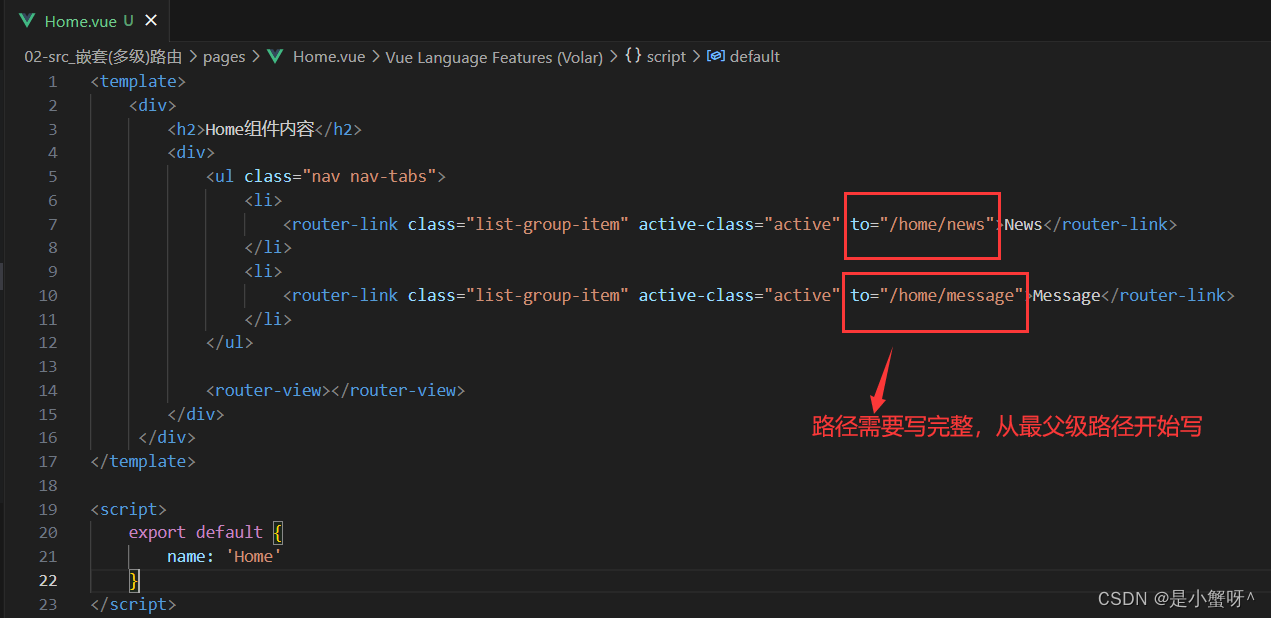
4 嵌套 (多级) 路由
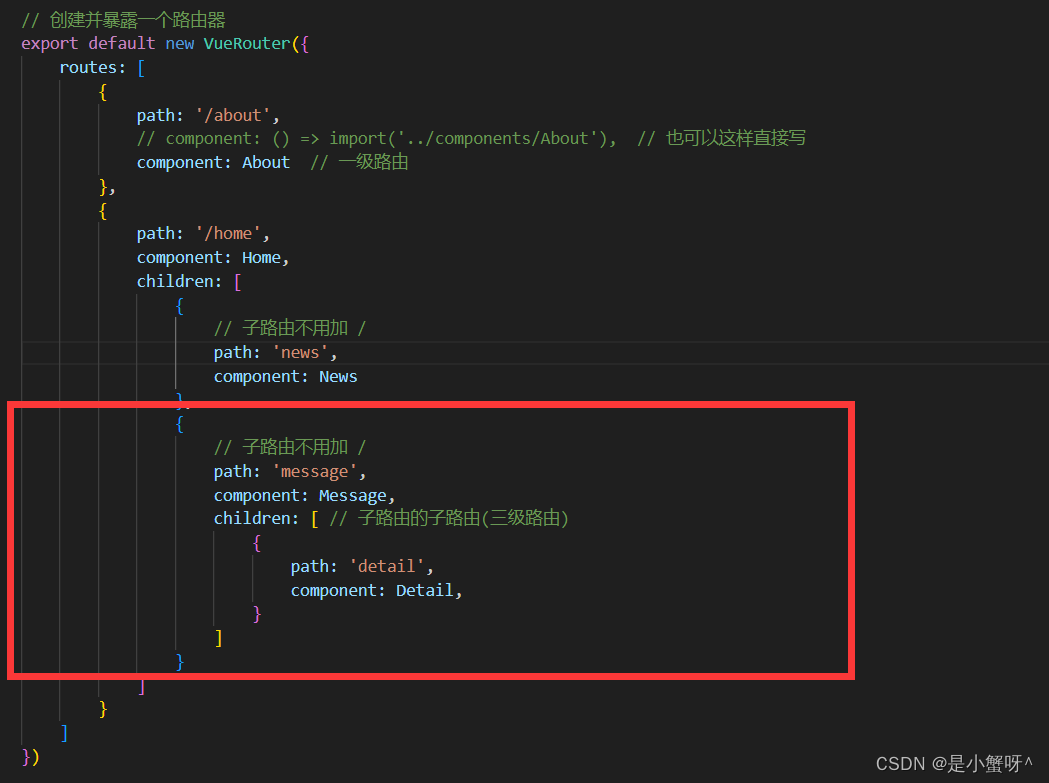
【1】router文件夹下的index.js文件中

