10 CSS3新特性
1、圆角
2、阴影
(1)盒阴影
3、背景渐变
(1)线性渐变(主要掌握这种就可)
(2)径向渐变
4、transform 转换 变型
(1)位移 单位px %
(2)旋转 翻转
(3)缩放
(4)倾斜
5、transition 过渡
(4)简写
6、animation 动画
(1)概念:动画是使元素从一种样式逐渐变化为另一种样式的效果
(2) 定义动画的过程
(3)调用动画
10 CSS3新特性
1、圆角
border-radius:;
- value:表示四个角
- value value:左上角和右下角 右上角和左下角
- value value value:左上角 左下角和右上角 右下角
- value value value value:左上角 右上角 右下角 左下角
取值:px %
不能取负值(取值越大 幅度越大)
百分比border-radius可以用来画圆形和椭圆
(1)指定背景颜色的元素圆角
(2)指定边框的元素圆角
2、阴影
(1)盒阴影
box-shadow 向框添加一个或多个阴影
box-shadow:h-shadow v-shadow blur spread color inset;
- h-shadow:必需 水平阴影的位置 可负值
- v-shadow:必需 垂直阴影的位置 可负值
- blur:可选 模糊距离 只能正值
- spread:可选 阴影尺寸 可负值
- color:可选 阴影颜色
- inset:可选 将外部阴影(outset)改为内部阴阴影
3、背景渐变
CSS3渐变可以在两个或多个指定的颜色之间现实平稳的过渡
background-image:;
简写为:background:;
(1)线性渐变(主要掌握这种就可)
- 向下/向上/向左/向右/对角方向
- 必须至少定义两种颜色结点
- background-image: linear-gradient(direction,color-stop1,color-stop2,...);
- 同时也可以设置一个起点和一个方向(或一个角度)
background-image: linear-gradient(angle,color-stop1,color-stop2,...);
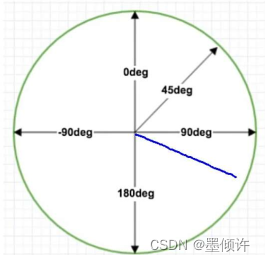
角度是指水平线和渐变线之间的角度,逆时针方向计算,换句话说,0deg将创建一个从下到上的渐变,90deg将创建一个从左到右的渐变

默认渐变方向:从上往下,方向可以省略
取值:
- 关键词 to right
(2)径向渐变
由它们的中心定义
background-image: radial-gradient(渐变的中心点,渐变的形状,颜色1,颜色2,...)
渐变的中心点默认为宽高的一半
可以设置top right left bottom 注意兼容性
渐变的形状默认为
- 可以设置为circle
background-image: radial-gradient(top,circle,red,orange,yellow,green);
/* 假如浏览器不支持,在后面加浏览器前缀-wenkit-radial-gradient */
4、transform 转换 变型
转换的效果是让某个元素改变形状、大小和位置(例如照片墙照片向左或者向右倾斜)
transform属性向元素应用2D或3D转换,该属性允许我们对元素旋转、缩放、移动或倾斜。
transform: none|transform-functions;
属性值:
(1)位移 单位px %
transform: translate(x,y);
当只取一个值,表示水平方向移动的距离
当取两个值,表示水平方向和垂直方向移动的距离
取正值,往右下移动
取负值,往左下移动
transform: translateX();
transform: translateY();
3D位移:
transform:translate3D(x,y,z);
(2)旋转 翻转
单位deg(弧度)
transform:rotate();
取正值,顺时针旋转
取负值,逆时针旋转
/* transform-origin: right bottom;以右下角为原点进行旋转 *//* transform: translate(50px,50px) rotate(-60deg);先向右下方移动50p x,再逆时针旋转60° */默认元素的中心点为元素的正中心,宽高的一半
可以通过transform-origin:;修改元素的中心点
(3)缩放
取值0-1:缩小
>1:放大
transform: scale(x,y);
当只取一个值,等比例缩放
当取两个值,表示水平方向和垂直方向 transform: scaleX();
transform: scaleY();
/* transform: scaleX(1.5); 水平方向放大1.5倍 transform: scale(3,1);
水平方向放大3倍,垂直方向放大1倍 */
(4)倾斜
单位deg
transform: skew(x,y);
当只取一个值,表示水平方向倾斜的弧度
当取两个值,表示水平方向和垂直方向倾斜的弧度
transform: skewX();
transform: skewY();
/* transform: skew(30deg); 水平方向倾斜30° */
负值的话往左上倾斜,不可为直角
5、transition 过渡
(1)作用:从一种元素样式逐渐改变为另外一种样式(比如点击导航栏的二维码,二维码会慢慢落下来)
(2)注意:过渡必须有触发事件
比如鼠标悬停和鼠标点击等
(3)过渡的属性
- 过渡的属性——必须
- 转换
- 阴影
- 取值为数值
- 取值为颜色
- 可以过渡的属性
- 过渡的时间——必须
- transition-timing-function:;
- 1s=1000ms
- 取值为s|ms
- 默认为0s|0ms
- transition-duration:;
- 过渡的速度变化类型——可选
- 取值:
ease 默认值 先加速后减速
ease-in 加速
ease-out 减速
ease-in-out 先加速后减速
linear 匀速
- 过渡的延迟时间——可选
- transition-delay: ;
- 默认0s|0ms
- 取值正负
当取正值,表示多久以后出发这个过渡
当取负值,表示把这段时间的效果跳过
- 可以过渡的属性
- 取值为颜色
- 取值为数值
- 阴影
- 转换
(4)简写
transition:过渡的属性 过渡的持续时间 过渡是速度变化类型 过渡的延迟时间;
transition: all 2s ease-in-out -1s;
.box{width:200px;height: 200px;background-color: red;transition-property: width,background-color,border-radius;/* 可以简写为all */transition-duration: 1s,2s,3s;/* 若是三者过渡时间都是1s的话,就只需写一个值就行 */}.box:hover{width: :1200px;background-color: green;border-radius: 100px;}/* 如果只写在鼠标悬停那里,那么鼠标离开,样式会立马回到原样,所以要写在元素里面 */6、animation 动画
(1)概念:动画是使元素从一种样式逐渐变化为另一种样式的效果
- 可以改变任意多的样式和次数
- 用百分比来规定变化发生的事件,或者用关联词“from”and"to",等同于0%和100%
- 动画比较类似于flash中的逐帧动画,
- 过渡只需要控制开始和结束的状态
(2) 定义动画的过程
@keyframes change {0%|from{CSS样式}任意百分比{CSS样式}100%|to{CSS样式}}(3)调用动画
animation:name 持续时间 速度变化类型 延迟时间 播放次数(number|infinite)播放方向(alternate)动画停在最后一帧;
必须 必须 可选 可选 可选 次数|无限循环 可选
- animation-name:change; 动画名称
- animation-duration: 1s; 动画持续时间
- animation-timing-function: ease-in; 动画速度变化类型
- animation-delay: 0s; 延迟时间
- animation-iteration-count: 3; 动画播放次数
- animation-direction: alternate; 动画的播放方向放方向
- animation-fill-mode: forwards; 动画停留在最后一帧
- animation-play-state: 动画的播放状态 默认running;