文章目录
- 📋前言
- ⏬关于专栏
- 🎯什么是数据存储
- 🧩数据存储——存储
- 📌 uni.setStorage(OBJECT)
- 📌 uni.setStorageSync(KEY,DATA)
- 🧩数据存储——获取
- 📌 uni.getStorage(OBJECT)
- 📌 uni.getStorageSync(KEY)
- 📌 uni.getStorageInfo(OBJECT)
- 📌 uni.getStorageInfoSync()
- 🧩数据存储——删除
- 📌 uni.removeStorage(OBJECT)
- 📌 uni.removeStorageSync(KEY)
- 📌 uni.clearStorage()
- 📌 uni.clearStorageSync()
- 🧩注意事项
- 📝最后

📋前言
这篇文章是本专栏 uni-app 的基础篇的第五章,文章的主要内容是关于 uni-app 数据缓存的相关知识,包括如何使用 uni-app 提供的数据缓存 API 进行数据的获取、存储和删除操作。
⏬关于专栏
本专栏主要是分享和介绍从零到一学习和使用的 uni-app 的笔记和个人经验。通过个人的学习经验和工作经验来给大家分享关于 uni-app 开发的技巧,以及快速入门的诀窍等等。
专栏主页:uni-app_黛琳ghz的博客-CSDN博客
🎯什么是数据存储
在软件开发中,数据存储指的是将应用程序中的数据保存在本地或者云端的一种机制,让开发者可以随时读取和修改这些数据。数据存储可以提高应用程序的性能和用户体验,存储好的数据可以避免每次打开应用程序都需要从服务器获取数据。
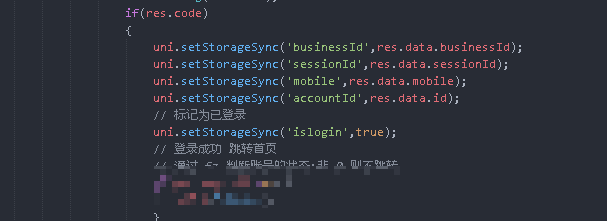
在实际 uni-app 开发小程序时,数据缓存是一个非常重要技术点。数据缓存可以将应用程序中的数据保存在本地,比如说登录成功后,可以把 sessionId 、accountId、账号等等登录成功后返回信息缓存到本地,这样就不用每次调用接口都需要从服务器获取这些数据。如下图调用登录接口,登陆成功以后,缓存以下信息到本地存储。

通过上面的简单描述,我们对数据存储已经有了一定了解,接下来我们一起看下在 uni-app 中有哪些数据存储的 API 。首先对数据存储的操作进行分类,分为存储、获取、删除。
注意:在介绍各个方法之前,我们要留意区分各个方法是同步还是异步的操作,其中我们可以根据关键词 “Sync” 来区分,方法中含有这个词的方法为同步方法。
🧩数据存储——存储
数据存储的第一步就是要把需要的值存储到本地,存储了数据才有对应其他操作(获取和删除)。接下来我们来看一下怎么把需要的值存储到程序本地。
📌 uni.setStorage(OBJECT)
通过传入一个包含 key 和 data 属性的对象 OBJECT 来指定要存储的数据。其中,key 是要存储的数据的唯一标识符,data 是要存储的数据。存储的数据可以是 JavaScript 对象、字符串、数字等类型。(异步操作)
参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| data | Any | 是 | 需要存储的内容,只支持原生类型、及能够通过 JSON.stringify 序列化的对象 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码
uni.setStorage({key: 'storage_key',data: 'hello uni-app',success: function () {console.log('success');}
});
📌 uni.setStorageSync(KEY,DATA)
将数据同步存储到本地缓存中,其中 key 是存储的键名,data 是要存储的数据。(同步操作)
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| data | Any | 是 | 需要存储的内容,只支持原生类型、及能够通过 JSON.stringify 序列化的对象 |
示例代码
try {uni.setStorageSync('storage_key', 'hello');
} catch (e) {// error
}
🧩数据存储——获取
通过上面的方法。我们把数据存储到本地以后,我们就可以获取这些数据,直接进行使用,不用再重新调用获取。接下来我们来看一下怎么获取到存储到本地的值。
📌 uni.getStorage(OBJECT)
从本地缓存中异步获取指定 key 对应的内容。(异步操作)
参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| success | Function | 是 | 接口调用的回调函数,res = {data: key对应的内容} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | Any | key 对应的内容 |
示例代码
uni.getStorage({key: 'storage_key',success: function (res) {console.log(res.data);}
});
📌 uni.getStorageSync(KEY)
该方法可以根据键名 key 同步获取相应的存储数据。(同步操作)
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
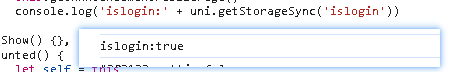
上面介绍数据存储的时候,在程序中存储了一个值为 islogin,然后我们通过 uni.getStorageSync 来获取一下这个值。代码和结果图如下。
console.log('islogin:' + uni.getStorageSync('islogin'))

📌 uni.getStorageInfo(OBJECT)
异步获取当前 storage 的相关信息。(异步操作)
参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | Function | 是 | 接口调用的回调函数,详见返回参数说明 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| keys | Array | 当前 storage 中所有的 key |
| currentSize | Number | 当前占用的空间大小,单位:kb |
| limitSize | Number | 限制的空间大小,单位:kb |
示例代码
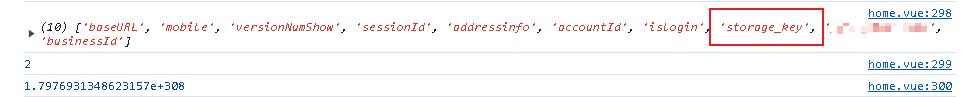
uni.getStorageInfo({success: function (res) {console.log(res.keys);console.log(res.currentSize);console.log(res.limitSize);}
});