【2】Home组件中

5 路由传参
5.1 query 方式传参
【1】先写个三级路由,让其跳转到Detail组件

【2】利用 query 将Message组件中的数据传递给组件Detail中
在Message组件中:
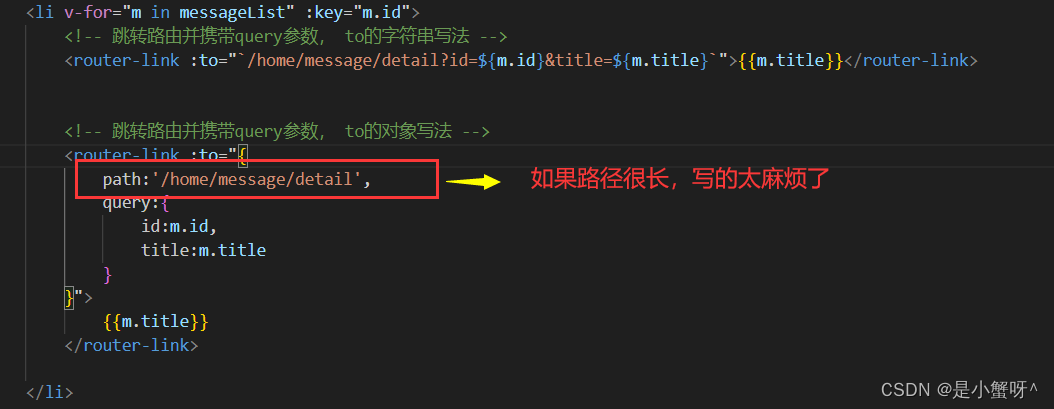
5.1.1 跳转路由并携带query参数, to的字符串写法
对 to 进行数据绑定并使用模板字符串的写法
<template><div><ul><li v-for="m in messageList" :key="m.id"><!-- 跳转路由并携带query参数, to的字符串写法 --><router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{m.title}}</router-link></li></ul><!-- 展示内容 --><router-view></router-view></div>
</template><script>export default {name: 'Message',data() {return {messageList: [{id:'001',title:'message001'},{id:'002',title:'message002'},{id:'003',title:'message003'}]}},}
</script>Detail组件中接收参数:
<template><div><h3>Detail</h3><ul><li>消息编号:{{ $route.query.id }}</li><li>消息内容:{{$route.query.title}} </li></ul></div></template><script>export default {name: 'Detail',}
</script>
5.1.2 跳转路由并携带query参数, to的对象写法
Message组件中:
<template><div><ul><li v-for="m in messageList" :key="m.id"><!-- 跳转路由并携带query参数, to的对象写法 --><router-link :to="{path:'/home/message/detail',query:{id:m.id,title:m.title}}">{{m.title}}</router-link></li></ul><!-- 展示内容 --><router-view></router-view></div>
</template><script>export default {name: 'Message',data() {return {messageList: [{id:'001',title:'message001'},{id:'002',title:'message002'},{id:'003',title:'message003'}]}},}
</script>Detail组件中:
<template><div><h3>Detail</h3><ul><li>消息编号:{{ $route.query.id }}</li><li>消息内容:{{$route.query.title}} </li></ul></div></template><script>export default {name: 'Detail',}
</script>【总结】

5.2 给路由命名
在上述使用query传参中,使用 to 的对象形式传参时,如果路径很长时,就很麻烦

所有我们就可以给路由命名,通过name 指定要跳转的路径

在Message中

5.3 params方式传参
【1】配置路由,声明接收params参数

【2】Message组件中传递参数
5.3.1 跳转路由并携带params参数, to的字符串写法
<template><div><ul><li v-for="m in messageList" :key="m.id"><!-- 跳转路由并携带params参数, to的字符串写法 --><router-link :to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}</router-link></li></ul><!-- 展示内容 --><router-view></router-view></div>
</template><script>export default {name: 'Message',data() {return {messageList: [{id:'001',title:'message001'},{id:'002',title:'message002'},{id:'003',title:'message003'}]}},}
</script>5.3.2 跳转路由并携带params参数, to的对象写法
使用对象形式传参时:指定跳转路径,必须使用name配置项, 不允许使用path配置项
<template><div><ul><li v-for="m in messageList" :key="m.id"><!-- 跳转路由并携带params参数, to的对象写法 --><router-link :to="{name: 'xiangqing', // 如果使用params传参这边必须使用name, 不允许使用pathparams:{id:m.id,title:m.title}}">{{m.title}}</router-link></li></ul><!-- 展示内容 --><router-view></router-view></div>
</template><script>export default {name: 'Message',data() {return {messageList: [{id:'001',title:'message001'},{id:'002',title:'message002'},{id:'003',title:'message003'}]}},}
</script>【3】Detail组件接收参数

5.4 props配置,实现传参
在router文件夹下的index.js文件中编写配置, 想传递参数给哪个组件,就给哪个组件加props配置
children: [ // 子路由的子路由(三级路由){name: 'xiangqing',path: 'detail',component: Detail,// props: ...}] 使用props配置传参时,就会将接收的参数以props形式传递给目标组件
5.4.1 props配置方式1
props的第一种写法,值为对象,该对象中的所有key、value都会以props形式传递给Detail组件
这种方式用的不多,因为只能传递固定值的参数

Detail组件中接收参数并使用

5.4.2 props配置方式2
值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props形式传递给Detail组件
缺点是只能传递params参数