📌 uni.getStorageInfoSync()
同步获取当前 storage 的相关信息。具体参数同上,只是该方法为同步操作。
示例代码
try {const res = uni.getStorageInfoSync();console.log(res.keys);console.log(res.currentSize);console.log(res.limitSize);
} catch (e) {// error
}
🧩数据存储——删除
📌 uni.removeStorage(OBJECT)
从本地缓存中异步移除指定 key。(异步操作)
参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| success | Function | 是 | 接口调用的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码
uni.removeStorage({key: 'storage_key',success: function (res) {console.log('success');}
});
📌 uni.removeStorageSync(KEY)
从本地缓存中同步移除指定 key。(同步操作)
参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
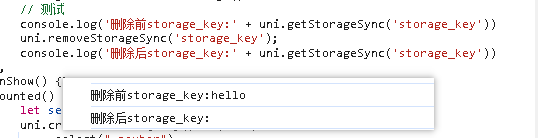
我们可以看下这段代码删除数据前后的输出值。
console.log('删除前islogin:' + uni.getStorageSync('storage_key'))uni.removeStorageSync('storage_key');console.log('删除后islogin:' + uni.getStorageSync('storage_key'))

📌 uni.clearStorage()
用于清空本地缓存的方法。调用该方法会将所有存储在本地缓存中的数据全部清除。
📌 uni.clearStorageSync()
用于同步清空本地缓存的方法。调用该方法会将所有存储在本地缓存中的数据全部清除。(同步操作)
二者区别:
首先抛开异步和同步的操作,无论是 remove 和 clear 都是可以删除本地存储的数据,但是二者的删除方式又是有区别的,这里我们以 uni.clearStorageSync() 和 uni.removeStorageSync 为例子进行对比。
- uni.clearStorageSync() 方法用于清空所有本地缓存数据,即一次性删除所有存储的数据;而 uni.removeStorageSync(key) 方法用于删除指定键名(key)对应的单个数据,只删除特定的数据而不影响其他数据。
- uni.removeStorageSync(key) 方法需要传入要删除的数据的键名作为参数,而 uni.clearStorageSync() 方法不需要传入任何参数。
使用场景:
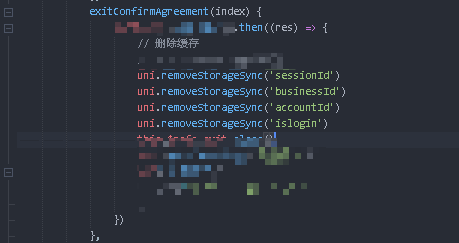
- 退出登录:在用户退出登录时,使用 uni.removeStorageSync(key) 方法删除与当前用户相关的单个本地缓存数据。例如,可以删除用户登录凭证或其他与登录状态相关的数据,如下图我们可以删除对应的缓存 id。之所以不用 uni.clearStorageSync 删除全部,是因为部分数据是需要保留到下次登录的,比如说手机号码、账号登录这种情况,我们退出登录后回到登陆页面,输入框还可以保留上一个登录用户的登录账号或手机号。

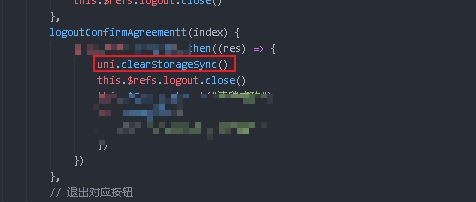
- 注销账号:在用户选择注销账号时,使用 uni.clearStorageSync() 方法清空所有本地缓存数据,确保用户个人信息和数据被彻底清除,这样做可以防止个人数据被保留在本地设备上。

🧩注意事项
uni-app 的 Storage 在不同端的实现不同:
- H5 端为 localStorage,浏览器限制 5 M大小,是缓存概念,可能会被清理
- App端为原生的 plus.storage,无大小限制,不是缓存,是持久化的
- 各个小程序端为其自带的 storage api,数据存储生命周期跟小程序本身一致,即除用户主动删除或超过一定时间被自动清理,否则数据都一直可用。
- 微信小程序单个 key 允许存储的最大数据长度为 1 MB,所有数据存储上限为 10 MB。
- 支付宝小程序单条数据转换成字符串后,字符串长度最大 200*1024。同一个支付宝用户,同一个小程序缓存总上限为 10 MB。
- 非 App 平台清空 Storage 会导致 uni.getSystemInfo 获取到的 deviceId 改变。
📝最后
到此就是本篇文章的全部内容了,这篇文章记录的主要内容的是关于 uni-app 数据缓存的相关知识,包括如何使用 uni-app 提供的数据缓存 API 进行数据的获取、存储和删除操作。利用这些API,我们可以灵活地控制数据的存储和管理,从而实现数据的持久化存储、快速访问和安全删除。在实际开发过程中,合理利用 uni-app 提供的数据缓存 API,可以有效提升应用的性能和用户体验。这篇文章是博主 uni-app 专栏基础篇的第五篇文章,后续会不断的更新更多关于 uni-app 的干货、实战经验、学习经验,期待你的关注和留言。