接收方式跟上面一样
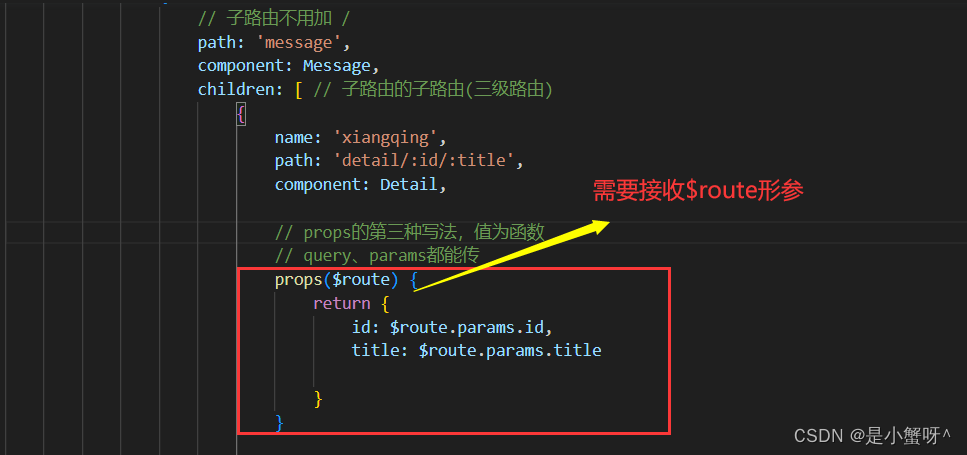
5.4.3 props配置方式3
props的第三种写法,值为函数
推荐使用这种方式,因为query参数和params参数都可以传递

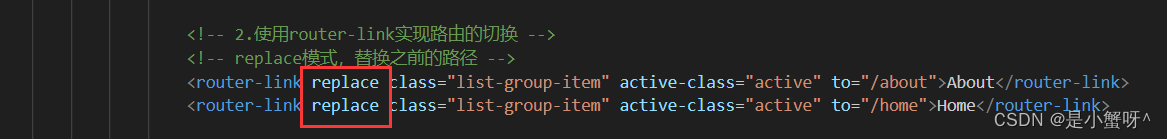
6 路由的replace属性


这个过程就相当于压栈的过程,push方式是将点击的所有路径都一次地压入栈中,而replace方式是将当前地路径替换掉它之前地路径
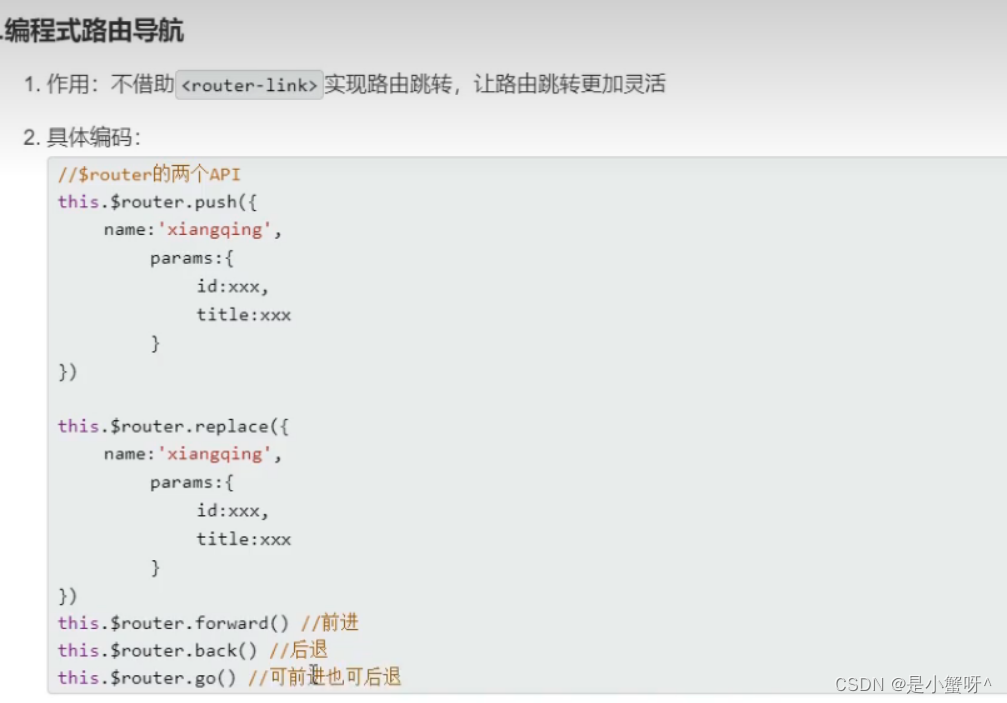
7 路由的编程式导航
作用:不借助<router-link>实现路由跳转,让路由跳转更加灵活
【代码1】
<template><div><ul><li v-for="m in messageList" :key="m.id"><button @click="pushShow(m)">push查看</button><button @click="replaceShow(m)">replace查看</button></li></ul><!-- 展示内容 --><router-view></router-view></div>
</template><script>export default {name: 'Message',data() {return {messageList: [{id:'001',title:'message001'},{id:'002',title:'message002'},{id:'003',title:'message003'}]}},methods: {pushShow(m) {this.$router.push({name: 'xiangqing',params:{id: m.id,title: m.title}})},replaceShow(m) {this.$router.replace({name: 'xiangqing',params:{id: m.id,title: m.title}})}},}
</script><style></style>【代码2】
<template><div class="col-xs-offset-2 col-xs-8"><div class="page-header"><h2>Vue Router Demo</h2><button @click="back">后退</button><button @click="forward">前进</button></div></div>
</template><script>export default {name: 'Banner',methods: {back() {// this.$router.back()// go传入的正数表示前进的步数,负数表示后退的步数this.$router.go(-1)},forward() {// this.$router.forward()this.$router.go(1)}},}
</script>【总结】

8 缓存路由组件
当一个组件中含有input表单时,如果用户在表单中输入了内容,这时又点击了另一个链接,此时当前的组件就会被销毁,在下一次访问该组件时,表单中的数据被清空了,如果用户输入了一些重要且长的信息,这用户体验是非常不好的。所以我们可以缓存路由组件解决这个问题
News组件


【总结】

9 两个新的生命周期钩子

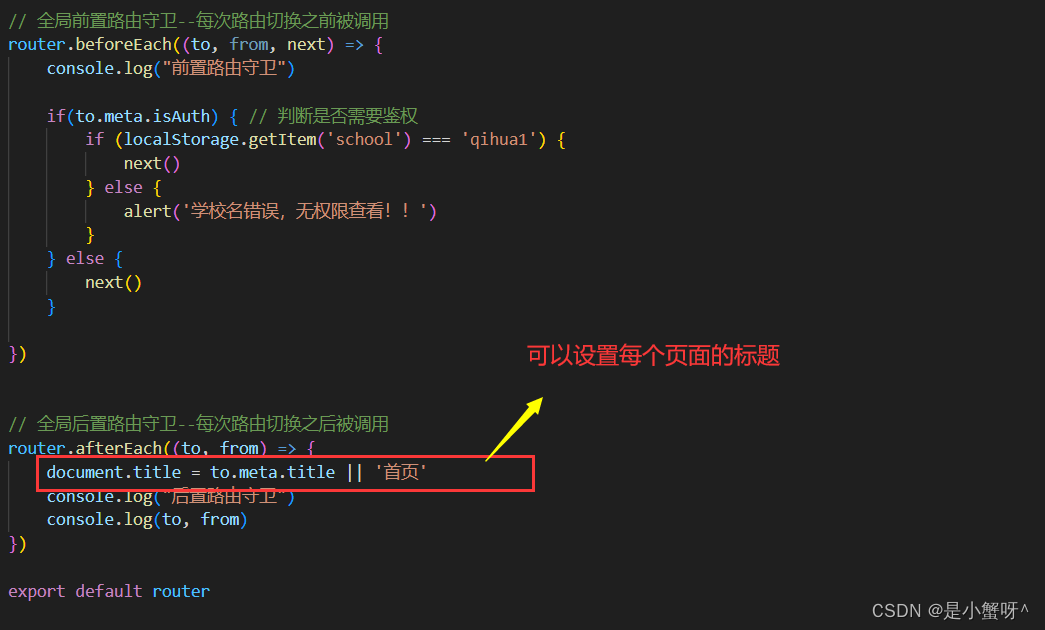
10 全局路由守卫(前置和后置路由守卫)
在router文件夹下的index.js文件中
注意这边的meta配置项


11 独享路由守卫
只有前置,没有后置

12 组件内守卫

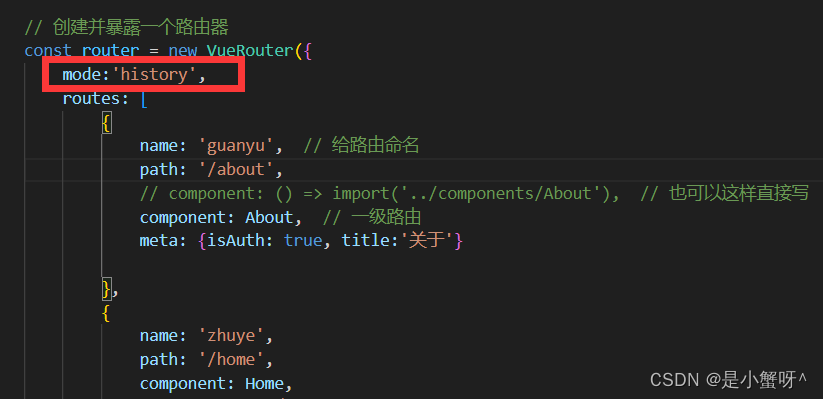
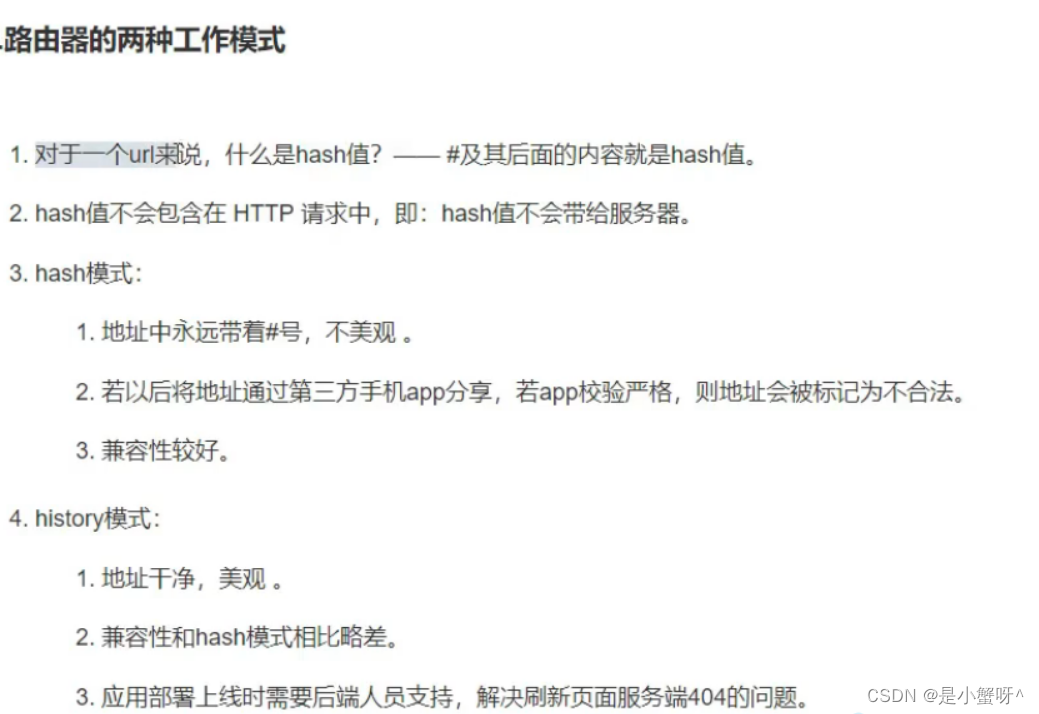
13 路由的两种工作模式
有hash和history两种工作模式,默认是hash模式
如何修改为history模式?